С выпуском Express 4 стало еще проще создавать RESTful API. Если вы создаете одностраничное приложение, вам определенно понадобится веб-служба RESTful, которая поддерживает операции CRUD. Мой последний урок был посвящен созданию одностраничного приложения CRUD с ресурсом Angular. В этом руководстве объясняется, как разработать внутренний API для такого приложения CRUD, используя Express 4.
Просто отметьте, что многое изменилось со времени Express 3. В этом руководстве не объясняется, как обновить приложение с Express 3 до Express 4. Скорее, в нем будет рассказано, как создать API непосредственно в Express 4. Итак, начнем.
Создание API для приложения Movie
Нашим приложением будет простая база данных фильмов, которая поддерживает основные операции CRUD. Мы будем использовать Express 4 в качестве веб-фреймворка и MongooseJS в качестве инструмента моделирования объектов. Для хранения записей фильма мы будем использовать MongoDB.
Прежде чем идти дальше, давайте посмотрим, как будет выглядеть API:
Структура каталогов
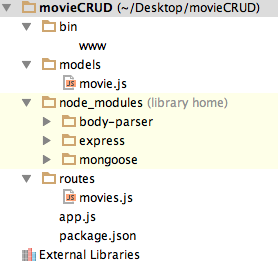
Мы будем использовать следующую структуру каталогов в нашем приложении:
Вот несколько моментов, касающихся приведенной выше структуры каталогов:
-
bin/www.jsиспользуется для загрузки нашего приложения. - Каталог
modelsхранит наши модели мангустов. Для этого приложения у нас будет только один файл с именемmovie.js. - В каталоге
routesбудут храниться все экспресс-маршруты. - В
app.jsсодержатся настройки для нашего приложения Express.
Наконец, node_modules и package.json являются обычными компонентами приложения Node.js.
Получение необходимых зависимостей
Для создания API мы будем использовать следующие модули:
- Экспресс
- Body parser
- Мангуста
Примечание: body-parser больше не является частью ядра Express. Вам необходимо скачать модуль отдельно. Итак, мы перечислили это в package.json .
Чтобы получить эти пакеты, мы перечислим их как зависимости в нашем package.json . Вот наш файл package.json :
{ "name": "Movie CRUD API", "version": "0.0.1", "private": true, "scripts": { "start": "node ./bin/www" }, "main":"./bin/www", "engines": { "node": "0.10.x" }, "dependencies": { "express": "~4.2.0", "body-parser": "~1.0.0", "mongoose": "~3.8.11" } }
Просто запустите npm install и все зависимости будут загружены и помещены в каталог node_modules .
Создание модели
Поскольку мы создаем API для базы данных фильмов, мы создадим модель Movie . Создайте файл с именем movie.js и поместите его в каталог models . Содержимое этого файла, показанное ниже, создает модель Mongoose.
var mongoose=require('mongoose'); var Schema=mongoose.Schema; var movieSchema = new Schema({ title: String, releaseYear: String, director: String, genre: String }); module.exports = mongoose.model('Movie', movieSchema);
В предыдущем фрагменте мы создали новую модель Movie . С каждым фильмом связаны четыре свойства: название, год выпуска, режиссер и жанр. Наконец, мы помещаем модель в module.exports чтобы получить к ней доступ извне.
Создание маршрутов
Все наши маршруты идут в routes/movies.js . Для начала добавьте следующее в файл movies.js :
var Movie = require('../models/movie'); var express = require('express'); var router = express.Router();
В Express 4 появился новый метод с именем express.Router() который дает нам новый экземпляр router . Может использоваться для определения промежуточного программного обеспечения и маршрутов. Интересным моментом в router Express является то, что он похож на мини-приложение. Вы можете определить промежуточное ПО и маршруты с помощью этого маршрутизатора, а затем просто использовать его в своем основном приложении, как любое другое промежуточное ПО, вызвав app.use() .
Получение всех фильмов
Когда пользователи отправляют запрос GET в /api/movies , мы должны отправить им ответ, содержащий все фильмы. Вот фрагмент, который создает маршрут для этого.
router.route('/movies').get(function(req, res) { Movie.find(function(err, movies) { if (err) { return res.send(err); } res.json(movies); }); });
router.route() возвращает один экземпляр маршрута, который можно использовать для настройки одного или нескольких HTTP-глаголов. Здесь мы хотим поддержать запрос GET . Итак, мы вызываем get() и передаем обратный вызов, который будет вызываться при поступлении запроса. Внутри обратного вызова мы извлекаем все фильмы с помощью Mongoose и отправляем их обратно клиенту в формате JSON.
Создание нового фильма
Наш API должен создать новый фильм в базе данных при выполнении запроса POST к /api/movies . Строка JSON должна быть отправлена как тело запроса. Мы будем использовать тот же маршрут, /movies , но вместо get() использовать метод post() get() .
Вот код:
router.route('/movies').post(function(req, res) { var movie = new Movie(req.body); movie.save(function(err) { if (err) { return res.send(err); } res.send({ message: 'Movie Added' }); }); });
Здесь мы создаем новый экземпляр Movie из тела запроса. Здесь используется body-parser . Затем мы просто сохраняем новый фильм и отправляем ответ, указывающий, что операция прошла успешно.
Обратите внимание, что методы get() , post() и т. Д. Возвращают один и тот же экземпляр route . Таким образом, вы можете фактически связать два предыдущих вызова, как показано ниже.
router.route('/movies') .get(function(req, res) { Movie.find(function(err, movies) { if (err) { return res.send(err); } res.json(movies); }); }) .post(function(req, res) { var movie = new Movie(req.body); movie.save(function(err) { if (err) { return res.send(err); } res.send({ message: 'Movie Added' }); }); });
Обновление фильма
Если пользователи хотят обновить фильм, им нужно отправить запрос PUT в /api/movies/:id со строкой JSON в качестве тела запроса. Мы используем именованный параметр :id для доступа к существующему фильму. Поскольку мы используем MongoDB, все наши фильмы имеют уникальный идентификатор _id . Итак, нам просто нужно получить параметр :id и использовать его для поиска конкретного фильма. Код для этого показан ниже.
router.route('/movies/:id').put(function(req,res){ Movie.findOne({ _id: req.params.id }, function(err, movie) { if (err) { return res.send(err); } for (prop in req.body) { movie[prop] = req.body[prop]; } // save the movie movie.save(function(err) { if (err) { return res.send(err); } res.json({ message: 'Movie updated!' }); }); }); });
Здесь мы создаем новый маршрут /movies/:id и используем метод put() . Вызов Movie.findOne({ _id: req.params.id }) используется для поиска фильма, id которого передается в URL. Когда у нас есть экземпляр movie , мы обновляем его на основе JSON, переданного в теле запроса. Наконец, мы сохраняем этот movie и отправляем ответ клиенту.
Получение фильма
Чтобы прочитать отдельный фильм, пользователям необходимо отправить запрос GET по маршруту /api/movies/:id . Мы будем использовать тот же маршрут, что и выше, но на этот раз используем get() .
router.route('/movies/:id').get(function(req, res) { Movie.findOne({ _id: req.params.id}, function(err, movie) { if (err) { return res.send(err); } res.json(movie); }); });
Остальная часть кода довольно проста. Мы извлекаем фильм на основе переданного id и отправляем его пользователю.
Удаление фильма
Чтобы удалить фильм, пользователи должны отправить запрос DELETE в /api/movies/:id . Опять же, маршрут такой же, как указано выше, но метод отличается (то есть delete() ).
router.route('/movies/:id').delete(function(req, res) { Movie.remove({ _id: req.params.id }, function(err, movie) { if (err) { return res.send(err); } res.json({ message: 'Successfully deleted' }); }); });
Метод Movie.remove() удаляет фильм из базы данных, и мы отправляем пользователю сообщение об успехе.
Теперь у нас все готово. Но ждать! Нам нужно поместить экземпляр router в module.exports чтобы мы могли использовать его в нашем приложении в качестве посредника. Итак, это последняя строка в файле movies.js :
module.exports = router;
Настройка приложения
Все наши конфигурации идут в app.js Начнем с того, что потребуем необходимые модули:
var express = require('express'); var bodyParser = require('body-parser'); var mongoose = require('mongoose'); var movies = require('./routes/movies'); //routes are defined here var app = express(); //Create the Express app
Следующий шаг — подключение к MongoDB через Mongoose:
//connect to our database //Ideally you will obtain DB details from a config file var dbName = 'movieDB'; var connectionString = 'mongodb://localhost:27017/' + dbName; mongoose.connect(connectionString);
Наконец, мы настраиваем промежуточное ПО:
//configure body-parser app.use(bodyParser.json()); app.use(bodyParser.urlencoded()); app.use('/api', movies); //This is our route middleware module.exports = app;
Как вы можете видеть, я использовал router как и любое другое промежуточное ПО. Я передал /api в качестве первого аргумента app.use() чтобы промежуточное ПО маршрута было сопоставлено с /api . Итак, в итоге наши API-адреса становятся:
-
/api/movies -
/api/movies/:id
Бутстрапирование
Следующий код входит в bin/www.js , который загружает наше приложение:
var app = require('../app'); //Require our app app.set('port', process.env.PORT || 8000); var server = app.listen(app.get('port'), function() { console.log('Express server listening on port ' + server.address().port); });
node bin/www.js , ваш API должен работать!
Тестирование API
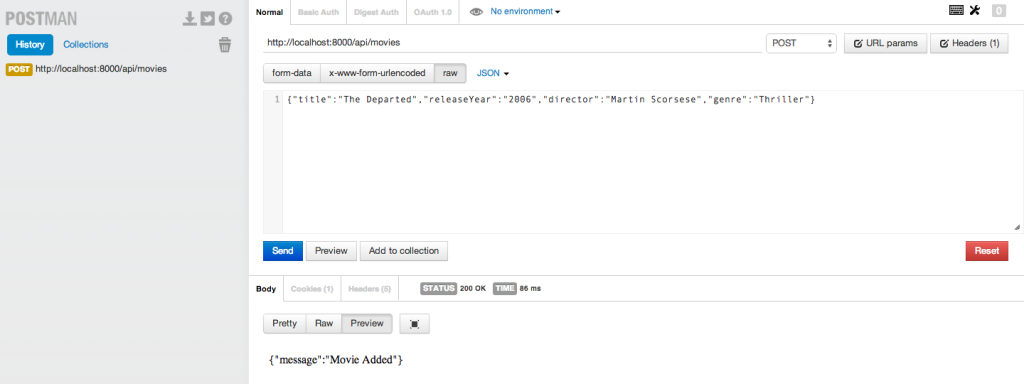
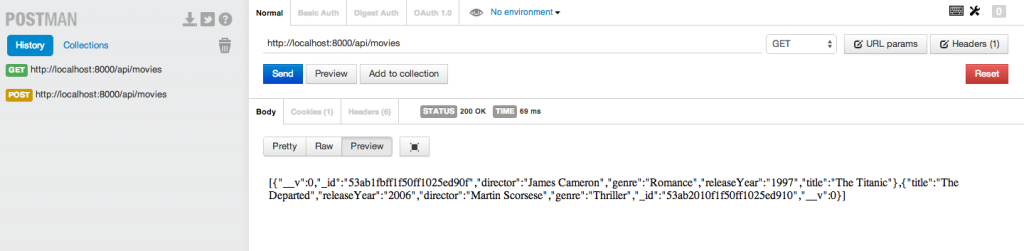
Теперь, когда мы создали API, мы должны проверить его, чтобы убедиться, что все работает как положено. Вы можете использовать Postman , расширение Chrome, чтобы проверить все ваши конечные точки. Вот несколько скриншотов, на которых показаны POST и GET запросы, тестируемые в Postman.
Вывод
Это был базовый обзор того, как вы можете легко создавать RESTful API с помощью Node и Express. Если вы хотите углубиться в Express, обязательно ознакомьтесь с их документами . Если вы хотите добавить или спросить что-то, пожалуйста, не стесняйтесь комментировать.
Исходный код приложения доступен для скачивания на GitHub .