Вы должны признать, что когда вы используете продукт с именем Flash, существует тенденция вспыхивать и переусердствовать. Дело в том, что настоящее искусство дизайнера Flash заключается не в том, чтобы создавать потрясающие презентации или эффекты. Истинное искусство заключается в том, чтобы набрать «Метр блеска» и понять, что это искусство тонкости , которое важно. Не Флэш .
Что подводит нас к предмету этого урока для начинающих… делать воду.
Прежде чем мы начнем, давайте будем абсолютно ясны друг с другом. Есть несколько десятков способов сделать то, о чем я собираюсь рассказать в этом уроке. На самом деле, я полностью ожидаю, что поле для комментариев в конце этой статьи заполнится несколькими постами, в которых, в сущности, будет сказано, что я бы так не поступил. Скорее всего, нет, и у меня нет проблем с этим, и я ожидаю этого. На самом деле это руководство основано на примере Ли Бримелоу , Евангелиста Flash Platform для Adobe, который я впервые показал пару лет назад.
Ли и я разделяем удивительно похожий взгляд на работу с ActionScript. Вместо того, чтобы смотреть на пустую панель «Действия», мы оба считаем важным, чтобы вы, как новичок, взяли пример кода (так же, как мы предлагаем здесь) и начали с ним играть. Таким образом, вы узнаете, что делают многие вещи. Академики называют этот процесс «строительные леса», который является причудливым термином для изучения базовых навыков и развития своих знаний из них.
Как я уже сказал, это учебник для начинающих, разработанный для демонстрации очень интересного ActionScript, использующего карты смещения, фильтры и шум Perlin для создания водной ряби. На самом деле, весь смысл этого упражнения состоит в том, чтобы представить некоторый сложный код и показать, где можно с ним повеселиться. Когда код начинает веселиться, вы уже на пути к полной славе ООП. На самом деле, мой коллега из Activetuts +, Cadin Batrack делает именно это со многими из техник, представленных здесь в его уроке Создание эффекта статического искажения с использованием фильтра карты смещения .
Теперь, когда мы поняли друг друга, давайте разберемся и сделаем несколько волн.
Шаг 1: Разработайте план атаки
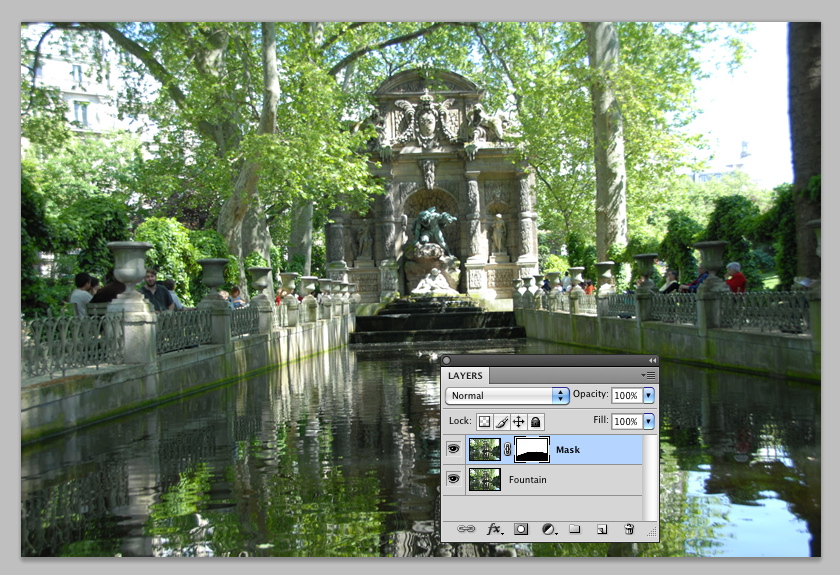
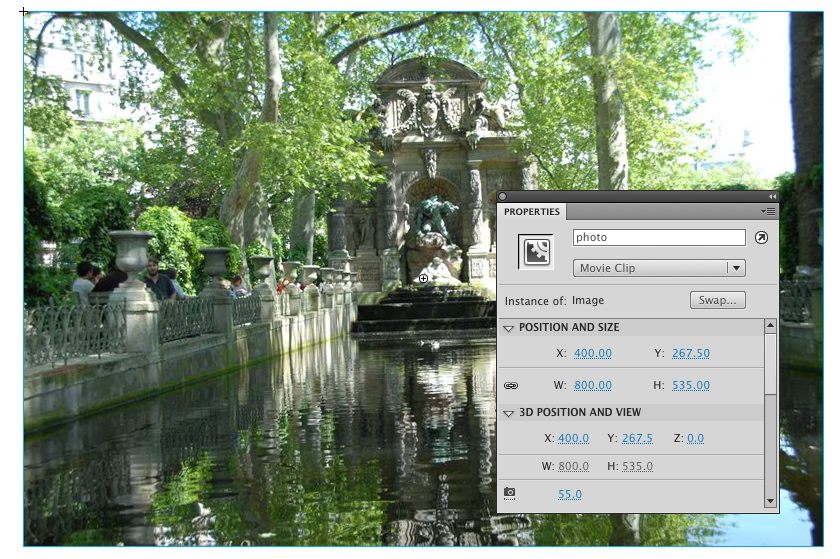
Изображение, которое мы будем использовать, — это снимок, сделанный мной с фонтана Медичи в Люксембургском саду в Париже, Франция. План состоит в том, чтобы привести в движение этот бассейн с помощью Flash.

Зачем нам нужен план атаки? Вспышка не делает водную рябь. В этом конкретном подходе вы просто не можете выделить акваторию с помощью инструмента выделения во Flash и, скажем, с помощью ActionScript перемешать этот выбор.
Чтобы Flash перемешивал выделение вокруг, вам нужно вставить изображение в объект BitMapData, переместить пиксели в этом объекте, используя DisplacementMapFilter, а затем применить некоторый шум Perlin к фильтру, чтобы создать рябь. Прежде чем сделать это, вам нужно отправиться в путешествие в Фотошоп или Фейерверк.
Шаг 2: замаскировать воду
Это можно сделать в Fireworks или Photoshop. Ключ должен дублировать изображение и либо замаскировать, либо удалить воду в маскирующем слое. Сохраните файл как изображение в формате .png или .psd и выйдите. Как вы могли догадаться, нижний, без маскировки слой имеет решающее значение для успеха этого проекта.


Шаг 3: Новый документ
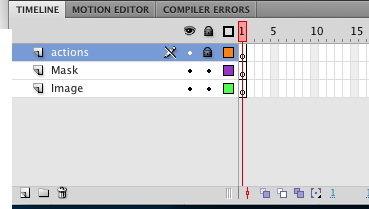
Создайте новый документ Flash ActionScript 3. Добавьте два новых слоя с именами «Маска» и «Действия». Переименуйте Слой 1 в «Изображение» и заблокируйте слой «Действия». На этом этапе я собираюсь сделать небольшую ветвь, потому что импорт изображений Photoshop и Fireworks во Flash — это два отдельных метода.

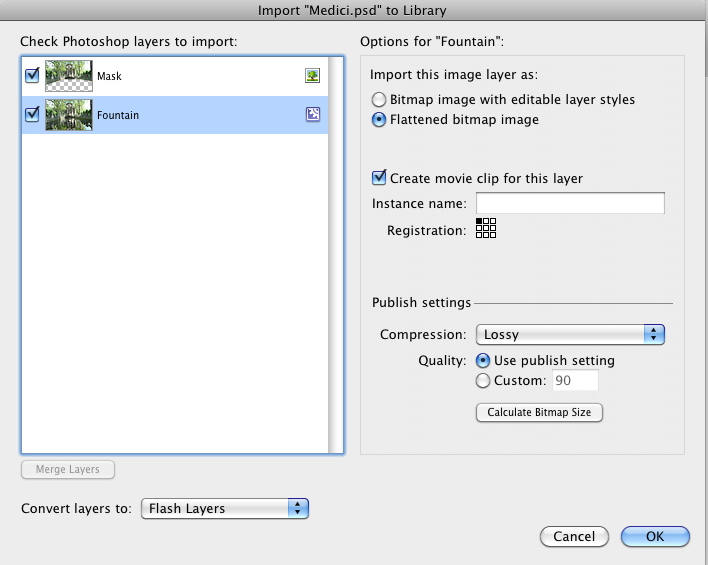
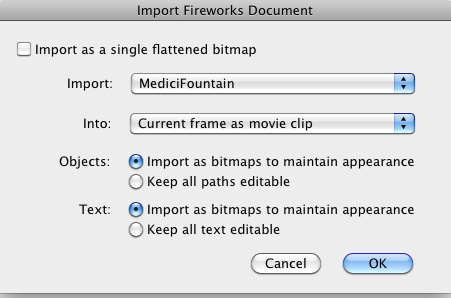
Шаг 4: Импортируйте изображение Photoshop
Когда откроется диалоговое окно «Импорт», выберите слой «Фонтан» и выберите «Создать фрагмент ролика для этого слоя». Не беспокойтесь о названии экземпляра, мы сделаем это, как только слои попадут на сцену. Когда файл импортируется, вы увидите, что слой Mask является растровым изображением, а слой Fountain теперь является мувиклипом.

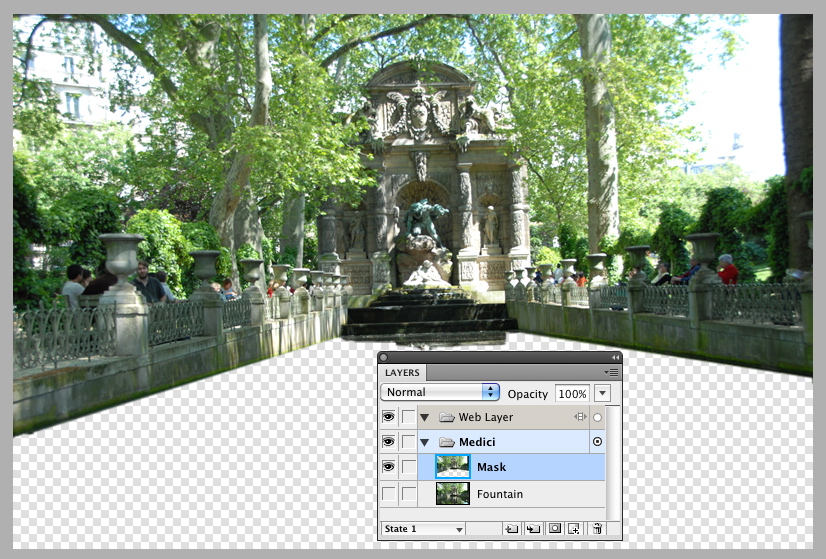
Шаг 5. Импорт образа Fireworks CS4
Когда откроется диалоговое окно «Импорт», убедитесь, что параметр «Импортировать как растровое растровое изображение» не выбран.
Fireworks импортирует .png, который является не более чем заполнителем. Если вы откроете папку «Объекты Firework», то увидите, что документ находится в отдельной папке, обычно «Первая страница», поскольку Fireworks позволяет вам иметь несколько страниц в одном документе. Если вы откроете эту папку, вы увидите два растровых изображения и видеоклип. Откройте мувиклип и настройте слои, используя инструкции из шага 3. Преобразуйте слой «Фонтан» в мувиклип.

Шаг 6: Фонтан
Выберите видеоклип Fountain на временной шкале и присвойте ему имя экземпляра «photo». Заблокируйте все три слоя и сохраните файл.

Шаг 7: Подключение
Код, который вы собираетесь написать, довольно прост. Как я уже говорил ранее, вы не можете сказать Flash, чтобы он делал выбор и заставлял его колебаться. В случае этого кода мы будем перемешивать пиксели в фонтане мувиклипа. Это требует от вас:
- Создайте виртуальное растровое изображение, содержащее пиксели, которые нужно переместить.
- Установите параметры покачивания, используя DisplacementMapFilter.
- Создайте некоторые переменные, которые обеспечивают перемешивание.
- Примените метод perlinNoise к изображению фонтана, чтобы перемещать пиксели, используя DisplacementMapFilter каждый раз, когда точка воспроизведения проходит по циклу.
Если вы неуловимы, покачивание похоже на проточную воду, а не на цунами или смоляную яму.
Давайте начнем:
Шаг 8: Код
Введите следующий код:
|
1
2
|
var bmd:BitmapData = new BitmapData(800,535);
var dmf:DisplacementMapFilter = new DisplacementMapFilter(bmd, new Point(0,0),0,2,10,60);
|
Мы начнем с создания объекта BitmapData, который соответствует размеру изображения, которым нужно манипулировать. Помните, что Флэш не самая яркая свеча на дереве. Нужно сказать, что делать. В этом случае вы предлагаете создать коллекцию пикселей, соответствующих размерам изображения, и вставить их в объект с именем «bmd».
Теперь, когда у него есть эта «bmd вещь», ему нужно сказать, что делать с пикселями в объекте. Следующая строка делает именно это.
DisplacementMapFilter использует значения шкалы серого RGB-канала, включая альфа-канал, и использует их для искажения изображения (в данном случае это набор пикселей растровых данных) на основе значений, выбрасываемых из параметров фильтра. Параметры следующие:
- mapBitmap: в этом случае будут использоваться пиксели bmd.
- mapPoint: это точка выравнивания — 0,0 — для размещения объекта bmd.
- componentX: насколько сместятся пиксели канала вдоль оси X. В этом случае они не. Вы также можете указать канал, например красный, вместо числового значения.
- componentY: канал будет перемещен вниз на 2 пикселя по оси Y. В этих значениях X и Y очень удобно то, что они могут использоваться для разных каналов объекта bmd. Например, красный канал может контролировать смещение оси X, а синий канал — смещение оси Y.
- scaleX: мы собираемся масштабировать пиксели вдоль оси X на 10%. Просто имейте в виду, что чем больше число, тем больше смещение, которое как-то объясняет ссылки на Цунами и Тар-Ям ранее.
- scaleY: пиксели будут масштабированы на 60% по оси Y.
Есть три других параметра, которые вы можете добавить, но здесь они не нужны. Они есть:
- режим: это строки, которые определяют, как обрабатываются пиксели, выходящие за границы. Обтекание вытягивает пиксели с противоположной стороны изображения, зажим повторяет пиксели по краю. Ignore simple использует исходный цвет пикселя, а Color использует заданные значения цвета и альфа-канала.
- Цвет: используйте это, когда вам нужно указать режим. Этот цвет определяет цвет, выраженный числом, который будет использоваться для пикселей, которые выходят за границы.
- Альфа: используется при использовании режима, а число — от 0,0 до 1,0 — используется для определения прозрачности пикселей, которые выходят за границы.
Шаг 9: переменные
Создайте переменные, которые будут использоваться при создании эффекта ряби:
|
1
2
3
|
var pt1:Point = new Point(0,0);
var pt2: Point = new Point(0,0);
var perlinOffset:Array = [pt1,pt2];
|
Шаг 10: Создать событие
|
1
|
addEventListener(Event.ENTER_FRAME,loopIt);
|
Нам нужно это, чтобы вода перемешалась. Это происходит благодаря фильтру смещения, который изменяет значения параметра Point () с той же скоростью, что и ваш фильм. В моем случае частота кадров установлена на 30 кадров в секунду, что означает, что значения будут меняться 30 раз в секунду.
Шаг 11: LoopIt
Напишите функцию loopIt:
|
1
2
3
4
5
6
|
function loopIt (evt:Event) :void{
perlinOffset[0].x += 0.5;
perlinOffset[1].y += 0.1;
bmd.perlinNoise(400,5,3,2,false,false,2,true,perlinOffset);
photo.filters = [dmf];
};
|
Первые две строки устанавливают значения, используемые параметром Point () в DisplacementMapFilter, поскольку точка воспроизведения повторяет приращение значений x и y. Значения, которые я выбрал, были результатом большого тестирования, пока я не достиг желаемого эффекта.
Третья строка применяет метод perlinNoise к растровому объекту, созданному в строке 1 кода. Давайте пройдемся по параметрам:
Первые два числа — это значения baseX и baseY — 400, 5 — которые определяют частоту шума на осях x и y. Чем ниже число, тем более детальным будет шум. Как правило, число baseX может быть установлено в соответствии с шириной изображения. Я обнаружил, что 800 немного, поэтому набрал 400. Разница в деталях была незначительной.
Третье число, 3, является параметром numOctave . Чем выше число, тем более детальным будет случайный шум. Недостатком является удар по вычислительной мощности и потенциальное снижение скорости эффекта. Это не было предназначено для Интернета, поэтому 3, кажется, работает просто отлично. Использование значения 1 действительно не слишком смещало пиксели. Следующее число, 2, является параметром randomSeed .
Два логических значения — это параметры stitch и fractalNoise . Истинное значение для стежка сглаживает края любой плитки, которая может возникнуть — здесь не нужно. Значение fractalNoise определяет, будет ли шум представлять собой фрактальный шум (true) или турбулентность (false). Ложное значение — турбулентность — подходит для водных эффектов, таких как рябь или пожар.
Следующее значение, 2, является параметром channelOptions . Это значение определяет, в каком из четырех цветовых каналов будет применяться шум.
Логическое значение false — параметр greyScale . Если бы я использовал false, цветовой канал, указанный в параметре channelOptions, использовался бы для генерации шума. Использование true говорит Flash, что я хочу использовать оттенки серого.
Последний параметр perlinOffse t — это массив точек, которые будут использоваться для смещения шума в каждой октаве эффекта.
Последняя строка — photo.filters = [dmf]; — применяет фильтр смещения с шумом Перлина к изображению в экземпляре фотографии.
Шаг 12: Завершить
Сохраните фильм и протестируйте его.
Вывод:
В этом уроке для начинающих я познакомил вас с использованием ActionScript для создания струящейся воды в фонтане в Париже. Как вы можете видеть, не так много кода было задействовано, и большая его часть была довольно простой.
Что действительно важно для вас, поскольку вы начинаете изучать ActionScript и Flash, так это четко понимать, что большинство значений кода являются либо числами, либо логическими значениями. Вам нужно не бояться играть в игры «Что, если …». В этих играх вы удивляетесь: «Что если я поменяю это число, что произойдет?» На самом деле, вы можете поиграть со всеми числами в DisplacemantmapFilter и perlinNoise (). Вы можете получить некоторые довольно захватывающие эффекты, начиная от окуня Тар-Ямы до воды, выглядящей так, как будто идет землетрясение.
Веселиться!

