У всех нас есть те дни, когда у нас есть много чего сделать, но нет никакого способа узнать, выполним ли мы все из них. В этих ситуациях список дел чрезвычайно полезен. Существуют отличные мобильные приложения, онлайн-инструменты и даже плагины WordPress, которые выполняют эту задачу, но задумывались ли вы когда-нибудь, сколько времени потребуется, чтобы создать его самостоятельно?
В этом уроке мы создадим основной список дел. Задачи попадают в одну из трех категорий — ожидающие, выполняемые и выполненные. Наше приложение позволит создавать новые задачи, которые по умолчанию переходят в категорию ожидания. Задачи можно легко перемещать между категориями, используя технологию перетаскивания. Конечно, задачи также могут быть удалены.
Предпосылки
В этом проекте используются следующие библиотеки.
- JQuery 1.10.2
- JQuery UI 1.10.3
- Bootstrap 2.2.2
Создание разметки и CSS
Давайте создадим базовый внешний вид приложения перед добавлением функциональности через JavaScript.
<div class="task-list" id="pending">
<h3>Pending</h3>
<!-- Sample task added manually to check look -->
<div class="todo-task">
<div class="task-header">Sample Header</div>
<div class="task-date">25/06/1992</div>
<div class="task-description">Lorem Ipsum Dolor Sit Amet</div>
</div>
</div>
<div class="task-list" id="inProgress">
<h3>In Progress</h3>
</div>
<div class="task-list" id="completed">
<h3>Completed</h3>
</div>
<div class="task-list">
<h3>Add a task</h3>
<form id="todo-form">
<input type="text" placeholder="Title" />
<textarea placeholder="Descrtipion"></textarea>
<input type="text" placeholder="Due Date (dd/mm/yyyy)" />
<input type="button" class="btn btn-primary" value="Add Task" />
</form>
<input type="button" class="btn btn-primary" value="Clear Data" />
<div id="delete-div">Drag Here to Delete</div>
</div>Затем добавьте стили к элементам, используя следующий CSS.
.task-list {
width: 250px;
float: left;
margin: 0 5px;
background-color: #e3e3e3;
min-height: 240px;
border-radius: 10px;
padding-bottom: 15px;
}
.task-list input, .task-list textarea {
width: 240px;
margin: 1px 5px;
}
.task-list input {
height: 30px;
}
.todo-task {
border-radius: 5px;
background-color: #fff;
width: 230px;
margin: 5px;
padding: 5px;
}
.task-list input[type="button"] {
width: 100px;
margin: 5px;
}
.todo-task > .task-header {
font-weight: bold;
}
.todo-task > .task-date {
font-size: small;
font-style: italic;
}
.todo-task > .task-description {
font-size: smaller;
}
h3 {
text-align: center;
}
#delete-div {
background-color: #fff;
border: 3px dotted #000;
margin: 10px;
height: 75px;
line-height: 75px;
text-align: center;
}
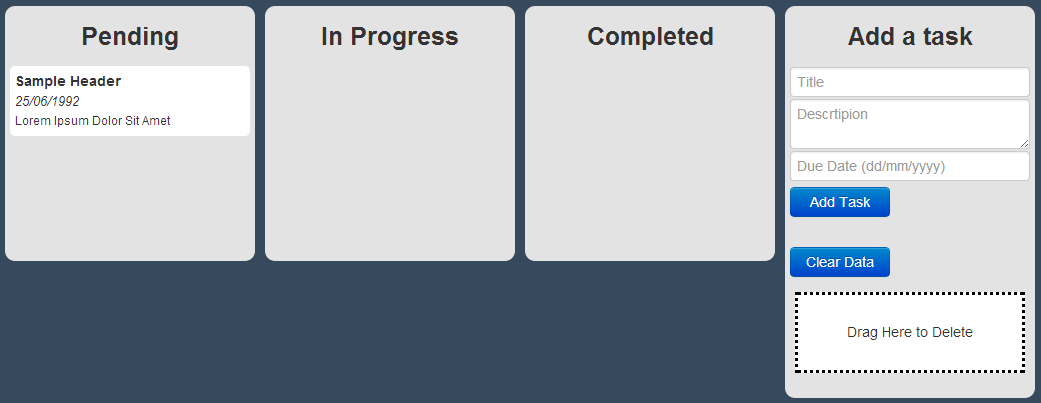
Наша статическая страница задач должна выглядеть следующим образом.
Определение констант JavaScript
В этом руководстве мы будем ссылаться на определенные константы, чтобы избежать жестких значений кодирования. Эти константы показаны ниже.
var defaults = {
// CSS selectors and attributes that would be used by the JavaScript functions
todoTask: "todo-task",
todoHeader: "task-header",
todoDate: "task-date",
todoDescription: "task-description",
taskId: "task-",
formId: "todo-form",
dataAttribute: "data",
deleteDiv: "delete-div"
}, codes = {
"1" : "#pending", // For pending tasks
"2" : "#inProgress",
"3" : "#completed"
};
Создание задач
Задачи создаются с помощью следующей функции JavaScript.
// Add Task
var generateElement = function(params) {
var parent = $(codes[params.code]),
wrapper;
if (!parent) {
return;
}
wrapper = $("<div />", {
"class" : defaults.todoTask,
"id" : defaults.taskId + params.id,
"data" : params.id
}).appendTo(parent);
$("<div />", {
"class" : defaults.todoHeader,
"text": params.title
}).appendTo(wrapper);
$("<div />", {
"class" : defaults.todoDate,
"text": params.date
}).appendTo(wrapper);
$("<div />", {
"class" : defaults.todoDescription,
"text": params.description
}).appendTo(wrapper);
};
В следующем примере кода показано, как создается одна задача.
generateElement({
id: "123",
code: "1",
title: "My Uber Important Task",
date: "5/2/2014",
description: "I have to do a lot of steps to implement this task!"
});
Удаление задач
Удаление задач довольно просто и может быть выполнено с помощью следующей функции.
var removeElement = function(params) {
$("#" + defaults.taskId + params.id).remove();
};
Сохранение задач в локальном хранилище
Задачи, которые мы создаем, могут быть сохранены с использованием базы данных, файлов cookie или ряда других технологий. Однако в этом приложении мы будем использовать локальное хранилище HTML5 для его простоты. В JavaScript переменная localStorage В следующем примере кода показано, как данные списка дел извлекаются из локального хранилища.
var data = JSON.parse(localStorage.getItem("todoData"));
Каждая задача будет храниться в переменной data Пример объекта задачи показан ниже.
{
id : id, // Unique ID; timestamp is used here
code: "1", // Code identifying the category
title: title, // Title of the task
date: date, // Due date
description: description // Description of the task
}
Мы обновляем сохраненные данные в локальном хранилище, используя следующий код.
localStorage.setItem("todoData", JSON.stringify(data));
Отправка формы To-Do
После отправки формы с заданием создается новая задача, которая добавляется в локальное хранилище, а содержимое страницы обновляется. Следующая функция реализует эту функцию.
var addItem = function() {
var inputs = $("#" + defaults.formId + " :input"),
errorMessage = "Title can not be empty",
id, title, description, date, tempData;
if (inputs.length !== 4) {
return;
}
title = inputs[0].value;
description = inputs[1].value;
date = inputs[2].value;
if (!title) {
generateDialog(errorMessage);
return;
}
id = new Date().getTime();
tempData = {
id : id,
code: "1",
title: title,
date: date,
description: description
};
// Saving element in local storage
data[id] = tempData;
localStorage.setItem("todoData", JSON.stringify(data));
// Generate Todo Element
generateElement(tempData);
// Reset Form
inputs[0].value = "";
inputs[1].value = "";
inputs[2].value = "";
};
Реализация перетаскивания
Пользовательский интерфейс jQuery обеспечивает функциональность перетаскивания. Нам нужно сделать каждую задачу перетаскиваемой, а каждую из трех категорий — перетаскиваемой. Чтобы удалить задачу, нам нужно скрыть область удаления по умолчанию и показать ее во время перетаскивания элемента. Поэтому сначала мы немного изменим функцию generateElement()
$("." + defaults.todoTask).draggable();
// Add Task
var generateElement = function(params) {
wrapper.draggable({
start: function() {
$("#" + defaults.deleteDiv).show();
},
stop: function() {
$("#" + defaults.deleteDiv).hide();
}
});
...
};
Во-вторых, нам нужно добавить функцию droppable()
// Adding drop function to each category of task
$.each(codes, function(index, value) {
$(value).droppable({
drop: function(event, ui) {
var element = ui.helper,
css_id = element.attr("id"),
id = css_id.replace(options.taskId, ""),
object = data[id];
// Removing old element
removeElement(object);
// Changing object code
object.code = index;
// Generating new element
generateElement(object);
// Updating Local Storage
data[id] = object;
localStorage.setItem("todoData", JSON.stringify(data));
// Hiding Delete Area
$("#" + defaults.deleteDiv).hide();
}
});
});
В-третьих, нам нужно добавить некоторый код для удаления задач, когда они удаляются в области удаления.
// Adding drop function to delete div
$("#" + options.deleteDiv).droppable({
drop: function(event, ui) {
var element = ui.helper,
css_id = element.attr("id"),
id = css_id.replace(options.taskId, ""),
object = data[id];
// Removing old element
removeElement(object);
// Updating local storage
delete data[id];
localStorage.setItem("todoData", JSON.stringify(data));
// Hiding Delete Area
$("#" + defaults.deleteDiv).hide();
}
});
Вывод
Окончательный код доступен на GitHub . Вы также можете проверить живую демонстрацию проекта.