В этой серии статей мы увидим, как создать простую корзину для покупок с помощью AngularJS . Эта серия учебных пособий будет посвящена использованию директив AngularJS . Директивы AngularJS являются основной частью AngularJS и придают HTML особый характер. Из официальных документов:
На высоком уровне директивы являются маркерами элемента DOM (например, атрибута, имени элемента, комментария или класса CSS), которые сообщают HTML-компилятору AngularJS (
$compile) присоединить указанное поведение к этому элементу DOM или даже преобразовать элемент DOM и его дети.
Разработка страницы корзины
Мы будем использовать Bootstrap для разработки нашей страницы. Как только мы закончим с нашей страницей, созданной Bootstrap, мы интегрируем ее в наше приложение AngularJS. При разработке страницы мы не будем вдаваться в подробности Bootstrap, но остановимся на некоторых критических моментах.
Создайте страницу с именем index.html . Загрузите и включите файлы Bootstrap в index.html .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Bootstrap Shop Cart</title>
<!— Bootstrap core CSS —>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js»></script>
<style>
body {
padding-top: 50px;
}
#divTotal{
background-color: green;
}
.affix{
right: 0px;
}
.affix-top{
right: 0px;
position: fixed;
}
</style>
</head>
<body>
<div class=»container»>
</div>
</body>
</html>
|
Внутри .row div создайте .row div.
|
1
2
3
|
<div class=»row»>
</div>
|
На странице index.html у нас будет два столбца. Один будет иметь список товаров с ценами, а другой столбец будет иметь Total дивиденд. Итак, давайте создадим две колонки.
|
1
2
3
4
5
6
7
|
<div class=»col-xs-7 col-md-8 col-sm-8 col-lg-8″>
</div>
<div class=»col-xs-5 col-md-4 col-sm-4 col-lg-4″>
</div>
|
Теперь в первом столбце давайте добавим несколько пунктов и опций.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<div class=»panel panel-primary»>
<div class=»panel-heading»>
<h3 class=»panel-title»>Panel title</h3>
</div>
<div class=»panel-body»>
<div class=»radio»>
<label>
<input type=»radio» name=»optradio»>Option 1</label>
</div>
<div class=»radio»>
<label>
<input type=»radio» name=»optradio»>Option 1</label>
</div>
<div class=»radio»>
<label>
<input type=»radio» name=»optradio»>Option 1</label>
</div>
</div>
</div>
|
Повторите приведенный выше HTML-код несколько раз в первом столбце, чтобы добавить еще несколько элементов. Во втором столбце добавьте следующий HTML-код, чтобы отобразить сумму цены выбранных товаров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div class=»panel panel-primary»>
<div id=»divTotal» class=»panel-heading»>
<h3 class=»panel-title»>Total</h3>
</div>
<div class=»panel-body»>
<h2>Rs.
</div>
</div>
<div class=»text-center»>
<a href=»#/checkout» class=»btn btn-danger»>Checkout <span class=»glyphicon glyphicon-shopping-cart» aria-hidden=»true»>
</a>
</div>
|
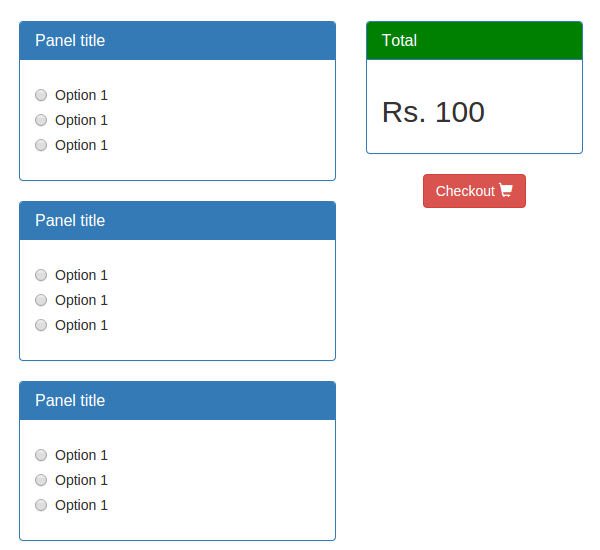
Сохраните изменения и просмотрите index.html . Это должно выглядеть так:

Выглядит хорошо. Но одну вещь, которую нам нужно исправить, это сделать Total div фиксированным, чтобы он не двигался при прокрутке браузера. Чтобы это исправить, мы будем использовать JavaScript-компонент Bootstrap Affix .
Сначала убедитесь, что вы включили файл Bootstrap JavaScript. Чтобы добавить поведение аффикса, просто добавьте атрибут data-spy="affix" в Total div. При желании мы также можем указать позицию, которую мы хотим прикрепить, поэтому давайте удержим ее на определенной высоте сверху, добавив data-offset-top="20" . Теперь, если вы просматриваете index.html и пытаетесь прокрутить браузер вниз, общая сумма остается наверху и всегда видна.
Создание приложения «Корзина»
Создание Node Server
При создании нашего приложения AngularJS мы будем использовать директиву ngView для переключения представлений. Поэтому нам нужно запустить приложение AngularJS с помощью сервера. Следовательно, мы будем использовать сервер Node.js.
Начнем с создания каталога для нашего проекта под названием ShoppingCart . Внутри ShoppingCart создайте файл с именем server.js . Мы будем использовать Express , среду веб-приложений NodeJS, для визуализации страниц. Так что установите express используя npm .
|
1
|
npm install express
|
После того, как Express успешно установлен, откройте server.js, потребуйте Express и создайте приложение.
|
1
2
3
4
5
|
‘use strict’
var express = require(‘express’);
var app = express();
|
Мы будем хранить наши файлы AngularJS в отдельной папке, которая называется public . Создайте папку с именем public . Внутри server.js определяют server.js /public и /node_modules .
|
1
2
|
app.use(‘/public’, express.static(__dirname + ‘/public’));
app.use(‘/node_modules’, express.static(__dirname + ‘/node_modules’));
|
Затем свяжите приложение с адресом локального порта.
|
1
2
3
|
app.listen(‘3000’,function(){
console.log(‘Server running at http://localhost:3000 !!’)
})
|
Теперь запустите сервер Node.js, и вы должны получить сообщение о запуске сервера в терминале.
|
1
|
node server.js
|
Но если вы попытаетесь просмотреть http: // localhost: 3000 , отобразится ошибка Cannot GET / поскольку мы еще не определили маршруты.
Создание приложения AngularJS
Внутри public каталога создайте страницу с именем main.html . Это будет служить нашим корневым файлом шаблона. Просто скопируйте страницу index.html которую мы ранее создали, в main.html . Из main.html удалите содержимое внутри тела.
Загрузите AngularJS и main.html его в main.html . Добавьте директиву ngApp вверху тега HTML.
|
1
|
<html lang=»en» ng-app=»shoppingCart»>
|
Внутри тела main.html добавьте div с помощью директивы ngView . После внесения всех вышеперечисленных изменений, вот как выглядит main.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<!DOCTYPE html>
<html lang=»en» ng-app=»shoppingCart»>
<head>
<title>Bootstrap Shop Cart</title>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js»></script>
<style type=»text/css»>
body {
padding-top: 50px;
}
#divTotal {
background-color: green;
}
.affix {
right: 0px;
}
.affix-top {
right: 0px;
position: fixed;
}
.scroll-debug {
position: fixed;
bottom: 10px;
right: 10px;
}
</style>
</head>
<body>
<div ng-view></div>
<script type=»text/javascript» src=»public/script/angular.js»></script>
</body>
</html>
|
Теперь давайте определим нашу страницу по умолчанию для отображения при запуске сервера узла. Откройте ShoppingCart/server.js и добавьте следующий маршрут приложения для перенаправления на страницу main.html .
|
1
2
3
|
app.get(‘/’,function(req,res){
res.sendFile(‘main.html’,{‘root’:__dirname + ‘/public’});
})
|
Сохраните изменения и перезапустите сервер узла. Укажите в браузере http: // localhost: 3000, и вы сможете просматривать пустую страницу, в отличие от того, когда мы в прошлый раз имели ошибку на этом маршруте.
Создание просмотра корзины и маршрута
Теперь давайте интегрируем дизайн корзины покупок в приложение AngularJS. Внутри public каталога создайте еще одну папку с именем cart . Внутри cart создайте два файла, cart.html и cart.js С нашей страницы дизайна Bootstrap под названием index.html скопируйте содержимое внутри тела и вставьте в cart.html .
Нам потребуется ngRoute , поэтому установите его, используя npm .
|
1
|
npm install angular-route
|
После установки добавьте ссылку на angular-route в main.html .
|
1
|
<script type=»text/javascript» src=»node_modules/angular-route/angular-route.js»></script>
|
Откройте cart.js и определите модуль cart .
|
1
|
angular.module(‘cart’, [‘ngRoute’])
|
Как видно из приведенного выше кода, мы ngRoute модуль ngRoute , который мы будем использовать для определения маршрутов.
|
1
2
3
4
5
6
|
.config([‘$routeProvider’, function($routeProvider) {
$routeProvider.when(‘/cart’, {
templateUrl: ‘public/cart/cart.html’,
controller: ‘CartCtrl’
});
}])
|
Используя модуль ngRoute , мы определили маршрут /cart с соответствующим шаблоном и контроллером. Также определите контроллер cart.js внутри cart.js Вот как выглядит cart.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
‘use strict’;
angular.module(‘cart’, [‘ngRoute’])
.config([‘$routeProvider’, function($routeProvider) {
$routeProvider.when(‘/cart’, {
templateUrl: ‘public/cart/cart.html’,
controller: ‘CartCtrl’
});
}])
.controller(‘CartCtrl’, [function() {
}]);
|
Нам также понадобится корневой файл для внедрения всех модулей в наше приложение AngularJS. Поэтому внутри public каталога создайте файл с именем app.js Этот файл будет служить корневым файлом для приложения AngularJS. Создайте новый модуль shoppingCart внутри app.js и app.js в него модуль корзины.
|
1
2
3
4
|
angular.module(‘shoppingCart’, [
‘ngRoute’,
‘cart’
]).
|
Определите маршрут по умолчанию для приложения AngularJS в /cart внутри app.js
|
01
02
03
04
05
06
07
08
09
10
11
12
|
‘use strict’;
angular.module(‘shoppingCart’, [
‘ngRoute’,
‘cart’
]).
config([‘$routeProvider’, function($routeProvider) {
$routeProvider.otherwise({
redirectTo: ‘/cart’
});
}]);
|
Добавьте ссылку на cart.js и app.js на странице main.html .
|
1
2
|
<script src=»public/cart/cart.js»></script>
<script src=»public/app.js»></script>
|
Сохраните все изменения и перезапустите сервер. Укажите в браузере http: // localhost: 3000, и у вас должна появиться страница корзины.

Теперь, если вы прокрутите страницу вниз, Total div не останется неизменным. Запомните эту проблему — мы исправим ее позже в этой серии.
Создание Checkout View и маршрута
Внутри публичного каталога создайте папку с именем checkout . Внутри папки checkout создайте два файла с checkout.html и checkout.js . Откройте checkout.html и добавьте следующий HTML-код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<div class=»container»>
<div class=»well»>
<div class=»page-header»>
<h3>Quotation</h3>
</div>
<table class=»table»>
<tr>
<td>
CPU
</td>
<td>
Rs.
</td>
</tr>
<tr>
<td>
Hard Disk
</td>
<td>
Rs.
</td>
</tr>
<tr>
<td>
<b>Total:</b>
</td>
<td>
<b>Rs.
</td>
</tr>
</table>
</div>
<div class=»text-left»>
<a type=»button» class=»btn btn-danger» href=»#/cart»>Customize <span class=»glyphicon glyphicon-pencil» aria-hidden=»true»>
</div>
</div>
|
Откройте checkout.js и создайте модуль checkout заказа. ngRoute модуль ngRoute и определите шаблон по умолчанию и его логику контроллера. Вот как выглядит checkout.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
‘use strict’;
angular.module(‘checkout’, [‘ngRoute’])
.config([‘$routeProvider’, function($routeProvider) {
$routeProvider.when(‘/checkout’, {
templateUrl: ‘public/checkout/checkout.html’,
controller: ‘CheckoutCtrl’
});
}])
.controller(‘CheckoutCtrl’, [‘$scope’, function($scope) {
}]);
|
Включите ссылку на checkout.js в файле main.html .
|
1
|
<script src=»public/checkout/checkout.js»></script>
|
app.js checkout модуля в app.js чтобы приложение shoppingCart AngularJS знало об этом модуле.
|
1
2
3
4
5
|
angular.module(‘shoppingCart’, [
‘ngRoute’,
‘cart’,
‘checkout’
]).
|
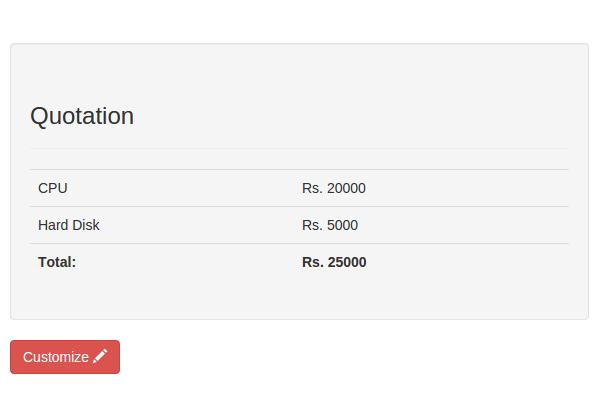
Сохраните изменения и перезапустите сервер. В браузере укажите http: // localhost: 3000 / # / checkout, и вы сможете увидеть страницу оформления заказа.

Вывод
В этом руководстве мы разработали и интегрировали наш простой дизайн корзины покупок в приложение AngularJS. В следующей части этой серии мы увидим, как создать пользовательскую директиву для реализации необходимой функциональности.
Исходный код из этого урока доступен на GitHub . Дайте нам знать ваши мысли, исправления и предложения в поле для комментариев ниже!