Демонстрация, сопровождающая эту статью, была обновлена 29 апреля 2016 года для устранения уязвимости XSS
Каждое нетривиальное программное обеспечение позволяет манипулировать данными, обычно хранящимися в базе данных. Акроним SCRUD относится к основным функциям манипуляции, которые необходимы пользователю для работы с доступными данными: поиск, создание, чтение, обновление и удаление.
В этой статье мы создадим веб-приложение, которое позволит пользователю осуществлять поиск в базе данных и полностью управлять ее содержимым. Система основана на jQuery, JSON и популярных плагинах DataTables и jQuery Validation.
Что мы будем использовать
В этом разделе я кратко расскажу о библиотеках и плагинах, которые буду использовать в этом руководстве.
JQuery и Ajax
jQuery — это бесплатная, кросс-платформенная библиотека JavaScript с открытым исходным кодом, которая упрощает клиентские сценарии HTML. jQuery облегчает выбор элементов DOM и выполнение операций манипулирования DOM, а также обработку событий, таких как щелчки мыши и ввод с клавиатуры. На мой взгляд, JQuery является стандартом де-факто для создания Ajax-приложений.
Ajax — это метод, который позволяет асинхронно выполнять HTTP-запросы. Это означает, что веб-приложения могут получать данные и отправлять данные на веб-сервер без полной перезагрузки веб-страницы.
В SitePoint мы рассмотрели jQuery и Ajax несколько раз. Если вам нужно обновить эти темы, вы можете взглянуть на эти статьи:
- Как использовать функцию $ .ajax () в jQuery
- Легкий Ajax с JQuery
- Введение в сокращенные Ajax-методы jQuery
- JQuery статьи на SitePoint
- jQuery: новичок ниндзя: новые удары и хитрости
Из этого туториала Вы узнаете, как создать приложение SCRUD, которое выполняет все задачи, не перезагружая веб-страницу ни разу.
JSON
Для передачи данных между приложением и веб-сервером мы будем использовать формат JSON. Формат данных JSON основан на парах атрибут-значение, что означает, что каждый атрибут имеет как значение, так и имя для его идентификации.
DataTables и плагины для проверки jQuery
jQuery очень подходит для использования в сочетании с плагинами, и его легко расширить. В этом уроке мы будем использовать два плагина. Первый называется DataTables . Он добавляет расширенные элементы управления взаимодействием в обычные таблицы HTML, такие как разбиение на страницы, функции поиска и сортировка столбцов. Второй — это проверка jQuery, которая облегчает проверку элементов формы.
Начиная
Для нашего примера мы создадим следующие файлы в той же папке:
-
data.php -
index.html -
layout.css -
webapp.jsindex.html
Вы можете скачать весь исходный код из моего репозитория на GitHub . Кроме того, вам понадобится работающая база данных MySQL.
Первая задача — создать новый файл HTML5 с именем head
- Кнопка Добавить
- В основном пустая таблица (которая будет отображать данные базы данных)
- Форма добавления / редактирования
- Текстовое сообщение
- Контейнер сообщений
- Контейнер загрузочных сообщений
В разделе заголовка HTML-файла мы загружаем jQuery версии 1.11.2. Этот файл загружен с сервера Google. Как указано здесь :
Служба размещенных библиотек Google — это стабильная, надежная, высокоскоростная и доступная по всему миру сеть распространения контента для многих популярных библиотек JavaScript с открытым исходным кодом.
DataTables предоставляет аналогичный CDN. Мы загружаем DataTables версии 1.10.0 из их сети и подключаемый модуль jQuery Validation версии 1.13.1 из CDN, чтобы начать работу.
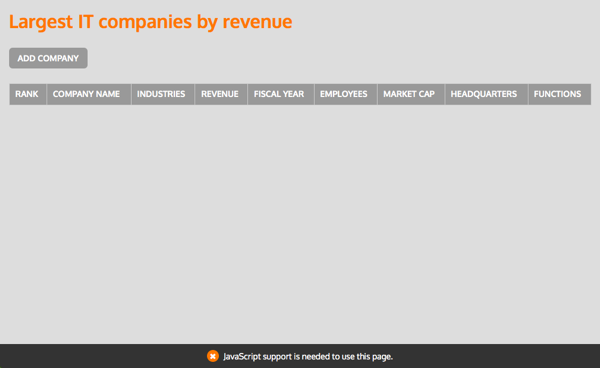
По назначению таблица HTML не имеет содержимого в разделе tbody мы вставим данные таблицы, используя плагин DataTables jQuery. Поскольку для работы этой страницы требуется JavaScript, мы предоставляем тег noscript В этом случае отображается пустая таблица и кнопка «Добавить компанию» не работает.
Вот как будет выглядеть сообщение:
База данных MySQL
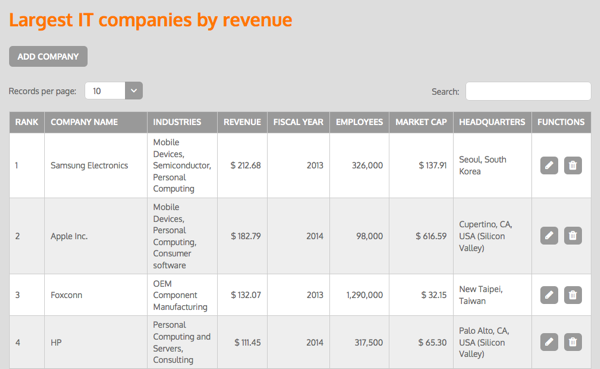
Теперь пришло время создать базу данных MySQL для хранения данных примера. Данные поступают с этой страницы Википедии, и у нас есть информация о крупнейших ИТ-компаниях, отсортированных по доходам. Используйте следующий запрос для создания таблицы:
CREATE TABLE `it_companies` (
`company_id` int(11) unsigned NOT NULL auto_increment,
`rank` int(11) unsigned NOT NULL,
`company_name` varchar(255) NOT NULL,
`industries` varchar(255) NOT NULL,
`revenue` float(9,2) NOT NULL,
`fiscal_year` year(4) NOT NULL,
`employees` int(11) unsigned NOT NULL,
`market_cap` float(9,2) NOT NULL,
`headquarters` varchar(255) NOT NULL,
PRIMARY KEY (`company_id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
После создания таблицы базы данных мы можем вставить данные примера. Чтобы упростить создание таблицы базы данных и импортировать данные примера, вы можете использовать файл SQL с именем queries.sqlдоступен на GitHub .
PHP скрипт для обработки данных базы данных
На данный момент данные доступны в базе данных. Таким образом, мы можем настроить скрипт PHP, который будет извлекать информацию из базы данных и отправлять ее в формате данных JSON. Для этого нам нужно получить данные, обработанные сценарием PHP (которые будут представлены нашим собственным сценарием jQuery), такие как получение всех компаний или обновление записи конкретной компании. Затем мы подключаемся к базе данных и получаем из нее необходимые данные. Пожалуйста, не забудьте ввести свои собственные данные для входа в скрипт data.php
// Database details
$db_server = 'localhost';
$db_username = '***';
$db_password = '***';
$db_name = '***';
Мы используем один и тот же PHP-файл для предоставления всей информации из базы данных, которая нужна скрипту для правильной работы. Используя параметр в URL, мы сообщаем PHP-скрипту, какие данные ему нужно отправить на веб-страницу. Мы используем один и тот же шаблон для вставки, обновления и удаления.
Мы используем функцию PHP json_encode Мы передаем данные с помощью подмассива под названием «данные». В том же базовом массиве есть два других поля для передачи дополнительной информации: было ли задание базы данных выполнено успешно (результат: successerrorid missing Мы называем эту страницу PHP data.php
Наш собственный скрипт jQuery
Теперь мы можем собрать все вместе. Мы начнем с создания файла с именем webapp.js В этом файле мы поместим наш собственный код jQuery для инициализации DataTables и jQuery Validation. Кроме того, мы пишем код для добавления, обновления и удаления записей базы данных.
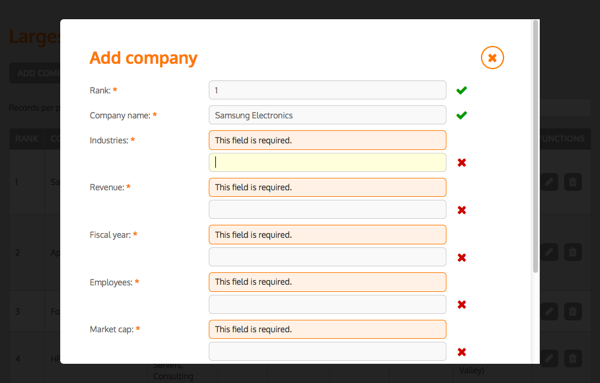
Сначала мы инициализируем плагин jQuery DataTables и настраиваем параметры таблицы. После этого плагин jQuery Validator также вызывается с использованием некоторых настроек. Я добавил значки в форму добавления / редактирования, чтобы пользователи могли легко видеть, правильно ли заполнены поля ввода. Плагин jQuery Validation просматривает код HTML-формы и автоматически определяет, какие поля ввода обязательны для заполнения. Это делается путем добавления required
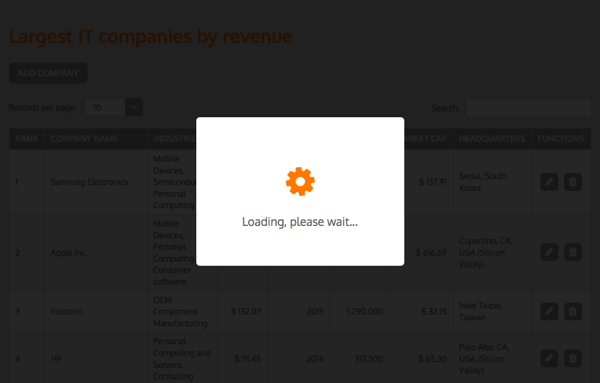
Мы выполняем запросы Ajax для получения данных и отправки данных на веб-сервер с использованием JSON. Сообщение о загрузке показывается пользователю, но в большинстве случаев вы его не заметите, потому что обработка этих задач занимает очень мало времени.
Если по какой-либо причине данные не могут быть получены или отправлены, отображается сообщение об ошибке. Это происходит, когда, например, база данных недоступна или если нет доступа к интернету. После успешного выполнения запроса обзор DataTable будет перезагружен, поэтому новая компания или обновление компании будут отображаться автоматически. И если вы удалите компанию с помощью кнопки корзины, она исчезнет из таблицы благодаря автоматическому обновлению обзора DataTable.
Приложение в действии
Теперь пришло время протестировать веб-страницу, чтобы увидеть, все ли работает как задумано. Вам нужно запустить это приложение онлайн, поэтому важно загрузить файлы на ваш веб-сервер (поместите data.phpindex.htmllayout.csswebapp.js Не забудьте правильно настроить базу данных MySQL и вставить данные примера.
Когда все файлы и данные базы данных готовы, вы можете запустить приложение, запустив index.html Вы также можете просмотреть приложение онлайн здесь .
Используя поле поиска в правом верхнем углу, вы можете искать в таблице HTML. Результаты поиска будут показаны сразу после выполнения поиска. Плагин jQuery DataTables будет искать каждый раз, когда вы вводите символ в это поле поиска, поэтому вы будете видеть результаты поиска по мере ввода. Пользователь также может выбрать количество записей, которые он хотел бы видеть на каждой странице. Кроме того, плагин jQuery DataTables позволяет сортировать столбцы, щелкая заголовок столбца: он сортирует данные в этом столбце от начала до конца или наоборот.
Когда вы нажимаете «Добавить компанию», появляется форма для добавления новой компании. Проверка на стороне клиента ввода формы пользователя включена благодаря плагину jQuery Validation. Для простоты в этой статье не выполняется проверка на стороне сервера. В реальных приложениях ввод пользователя всегда должен быть проверен как на стороне клиента, так и на стороне сервера. Это сделано для того, чтобы убедиться, что в базе данных выполняются только действительные и сохраняемые запросы.
Функция редактирования открывает то же самое всплывающее окно, что и при добавлении новой компании, но в этом случае поля ввода заполняются текущим содержимым этой конкретной записи базы данных.
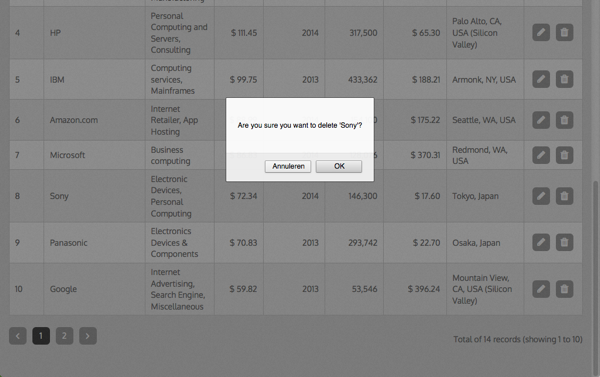
Функция удаления включает диалоговое окно с вопросом, который спрашивает пользователя, уверен ли он удалить выбранную компанию. Только после нажатия «ОК» удаление компании будет выполнено.
Выводы
Плагины jQuery, JSON, DataTables и jQuery Validation дают вам возможность легко создать систему SCRUD. Такие системы предоставляют вашим пользователям возможность поиска, создания, чтения, обновления и удаления записей базы данных в удобной для пользователя форме. Пользователь не должен ждать, пока страница полностью обновляется при каждом выполнении задачи.
Плагины DataTables и jQuery Validation экономят много времени на разработку. Они предоставляют вам функциональность прямо из коробки, такие как нумерация страниц, установка количества результатов на страницу, поиск содержимого по определенному термину, сортировка данных столбца и проверка ввода пользователя. Конечно, вы можете использовать это приложение в качестве отправной точки для вашей собственной панели онлайн-администрирования.
Я надеюсь, вам понравилась эта статья. Не стесняйтесь оставлять комментарии в разделе ниже.