В этой серии статей вы узнаете, как создать простую игру для Windows 8 с использованием HTML5, JavaScript, WinJS и CreateJS .
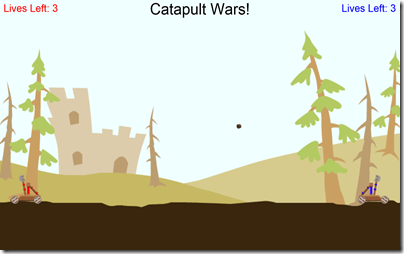
Игра основана на образце игры XNA «Catapult Wars Lab» . Мы будем использовать ресурсы этой игры, когда будем разрабатывать новую версию для Windows 8, основанную на веб-технологиях.
В этом посте мы ответим на ввод пользователя и сделаем его более живым, добавив звук.
Обработка пользовательского ввода
Конечно, есть много способов, которыми мы могли бы стрелять прицельно — случайным, основанным на времени, точным (например, «нажми… СЕЙЧАС!»), Но в этом случае мы позволим пользователю нарисовать линию, указывающую направление и скорость. ,
Во-первых, давайте добавим новые переменные в верхней части default.js :
Windows 8 поддерживает несколько способов рисования — мышь, касание, перо — и наша игра должна быть достаточно гибкой, чтобы поддерживать то, что имеет пользователь. К счастью, система MSPointer объединяет поддержку всего этого в одном. Мы будем использовать MSPointerDown/Up для начала и окончания прицеливания, а также MSPointerMove для обеспечения обратной связи, когда пользователь регулирует цель.
Кстати, через MSGesture также есть отличная поддержка для обнаружения жестов, таких как касание, двойное касание и т. Д. Хорошим примером обработки ввода и жестов является пример «BallInEight» на MSDN.
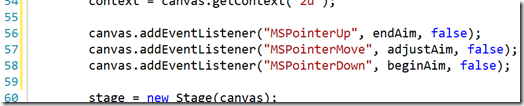
Эти события используются, указывая на функции слушателя, вызываемые при их срабатывании. Давайте позаботимся об этом сейчас, добавив в начало функции initialize() :
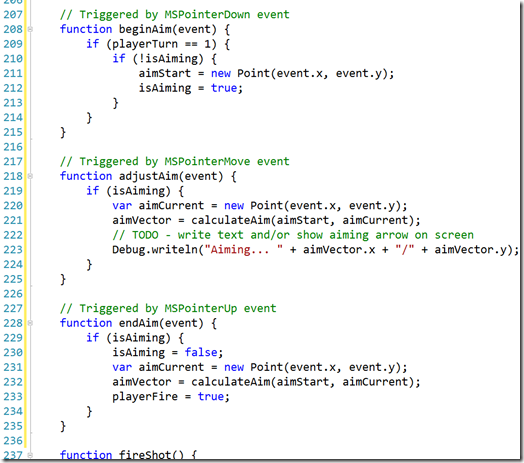
А теперь для самих функций: добавьте, где хотите, но я поместил между update() и fireShot() :
Обратите внимание, что упражнение осталось здесь. Для простоты я не показывал текст с целью% и / или рисовал стрелку прицеливания во время функции adjustAim() . Попробуйте добавить это — из предыдущих частей мы уже используем те же самые методы, которые вам понадобятся.
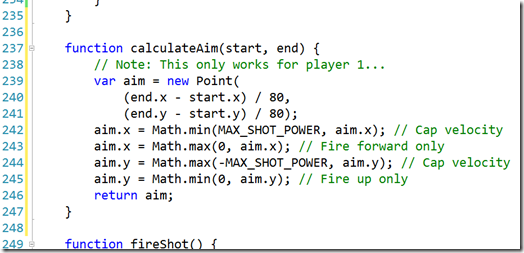
И функция, которая поможет нам рассчитать цель:
Опять же, простота правит днем, и это только для игрока 1, но вот что происходит:
- Линии 239-241 — Создать новую
Pointна расстоянии от начальной до конечнойPoints. Уменьшите его до хорошей скорости, чтобы применить к кадру / обновлению. - Строки 242 и 244 — убедитесь, что
xиyограничены, чтобы снимок не просто исчезал с экрана и шел слишком быстро - Линии 243 и 245 — Убедитесь, что выстрел идет в сторону врага … более или менее.
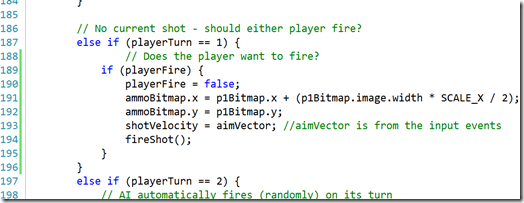
Ранее мы добавили временный код в update() чтобы игрок 1 всегда срабатывал случайным образом. Теперь мы можем заменить это, чтобы использовать новый aimVector :
Иди вперед и запусти игру …
Теперь вы можете использовать мышь, ручку или сенсорный, чтобы контролировать выстрел!
«Я должен слышать вещи!» — Добавление звука
Наша работа как разработчика игр не закончена, пока у нас не будет звука. Мы уже добавили звуковые файлы во второй части, поэтому давайте сделаем следующий шаг, загрузив их.
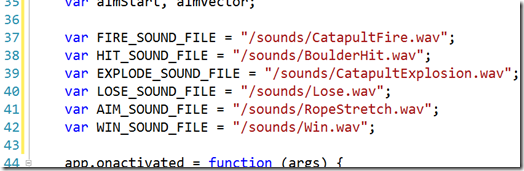
Во-первых, несколько переменных в default.js чтобы сохранить порядок:
Вспомните из части 2, что мы уже подключили PreloadJS чтобы наши ресурсы были готовы к PreloadJS игры? Мы можем использовать тот же подход со звуками, поэтому давайте добавим их в манифест:
Чтобы использовать эти файлы, мы создадим экземпляры audio элементов HTML. Короче говоря, если вы просто создадите один звуковой экземпляр для звукового файла, вы, вероятно, столкнетесь с отсечением, поскольку один звук не воспроизводится до завершения предыдущего воспроизведения этого экземпляра. Есть несколько подходов для решения этой проблемы (например, см. «HTML5 Audio и JavaScript Control» ), но мы будем делать простую и неэффективную вещь, используя один экземпляр каждый раз, когда мы воспроизводим звук.
Обратите внимание, что мы не будем использовать SoundJS (другую часть CreateJS) в этом примере, но, конечно, вы можете попробовать его!
Добавьте вспомогательную функцию playSound(file) :
Это оно! Теперь мы просто вызываем его, указывая константу, указывающую на нужный файл. Мы сделаем это в нескольких местах.
Сначала добавьте вызов fireShot() :
Теперь processHit() :
Как отмечается в комментарии, вы можете использовать звук «Hit» вместо «Explode», если хотите, чтобы для уничтожения катапульты потребовалось несколько ударов.
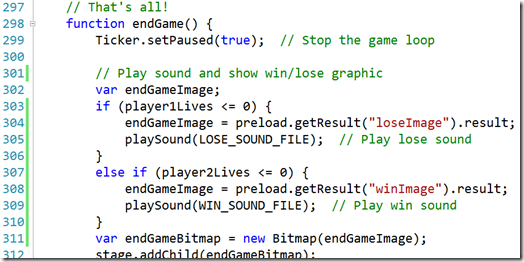
И, наконец, проиграйте или выиграйте, или endGame() звук в endGame() :
Иди вперед и попробуй.
Игра на … и на … и на …
Поздравляем! Вы сделали игру!
Мы рассмотрели много вопросов в этих постах, но, как и все, есть много других вещей, которые можно попробовать. Почему бы не нанести удар некоторым из них?
- Настройки экрана — Портрет / Пейзаж, привязан / заполнен. Отличный шанс узнать о CSS Media Queries!
- Улучшение поддержки Touch / Gesture
- Спрайты / анимации — Удар / промах, откат / огонь катапульты, уничтожение катапульты
- Динамика игрового процесса — добавление ветра, новых сцен, новых функций / улучшений катапульты, выбора патронов и т. Д.
- Добавьте гору и движущиеся облака на задний план (объекты уже есть)
- Добавьте немного интеллекта в настоящее время очень искусственный интеллект
- Подумайте об использовании живого тайла. Может, покажете последний / рекорд игрока?
Наслаждайтесь! Будем рады услышать о новых потрясающих вещах, которые вы добавите!