В настоящее время чистые CSS3-меню все еще очень популярны. В основном это меню на основе UL-LI. Сегодня мы продолжим делать хорошие меню для вас. Это будет красивое выпадающее меню (выглядит как меню на http://www.microsoft.com/) с щелчком по нему (вместо этого).
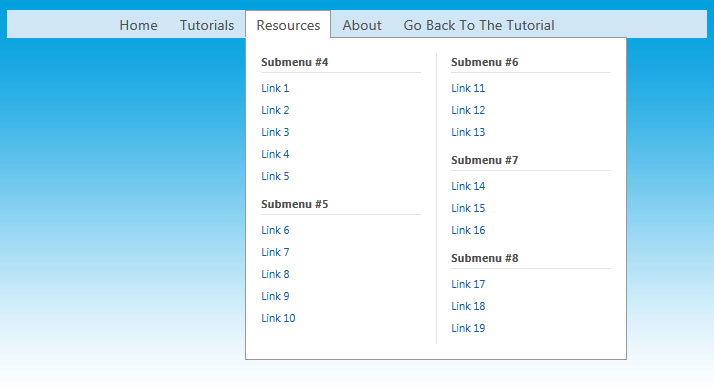
Вот окончательные результаты (что мы будем создавать):
Вот образцы и загружаемый пакет:
Live Demo
скачать в упаковке
Хорошо, скачайте файлы примеров и давайте начнем кодировать!
Шаг 1. HTML + JS
Как обычно, мы начнем с HTML.
Вот полный HTML-код для нашего меню. Как видите — это многоуровневое меню. Я надеюсь, что вы можете легко понять это. Все меню построено на элементах UL-LI.
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<div class="example">
<div class="menu">
<span>
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<div class="subs">
<div>
<ul>
<li><h3>Submenu #1</h3>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>
</li>
<li><h3>Submenu #2</h3>
<ul>
<li><a href="#">Link 6</a></li>
<li><a href="#">Link 7</a></li>
<li><a href="#">Link 8</a></li>
</ul>
</li>
<li><h3>Submenu #3</h3>
<ul>
<li><a href="#">Link 9</a></li>
<li><a href="#">Link 10</a></li>
</ul>
</li>
</ul>
</div>
</div>
</li>
<li><a href="#">Resources</a>
<div class="subs">
<div class="wrp2">
<ul>
<li><h3>Submenu #4</h3>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>
</li>
<li><h3>Submenu #5</h3>
<ul>
<li><a href="#">Link 6</a></li>
<li><a href="#">Link 7</a></li>
<li><a href="#">Link 8</a></li>
<li><a href="#">Link 9</a></li>
<li><a href="#">Link 10</a></li>
</ul>
</li>
</ul>
<p class="sep"></p>
<ul>
<li><h3>Submenu #6</h3>
<ul>
<li><a href="#">Link 11</a></li>
<li><a href="#">Link 12</a></li>
<li><a href="#">Link 13</a></li>
</ul>
</li>
<li><h3>Submenu #7</h3>
<ul>
<li><a href="#">Link 14</a></li>
<li><a href="#">Link 15</a></li>
<li><a href="#">Link 16</a></li>
</ul>
</li>
<li><h3>Submenu #8</h3>
<ul>
<li><a href="#">Link 17</a></li>
<li><a href="#">Link 18</a></li>
<li><a href="#">Link 19</a></li>
</ul>
</li>
</ul>
</div>
</div>
</li>
<li><a href="http://www.script-tutorials.com/about/">About</a></li>
<li><a href="http://www.script-tutorials.com/click-action-css3-dropdown-menu-with-jquery/">Go Back To The Tutorial</a></li>
</ul>
</span>
</div>
</div>
<script type="text/javascript">
jQuery(window).load(function() {
$("#nav > li > a").click(function () { // binding onclick
if ($(this).parent().hasClass('selected')) {
$("#nav .selected div div").slideUp(100); // hiding popups
$("#nav .selected").removeClass("selected");
} else {
$("#nav .selected div div").slideUp(100); // hiding popups
$("#nav .selected").removeClass("selected");
if ($(this).next(".subs").length) {
$(this).parent().addClass("selected"); // display popup
$(this).next(".subs").children().slideDown(200);
}
}
});
});
</script>
Внизу — мы видим дополнительный код jQuery. Вот события onclick и немного анимации.
Шаг 2. CSS
Вот стили CSS. Первые два селектора составляют макет нашей демонстрационной страницы. Все остальное относится к меню.
CSS / style.css
/* demo page styles */
body {
background:#eee;
margin:0;
padding:0;
font-family:Segoe UI,Tahoma,Arial,Verdana,sans-serif;
}
.example {
background:#fff url(../images/blue.jpg);
width:700px;
height:500px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* main menu styles */
.menu {
background-color:#d0e6f5;
text-align:center;
width:100%;
}
.menu > span {
display:inline-block;
margin:0 auto;
}
#nav {
display:inline;
text-align:left;
position:relative;
list-style-type:none;
}
#nav > li {
float:left;
padding:0;
position:relative;
}
#nav > li > a {
border:1px solid transparent;
color:#4F4F4F;
display:block;
font-size:90%;
padding:3px 10px;
position:relative;
text-decoration:none;
}
#nav > li > a:hover {
background-color:#e4ecf4;
border-color:#999
}
#nav > li.selected > a {
background-color:#FFFFFF;
border-color:#999999 #999999 #FFFFFF;
z-index:2;
}
#nav li div {
position:relative;
}
#nav li div div {
background-color:#FFFFFF;
border:1px solid #999999;
padding:12px 0;
display:none;
font-size:0.75em;
margin:0;
position:absolute;
top:-1px;
z-index:1;
width:190px;
}
#nav li div div.wrp2 {
width:380px;
}
#nav .sep {
left:190px;
border-left:1px solid #E3E3E3;
bottom:0;
height:auto;
margin:15px 0;
position:absolute;
top:0;
width:1px;
}
#nav li div ul {
padding-left:10px;
padding-right:10px;
position:relative;
width:170px;
float:left;
list-style-type:none;
}
#nav li div ul li {
margin:0;
padding:0;
}
#nav li div ul li h3 {
border-bottom:1px solid #E3E3E3;
color:#4F4F4F;
font-weight:bold;
margin:0 5px 4px;
font-size:0.95em;
padding-bottom:3px;
padding-top:3px;
}
#nav li ul ul {
padding:0 0 8px;
}
#nav li ul ul li {
margin:0;
padding:0;
}
#nav li ul ul li a {
color:#0060A6;
display:block;
margin-bottom:1px;
padding:3px 5px;
text-decoration:none;
font-size:0.9em;
}
#nav li ul ul li a:hover{
background-color:#0060a6;
color:#fff;
}
Live Demo
скачать в упаковке
Вывод
Надеюсь, вам понравился этот урок, не забудьте оставить комментарий