В этом уроке я рассмотрю шаги, необходимые для создания простой программы вождения. Вы узнаете, как добавлять keyListeners, eventListeners и пару других вещей, используя ActionScript 3.0. Первоначально я написал эту программу в ActionScript 2.0, и в этом уроке я буду сравнивать две версии ActionScript по мере продвижения. Следовательно, это должно стать простым руководством для начала перехода к ActionScript 3.0.
Шаг 1: Настройка файла
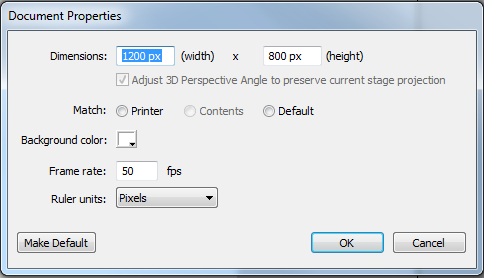
Откройте новый документ Flash ActionScript 3.0, перейдите в окно «Свойства» (если оно не открыто, перейдите в «Окно»> «Свойства») и нажмите «Изменить». Измените FPS на 50, ширину на 1200px и высоту на 800px.

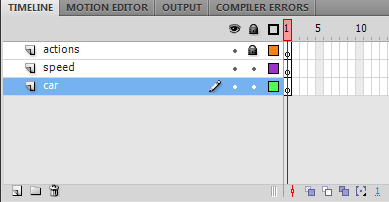
В окне временной шкалы («Окно»> «Временная шкала») создайте еще два слоя, всего их будет три, затем назовите три: действия, скорость, автомобиль. Заблокируйте слой действий.

Шаг 2: Импорт изображений автомобилей
В исходных файлах вы найдете эти три файла:
- carLeft.png
- carRight.png
- carStraight.png
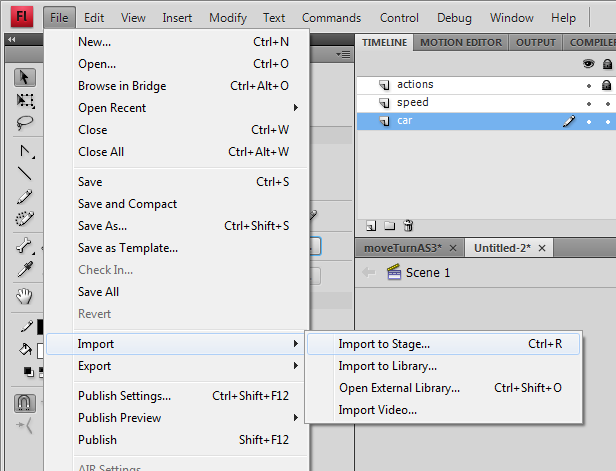
Выберите слой с автомобилем и выберите «Файл»> «Импорт»> «Импортировать в рабочую область» и импортируйте изображение carStraight.

Шаг 3: Создание автомобильного мувиклипа
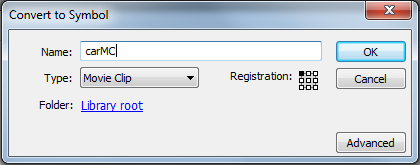
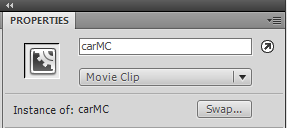
Выберите изображение и нажмите F8 или «Модификация»> «Преобразовать в символ». Оставьте все настройки как их настройки по умолчанию (верхний левый, выровненный и мувиклип) и назовите его carMC.

Дайте мувиклипу имя экземпляра carMC в окне свойств.

Дважды щелкните изображение или щелкните правой кнопкой мыши> Изменить. Выберите изображение автомобиля и дайте ему координаты x: -100, y: -230.

Их можно изменить по своему вкусу, но я подумал, что они, кажется, работают лучше всего, и повороты машины выглядели наиболее реалистично.
Создайте еще два ключевых кадра после текущего.

Выберите второй ключевой кадр, удалите изображение автомобиля и выберите «Файл»> «Импорт»> «Импортировать в рабочую область» и импортируйте изображение «carLeft». Затем установите его на -100, -230.
Сделайте то же самое для третьего ключевого кадра и импортируйте изображение carRight. Поместите это в -100, -230 также.
Перейдите к действиям каждого ключевого кадра (выберите ключевой кадр и нажмите F9 или щелкните правой кнопкой мыши> Действия) и введите:
|
1
|
stop();
|

Теперь дважды щелкните в любом месте, где ничего нет, или нажмите на сцену 1 в левом верхнем углу, чтобы вернуться к основному артборду.

Поскольку автомобиль такой большой по сравнению со сценой, выберите carMC и измените его ширину на 100 пикселей и высоту на 189 пикселей. Это уменьшает все три изображения, но позволяет вам увеличить размер, если вам это понадобится позже.

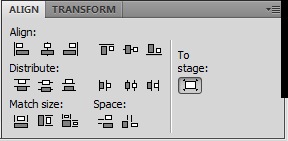
Затем выберите carMC и отцентрируйте его на сцене, используя окно выравнивания.

Итак, мы создали файл, сделали клип с тремя кадрами, в каждом из которых есть изображение и стоп (); команда.
Шаг 3: Добавление спидометра
При управлении автомобилем на экране появится индикатор, показывающий, насколько быстро он движется.
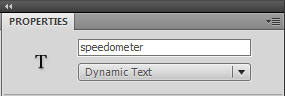
Возьмите инструмент «Текст» и на панели «Свойства» («Окно»> «Свойства») убедитесь, что на нем написано «Динамический текст», а не «Статический» или «Входной текст». Нажмите в любом месте артборда, где вы хотите разместить спидометр (я выбрал внизу слева) и нажмите. Это должно сделать текстовое поле шириной около 100 пикселей. Если это не так, или если это не достаточно широко, вы можете настроить его на больший размер. Вернитесь на панель «Свойства» и дайте динамический текст и имя экземпляра «спидометр».

Шаг 4: Взгляните на весь Кодекс
Сначала я дам вам весь код, чтобы вы могли просмотреть его, а затем я расскажу его по частям, объясняя.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
var increment:Number = 0;
var carRotation:Number = carMC.rotation;
var posNeg:Number = 1;
var acceleration:Number = .05;
var speed:Number = 0;
var maxSpeed:Number = 50;
//keyboard capture code start
var keyLeftPressed:Boolean;
var keyRightPressed:Boolean;
var keyUpPressed:Boolean;
var spaceBarPressed:Boolean;
addEventListener(Event.ENTER_FRAME,onEnterFrameFunction);
stage.addEventListener(KeyboardEvent.KEY_DOWN,keyPressed);
stage.addEventListener(KeyboardEvent.KEY_UP,keyReleased);
//keyboard capture code end
function onEnterFrameFunction(event:Event) {
//detecting speed
speed = Math.round((increment)*5);
speedometer.text = String(speed);
if ((carMC.rotation < 180)&&(carMC.rotation >= 0)){
carRotation = carMC.rotation;
posNeg = 1;
}
if ((carMC.rotation < 0)&&(carMC.rotation > -180)){
carRotation = -1 * carMC.rotation;
posNeg = -1;
}
//if Right key pressed rotate the car clockwise and change image to carRight
if (keyRightPressed) {
carMC.rotation += .5*increment;
carMC.gotoAndStop(3);
}
//if Left key pressed rotate the car counterclockwise and change image to carLeft
if (keyLeftPressed) {
carMC.rotation -= .5*increment;
carMC.gotoAndStop(2);
}
//if neither Left or Right key pressed change image to carStraight
if (!keyLeftPressed && !keyRightPressed) {
carMC.gotoAndStop(1);
}
//When up key is pressed…
if (keyUpPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < -1))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
if (spaceBarPressed) {
increment -= .5*acceleration;
}
if (!spaceBarPressed && speed < maxSpeed) {
increment += acceleration;
}
}
else {
if (increment > 0 && spaceBarPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < -1))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
increment -= 4*acceleration;
}
else if (increment > 0) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < -1))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
increment -= 1.5*acceleration;
}
else
increment = 0;
}
}
function keyPressed(event:KeyboardEvent) {
if (event.keyCode == Keyboard.LEFT)
keyLeftPressed = true;
if (event.keyCode == Keyboard.RIGHT)
keyRightPressed = true;
if (event.keyCode == Keyboard.UP)
keyUpPressed = true;
if (event.keyCode == Keyboard.SPACE)
spaceBarPressed = true;
}
function keyReleased(event:KeyboardEvent) {
if (event.keyCode == Keyboard.LEFT)
keyLeftPressed = false;
if (event.keyCode == Keyboard.RIGHT)
keyRightPressed = false;
if (event.keyCode == Keyboard.UP)
keyUpPressed = false;
if (event.keyCode == Keyboard.SPACE)
spaceBarPressed = false;
}
|
Шаг 5: Добавление переменных
Нажмите на первый кадр слоя действий, который вы заблокировали ранее, и нажмите F9 (или щелкните правой кнопкой мыши> Действия). Добавьте код здесь.
Эти переменные нам понадобятся.
|
1
2
3
4
5
6
|
var increment:Number = 0;
var carRotation:Number = carMC.rotation;
var posNeg:Number = 1;
var acceleration:Number = .05;
var speed:Number = 0;
var maxSpeed:Number = 50;
|
Шаг 6: прослушивание нажатий клавиш
Все объяснения здесь, кроме posNeg, который я объясню позже.
|
1
2
3
4
5
6
7
8
|
var keyLeftPressed:Boolean;
var keyRightPressed:Boolean;
var keyUpPressed:Boolean;
var spaceBarPressed:Boolean;
addEventListener(Event.ENTER_FRAME,onEnterFrameFunction);
stage.addEventListener(KeyboardEvent.KEY_DOWN,keyPressed);
stage.addEventListener(KeyboardEvent.KEY_UP,keyReleased);
|
При переходе на AS3 это было одной из самых запутанных частей для меня. В AS2 создание функций для вызова было намного проще для кода. Обычно у вас просто есть оператор if внутри функции onEnterFrame, который проверяет, нажата ли клавиша _____. В AS3 есть способ сделать это аналогичным образом, но он не очень хорошо работает с играми. Движения не плавные, и вы не можете нажимать две клавиши одновременно.
Я сделал это здесь с логическими значениями. Для моей игры я только смотрю, нажаты ли четыре клавиши: вверх, влево, вправо и пробел, поэтому я создал логическое значение для каждой из них. Затем я добавил трех слушателей.
|
1
|
addEventListener(Event.ENTER_FRAME,onEnterFrameFunction);\
|
Этот код в значительной степени эквивалентен onEnterFrame. На каждом кадре (в нашем случае 50 раз в секунду) он выполняет функцию onEnterFrameFunction. Причина в том, что это позволит нам постоянно обновлять переменные, такие как скорость, и в то же время проверять, была ли нажата клавиша (что происходит косвенно через логическое значение, как вы увидите через секунду).
|
1
2
|
stage.addEventListener(KeyboardEvent.KEY_DOWN,keyPressed);
stage.addEventListener(KeyboardEvent.KEY_UP,keyReleased);
|
Это два слушателя, которые добавляются на сцену. Что они делают, когда нажата клавиша (любая клавиша), вызывается функция keyPressed. Когда клавиша отпускается, вызывается функция keyReleased.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function keyPressed(event:KeyboardEvent) {
if (event.keyCode == Keyboard.LEFT)
keyLeftPressed = true;
if (event.keyCode == Keyboard.RIGHT)
keyRightPressed = true;
if (event.keyCode == Keyboard.UP)
keyUpPressed = true;
if (event.keyCode == Keyboard.SPACE)
spaceBarPressed = true;
}
function keyReleased(event:KeyboardEvent) {
if (event.keyCode == Keyboard.LEFT)
keyLeftPressed = false;
if (event.keyCode == Keyboard.RIGHT)
keyRightPressed = false;
if (event.keyCode == Keyboard.UP)
keyUpPressed = false;
if (event.keyCode == Keyboard.SPACE)
spaceBarPressed = false;
}
|
Этот код находится в конце моего кода, но я объясняю его сейчас, потому что он касается нажатия клавиш.
Это две функции keyPressed и keyReleased. Как я уже говорил выше, при нажатии клавиши вызывается клавиша PressPressed. Он проверяет четыре оператора «если», чтобы увидеть, является ли нажатая клавиша любой из четырех клавиш, которые ищет моя программа. Если ключ является одним из них, он устанавливает логическое значение этого ключа в true.
То, что делает keyReleased, — наоборот. Когда ключ отпущен, он проверяет, является ли он одним из четырех ключей. В этом случае для логического значения этого ключа будет установлено значение false.
Шаг 7: Понимание того, как работает автомобиль
Если бы мы кодировали игру, в которой нажатие левой клавиши перемещало машину в направлении -x, а нажатие клавиши вверх перемещало машину в направлении + y, все было бы намного проще. Эта программа отличается. Поскольку во Flash нет встроенной функции, которая будет двигать автомобиль вперед в зависимости от его текущего направления, мы должны создать его сами. При создании этого кода мне пришлось делать много проб и ошибок, и я обнаружил, что работа в обратном направлении помогла больше всего. Я знал, что когда карта обращена к N или 0 градусам, она должна двигаться в направлении + x на полной скорости. Тогда, если он будет смотреть на NE, или на 45 градусов, он будет двигаться в направлении + x на половине скорости и в направлении + y на половине скорости.
Шаг 8: Добавление функции onEnterFrame
Сначала мы добавим функцию onEnterFrame. Как я уже говорил выше, эта функция будет вызываться в каждом кадре.
|
1
2
3
|
function onEnterFrameFunction(event:Event) {
}
|
Шаг 9: Кодирование ключей
Теперь мы добавим функции, которые вызываются при нажатии клавиши.
Помните, что при нажатии любой клавиши вызывается функция keyPressed. Если это один из четырех ключей, которые ищет программа, она установит для логического значения этого ключа значение true, а при отпускании этого ключа логическое значение будет установлено в значение false. Всякий раз, когда ключ удерживается, его логическое значение будет истинным.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function onEnterFrameFunction(event:Event) {
if (keyRightPressed) {
}
if (keyLeftPressed) {
}
if (!keyLeftPressed && !keyRightPressed) {
}
if (keyUpPressed) {
}
else {
}
}
|
Шаг 10: Поворот машины
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function onEnterFrameFunction(event:Event) {
if (keyRightPressed) {
carMC.rotation += .5*increment;
}
if (keyLeftPressed) {
carMC.rotation -= .5*increment;
}
if (!keyLeftPressed && !keyRightPressed) {
}
if (keyUpPressed) {
}
else {
}
}
|
Шаг 11: Заставляем колеса автомобиля поворачиваться
Когда автомобиль поворачивает, мы хотим, чтобы он выглядел реалистично, поэтому мы будем использовать другие изображения (carLeft и carRight), чтобы колеса выглядели вращающимися.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function onEnterFrameFunction(event:Event) {
if (keyRightPressed) {
carMC.rotation += .5*increment;
carMC.gotoAndStop(3);
}
if (keyLeftPressed) {
carMC.rotation -= .5*increment;
carMC.gotoAndStop(2);
}
if (!keyLeftPressed && !keyRightPressed) {
carMC.gotoAndStop(1);
}
if (keyUpPressed) {
}
else {
}
}
|
При нажатии левой клавиши появляется carLeft, при нажатии правой клавиши появляется carRight. Когда ни одна из них не нажата, появится carStraight.
Шаг 12: Получение вращения автомобиля
Я не буду слишком углубляться в объяснение математики, потому что это либо то, что вы получаете, либо нет. Однако я постараюсь объяснить это как можно лучше. Как я уже сказал, многое из этого было методом проб и ошибок и работало задом наперед, что я объясню по ходу дела.
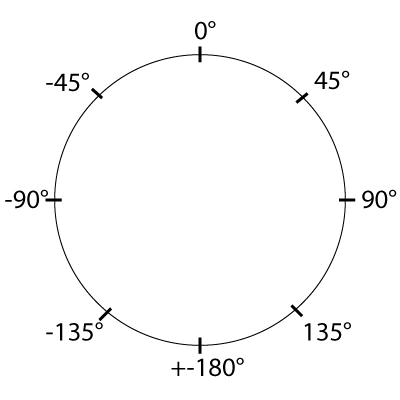
Флэш хранит вращение объекта не от 0> 360, а от -180> 180, где -180 = 180.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
function onEnterFrameFunction(event:Event) {
if ((carMC.rotation < 180)&&(carMC.rotation >= 0)){
carRotation = carMC.rotation;
posNeg = 1;
}
if ((carMC.rotation < 0)&&(carMC.rotation > -180)){
carRotation = -1 * carMC.rotation;
posNeg = -1;
}
if (keyRightPressed) {
carMC.rotation += .5*increment;
carMC.gotoAndStop(3);
}
if (keyLeftPressed) {
carMC.rotation -= .5*increment;
carMC.gotoAndStop(2);
}
if (!keyLeftPressed && !keyRightPressed) {
carMC.gotoAndStop(1);
}
if (keyUpPressed) {
}
else {
}
}
|
Этот код принимает вращение автомобиля и получает его абсолютное значение, поэтому оно всегда будет положительным. Затем он сохраняет 1 (если он изначально был положительным) или -1 (если он изначально был отрицательным) в переменной posNeg, которую мы будем использовать позже.
Шаг 13: кодирование кнопки «вверх»
Это где все великие случаются.
Чтобы сэкономить место и упростить понимание, я не буду вставлять другой код, который был ранее добавлен до этого шага. Весь код на этом шаге добавляется здесь:
|
1
2
3
|
if (keyUpPressed) {
}
|
Шаг 14: Перемещение автомобиля в направлении Y
Вместо того, чтобы пройти и объяснить это, вот таблица, описывающая, как автомобиль должен двигаться в направлении y в зависимости от его вращения.
| Градусы (°) | Сумма для перемещения в Y |
| -180 | -1 |
| -135 | -.5 |
| -90 | 0 |
| -45 | 0,5 |
| 0 | 1 |
| 45 | 0,5 |
| 90 | 0 |
| 135 | -.5 |
| 180 | -1 |
Когда автомобиль находится между -90 и 90, он в некоторой степени обращен к N, а когда он находится между -180 и -90, или 90 и 180, он до некоторой степени обращен к S
С некоторой быстрой математикой я придумал это уравнение:
|
1
|
carMC.y -= ((90-carRotation)/90)*increment;
|
Шаг 15: Перемещение автомобиля в направлении X
Определение того, насколько машина должна двигаться в направлении оси х, требует немного больше работы.
| Градусы (°) | Сумма для перемещения в X |
| -180 | 0 |
| -135 | -.5 |
| -90 | 1 |
| -45 | 0,5 |
| 0 | 0 |
| 45 | 0,5 |
| 90 | 1 |
| 135 | -.5 |
| 180 | 0 |
|
1
2
3
4
5
6
|
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < 0))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
|
Первое «если» касается автомобиля, обращенного к S, а второе, когда оно обращено к N.
Шаг 16: Соединяем код
Это основа для вычисления движения, и это то, что вы должны иметь до сих пор в функции onEnterFrame:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
function onEnterFrameFunction(event:Event) {
if ((carMC.rotation < 180)&&(carMC.rotation >= 0)){
carRotation = carMC.rotation;
posNeg = 1;
}
if ((carMC.rotation < 0)&&(carMC.rotation > -180)){
carRotation = -1 * carMC.rotation;
posNeg = -1;
}
if (keyRightPressed) {
carMC.rotation += .5*increment;
carMC.gotoAndStop(3);
}
if (keyLeftPressed) {
carMC.rotation -= .5*increment;
carMC.gotoAndStop(2);
}
if (!keyLeftPressed && !keyRightPressed) {
carMC.gotoAndStop(1);
}
if (keyUpPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < 0))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
}
else {
}
}
|
Шаг 17: Добавление ускорения
Если бы вы запустили программу прямо сейчас (что вы, вероятно, не можете, так как код не завершен), наша машина не будет реагировать на нажатие клавиши вверх. Это потому, что приращение = 0. Поэтому мы должны добавить строку кода, которая увеличит это, но прекратит увеличивать его, когда наша машина достигнет максимальной скорости.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
function onEnterFrameFunction(event:Event) {
if ((carMC.rotation < 180)&&(carMC.rotation >= 0)){
carRotation = carMC.rotation;
posNeg = 1;
}
if ((carMC.rotation < 0)&&(carMC.rotation > -180)){
carRotation = -1 * carMC.rotation;
posNeg = -1;
}
if (keyRightPressed) {
carMC.rotation += .5*increment;
carMC.gotoAndStop(3);
}
if (keyLeftPressed) {
carMC.rotation -= .5*increment;
carMC.gotoAndStop(2);
}
if (!keyLeftPressed && !keyRightPressed) {
carMC.gotoAndStop(1);
}
if (keyUpPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < 0))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
if (speed < maxSpeed) {
increment += acceleration;
}
}
else {
}
}
|
Шаг 18: Выпуск газа
Когда вы отпускаете педаль газа на автомобиле, она начинает медленно замедляться из-за многих факторов: ветра, сопротивления, трения … поэтому мы должны замедлять автомобиль, когда стрелка вверх не нажата.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
function onEnterFrameFunction(event:Event) {
if ((carMC.rotation < 180)&&(carMC.rotation >= 0)){
carRotation = carMC.rotation;
posNeg = 1;
}
if ((carMC.rotation < 0)&&(carMC.rotation > -180)){
carRotation = -1 * carMC.rotation;
posNeg = -1;
}
if (keyRightPressed) {
carMC.rotation += .5*increment;
carMC.gotoAndStop(3);
}
if (keyLeftPressed) {
carMC.rotation -= .5*increment;
carMC.gotoAndStop(2);
}
if (!keyLeftPressed && !keyRightPressed) {
carMC.gotoAndStop(1);
}
if (keyUpPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < 0))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
if (speed < maxSpeed) {
increment += acceleration;
}
}
else {
if (increment > 0) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < -1))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
increment -= 1.5*acceleration;
}
else
increment = 0;
}
}
|
Код выполняет следующие действия: если клавиша «Вверх» не нажимается, а приращение превышает 0, оно начинает уменьшать приращение. Если приращение не выше 0, установите его в 0, иначе автомобиль будет двигаться назад.
Обратите внимание, что код внутри оператора «if» — это тот же код, который мы добавили в if (keyUpPressed), за исключением того, что приращение теперь уменьшается.
Шаг 20: наложение тормоза
Поскольку автомобиль не может просто полагаться на сопротивление, чтобы остановить его, мы также должны добавить тормоз, который будет закодирован на пробел.
Код для этого должен быть размещен в нескольких местах.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
if (keyUpPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < 0))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
if (spaceBarPressed) {
increment -= .5*acceleration;
}
if (!spaceBarPressed && speed < maxSpeed) {
increment += acceleration;
}
}
|
Этот код гласит, что если клавиша пробела нажата при нажатии клавиши со стрелкой вверх, замедляется, но медленнее. Затем я добавил код в оператор «если», который мы сделали ранее, чтобы убедиться, что он не был выполнен, если была нажата пробел.
Нам также нужно добавить код, когда клавиша вверх не нажата, а пробел есть.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
if (keyUpPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < 0))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
if (spaceBarPressed) {
increment -= .5*acceleration;
}
if (!spaceBarPressed && speed < maxSpeed) {
increment += acceleration;
}
}
else {
if (increment > 0 && spaceBarPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < -1))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
increment -= 4*acceleration;
}
else if (increment > 0) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < -1))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
increment -= 1.5*acceleration;
}
else
increment = 0;
}
|
Шаг 21: Добавление кода спидометра
И последнее, но не менее важное: мы должны добавить код, который определяет скорость и отправляет ее на спидометр.
Сразу после:
|
1
|
function onEnterFrameFunction(event:Event) {
|
Добавлять:
|
1
2
|
speed = Math.round((increment)*5);
speedometer.text = String(speed);
|
Шаг 22: Завершение
Это в значительной степени подводит итог этого урока. То, что может сделать эта программа, довольно просто, и я просто хотел обрисовать основные моменты в создании такой игры. После понимания концепций этого урока вы также можете написать код с помощью клавиши «вниз», установить границы для автомобиля и даже создать гоночную игру. Я надеюсь, что вы узнали хотя бы немного из этого урока, и спасибо, что прочитали его.
Окончательный код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
var increment:Number = 0;
var carRotation:Number = carMC.rotation;
var posNeg:Number = 1;
var acceleration:Number = .05;
var speed:Number = 0;
var maxSpeed:Number = 50;
//keyboard capture code start
var keyLeftPressed:Boolean;
var keyRightPressed:Boolean;
var keyUpPressed:Boolean;
var spaceBarPressed:Boolean;
addEventListener(Event.ENTER_FRAME,onEnterFrameFunction);
stage.addEventListener(KeyboardEvent.KEY_DOWN,keyPressed);
stage.addEventListener(KeyboardEvent.KEY_UP,keyReleased);
//keyboard capture code end
function onEnterFrameFunction(event:Event) {
//detecting speed
speed = Math.round((increment)*5);
speedometer.text = String(speed);
if ((carMC.rotation < 180)&&(carMC.rotation >= 0)){
carRotation = carMC.rotation;
posNeg = 1;
}
if ((carMC.rotation < 0)&&(carMC.rotation > -180)){
carRotation = -1 * carMC.rotation;
posNeg = -1;
}
//if Right key pressed rotate the car clockwise and change image to carRight
if (keyRightPressed) {
carMC.rotation += .5*increment;
carMC.gotoAndStop(3);
}
//if Left key pressed rotate the car counterclockwise and change image to carLeft
if (keyLeftPressed) {
carMC.rotation -= .5*increment;
carMC.gotoAndStop(2);
}
//if neither Left or Right key pressed change image to carStraight
if (!keyLeftPressed && !keyRightPressed) {
carMC.gotoAndStop(1);
}
//When up key is pressed…
if (keyUpPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < -1))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
if (spaceBarPressed) {
increment -= .5*acceleration;
}
if (!spaceBarPressed && speed < maxSpeed) {
increment += acceleration;
}
}
else {
if (increment > 0 && spaceBarPressed) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < -1))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
increment -= 4*acceleration;
}
else if (increment > 0) {
carMC.y -= ((90-carRotation)/90)*increment;
if (((carMC.rotation > 90)&&(carMC.rotation < 180))||((carMC.rotation < -90)&&(carMC.rotation > -180))) {
carMC.x += posNeg * (((((1-(carRotation/360))*360)-180)/90)*increment);
}
if (((carMC.rotation <= 90)&&(carMC.rotation > 0))||((carMC.rotation >= -90)&&(carMC.rotation < -1))) {
carMC.x += posNeg * ((carRotation)/90)*increment;
}
increment -= 1.5*acceleration;
}
else
increment = 0;
}
}
function keyPressed(event:KeyboardEvent) {
if (event.keyCode == Keyboard.LEFT)
keyLeftPressed = true;
if (event.keyCode == Keyboard.RIGHT)
keyRightPressed = true;
if (event.keyCode == Keyboard.UP)
keyUpPressed = true;
if (event.keyCode == Keyboard.SPACE)
spaceBarPressed = true;
}
function keyReleased(event:KeyboardEvent) {
if (event.keyCode == Keyboard.LEFT)
keyLeftPressed = false;
if (event.keyCode == Keyboard.RIGHT)
keyRightPressed = false;
if (event.keyCode == Keyboard.UP)
keyUpPressed = false;
if (event.keyCode == Keyboard.SPACE)
spaceBarPressed = false;
}
|

