Из этого руководства вы узнаете, как создать серверный серверный элемент ASP.NET, создав видеоплеер HTML5. Попутно мы рассмотрим фундаментальный процесс разработки серверного управления с нуля.
Вступление
ASP.NET поставляется с собственным набором серверных элементов управления, так зачем создавать наши собственные?
Создавая собственные элементы управления, мы можем создавать мощные многократно используемые визуальные компоненты для пользовательского интерфейса нашего веб-приложения.
Это руководство познакомит вас с процессом разработки серверного элемента управления ASP.NET. Вы также увидите, как создание собственных элементов управления может одновременно улучшить качество ваших веб-приложений, повысить производительность и улучшить пользовательский интерфейс.
Пользовательские элементы управления ASP.NET более гибкие, чем пользовательские элементы управления. Мы можем создать пользовательский элемент управления, который наследуется от другого серверного элемента управления, а затем расширить его. Мы также можем делиться пользовательским контролем между проектами. Как правило, мы создаем наш пользовательский элемент управления в веб-библиотеке пользовательских элементов управления, которая компилируется отдельно от нашего веб-приложения. В результате мы можем добавить эту библиотеку в любой проект, чтобы использовать наш собственный элемент управления в этом проекте.
HTML5 Видео Обзор
До сих пор никогда не было собственного способа показа видео на веб-странице. Сегодня большинство видео показывается с помощью плагина (например, Flash или Silverlight). Однако не все браузеры имеют одинаковые плагины. HTML5 определяет стандартный родной способ включения видео в элемент video .
В настоящее время существует два широко поддерживаемых видеоформата для элемента video: файлы Ogg [с кодировкой Theora и Vorbis для видео и аудио соответственно] и файлы MPEG 4 [с кодировкой H.264 и AAC].
Чтобы показать видео в HTML5, это все, что нам нужно:
|
1
2
3
4
|
<video width=»320″ height=»240″ controls=»controls»>
<source src=»movie.ogg» type=»video/ogg» />
<source src=»movie.mp4″ type=»video/mp4″ />
</video>
|
Атрибут controls предназначен для добавления controls воспроизведением , паузой и громкостью . Без этого атрибута ваше видео будет выглядеть как изображение. Также всегда полезно включать атрибуты width и height . В следующей таблице показаны все атрибуты элемента <video> :
- автозапуск : указывает, что видео начнет воспроизводиться, как только оно будет готово
- Средства управления : указывает, что элементы управления будут отображаться, например, кнопка воспроизведения
- высота : высота видео проигрывателя
- цикл : Указывает, что медиа-файл будет начинаться заново, каждый раз, когда он закончится
- preload : указывает, что видео будет загружено при загрузке страницы и готово к запуску. Игнорируется, если присутствует «автозапуск»
- src : URL видео для воспроизведения
- ширина : ширина видео проигрывателя
- poster : URL-адрес изображения, которое нужно показать, пока нет видеоданных
Шаг 0: Начало работы
Все, что требуется для начала работы, — это копия Visual Studio Visual Web Developer Express. Если у вас нет полной версии Visual Studio, вы можете получить бесплатную Express Edition .
Видеоплеер HTML5, который мы здесь создадим, — это всего лишь простой видеопроигрыватель, который будет воспроизводить любой родной интерфейс, предоставляемый браузером. Браузеры, поддерживающие видео HTML5, имеют встроенные проигрыватели видео, включая набор элементов управления (воспроизведение / пауза и т. Д.), Поэтому при запуске этого элемента управления вы увидите разные интерфейсы для каждого браузера.

Шаг 1. Создание проекта пользовательского элемента управления
Во-первых, нам нужно создать новый проект библиотеки классов для хранения наших пользовательских элементов управления. Создавая пользовательский элемент управления в отдельной библиотеке классов, мы можем скомпилировать проект в отдельную библиотеку DLL и использовать пользовательский элемент управления в любом приложении, для которого он требуется.
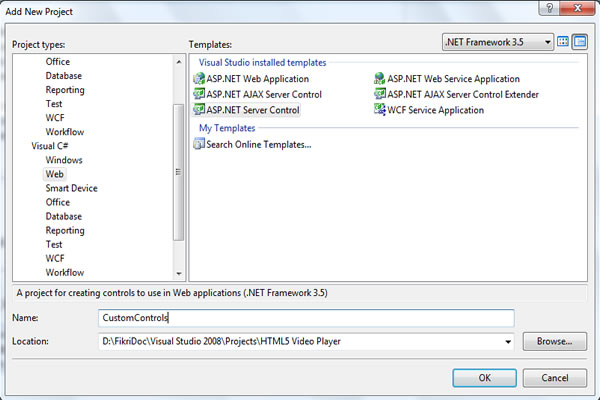
Откройте свой проект ASP.NET с помощью Visual Studio или Visual Web Developer. В обозревателе решений щелкните правой кнопкой мыши имя решения и выберите « Add New Project в контекстном меню. В диалоговом окне «Добавить новый проект» выберите тип проекта для Web проекта и выберите ASP.NET Server Control в качестве шаблона, например:

Назовите проект CustomControls . Нажмите OK . Новый проект ASP.NET Server Control создан, и Visual Studio также предоставляет вам простой веб-элемент управления для начала. Удалите этот пользовательский элемент управления, потому что он нам не нужен.
Шаг 2. Добавление пользовательского веб-элемента управления в проект
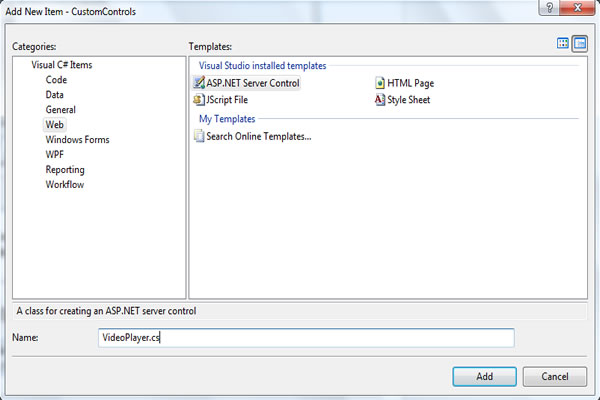
В обозревателе решений щелкните правой кнопкой CustomControls проект CustomControls и выберите « Add New Item в контекстном меню. В диалоговом окне « Add New Item » выберите тип категории для Web категории и выберите ASP.NET Server Control в шаблонах.

Назовите новый пользовательский элемент управления VideoPlayer . Нажмите Add . Новый пользовательский элемент управления ( VideoPlayer.cs ) создается и добавляется в проект CustomControls.
используя Систему; using System.Collections.Generic; using System.ComponentModel; использование System.Linq; использование System.Text; использование System.Web; использование System.Web.UI; использование System.Web.UI.WebControls; пространство имен CustomControls { [DefaultProperty ( "Текст")] [ToolboxData ("<{0}: VideoPlayer runat = server> </ {0}: VideoPlayer>")] Открытый класс VideoPlayer: WebControl { [Bindable (истина)] [Категория ( "Внешний вид")] [Значение по умолчанию("")] [Локализуемый (истина)] публичная строка текст { получить { String s = (String) ViewState ["Text"]; return ((s == null)? "[" + this.ID + "]": s); } устанавливать { ViewState ["Text"] = значение; } } защищенное переопределение void RenderContents (вывод HtmlTextWriter) { output.Write (текст); } } }
Приведенный выше код является кодом по умолчанию, сгенерированным Visual Studio для библиотеки веб-управления. Чтобы начать работать с VideoPlayer.cs , нам нужно изменить код выше. Первое, что мы должны сделать, это удалить все между строкой объявления класса и концом класса. Это оставляет нас с этим кодом:
используя Систему; using System.Collections.Generic; using System.ComponentModel; использование System.Linq; использование System.Text; использование System.Web; использование System.Web.UI; использование System.Web.UI.WebControls; пространство имен CustomControls { [DefaultProperty ( "Текст")] [ToolboxData ("<{0}: VideoPlayer runat = server> </ {0}: VideoPlayer>")] Открытый класс VideoPlayer: WebControl { } }
Как вы видите выше, класс VideoPlayer производным от класса System.Web.UI.WebControl . Фактически все серверные элементы управления ASP.NET являются производными от класса WebControl .
Шаг 3. Изменение строки объявления класса
Строка объявления класса в коде по умолчанию также определяет свойство по умолчанию для VideoPlayer управления VideoPlayer в качестве свойства Text . Элемент управления VideoPlayer который мы здесь создаем, не имеет свойства с именем Text . Поэтому удалите ссылку на Text как свойство по умолчанию. После всех изменений файл кода VideoPlayer.cs должен выглядеть следующим образом:
используя Систему; using System.Collections.Generic; using System.ComponentModel; использование System.Linq; использование System.Text; использование System.Web; использование System.Web.UI; использование System.Web.UI.WebControls; пространство имен CustomControls { [ToolboxData ("<{0}: VideoPlayer runat = server> </ {0}: VideoPlayer>")] Открытый класс VideoPlayer: WebControl { } }
Шаг 4: Добавление свойств
На этом шаге мы добавим некоторые свойства в элемент управления VideoPlayer, чтобы обработать его поведение. Ниже приведен список свойств, которые мы добавим в файл кода VideoPlayer.cs :
-
VideoUrl: строковое свойство, которое определяет URL видео для воспроизведения. -
PosterUrl: строковое свойство, которое указывает адрес файла изображения, который будет отображаться, пока нет видеоданных. -
AutoPlay: булево свойство, указывающее, должно ли видео автоматически начинаться или нет при открытии веб-страницы. -
DisplayControlButtons: логическое свойство, которое указывает, отображаются или нет кнопки навигации проигрывателя. -
Loop: логическое свойство, которое указывает, будет ли видео начинаться заново или нет, каждый раз, когда оно заканчивается.
Добавьте следующий код в класс VideoPlayer:
приватная строка _Mp4Url; публичная строка Mp4Url { get {return _Mp4Url; } set {_Mp4Url = значение; } } приватная строка _OggUrl = null; открытая строка OggUrl { get {return _OggUrl; } set {_OggUrl = значение; } } приватная строка _Poster = null; публичная строка PosterUrl { get {return _Poster; } set {_Poster = value; } } private bool _AutoPlay = false; Публичный бул AutoPlay { get {return _AutoPlay; } set {_AutoPlay = value; } } private bool _Controls = true; public bool DisplayControlButtons { get {return _Controls; } set {_Controls = value; } } private bool _Loop = false; общественный бул Loop { get {return _Loop; } set {_Loop = value; } }
После того, как мы добавили вышеупомянутые свойства, класс VideoPlayer должен выглядеть
используя Систему; using System.Collections.Generic; using System.ComponentModel; использование System.Linq; использование System.Text; использование System.Web; использование System.Web.UI; использование System.Web.UI.WebControls; пространство имен CustomControls { [ToolboxData ("<{0}: VideoPlayer runat = server> </ {0}: VideoPlayer>")] Открытый класс VideoPlayer: WebControl { приватная строка _Mp4Url; публичная строка Mp4Url { get {return _Mp4Url; } set {_Mp4Url = значение; } } приватная строка _OggUrl = null; открытая строка OggUrl { get {return _OggUrl; } set {_OggUrl = значение; } } приватная строка _Poster = null; публичная строка PosterUrl { get {return _Poster; } set {_Poster = value; } } private bool _AutoPlay = false; Публичный бул AutoPlay { get {return _AutoPlay; } set {_AutoPlay = value; } } private bool _Controls = true; public bool DisplayControlButtons { get {return _Controls; } set {_Controls = value; } } private bool _Loop = false; общественный бул Loop { get {return _Loop; } set {_Loop = value; } } } }
Шаг 5: Создание метода RenderContents
Основная задача серверного элемента управления состоит в том, чтобы визуализировать некоторый тип языка разметки для потока вывода HTTP, который возвращается и отображается клиентом. Как разработчик элемента управления, мы должны сообщить элементу управления сервера, какую разметку визуализировать. RenderContents метод RenderContents является основным местом, где мы RenderContents управления, что мы хотим отрендерить клиенту.
Добавьте следующий переопределенный метод RenderContents в класс VideoPlayer :
защищенное переопределение void RenderContents (вывод HtmlTextWriter) { }
Обратите внимание, что метод RenderContents имеет один параметр метода с именем output . Этот параметр является объектом HtmlTextWriter , который используется HtmlTextWriter управления для визуализации HTML для клиента. Класс HtmlTextwriter имеет несколько методов, которые вы можете использовать для визуализации HTML, включая AddAttribute и RenderBeginTag .
Шаг 6: Добавление атрибутов тега
Прежде чем мы напишем код для визуализации элемента <video> , сначала нужно добавить для него некоторые атрибуты. Мы можем использовать метод HtmlTextWriter объекта HtmlTextWriter для добавления атрибутов для тегов HTML.
Добавьте следующий код в метод RenderContents :
output.AddAttribute (HtmlTextWriterAttribute.Id, this.ID); output.AddAttribute (HtmlTextWriterAttribute.Width, this.Width.ToString ()); output.AddAttribute (HtmlTextWriterAttribute.Height, this.Height.ToString ()); if (DisplayControlButtons == true) { output.AddAttribute («controls», «controls»); } if (PosterUrl! = null) { output.AddAttribute ("poster", PosterUrl); } if (AutoPlay == true) { output.AddAttribute ("автозапуск", "автозапуск"); } if (Loop == true) { output.AddAttribute ("loop", "loop"); }
Вы можете видеть, что, используя метод AddAttribute , мы добавили к тегу семь атрибутов. Также обратите внимание, что мы используем перечисление HtmlTextWriterAttribute , чтобы выбрать атрибут, который мы хотим добавить в тег.
После того, как мы добавили приведенный выше код, метод RenderContents должен выглядеть следующим образом:
защищенное переопределение void RenderContents (вывод HtmlTextWriter) { output.AddAttribute (HtmlTextWriterAttribute.Id, this.ID); output.AddAttribute (HtmlTextWriterAttribute.Width, this.Width.ToString ()); output.AddAttribute (HtmlTextWriterAttribute.Height, this.Height.ToString ()); if (DisplayControlButtons == true) { output.AddAttribute («controls», «controls»); } if (PosterUrl! = null) { output.AddAttribute ("poster", PosterUrl); } if (AutoPlay == true) { output.AddAttribute ("автозапуск", "автозапуск"); } if (Loop == true) { output.AddAttribute ("loop", "loop"); } }
Шаг 7. Рендеринг элемента <video>
После добавления некоторых атрибутов тега для элемента video пора отобразить <video> с его атрибутами в HTML-документе. Добавьте следующий код в метод RenderContents :
output.RenderBeginTag ( "видео"); if (OggUrl! = null) { output.AddAttribute ("src", OggUrl); output.AddAttribute ("type", "video / ogg"); output.RenderBeginTag ( "источник"); output.RenderEndTag (); } если (Mp4Url! = ноль) { output.AddAttribute ("src", Mp4Url); output.AddAttribute ("type", "video / mp4"); output.RenderBeginTag ( "источник"); output.RenderEndTag (); } output.RenderEndTag ();
Мы используем метод output объекта RenderBeginTag для визуализации открывающего тега RenderEndTag и RenderEndTag для визуализации его закрывающего тега. Мы также добавили элемент <source> между элементом <video> . Элемент video позволяет использовать несколько исходных элементов. Source элементы могут ссылаться на разные видеофайлы. Браузер будет использовать первый распознанный формат.
Метод RenderContents должен выглядеть следующим образом после добавления кода выше:
защищенное переопределение void RenderContents (вывод HtmlTextWriter) { output.AddAttribute (HtmlTextWriterAttribute.Id, this.ID); output.AddAttribute (HtmlTextWriterAttribute.Width, this.Width.ToString ()); output.AddAttribute (HtmlTextWriterAttribute.Height, this.Height.ToString ()); if (DisplayControlButtons == true) { output.AddAttribute («controls», «controls»); } if (PosterUrl! = null) { output.AddAttribute ("poster", PosterUrl); } if (AutoPlay == true) { output.AddAttribute ("автозапуск", "автозапуск"); } if (Loop == true) { output.AddAttribute ("loop", "loop"); } output.RenderBeginTag ( "видео"); if (OggUrl! = null) { output.AddAttribute ("src", OggUrl); output.AddAttribute ("type", "video / ogg"); output.RenderBeginTag ( "источник"); output.RenderEndTag (); } если (Mp4Url! = ноль) { output.AddAttribute ("src", Mp4Url); output.AddAttribute ("type", "video / mp4"); output.RenderBeginTag ( "источник"); output.RenderEndTag (); } output.RenderEndTag (); }
Обратите внимание, что порядок, в котором мы AddAttributes методы AddAttributes важен. Мы AddAttributes методы AddAttributes непосредственно перед методом RenderBeginTag в коде. Метод AddAttributes связывает атрибуты со следующим тегом HTML, который отображается методом RenderBeginTag , в данном случае — тегом video .
Шаг 8: Удаление Span Tag
По умолчанию ASP.NET окружает тег элемента управления элементом <span> при визуализации HTML-разметки элемента управления. Если мы предоставили значение ID для нашего элемента управления, то тег Span также по умолчанию отобразит атрибут ID . Наличие тегов иногда может быть проблематичным, поэтому, если мы хотим предотвратить это в ASP.NET, мы можем просто переопределить метод Render и напрямую RenderContents метод RenderContents . Вот как это сделать:
Защищенное переопределение void Render (писатель HtmlTextWriter) { this.RenderContents (писатель); }
После того, как мы добавили код выше, класс VideoPlayer должен выглядеть следующим образом:
используя Систему; using System.Collections.Generic; using System.ComponentModel; использование System.Linq; использование System.Text; использование System.Web; использование System.Web.UI; использование System.Web.UI.WebControls; пространство имен CustomControls { [ToolboxData ("<{0}: VideoPlayer runat = server> </ {0}: VideoPlayer>")] Открытый класс VideoPlayer: WebControl { приватная строка _Mp4Url; публичная строка Mp4Url { get {return _Mp4Url; } set {_Mp4Url = значение; } } приватная строка _OggUrl = null; открытая строка OggUrl { get {return _OggUrl; } set {_OggUrl = значение; } } приватная строка _Poster = null; публичная строка PosterUrl { get {return _Poster; } set {_Poster = value; } } private bool _AutoPlay = false; Публичный бул AutoPlay { get {return _AutoPlay; } set {_AutoPlay = value; } } private bool _Controls = true; public bool DisplayControlButtons { get {return _Controls; } set {_Controls = value; } } private bool _Loop = false; общественный бул Loop { get {return _Loop; } set {_Loop = value; } } защищенное переопределение void RenderContents (вывод HtmlTextWriter) { output.AddAttribute (HtmlTextWriterAttribute.Id, this.ID); output.AddAttribute (HtmlTextWriterAttribute.Width, this.Width.ToString ()); output.AddAttribute (HtmlTextWriterAttribute.Height, this.Height.ToString ()); if (DisplayControlButtons == true) { output.AddAttribute («controls», «controls»); } if (PosterUrl! = null) { output.AddAttribute ("poster", PosterUrl); } if (AutoPlay == true) { output.AddAttribute ("автозапуск", "автозапуск"); } if (Loop == true) { output.AddAttribute ("loop", "loop"); } output.RenderBeginTag ( "видео"); if (OggUrl! = null) { output.AddAttribute ("src", OggUrl); output.AddAttribute ("type", "video / ogg"); output.RenderBeginTag ( "источник"); output.RenderEndTag (); } если (Mp4Url! = ноль) { output.AddAttribute ("src", Mp4Url); output.AddAttribute ("type", "video / mp4"); output.RenderBeginTag ( "источник"); output.RenderEndTag (); } output.RenderEndTag (); } Защищенное переопределение void Render (писатель HtmlTextWriter) { this.RenderContents (писатель); } } }
Наш контроль завершен! Все, что нам осталось сделать — это построить проект, прежде чем мы будем использовать его на веб-странице ASP.NET.
Шаг 9: Построение проекта
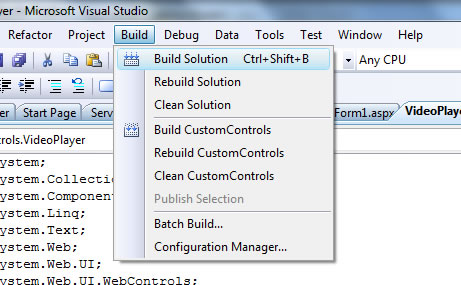
Пришло время построить проект. Выберите Build , а затем нажмите Build Solution в главном меню.

После создания проекта следующим шагом является добавление элемента управления VideoPlayer в Toolbox Explorer .
Шаг 10. Добавление элемента управления VideoPlayer в панель инструментов Visual Studio
- Чтобы добавить элемент управления VideoPlayer на панель инструментов, щелкните правой кнопкой мыши в
Toolbox Explorer -
Choose Itemsиз контекстного меню - Нажмите кнопку «
Browseв диалоговом окне «Выбор элементов панели инструментов». - Перейдите в каталог проекта ASP.NET
- Перейти в каталог
CustomControls - Откройте каталог
Bin\Debug(Visual Studio по умолчанию создает отладочные версии.) - Выберите сборку
CustomControls.DLLи нажмите кнопкуOpen

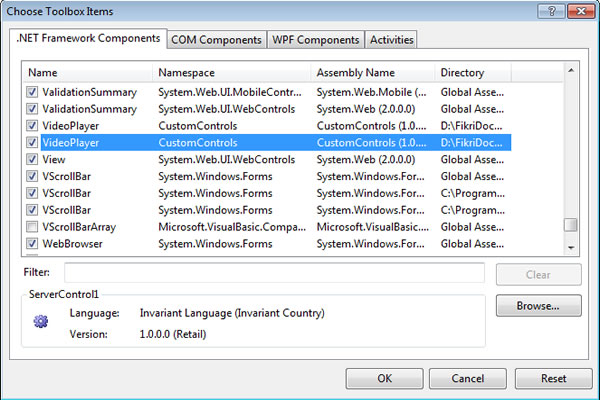
VideoPlayer появится в диалоговом окне «Выбор элементов панели инструментов», как показано на рисунке выше. Флажок покажет его как выбранный. Как только вы нажмете кнопку OK в диалоговом окне Выбор элементов панели инструментов, новый элемент управления VideoPlayer появится на панели инструментов.

Шаг 11. Размещение элемента управления VideoPlayer на веб-странице ASP.NET
Чтобы увидеть, как работает контроль, нам нужно дать ему дом. Добавить новую страницу на сайт. Щелкните правой кнопкой мыши проект ASP.NET в обозревателе решений. Выберите Add New Item и добавьте Web Form . Назовите веб-форму VideoPlayerTest.aspx .
Чтобы разместить элемент управления на странице, переключитесь в режим « Design ». Перетащите элемент управления VideoPlayer из панели инструментов и поместите его в представление дизайна VideoPlayerTest.aspx .
В следующем листинге показано, как элемент управления объявляется на странице:
|
1
|
<cc1:VideoPlayer ID=»VideoPlayer1″ runat=»server» Mp4Url=»videos/movie.mp4″ OggUrl=»videos/movie.ogg» Width=»400″ Height=»300″ />
|
Следующая строка кода — это то, что Visual Studio добавил в файл ASPX для размещения элемента управления. Это можно увидеть, выбрав вкладку « Source » в нижней части окна кода в Visual Studio. Директива Register сообщает среде выполнения ASP.NET, где найти пользовательский элемент управления (какая сборка) и сопоставляет его с префиксом тега.
|
1
|
<%@ Register assembly=»CustomControls» namespace=»CustomControls» tagprefix=»cc1″ %>
|
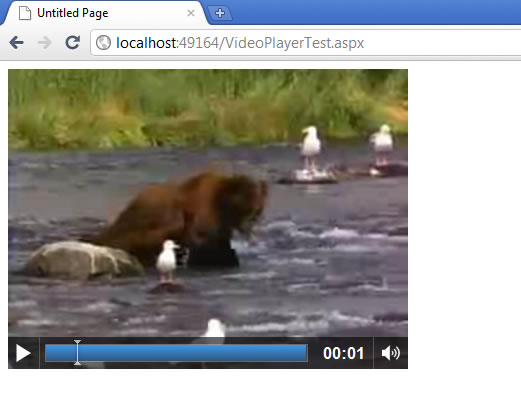
Теперь мы можем проверить контроль.

Резюме
Из этого руководства вы узнали, как создать собственный серверный элемент управления ASP.NET с нуля. Теперь вы знаете каждый шаг процесса — от того, как создать проект библиотеки настраиваемых веб-элементов управления, как добавить свойства к настраиваемому элементу управления, как визуализировать HTML-разметку элемента управления для клиента и, наконец, как использовать Пользовательский элемент управления ASP.NET в веб-форме.
Надеемся, что теперь у вас есть навыки для создания пользовательских элементов управления, которые имеют все функциональные возможности стандартных серверных элементов управления ASP.NET. Большое спасибо за чтение!