В первой части мы создали систему входа в систему, чтобы пользователи могли вводить свои данные. В этом уроке мы создадим форму реестра, которая позволит пользователям регистрироваться. Затем они добавят свои данные в базу данных, после чего они смогут войти в систему.
Шаг 1: Настройка класса документа
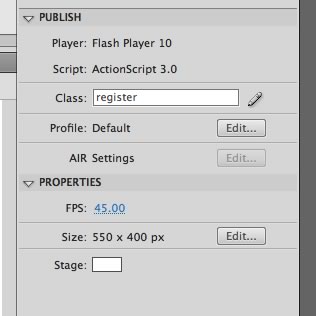
Во-первых, давайте настроим наш класс документа и файл Flash. Откройте новый файл Flash, затем назовите его register.fla . Затем создайте файл ActionScript и назовите его register.as
Затем введите register в текстовом поле класса на панели свойств.

Шаг 2. Настройка структуры кода
Теперь мы соединили наш документ с нашим кодом, нам нужно создать наш класс в файле as.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
package {
import flash.display.*;
public class register extends MovieClip {
public function register ():void {
trace(«success»);
}
}
}
|
Шаг 3: Создайте интерфейс формы реестра
Нарисуйте прямоугольник с заливкой размером 460×300 пикселей и выберите цвет фона. Создайте заголовок — Зарегистрируйтесь у нас — и текстовое поле — Зарегистрируйтесь.
Ваш интерфейс должен выглядеть так:

Шаг 4. Настройка полей формы
Создайте три поля ввода текста с именами экземпляров username_text , password_text и userbio_text .

Шаг 5: Создать кнопку регистрации
Щелкните по текстовому полю «Зарегистрировать», которое вы создали на шаге 3, и преобразуйте его в фрагмент ролика. Дайте ему имя экземпляра register_button .
К настоящему времени ваш интерфейс должен выглядеть так:

Шаг 6: Создайте текст результата
Создайте новое динамическое текстовое поле рядом с регистром и result_text ему имя экземпляра result_text . Мы завершили все объекты, которые нам нужны. Наш готовый интерфейс должен выглядеть следующим образом.

Шаг 7: Получить активы из части 1
Чтобы сэкономить ваше время, я не буду описывать соединение в этой части, поскольку вы можете узнать об этом в части 1. Получите файл connect.php из папки php в части 1. Я также включил его в zip-загрузку исходного кода для части 2.
Это все, что нам нужно из первой части. Теперь давайте создадим код ActionScript.
Шаг 8. Создание настроек объекта — кнопка «Регистрация»
Сначала нам нужно дать кнопке «регистр» курсор при наведении курсора. Мы делаем это с помощью свойства buttonMode .
|
1
|
register_button.buttonMode = true;
|
Это все, что нам нужно сделать, чтобы отформатировать нашу кнопку регистрации.
Шаг 9: Настройка кнопки «Регистрация»
Теперь нам нужна кнопка регистрации, чтобы запустить функцию, которая проверяет ввод пользователя. Мы можем сделать это, добавив прослушиватель событий и запустив функцию, когда пользователь нажимает кнопку.
|
1
2
3
4
5
|
/*
when register button is pressed then the checkForm function runs.
*/
register_button.addEventListener(MouseEvent.MOUSE_DOWN, checkForm);
|
Шаг 10: Проверьте форму
Прежде чем пользователь сможет отправить форму, он должен заполнить все поля. Не забудьте импортировать классы flash.events.* файл AS. Следите за комментариями …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
public function checkForm (e:MouseEvent):void {
/*
If all of the fields have more than one character sendForm() inits.
If not then the result_text will tell them to fill them all in.
*/
if (username_text.text != «» && password_text.text != «» && userbio_text.text != «») {
sendForm();
} else {
result_text.text = «PLEASE FILL IN ALL FIELDS»;
}
}
|
Шаг 10. Настройка класса URLVariables.
Не забудьте импортировать flash.net.* файл AS. Класс URLVariables используется для хранения данных, которые вы позже отправили бы во внешний источник.
Нам нужно создать переменную для хранения этих данных:
var phpVars:URLVariables = new URLVariables();
Мы используем переменные экземпляра для хранения данных:
|
1
2
3
|
phpVars.username = username_text.text;
phpVars.password = password_text.text;
phpVars.userbio = userbio_text.text;
|
Шаг 11. Настройка класса URLRequest.
Далее нам нужно сделать URL-запрос, чтобы узнать местоположение нашего php-файла. Этот URLRequest также является тем, через что мы передаем переменные php. Когда мы загружаем этот запрос, переменные php отправляются в файл php.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var urlRequest:URLRequest = new URLRequest(«php/register.php»);
/*
the POST method is used here so we can use php’s $_POST function in order to receive our php variables.
*/
urlRequest.method = URLRequestMethod.POST;
/*
this attaches our php variables to the url request
*/
urlRequest.data = phpVars;
|
Шаг 12: Настройте класс URLLoader
Класс URLLoader позволяет отправлять и получать данные из внешних источников. В этом случае мы будем отправлять наши данные URLVariables в файл php через наш URLRequest. Следите за комментариями …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
/*
we use the URLLoader class to send the request URLVariables to the php file
*/
var urlLoader:URLLoader = new URLLoader();
urlLoader.dataFormat = URLLoaderDataFormat.VARIABLES;
/*
runs the function once the php file has spoken to Flash
*/
urlLoader.addEventListener(Event.COMPLETE, showResult);
/*
we send the request to the php file
*/
urlLoader.load(urlRequest);
|
Шаг 13: создайте функцию showResult ()
В sendForm() мы добавили прослушиватель для запуска функции showResult() при запуске файла php. Теперь давайте создадим это …
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
function to show result
*/
public function showResult (e:Event):void {
// e.target.data is referring to the php file’s output.
result_text.text = «» + e.target.data.result_message;
}
|
Шаг 14: Создайте файл PHP
Создайте новый php-файл, назовите его register.php и сохраните в новой папке с именем php .
Шаг 15: Flash для связи с PHP
Чтобы продолжить, мы должны быть уверены, что наши php и Flash файлы общаются друг с другом. Откройте выбранный вами текстовый редактор и откройте файл register.php вы только что создали. Опять же, следите за комментариями …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
/*
use connect.php to connect out database
*/
include_once(«connect.php»);
/*
create the test POST VAR — $_POST[‘username’] is used to phpVars.username from the phpVars variable we set.
*/
$username = $_POST[‘username’];
/*
print the output — This is sent back to flash.
*/
print «result_message=$username»;
?>
|
Теперь загрузите файлы на свой сервер для тестирования и проверьте его. Если результирующий текст теперь совпадает с именем пользователя, у вас есть успешная связь между Flash и php. Теперь удалите содержимое register.php.
Шаг 16: Включить файл подключения
Теперь у нас есть успешное соединение, которое мы можем подключить к нашей базе данных из Части 1. Мы делаем это путем включения нашего файла connect.php, который мы создали в Части 1.
|
1
2
3
4
5
|
<?php
include «connect.php»;
?>
|
Шаг 17: Создание POST Vars
Нам нужно создать POST-переменные, чтобы получить php-переменные, которые мы отправили и определили как переменные POST.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/*
create POST vars to receive data from flash
*/
$username = $_POST[‘username’];
$password = $_POST[‘password’];
$userbio = $_POST[‘userbio’];
<?php
/*
connect to database
*/
include «connect.php»;
/*
create POST vars to receive data from flash
*/
$username = $_POST[‘username’];
$password = $_POST[‘password’];
$userbio = $_POST[‘userbio’];
?>
|
Шаг 18. Создайте оператор SQL
Давайте теперь создадим инструкцию SQL, которая добавит наши значения и сохранит их в новой записи в базе данных. Следуйте за комментариями ..
|
01
02
03
04
05
06
07
08
09
10
|
/*
INSERT INTO users — This means we want to insert a record into the users table.
(username, password, user_bio) — We then specify the fields we want to add our data to.
VALUES (‘$username’, ‘$password’, ‘$userbio’) — We then specify which data we want in each field.
*/
$sql = «INSERT INTO users (username, password, user_bio) VALUES (‘$username’, ‘$password’, ‘$userbio’)»;
|
Шаг 19: Вернуться к Flash
|
1
2
3
4
5
6
7
|
/*
Next we send off the query to communicate with the database.
*/
mysql_query($sql) or exit(«result_message=Error»);
exit(«result_message=Success»);
|
Шаг 20: Завершенный PHP скрипт
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
/*
use connect.php to connect out database
*/
include_once(«connect.php»);
/*
create POST vars to receive data from flash
*/
$username = $_POST[‘username’];
$password = $_POST[‘password’];
$userbio = $_POST[‘userbio’];
/*
create the mysql query
*/
$sql = «INSERT INTO users (username, password, user_bio) VALUES (‘$username’, ‘$password’, ‘$userbio’)»;
mysql_query($sql) or exit(«result_message=Error»);
exit(«result_message=Success»);
?>
|
Шаг 21: Завершенный файл ActionScript
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
|
package {
import flash.display.*;
import flash.events.*;
import flash.net.*;
public class register extends MovieClip {
public function register ():void {
/*
First we need to give the register button a rollover cursor.
*/
register_button.buttonMode = true;
/*
give the register button a mouse event
*/
register_button.addEventListener(MouseEvent.MOUSE_DOWN, checkForm);
/*
set all the fields to no characters
*/
username_text.text = «»;
password_text.text = «»;
userbio_text.text = «»;
}
/*
validate the user’s input
*/
public function checkForm (e:MouseEvent):void {
if (username_text.text != «» && password_text.text != «» && userbio_text.text != «») {
sendForm();
} else {
result_text.text = «PLEASE FILL IN ALL FIELDS»;
}
}
/*
function we use to send the form
*/
public function sendForm ():void {
/*
we use the URLVariables class to store our php variables
*/
var phpVars:URLVariables = new URLVariables();
phpVars.username = username_text.text;
phpVars.password = password_text.text;
phpVars.userbio = userbio_text.text;
/*
we use the URLRequest method to get the address of our php file and attach the php vars.
*/
var urlRequest:URLRequest = new URLRequest(«php/register.php»);
/*
the POST method is used here so we can use php’s $_POST function in order to recieve our php variables.
*/
urlRequest.method = URLRequestMethod.POST;
/*
this attaches our php variables to the url request
*/
urlRequest.data = phpVars;
/*
we use the URLLoader class to send the request URLVariables to the php file
*/
var urlLoader:URLLoader = new URLLoader();
urlLoader.dataFormat = URLLoaderDataFormat.VARIABLES;
/*
runs the function once the php file has spoken to flash
*/
urlLoader.addEventListener(Event.COMPLETE, showResult);
/*
we send the request to the php file
*/
urlLoader.load(urlRequest);
}
/*
function to show result
*/
public function showResult (e:Event):void {
result_text.text = «» + e.target.data.result_message;
}
}
}
|
Вывод
Теперь вы можете перейти к демонстрации, зарегистрироваться, затем перейти на страницу входа и попробовать. Спасибо за чтение этой серии из двух частей!