В этой статье мы создадим сайт для поиска документов с помощью jQuery. Этот сайт будет использоваться для поиска документов, указав расширение (тип файла). Затем данные фильтруются и отправляются в Google. В ходе этого процесса мы выучим много советов и навыков по jQuery. В этой статье также будет представлен плагин серого цвета под названием «ColorBox» и плагин всплывающей подсказки «SimpleTip». Давайте начнем.
Вступление
В настоящее время наиболее полезными инструментами для серфинга в Интернете являются поисковые системы, такие как Google, Yahoo и MSN live. К сожалению, не все знают, как использовать эти инструменты эффективно и правильно.
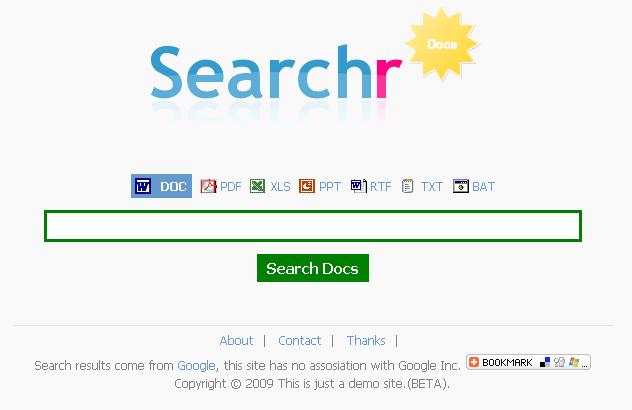
В этой статье мы будем использовать одну небольшую хитрость поиска Google для создания веб-сайта в стиле Web 2.0. С этого сайта пользователь может искать документы, вводя ключевое слово и выбирая определенный тип файла. Я уделю больше внимания использованию jQuery в этом процессе сборки сайта. После завершения наш завершенный проект должен выглядеть следующим образом.

Шаг 0: Ресурсы: логотипы и значки
Конечно, если вы хотите, вы можете создавать свои собственные логотипы или значки с помощью Photoshop. Но, если вы ленивый человек, как я, вы можете скачать их онлайн. Однако, пожалуйста, обратите внимание на лицензию, потому что некоторые из этих ресурсов не разрешены для коммерческого использования.
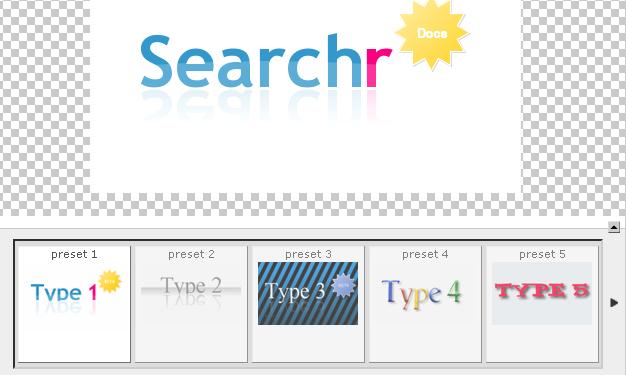
Creatr — отличный сайт, который предоставляет сервис для создания логотипа в стиле Web 2.0 онлайн. Самое главное, это бесплатно и легко в использовании! Есть много стилей, которые вы можете выбрать, чтобы создать свой логотип. Я выбрал что-то вроде следующего.

Все значки, используемые в этой статье, относятся к операционной системе Windows. Если вы предпочитаете использовать другие значки, просмотрите iconza и weloveicons, чтобы найти красивые значки. Кроме того, вы можете использовать поисковую систему для поиска значков в Интернете. Перейдите в iconfinder или iconlook, чтобы попробовать.
Шаг 1: макет страницы
Наша главная страница будет похожа на Google.com. Краткий начальный эскиз выглядит следующим образом:

HTML-код для этой страницы выглядит следующим образом.
|
1
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»content-type» content=»text/html; charset=utf-8″ /> <title>Search Documents with Google!</title> </head> <body> <div id=»header»> <a href=»#»><img src=»images/logo_docs.gif» /></a> </div> <div id=»wrapper»> <div id=»types»> <a href=»» value=»doc» id=»doc» title=»documents in Microsoft Word (DOC)»><span>DOC
|
Далее, мы должны добавить несколько стилей на страницу, чтобы сделать ее более читабельной и красивой. Мы создаем новый файл с именем style.css, чтобы сохранить стили, используемые в этом примере.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
body{
font:12px/1.5 Tahoma, Helvetica, Arial, sans-serif;text-align:center;
margin: 0px;
background-color:#f9f9f9;
}
a:link, a:visited{
text-decoration:none;
}
#header {
text-align: center;
padding: 70px 0px 40px 0px;
}
#header a img{
border-style: none;
margin: 0px;
}
#types{padding:15px;}
#types span{margin-left:25px;
#word {
text-align: center;
font: 15pt/17pt bold «Helvetica» normal;
padding: 5px 10px 5px 10px;
width: 40%;
border: 3px solid green ;
}
#google{
color:#fff;
background:green;
font-size:15px;
text-decoration: none;
font-weight:bold;
margin: 10px 5px 10px 5px;
padding:5px 10px 5px 10px;
line-height: 15px;
}
#wrapper{
text-align:center;
}
#footer {
text-align: center;
margin: 50px 0px 0px 0px;
border-top:1px solid #E4E4E4;
color:#808080;
float:left;
width:600px;
position: relative;
left:50%;
margin-left: -300px;
}
#footer div {margin-top:5px;}
#footer #about, #footer #contact, #footer #thanks {
display: none;
text-align:left;
margin: 10px;
padding: 10px;
background-color: #FFFF99;
}
|
Давайте не забудем сослаться на наш внешний файл CSS.
|
1
|
<link type=»text/css» media=»screen» rel=»stylesheet» href=»css/style.css» />
|
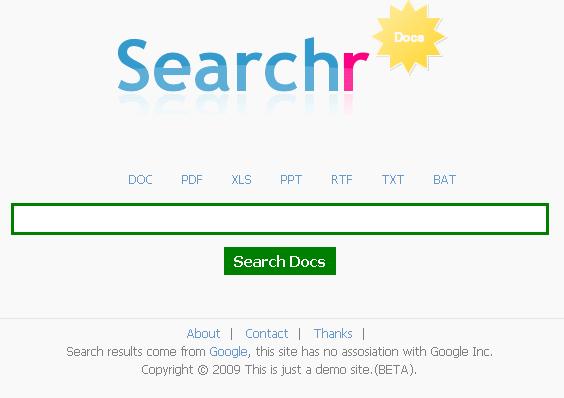
Теперь ваша страница должна выглядеть следующим образом:

Обратите внимание на эту часть стиля, которая заставляет контент на странице оставаться в центре.
|
1
2
3
4
5
6
7
|
#footer {
float:left;
width:600px;
position: relative;
left:50%;
margin-left: -300px;
}
|
Шаг 2. Реализация функции поиска с помощью jQuery и Google
Основной функцией этого сайта является поиск документов с указанными типами файлов, такими как «PDF» и «DOC». Если вы хорошо разбираетесь в поисковых системах, возможно, вы уже знаете, как этого добиться. Если мы хотим выполнить поиск PDF-документов о «jQuery», мы можем ввести следующий текст в поле поиска:
|
1
|
jQuery filetype:PDF
|
jQuery — это отличный фреймворк Javascript, который предоставляет простой в использовании фреймворк JavaScript. Если вы читаете эту статью, я думаю, у вас уже должны быть базовые навыки работы с jQuery. Но если нет, это тоже хорошо. Мы начнем нашу работу с самого начала.
Мы создаем новый файл для сохранения кодов Javascript / jQuery, использованных в этом примере. Имя этого файла — main.js, который будет помещен в каталог js. Код ссылки, используемый в файле HTML, …
|
1
2
3
|
<script type=»text/javascript» src=»http://www.google.com/jsapi»></script>
<script type=»text/javascript»>google.load(«jquery», «1.3.2»);</script>
<script type=»text/javascript» src=»js/main.js»></script>
|
Первые две строки используются для импорта файла библиотеки jQuery из CDN Google. Если вы хотите, вы можете вместо этого использовать свой локальный файл библиотеки jQuery.
|
1
|
<script type=»text/javascript» src=»js/jquery-1.3.2.min.js»></script>
|
В main.js добавьте следующий скрипт, который будет запущен после того, как DOM будет готов.
|
1
2
3
|
$(document).ready(function(){
//place your codes here
});
|
Мы хотим добавить значки типов файлов перед текстами типов файлов над полем поиска.
|
1
2
3
4
5
6
7
|
$(document).ready(function(){
$(«#types a»).each(
function(){
$(this).css({ «background»:»transparent url(‘icons/» + $(this).attr(«value») + «.gif’) no-repeat 4px center», «height»: «100%»});
}
);
});
|
Значки размещаются в нашем каталоге «icons», а название значков устанавливается как (filetype) .gif. Таким образом, в приведенном выше коде мы можем использовать селектор $ (this) .attr («value») для получения имени типа файла, такого как «pdf», «doc» и т. Д. Затем мы можем получить имя файла значка, который может быть использован для установки фонового изображения элемента. В приведенном выше коде функция css () используется для установки стиля CSS элемента $ («# types a»).
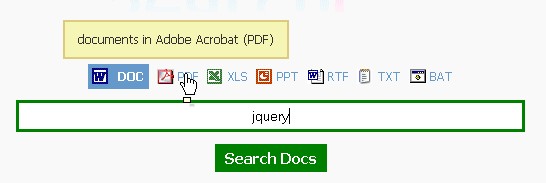
Теперь тип файла над окном поиска должен выглядеть так:

Но, как вы можете видеть, когда страница перезагружается, мы не можем различить, какой тип файла мы выбрали.
Мы будем менять стили каждый раз, когда пользователь нажимает на иконку. Событие onClick будет запущено после того, как пользователь нажмет одну ссылку.
|
01
02
03
04
05
06
07
08
09
10
|
$(«#types a»).click(
function () {
$(«#types a»).each(
function(){
$(this).css({ «background-color»:»», «padding» : «», «color»:»#6599CB», fontWeight:»normal»});
}
);
$(this).css({ «background-color»:»#6599CB», «padding» : «5px», «color»:»white», fontWeight:»bolder»});
return false;
});
|
Здесь мы используем другой цвет фона, чтобы выбранный тип файла отображался по-разному. Теперь ссылка на выбранный тип файла выглядит следующим образом:

Но проблема в том, что после перезагрузки страницы будет выбран любой тип файла. Нам нужно дать выбранный по умолчанию тип файла после обновления страницы.
|
1
2
3
4
|
$(document).ready(function(){
/* initialize the data «filetype» */
$(«#types a:first»).click();
});
|
Каждый раз, когда страница перезагружается, первая ссылка в разделе типов файлов будет выполнять операцию «щелчка».
Функция поиска
Далее мы будем реализовывать функцию поиска. Когда пользователь нажимает кнопку «Поиск документов», он перенаправляется на страницу результатов, предоставленную Google. Функция updateLink () используется для обновления ссылки на эту кнопку поиска, когда пользователь вводит свои ключевые слова.
|
1
2
3
|
function updateLink() {
$(«#google»).attr(«href», «http://www.google.com/search?q=» + encodeURI($(«#word»).val()) + «+filetype%3A» + encodeURI($(«#types»).data(«filetype»)));
}
|
В приведенном выше коде мы используем функцию attr () для обновления атрибута href кнопки поиска (ссылка). $ («# word»). val () используется для захвата ключевых слов в окне поиска. $ («# types»). data («filetype») используется для получения типа файла, который будет установлен в функции $ («# types a»). click (). А также в этой функции будет вызываться функция updateLink, что означает, что атрибут href кнопки поиска будет обновляться каждый раз при изменении типа файла.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$(«#types a»).click( function () {
$(«#types a»).each(
function(){
$(this).css({ «background-color»:»», «padding» : «», «color»:»#6599CB», fontWeight:»normal»});
}
);
$(this).css({ «background-color»:»#6599CB», «padding» : «5px», «color»:»white», fontWeight:»bolder»});
$(«#types»).data(«filetype», $(this).attr(«value»));
updateLink();
$(«#word»).focus();
return false;
});
|
Мы почти закончили. Но подождите, если пользователь изменит ключевое слово для поиска после выбора типа файла, что произойдет? Атрибут href окна поиска не будет обновлен. Это не то, что мы хотим. Таким образом, мы также должны компенсировать эту возможность.
|
1
2
3
4
5
6
7
8
9
|
/* update the link when «#word» changes */
$(«#word»).keydown(function(e){
updateLink();
}).keyup(function(e){
/* submit search with «enter» key */
if(e.keyCode == ’13’) {
$(«#google»).click();
}
});
|
В приведенном выше коде каждый раз, когда $ («# word») изменяется, например, пользователь изменял ключевые слова в окне поиска, будет вызываться функция updateLink для обновления ссылки кнопки поиска. Давайте также добавим еще одно удобство. Когда пользователь нажимает «Enter», мы предполагаем, что пользователь хочет имитировать функциональность кнопки «Поиск». Мы знаем, что код клавиши равен 13, что означает, что нажата клавиша «Ввод» — мы запустим событие onClick кнопки поиска.
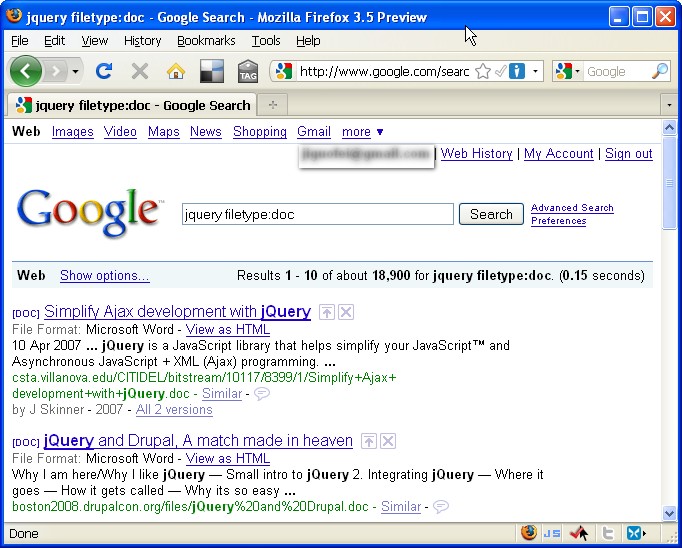
Теперь, когда мы вводим что-то в поле поиска, результат будет отображаться как на следующем рисунке. Он будет перенаправлен на страницу результатов поиска Google.

Шаг 3: Показать результаты поиска с плагином jQuery ColorBox
ColorBox — отличный плагин jQuery, который можно использовать для создания эффекта лайт-бокса. Для подробного использования этого плагина, вы можете обратиться к его веб-сайту.
Прежде всего, мы должны скачать плагин ColorBox с официального сайта . Последняя версия 1.2.4, на момент написания этой статьи. Прежде чем мы сможем использовать его, нам нужно сделать ссылку на файл Javascript.
|
1
2
3
4
5
6
7
8
|
<head>
<link type=»text/css» media=»screen» rel=»stylesheet» href=»colorbox/colorbox.css» />
<link type=»text/css» media=»screen» rel=»stylesheet» href=»colorbox/colorbox-custom.css» />
<!—[if IE]>
<link type=»text/css» media=»screen» rel=»stylesheet» href=»colorbox/colorbox-custom-ie.css» />
<![endif]—>
<script type=»text/javascript» src=»colorbox/jquery.colorbox.js»></script>
</head>
|
- colorbox.css и colorbox-custom.css используются для управления внешним видом светового короба.
- colorbox-custom-ie.css содержит некоторые хаки только для Internet Explorer.
- jquery.colorbox.js — это файл плагина ColorBox.
Плагин ColorBox может быть создан следующим образом:
|
1
2
3
4
|
/* setup colorbox plugin */
$.fn.colorbox.settings.transition = «fade»;
$.fn.colorbox.settings.bgOpacity = «0.8»;
$.fn.colorbox.settings.contentCurrent = «({current}/{total})»;
|
Идентификатор кнопки поиска «google», поэтому мы можем использовать селектор «$ (» # google «)», чтобы получить этот элемент. Плагин ColorBox можно использовать следующим образом:
|
1
|
$(«#google»).colorbox({contentWidth:»800px», contentHeight:»500px», contentIframe:true});
|
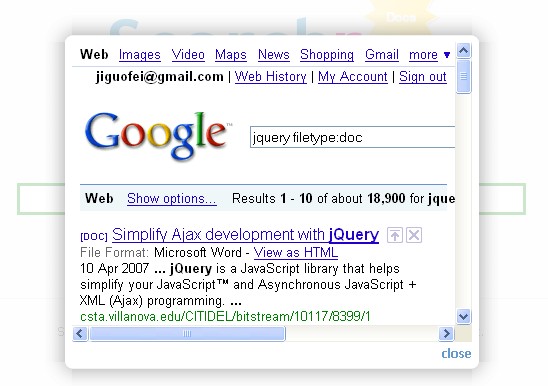
Мы установили ширину контента на 800 пикселей и высоту на 500 пикселей.

Шаг 4: Добавьте подсказки с плагином SimpleTip
SimpleTip — простой плагин jQuery для всплывающих подсказок. Это легкий и простой в использовании. Мы можем скачать его с официального сайта.
Еще раз давайте обратимся к сценарию.
|
1
|
<script type=»text/javascript» src=»js/jquery.simpletip-1.3.1.min.js»></script>
|
Мы также должны определить внешний вид всплывающей подсказки с помощью CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.tooltip{
position: absolute;
padding: 10px 13px;
margin: 0px 0px 0px 10px
z-index: 2;
color: #303030;
background-color: #f5f5b5;
border: 2px solid #DECA7E;
font-size: 12px;
line-height: 15px;
text-align: center;
}
|
Мы можем добавить это определение стиля в наш файл style.css.
Теперь мы хотим добавить всплывающую подсказку к этим ссылкам типов файлов. Всплывающая подсказка появится, когда пользователь наводит курсор на ссылку каждого типа файла. Подсказки будут отображать более подробную информацию о типе файла.
|
1
2
3
4
5
6
|
$(«#types a»).each(
function(){
$(this).css({ «background»:»transparent url(‘icons/» + $(this).attr(«value») + «.gif’) no-repeat 4px center», «height»: «100%»});
$(this).simpletip({ showEffect: ‘slide’, hideEffect: ‘slide’, position: ‘top’, offset: [0,-10],content: $(this).attr(«title»)});
}
);
|
Simpletips имеет много параметров для создания эффекта. В приведенном выше коде эффект показа и скрытия задается как «слайд», а также содержимое всплывающих подсказок устанавливается одинаковым с атрибутом «заголовок» каждой ссылки на тип файла.

Шаг 5: Добавьте закладки в нижний колонтитул с помощью виджета addThis.
Чтобы поделиться со своим другом через некоторые сайты социальных сетей, такие как del.icio.us, digg, myspace, facebook, twitter и т. Д., Addthis предоставляет отличную и бесплатную услугу.
Мы можем использовать код с официального сайта, и обычно он выглядит следующим образом:
|
1
2
3
4
5
6
7
|
<!— AddThis Bookmark Button BEGIN —>
<script type=»text/javascript»>
addthis_url = location.href;
addthis_title = document.title;
addthis_pub = ‘jiji262’;
</script><script type=»text/javascript» src=»http://s7.addthis.com/js/addthis_widget.php?v=12″ ></script>
<!— AddThis Bookmark Button END —>
|
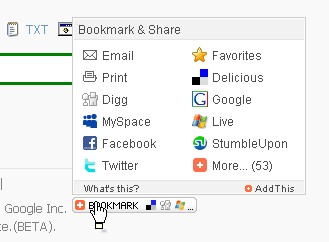
Вы также можете установить некоторые стили для отображения этих кнопок. Здесь мы помещаем код в нижний колонтитул нашей страницы примера. Результат должен выглядеть так:

Шаг 6: Анимируйте содержимое нижнего колонтитула.
Последний шаг этого примера — создание анимации, когда пользователь нажимает на ссылки нижнего колонтитула, такие как «О программе», «Контакт» и «Спасибо».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<div id=»about»>
<h3>About</h3>
<b>Search documents on google, it can not be easier.</b><br/><br/>
This site is designed for Google beginners to search documents of mutiple formats quickly.<br/><br/>
Enjoy it!!!
</div>
<div id=»contact»>
<h3>Contact</h3>
Feel free to contact me at any time and about anything, this site or other topics.<br/><br/>
</div>
<div id=»thanks»>
<h3>Thanks</h3>
There are many people I want to thank, who had made a very great job on web development, which made me realize this page easier.
1. <a href=»http://jquery.com/»>jQuery</a>: A Easy to use but great and strong javascript framework.<br/> <br/>
2. <a href=»http://colorpowered.com/colorbox/»>ColorBox</a>: A light-weight, customizable lightbox plugin for jQuery.<br/><br/>
3. <a href=»http://craigsworks.com/projects/simpletip»>Simpletip</a>: A simple tooltips plugin fro jQuery.<br/><br/>
</div>
|
Этот код будет помещен в тег div, который имеет идентификатор «нижний колонтитул». Затем мы можем добавить немного jQuery для управления дисплеем.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/* handle footer links display */
$(«#footLinks a»).toggle(function(){
$(«#footLinks a»).each(function(){
$(«#» + $(this).attr(«title»)).hide(‘fast’);
});
$(«#» + $(this).attr(«title»)).slideDown(‘slow’);
return false;
}, function(){
$(«#» + $(this).attr(«title»)).slideUp(‘slow’);
return false;
}
);
|
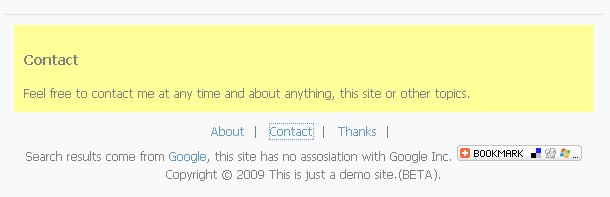
Функция slideDown и slideUp используются для создания эффекта анимации. Нижний колонтитул этой страницы будет отображаться как следующий рисунок.

Мы сделали!
Теперь мы создали полноценный портал поиска документов сайта Web 2.0. о чем ты думаешь? Спасибо за прочтение.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.

