В настоящее время использование значков шрифтов довольно популярно и полезно. Все основные интерфейсные среды (такие как Bootstrap , Foundation , Semantic UI , UIkit и Pure ) используют какой-либо вид шрифта значков. И это не без причины. Использование значка шрифта приносит несколько важных преимуществ.
- Все иконки загружаются в один файл, что сокращает количество запросов к серверу.
- Все иконки могут быть легко оформлены с помощью CSS, поэтому нет необходимости использовать графический редактор.
- Все значки выглядят четкими и четкими на всех видах дисплеев и разрешений.
В этом уроке я покажу вам, как создать собственный шрифт значков, а затем использовать его для создания небольшой библиотеки значков CSS. По сути, он будет похож на компоненты значков из других популярных интерфейсных сред, но с некоторыми значительными преимуществами, которые вы увидите в следующем разделе.
Зачем мне создавать библиотеку пользовательских значков?
Итак, почему вы хотите создать свою собственную библиотеку иконок вместо использования уже созданных решений, таких как FontAwesome ? Ответ прост: вы обладаете полным контролем с самого начала и реализуете только те функции, которые соответствуют вашим конкретным требованиям и потребностям. Поэтому ничего лишнего!
Теперь давайте подробнее рассмотрим преимущества. Вам может понадобиться пользовательская библиотека значков, потому что:
- Он может включать в себя только те значки, которые вы хотите и нуждаетесь.
- Он может комбинировать иконки из разных наборов иконок (у IcoMoon App их много).
- Это может быть легко настроено (вы можете добавлять / удалять иконки, как вы хотите).
- Это полностью портативный и автономный.
- Файлы CSS и шрифтов будут намного меньше по размеру.
Как видите, есть много причин для создания собственной библиотеки иконок. Итак, давайте сделаем это.
Создайте пользовательский шрифт с помощью приложения IcoMoon
Мы назовем наш проект Пикси. Поэтому первое, что нам нужно сделать, это создать новую папку проекта и назвать ее Pixie .
Теперь пришло время создать наш собственный шрифт со значком, который, к счастью, для такого инструмента, как IcoMoon App, просто кусок пирога. Единственное, что нам нужно сделать, — это выбрать нужные значки и скачать встроенный шрифт.
Допустим, мы планируем создать редактор HTML, для которого нам понадобятся значки для редактирования текста и так далее. Если мы будем использовать обычный значок шрифта с этими значками, мы также получим целый набор значков, которые нам не нужны. К счастью, в наш собственный шрифт мы поместим только те значки, которые необходимы для нашего проекта.
Идите вперед и откройте приложение IcoMoon . Из набора значков IcoMoon выберите следующие 22 значка, выделенных на двух изображениях ниже:
Когда они выбраны, нажмите кнопку «Шрифт», а затем нажмите кнопку «Скачать». После icomoon.zip файла icomoon.zip перейдите к нему и дважды щелкните, чтобы открыть его. Здесь нам нужно получить папку со шрифтами . Так что возьмите его и распакуйте в папку проекта.
Теперь мы готовы перейти к следующему шагу.
Постройте библиотеку с меньшими затратами
Пока что у нас создан новый шрифт иконок, и пришло время создавать библиотеку CSS. Для этого мы будем использовать Меньше .
Я разбил код, который нам нужно записать, на разделы, которые мы будем заполнять один за другим, перемещаясь сверху вниз. Мы начнем с объявления некоторых переменных, которые нам понадобятся позже. В папке проекта создайте файл pixie.less и поместите следующий код в начало файла.
// Variables //=========== @icon-font-path: "fonts/"; @icon-font-name: "icomoon"; @font-size-big: 2em; @font-size-medium: 1.5em; @font-size-small: 0.75em; @icon-vertical-align: -15%; @color-success: green; @color-info: blue; @color-warning: orange; @color-danger: red; @linkbutton-color: #444; @linkbutton-background-color: #eee;
Далее, под приведенным выше кодом, поместите следующие миксины Less:
// Mixins //======== .border-radius(@radius) { -webkit-border-radius: @radius; border-radius: @radius; } .box-shadow(@h: 0em; @v: 0em; @blur: 0em; @spread: 0.1em; @inset: inset) { -webkit-box-shadow: @arguments; box-shadow: @arguments; } .rotate(@angle) { -webkit-transform: rotate(@angle); -ms-transform: rotate(@angle); transform: rotate(@angle); } .scale(@x;@y) { -webkit-transform: scale(@x,@y); -ms-transform: scale(@x,@y); transform: scale(@x,@y); } .animation(@name; @duration: 2s; @iteration: infinite; @timing: linear) { -webkit-animation: @arguments; animation: @arguments; } .keyframes(@prefix) when (@prefix = webkit) { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(359deg); } } .keyframes(@prefix) when (@prefix = none) { from { transform: rotate(0deg); } to { transform: rotate(359deg); } } .keyframes(@prefix) { }
Наша подготовительная работа завершена. Теперь давайте продолжим с реальной частью нашей библиотеки. Нам нужно добавить ссылку на наш новый шрифт. Мы делаем это с помощью правила CSS @font-face , используя самый пуленепробиваемый метод .
/* Font Declaration ====================*/ @font-face { font-family: 'Pixie'; src: url('@{icon-font-path}@{icon-font-name}.eot'); src: url('@{icon-font-path}@{icon-font-name}.eot?#iefix') format('embedded-opentype'), url('@{icon-font-path}@{icon-font-name}.woff') format('woff'), url('@{icon-font-path}@{icon-font-name}.ttf') format('truetype'), url('@{icon-font-path}@{icon-font-name}.svg#icomoon') format('svg'); }
В приведенном выше коде мы называем наш шрифт «Pixie» и включаем ссылки на файлы шрифтов в папке «fonts». Для этого мы используем первые две переменные.
В следующем фрагменте кода мы определяем прототип для наших иконок. Для каждого объявления класса, начинающегося с «pixie icon-», мы устанавливаем следующие атрибуты.
/* Icon Prototype ==================*/ [class^='pixie icon-'] { font-family: 'Pixie'; font-style: normal; font-weight: normal; font-variant: normal; line-height: 1; display: inline-block; padding: 0.3em 0.3em; margin: 0em 0.1em; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
Здесь мы включаем заявленный выше шрифт и устанавливаем некоторые типографские свойства. Для правильной визуализации значков важно установить для свойства display значение inline-block . Мы также немного margin свойства padding и margin чтобы добавить немного места. Наконец, мы добавляем две последние строки для лучшего рендеринга шрифтов в браузерах и на разных устройствах.
Каждый значок в нашем шрифте имеет уникальный идентификатор, который нам нужно использовать, если мы хотим, чтобы один из них появился. В следующем фрагменте мы сопоставляем классы значков с идентификаторами значков.
/* Icon Mapping ================*/ .pixie.icon-pencil {&:before{content: "\e603";}} .pixie.icon-image {&:before{content: "\e60d";}} .pixie.icon-film {&:before{content: "\e613";}} .pixie.icon-quotes {&:before{content: "\e676";}} .pixie.icon-spinner {&:before{content: "\e67c";}} .pixie.icon-list {&:before{content: "\e6b5";}} .pixie.icon-numbered-list {&:before{content: "\e6b6";}} .pixie.icon-link {&:before{content: "\e6c3";}} .pixie.icon-spell-check {&:before{content: "\e700";}} .pixie.icon-bold {&:before{content: "\e744";}} .pixie.icon-underline {&:before{content: "\e745";}} .pixie.icon-italic {&:before{content: "\e746";}} .pixie.icon-strikethrough {&:before{content: "\e747";}} .pixie.icon-omega {&:before{content: "\e748";}} .pixie.icon-table {&:before{content: "\e74b";}} .pixie.icon-paragraph-left {&:before{content: "\e754";}} .pixie.icon-paragraph-center {&:before{content: "\e755";}} .pixie.icon-paragraph-right {&:before{content: "\e756";}} .pixie.icon-paragraph-justify {&:before{content: "\e757";}} .pixie.icon-indent-increase {&:before{content: "\e758";}} .pixie.icon-indent-decrease {&:before{content: "\e759";}} .pixie.icon-code {&:before{content: "\e75c";}}
Иногда нам может понадобиться использовать значок в качестве ссылки или кнопки. Поэтому мы добавляем код, который делает значок похожим на круглую кнопку, когда он обернут тегом <a></a> , как показано ниже:
/* Icon Link Button ====================*/ a>.pixie.linkbutton { background-color: @linkbutton-background-color; color: @linkbutton-color; .border-radius(100%); -webkit-box-shadow: none; box-shadow: none; } a>.pixie.linkbutton:hover { background-color: darken(@linkbutton-background-color, 5%); }
Чтобы разнообразить значки, мы создадим еще два способа их отображения. Первый тип добавляет кружок вокруг значка, а второй добавляет квадрат.
/* Icon Types ==============*/ .pixie.circular { .border-radius(100%); .box-shadow(); } .pixie.square { .box-shadow(); }
Чтобы значки были действительно полезными, нам нужно добавить несколько вариантов размера.
/* Icon Sizes ==============*/ .pixie.big { font-size: @font-size-big; vertical-align: @icon-vertical-align; } .pixie.medium { font-size: @font-size-medium; vertical-align: @icon-vertical-align; } .pixie.small { font-size: @font-size-small; }
Чтобы нарушить монотонность, мы добавим возможность значкам отображаться в нескольких цветах.
/* Icon Colors ===============*/ .success { color: @color-success; } .info { color: @color-info; } .warning { color: @color-warning; } .danger { color: @color-danger; }
Некоторые значки необходимо перевернуть, чтобы они лучше соответствовали нашим визуальным требованиям. Мы добавим эту функцию в следующий код:
/* Icon Flipping =================*/ .pixie.flipped-h { .scale(-1, 1); } .pixie.flipped-v { .scale(1, -1); }
Если нам нужны четыре стрелки, мы обычно выбираем все четыре из набора иконок. Лучшим вариантом было бы выбрать только один, а затем повернуть его. Таким образом, только один значок может играть роль четырех, что уменьшит размер файла шрифта. Мы сделаем это возможным, добавив следующий код:
/* Icon Rotating =================*/ .pixie.rotated-right { .rotate(90deg); } .pixie.rotated-down { .rotate(180deg); } .pixie.rotated-left { .rotate(-90deg); }
Наконец, мы добавим код, который заставляет значок вращаться. Это полезно, когда вы хотите показать прогресс.
/* Icon Spin =============*/ .pixie.spin { .animation(spin); } @-webkit-keyframes spin { .keyframes(webkit); } @keyframes spin { .keyframes(none); }
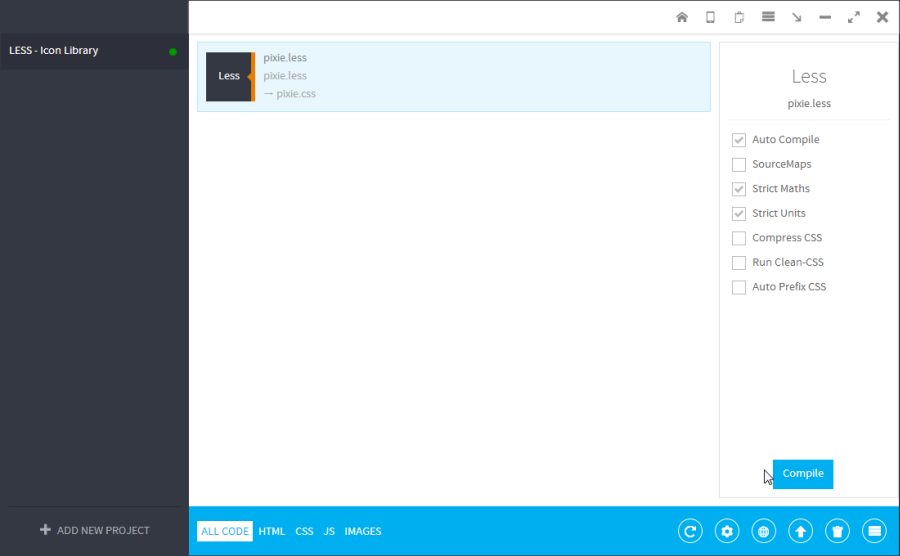
Теперь пришло время скомпилировать наш файл .css в .css . Самый быстрый способ сделать это — если вы никогда не работали с языком Less — использовать онлайн-компилятор, такой как WinLess . Просто скопируйте весь контент pixie.less и вставьте его в левую панель компилятора. Затем на правой панели вы увидите скомпилированный код CSS. Скопируйте скомпилированный код и вставьте его в новый файл с именем pixie.css и поместите в папку проекта. Вот и все.
Конечно, вы также можете использовать приложение, например Prepros, для компиляции ваших файлов .less .
Если вы регулярно работаете с Less или намерены это сделать, это лучший вариант. Для получения дополнительной информации о Prepros вы можете увидеть это руководство на SitePoint .
Примеры использования
Уф. Наконец тяжелая работа сделана. Теперь пришло время проверить нашу работу.
В папке проекта создайте новый файл HTML с именем pixie.html и поместите в него следующую разметку:
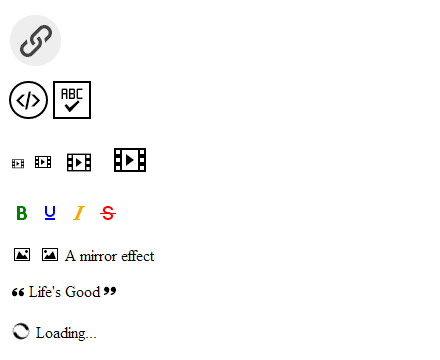
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> <title>Pixie</title> <link rel="stylesheet" type="text/css" href="pixie.css"> </head> <body> <p><a href="#"><i class="pixie icon-link big linkbutton"></i></a></p> <p><i class="pixie icon-code circular medium"></i><i class="pixie icon-spell-check square medium"></i></p> <p><i class="pixie icon-film small"></i><i class="pixie icon-film"></i><i class="pixie icon-film medium"></i><i class="pixie icon-film big"></i></p> <p><i class="pixie icon-bold success"></i><i class="pixie icon-underline info"></i><i class="pixie icon-italic warning"></i><i class="pixie icon-strikethrough danger"></i></p> <p><i class="pixie icon-image"></i><i class="pixie icon-image flipped-h"></i>A mirror effect</p> <p><i class="pixie icon-quotes small"></i>Life's Good<i class="pixie icon-quotes small rotated-down"></i></p> <p><i class="pixie icon-spinner spin"></i>Loading...</p> </body> </html>
Когда вы откроете его в браузере, вы должны увидеть следующее:
Изображения не используются; только шрифты, построенные из IcoMoon. Как видите, иконки выглядят и ведут себя довольно хорошо. Итак, поздравляю! Вы только что создали и успешно протестировали новую библиотеку значков CSS.
ПРИМЕЧАНИЕ. Если у вас возникли проблемы с файлом pixie.less или любым другим, вы можете загрузить рабочую версию библиотеки (включая все файлы) здесь .
Резюме
В начале этого урока мы увидели, что одним из преимуществ наличия пользовательской библиотеки является то, что в результате вы получаете гораздо меньшие файлы. Давайте сделаем быстрый эксперимент, чтобы доказать это. Снова откройте приложение IcoMoon и на этот раз выберите все значки из набора значков IcoMoon. Затем загрузите шрифт и снова извлеките папку шрифтов, когда захотите. Теперь проверьте размер этой папки и сравните ее с размером одноименной папки в нашем проекте Pixie. Размер всех значков из набора IcoMoon составляет 507 КБ, тогда как для наших проектов только те значки, которые нам нужны, составляют примерно 19 КБ. В результате мы сэкономили 488 КБ!
Я надеюсь, что этот небольшой проект был интересным для вас, и вы узнали некоторые полезные вещи. Это всегда весело и приятно создавать что-то ценное с нуля. Потратив немного времени на создание этой библиотеки значков CSS, мы получили довольно полезный продукт, который мы можем использовать снова и снова.