Из этого туториала Вы узнаете, как создать простую, но профессиональную систему входа в систему Flash, используя три разных языка программирования; AS3, PHP и MYSQL. Расширенные разделы, такие как логика приложения, интеграция PHP и MYSQL с Flash, станут нашими основными темами для обсуждения. Давайте застрять в!
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, просто нажмите кнопку демонстрации в верхней части этого урока.
Попробуйте войти в систему, используя имя пользователя admin и пароль password , или имя пользователя test1 и пароль password1 . Вы увидите простой фрагмент текста, соответствующий этому пользователю.
В этой части мы получим действительный вход в систему, а во второй части мы позволим пользователям зарегистрироваться через SWF.
Шаг 1: Получить MAMP или другой локальный сервер
Если у вас нет веб-сервера, который поддерживает базы данных mysql и php, загрузите MAMP (для Mac), WAMP (для Windows) или другой локальный сервер.
MAMP — это локальный сервер с открытым исходным кодом, который позволяет запускать php, создавать и хранить данные в базах данных mysql с локального жесткого диска. MAMP автоматически создает сервер при загрузке, поэтому я рекомендую использовать его на других локальных серверах.
Вы также можете использовать свой веб-сервер, если он поддерживает mysql и php.
Установите phpMyAdmin на сервер, мы будем использовать его позже.
Шаг 2: Импорт
Вот вещи, которые вам понадобятся для создания конечного продукта.
- Текстовый или HTML-редактор (например, блокнот или Dreamweaver).
- Flash CS3 +
Теперь у нас есть все, что нам нужно, пришло время настроить наш класс документов.
Шаг 3: Настройка класса документа AS3
Создайте новый файл .as и AS3 .fla. Сохраните файл .as как main.as в новой папке, которая называется action.
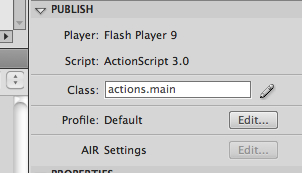
Сохраните файл fla в корневой папке нашего приложения. Теперь в нашем .fla файле введите имя основного класса (и classpath) на панели свойств, как указано ниже:

Шаг 4: Создание кода базового класса
Откройте файл main.as и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
package actions {
/*
always extend a class using movieclip instead of sprite when using flash.
*/
import flash.display.MovieClip;
/*
create our class
*/
public class main extends MovieClip {
public function main ():void {
trace(«success»);
}
}
}
|
Это будет ваш класс документов . Нажмите Ctrl + Enter, чтобы запустить SWF.
Если вы получили сообщение на выходе, вы успешно соединили оба документа и можете двигаться дальше.
Шаг 5: Создание нашего подключения к базе данных — часть 1
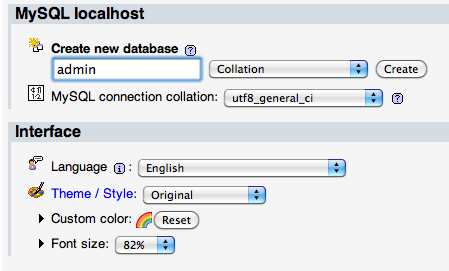
Чтобы создать соединение с нашей базой данных, нам нужно использовать php. Сначала вам нужно создать базу данных на вашем сервере. Назовите это admin. Вы можете создать базу данных, используя phpMyAdmin на вашем сервере. Изображение ниже — первая страница, которую вы видите при открытии phpMyAdmin. Это единственный раз, когда мы будем использовать phpMyAdmin; мы будем создавать таблицу с использованием php.

Шаг 6: Создание нашего подключения к базе данных — часть 2
Нам нужен один файл, который будет подключаться к нашей базе данных. Создайте новую папку с именем php. Создайте новый документ с расширением php и назовите его connect.php
Следуйте комментариям кода, чтобы увидеть, что происходит.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
/*
All code inside these tags will be recognized as php code.
*/
<?php
/*
Database vars that we use to connect to our mysql database.
*/
$db_name = «admin»;
$db_username = «root»;
$db_password = «root»;
$db_host = «localhost»;
/*
mysql_connect is a built in function that allows us to make an easy connection.
*/
mysql_connect($db_host, $db_username, $db_password, $db_name);
/*
mysql_select_db is a built in function that allows us to select the database.
We use the ‘die’ function to check for errors.
*/
mysql_select_db($db_name) or die (mysql_error());
echo ‘success’;
?>
|
Затем вам нужно загрузить свои файлы на тестовый сервер. Если вы используете MAMP, скопируйте вашу папку в папку htdocs в папке приложения mamp.
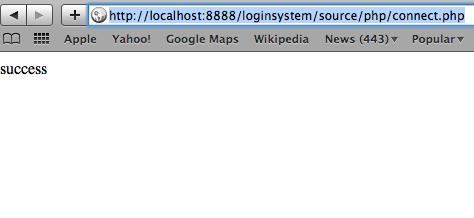
Если соединение установлено успешно, появится сообщение об успешном завершении, как показано ниже, и вы подключитесь к своей базе данных.

Примечание: важно удалить echo 'success'; от вашего PHP потом.
Примечание: каталог будет не таким, как на картинке. Не обращайте внимания на исходный путь. Например, http: // localhost: 8888 / loginsystem / php / connect.php
Шаг 7: Создание интерфейса во Flash
Сначала создайте два текстовых поля — Ввод текста — чтобы пользователь мог ввести свое имя и пароль.
Затем расположите их вертикально. Дайте верхнему текстовому полю имя экземпляра «username», а нижнему «пароль». Маркируйте их так, как хотите.
Затем нарисуйте квадрат и вставьте еще одно текстовое поле с надписью «отправить». Преобразуйте их в мувиклип с именем экземпляра «submit_button».
Распределить все различные объекты по слоям («Изменить»> «Временная шкала»> «Распределить по слоям»).
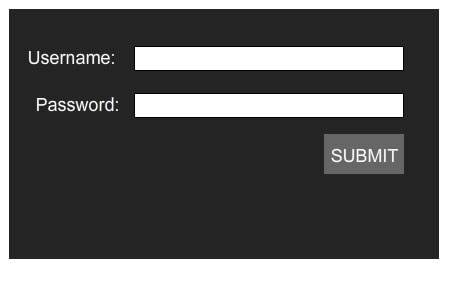
Ваш интерфейс должен выглядеть примерно так:

Шаг 8: Представление кнопки
Затем мы создадим наш обработчик события кнопки отправки, checkLogin() , который будет запускаться, когда пользователь нажимает «отправить».
Для начала нам нужно импортировать flash.events. *; в нашем коде. Таким образом, мы можем использовать события Flash. Следуйте коду комментариев.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package actions {
/*
always extend a class using movieclip instead of sprite when using flash.
*/
import flash.display.MovieClip;
import flash.events.*;
/*
create our class
*/
public class main extends MovieClip {
public function main ():void {
/*
buttonMode gives the submit button a rollover
*/
submit_button.buttonMode = true;
/*
what this says is that when our button is pressed, the checkLogin function will run
*/
submit_button.addEventListener(MouseEvent.MOUSE_DOWN, checkLogin);
/*
set the initial textfield values
*/
username.text = «»;
password.text = «»;
}
/*
the function to checkLogin
*/
public function checkLogin (e:MouseEvent):void {
trace(«submission success»);
}
}
}
|
Если при нажатии кнопки вывод отображает «успех отправки», наше событие кнопки было успешно создано.
Шаг 9: Проверка поля
Теперь мы собираемся проверить, есть ли в наших полях данные. Замените текущую функцию checkLogin приведенным ниже кодом. Это тщательно прокомментировано для вашего удобства.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
/*
the function to check login
*/
public function checkLogin (e:MouseEvent):void {
/*
check fields before sending request to php
*/
if (username.text == «» || password.text == «») {
/*
if username or password fields are empty set error messages
*/
if (username.text == «») {
username.text = «Enter your username»;
}
if (password.text == «») {
password.text = «Enter your password»;
}
} else {
/*
init function to process login
*/
processLogin();
}
}
|
Шаг 10: Создание таблицы базы данных
Данные хранятся в таблицах в базах данных. Поэтому нам нужно будет создать таблицу, и мы будем использовать php для этого. Создайте новый php-документ в папке php и назовите его как хотите (это не имеет значения, это просто временно для создания таблицы, нам не нужно продолжать ее запуск). Затем заполните его с кодом ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?php
/*
connect to our database
*/
require_once «connect.php»;
/*
create the mysql query
*/
$sql = «CREATE TABLE users (
id int(11) NOT NULL auto_increment,
username varchar(255) NOT NULL,
password varchar(255) NOT NULL,
user_bio longtext NOT NULL,
PRIMARY KEY (id)
)»;
$query = mysql_query($sql);
if ($query === TRUE) {
echo ‘You have successfully created your table’;
}
mysql_close();
?>
|
После этого загрузите все свои файлы на свой сервер. Затем введите путь к файлу в браузере, если таблица была создана, она будет отображать сообщение об успехе. Если нет, то, пожалуйста, проверьте свою конфигурацию. Примечание. Обязательно удалите этот файл с сервера после появления сообщения об успешном завершении.
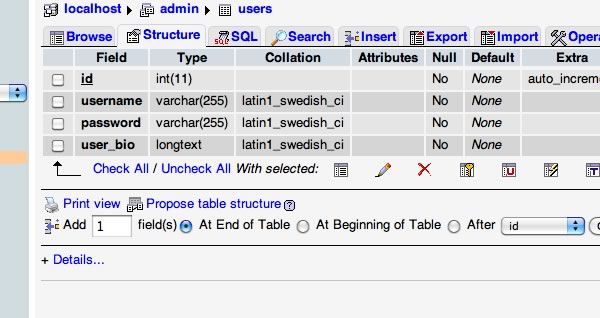
Затем перейдите на phpMyAdmin или альтернативный вариант, чтобы проверить, была ли добавлена ваша таблица. Если он был добавлен, это то, что вы увидите ниже …

Шаг 11: Добавление первого пользователя
Теперь у нас есть созданная таблица, давайте продолжим и добавим пользователя.
Создайте новый документ php и назовите его как хотите, затем поместите в папку php.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
/*
connect to the database
*/
require_once «connect.php»;
/*
create the mysql query
What this query means is php calls mysql to insert values into the table users.
*/
$sql = «INSERT INTO users (username, password, user_bio) VALUES (‘admin’, ‘password’, ‘This is the user bio’)»;
$query = mysql_query($sql);
mysql_close();
?>
|
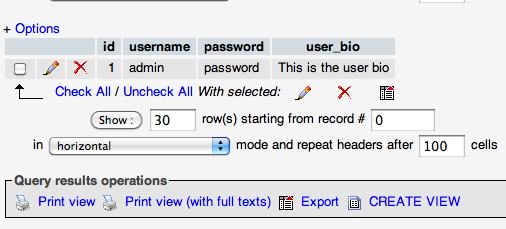
Теперь мы добавили пользователя, поэтому наша таблица будет выглядеть так:

Мы должны быть готовы начать создавать логику нашего приложения, которая послужит основой для нашего SWF.
Шаг 12: Отправка запроса в PHP
Есть несколько переменных, которые нам нужно обработать, чтобы получить данные нашей базы данных.
Вот завершенная processLogin() для перехода в наш файл main.as (она будет вызываться, когда пользователь нажимает кнопку). Нам нужно импортировать net классы Flash здесь. Итак, добавьте это вверху: import flash.net.*;
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
/*
function to process our login
*/
public function processLogin ():void {
/*
variables that we send to the php file
*/
var phpVars:URLVariables = new URLVariables();
/*
we create a URLRequest variable.
*/
var phpFileRequest:URLRequest = new URLRequest(«php/controlpanel.php»);
/*
this allows us to use the post function in php
*/
phpFileRequest.method = URLRequestMethod.POST;
/*
attach the php variables to the URLRequest
*/
phpFileRequest.data = phpVars;
/*
create a new loader to load and send our urlrequest
*/
var phpLoader:URLLoader = new URLLoader();
phpLoader.dataFormat = URLLoaderDataFormat.VARIABLES;
phpLoader.addEventListener(Event.COMPLETE, showResult);
/*
now lets create the variables to send to the php file
*/
phpVars.systemCall = «checkLogin»;
phpVars.username = username.text;
phpVars.password = password.text;
/*
this will start the communication between flash and php
*/
phpLoader.load(phpFileRequest);
}
|
Шаг 13: объяснение PHP Vars
Первая строка:
|
1
|
phpVars.systemCall = «checkLogin»;
|
будет объяснено позже, когда мы создадим основной файл управления php.
Следующие две строки:
|
1
2
|
phpVars.username = username.text;
phpVars.password = password.text;
|
получить то, что пользователь ввел в два текстовых поля, и преобразовать их в переменные php.
Шаг 14: Текстовое поле результата
Создайте динамическое текстовое поле и присвойте ему имя экземпляра «result_text».
Поместите его под форму входа и нажмите кнопку Отправить. Это будет отображать информацию, полученную с сервера.
Шаг 15: Основной PHP Control File
Это файл, который будет связываться с php и возвращать значение для прошивки. Создайте новый php-файл с именем «controlpanel.php» и поместите его в папку \ php \.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<?php
/*
connect to our database
*/
include_once «connect.php»;
/*
we post the variables we recieve from flash
*/
$username = $_POST[‘username’];
$password = $_POST[‘password’];
/*
if flash called the login system the code below runs
*/
if ($_POST[‘systemCall’] == «checkLogin») {
/*
The * means the query initally selects all the records in the database.
Then the query filters out any records that are not the same as what the user entered.
*/
$sql = «SELECT * FROM users WHERE username=’$username’ AND password=’$password'»;
$query = mysql_query($sql);
/*
This counts how many records match our query
*/
$login_counter = mysql_num_rows($query);
/*
if $login_counter is greater we send a message back to flash and get the data from the database
*/
if ($login_counter > 0) {
/*
we use a while loop to get the user’s bio.
*/
while ($data = mysql_fetch_array($query)) {
/*
gets the user_bio value from the selected record
*/
$userbio = $data[«user_bio»];
/*
use the print function to send values back to flash
*/
print «systemResult=$userbio»;
}
} else {
print «systemResult=The login details dont match our records.»;
}
}
?>
|
Шаг 16: Показать результат — часть 1
Давайте вернемся к нашей функции входа в процесс и добавим это:
|
1
|
phpLoader.addEventListener(Event.COMPLETE, showResult);
|
Когда форма завершена, этот слушатель вызывает showResult() . Мы посмотрим на это сейчас.
Шаг 17: покажи результат — часть 2
Вот функция. Он отображает значение, которое мы напечатали в файле «controlpanel.php».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
/*
function to show the result of the login
*/
public function showResult (event:Event):void {
/*
this autosizes the text field
***** You will need to import flash’s text classes.
import flash.text.*;
…to your list of import statements
*/
result_text.autoSize = TextFieldAutoSize.LEFT;
/*
this gets the output and displays it in the result text field
*/
result_text.text = «» + event.target.data.systemResult;
}
|
SWF-файл получает текст, который мы print в php, и отображает его в текстовом поле result_text.
Шаг 18: Пример успешного входа
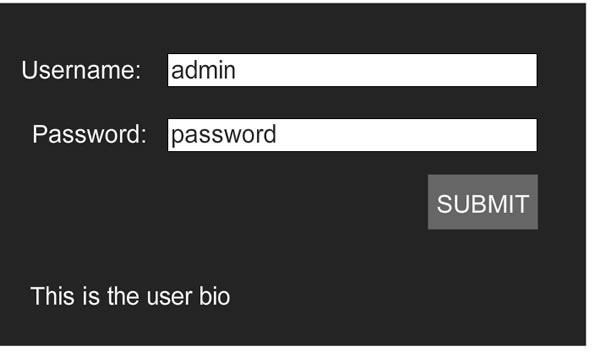
Если вы создали успешный логин, вы увидите следующее:

Теперь мы собираемся добавить дополнительного пользователя, чтобы проверить, работает ли наша система для нескольких пользователей.
Шаг 19: Добавление нашего дополнительного пользователя
Откройте файл «adduser.php» в нашей папке php, которую мы создали ранее.
Просто измените VALUES в запросе mysql.
$ sql = «INSERT INTO users (username, password, user_bio) VALUES (‘test1’, ‘password1’, ‘Это дополнительная биография пользователя’)»;
Затем запустите скрипт на сервере, просто введя путь к файлу в веб-браузере.
Шаг 20: протестируйте нашего дополнительного пользователя
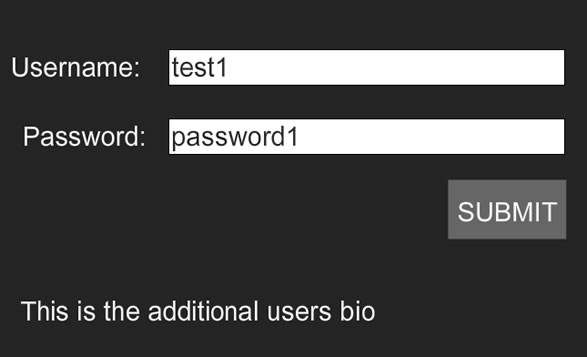
Успех! У нас есть успешная система флэш-входа, которая поддерживает несколько пользователей Вот результат, когда мы входим в систему дополнительного пользователя.

Шаг 21: Весь код ActionScript с комментариями
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
|
package actions {
/*
always extend a class using movieclip instead of sprite when using flash.
*/
import flash.display.MovieClip;
import flash.events.*;
import flash.net.*;
import flash.text.*;
/*
create our class
*/
public class main extends MovieClip {
public function main ():void {
/*
buttonMode gives the submit button a rollover
*/
submit_button.buttonMode = true;
/*
what this says is that when our button is pressed, the checkLogin function will run
*/
submit_button.addEventListener(MouseEvent.MOUSE_DOWN, checkLogin);
/*
set the initial textfield values
*/
username.text = «»;
password.text = «»;
}
/*
the function to check login
*/
public function checkLogin (e:MouseEvent):void {
/*
check fields before sending request to php
*/
if (username.text == «» || password.text == «») {
/*
if username or password fields are empty set error messages
*/
if (username.text == «») {
username.text = «Enter your username»;
}
if (password.text == «») {
password.text = «Enter your password»;
}
} else {
/*
init function to process login
*/
processLogin();
}
}
/*
function to process our login
*/
public function processLogin ():void {
/*
variables that we send to the php file
*/
var phpVars:URLVariables = new URLVariables();
/*
we create a URLRequest variable.
*/
var phpFileRequest:URLRequest = new URLRequest(«php/controlpanel.php»);
/*
this allows us to use the post function in php
*/
phpFileRequest.method = URLRequestMethod.POST;
/*
attach the php variables to the URLRequest
*/
phpFileRequest.data = phpVars;
/*
create a new loader to load and send our urlrequest
*/
var phpLoader:URLLoader = new URLLoader();
phpLoader.dataFormat = URLLoaderDataFormat.VARIABLES;
phpLoader.addEventListener(Event.COMPLETE, showResult);
/*
now lets create the variables to send to the php file
*/
phpVars.systemCall = «checkLogin»;
phpVars.username = username.text;
phpVars.password = password.text;
/*
this will start the communication between flash and php
*/
phpLoader.load(phpFileRequest);
}
/*
function to show the result of the login
*/
public function showResult (event:Event):void {
/*
this autosizes the text field
***** You will need to import flash’s text classes.
import flash.text.*;
*/
result_text.autoSize = TextFieldAutoSize.LEFT;
/*
this gets the output and displays it in the result text field
*/
result_text.text = «» + event.target.data.systemResult;
}
}
}
|
Вывод
На этом мы завершаем первую часть нашего учебника по системе входа в систему Flash. Во второй части мы создадим форму реестра, в которую будут добавляться пользователи без ввода пользователя в бэкэнд. Спасибо за чтение этого урока. Наслаждайся этим 🙂