«Должны ли мы сделать игру?»
Это первая из четырех публикаций за четыре недели, в которых рассказывается, как создать (очень) простую игру для Windows 8. В дальнейшем мы будем использовать HTML5, JavaScript, WinJS и некоторые полезные библиотеки от CreateJS .
Игра основана на образце игры XNA «Catapult Wars Lab» . Мы будем использовать ресурсы этой игры, когда будем разрабатывать новую версию для Windows 8, основанную на веб-технологиях.
Эта игра ориентирована на простоту , поэтому есть ряд промежуточных техник, которые не используются в этом примере. Более подробные примеры см. В разделе «Дальнейшее чтение» в конце этого поста.
Давайте начнем. В этом посте мы сосредоточимся на основах проекта Windows 8.
Настройка
Для разработки этой игры (или любого приложения в стиле Metro для Windows 8) вам потребуется Windows 8 и Visual Studio 2012 . Загрузите и установите их, прежде чем двигаться дальше. Мы не будем освещать это здесь, потому что это хорошо объяснено в Интернете.
Создание проекта
Запустите Visual Studio 2012 и выберите «Файл» -> «Новый проект» (или CTRL + SHIFT + N). Мы будем использовать JavaScript, поэтому выберите этот узел в разделе «Шаблоны». Мы будем полагаться на HTML5 canvas для пользовательского интерфейса, поэтому нам нужен только шаблон «Пустое приложение» (другие шаблоны имеют встроенный макет в стиле Metro и встроенные элементы управления):
Назовите проект «CatapultGame» и нажмите «ОК», чтобы открыть проект. Существует некоторое руководство по шаблону пустого приложения , но сейчас я проведу краткий обзор.
Понимание проекта
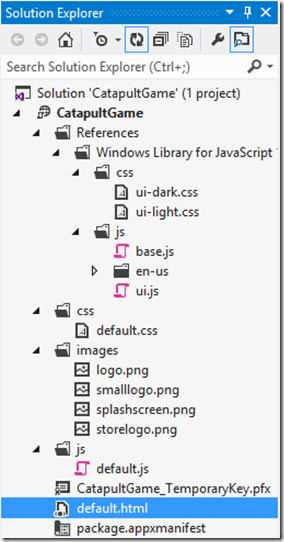
Итак, что мы получили? Откройте некоторые файлы в обозревателе решений и осмотрите их. Если вы развернете все папки, вы увидите что-то вроде этого:
Вот основные части, на которых нужно сосредоточиться:
- / Ссылки / Библиотека Windows для JavaScript — это «WinJS», слой JavaScript и CSS, который помогает нам разрабатывать приложения в стиле JavaScript в стиле Metro для Windows 8. Вы не можете изменять эти файлы, но я рекомендую вам просмотреть их ( потом).
- /css/default.css — CSS для начинающих, включая основы обработки изменений экрана с помощью медиа-запросов. Мы также будем основываться на этом позже.
- /js/default.js — имеет некоторую начальную логику JavaScript. Мы добавим нашу собственную здесь в ближайшее время.
- default.html — корневая HTML-страница для нашей игры
- package.appxmanifest — содержит множество настроек, которые помогут вам персонализировать приложение. Это XML, но если дважды щелкнуть, чтобы открыть, вы получите удобный интерфейс для изменения настроек.
Кроме того, папка «images» содержит контент по умолчанию, используемый приложением для логотипов и заставки. Вы хотите добавить свой собственный.
Запуск игры… ну, пустой проект
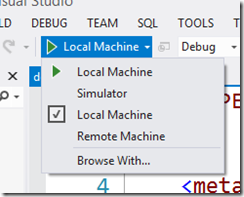
Итак, давайте запустим проект, чтобы увидеть, что мы получаем. Во-первых, есть несколько вариантов запуска проекта :
Использование локального компьютера используется по умолчанию, но его также легко подключить к другому компьютеру с удаленным компьютером, чтобы вы могли запускать и использовать проект на целевом компьютере во время отладки на локальном компьютере. Симулятор позволяет тестировать различные размеры / разрешения экрана, имитировать сенсорный ввод, настраивать местоположение и многое другое.
А пока давайте запустим локальный компьютер (нажмите кнопку, нажмите F5 или выберите DEBUG -> Начать отладку).
Действительно веселая игра!
Начиная
Итак, откуда взялся этот текст «Контент идет сюда»? Откройте default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CatapultGame</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.1.0.RC/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.1.0.RC/js/base.js"></script>
<script src="//Microsoft.WinJS.1.0.RC/js/ui.js"></script>
<!-- CatapultGame references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<p>Content goes here</p>
</body>
</html>
Что тут происходит?
- Строка 1 — говорит, что мы нацелены на HTML5
- Строки 7-10 — ссылки на CSS и JavaScript WinJS
- Строки 12-14 — Другие ссылки, включая файлы JS и CSS по умолчанию. Мы будем добавлять других здесь позже.
- Линии 16-18 — тело нашей HTML-страницы
Как видите, это просто базовый HTML. Продолжайте и получайте удовольствие, изменяя HTML в <body>
Где CSS вписывается
Мы видели файл default.html, содержащий ссылки и базовый контент для проекта, но HTML — это только часть истории. Веб-приложения используют HTML для контента, JavaScript для реализации и CSS (каскадные таблицы стилей), чтобы оказывать влияние на дизайн и внешний вид.
Стили CSS работают путем определения (выбора) целевых элементов и применения эффектов — цвета, тени, текста, переходов, преобразований, макета … список можно продолжить. CSS имеет так много функций, которые помогают нам создавать удивительные эффекты, поэтому было бы нелепо делать обзор здесь. Просто знайте, что Visual Studio 2012 имеет много функций, которые помогут вам создавать и изменять стили, и чем больше вы знаете CSS, тем эффективнее вы будете.
Посмотрите на /css/default.css
body {
}
@media screen and (-ms-view-state: fullscreen-landscape) {
}
@media screen and (-ms-view-state: filled) {
}
@media screen and (-ms-view-state: snapped) {
}
@media screen and (-ms-view-state: fullscreen-portrait) {
}
По умолчанию стили не применяются, но для чего это нужно?
- Строки 1 и 2 — при этом выбирается
<body> - Строки 4-14 — это CSS Media Queries, невероятно полезные для адаптации макета в зависимости от того, как отображается контент. В этом случае существуют состояния, в которых могут работать приложения в стиле Metro — полноэкранный ландшафт, заполненный, привязанный и полноэкранный портрет — и они отображаются на четыре региона. Вы можете использовать этот подход для настройки вашей игры, чтобы наилучшим образом использовать доступное пространство экрана.
Мы добавим к этому позже. Будьте на связи.
JavaScript, герой действия
Мы видели контент HTML и стили CSS, но как это происходит? Как игра может «знать», что происходит?
Давайте переключимся на файл js/default.js
// For an introduction to the Blank template, see the following documentation:
// http://go.microsoft.com/fwlink/?LinkId=232509
(function () {
"use strict";
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
WinJS.strictProcessing();
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
// TODO: This application has been newly launched. Initialize
// your application here.
} else {
// TODO: This application has been reactivated from suspension.
// Restore application state here.
}
args.setPromise(WinJS.IU.processAll());
}
};
app.oncheckpoint = function (args) {
// TODO: This application is about to be suspended. Save any state
// that needs to persist across suspension here. You might use the
// WinJS.Application.sessionState object, which is automatically
// saved and restored across suspension. If you need to complete an
// asynchronous operation before your application is suspended, call
// args.setPromise().
};
app.start();
})();
Это может выглядеть довольно много, но это довольно просто, просто чтобы помочь нам начать:
- Строки 3-33. Не видели подобную функцию JavaScript раньше? Это «выражение вызова с немедленным вызовом» или IIFE (произносится как «ненадежный»). Короткая версия, она поддерживает переменные и функции в чистоте, не затрагивая глобальное пространство имен. Средняя версия, прочитайте раздел 4 « Шаблонов пространств имён» от Addy Osmani . Более длинная версия, я фанат поста IIFE Бена Аллмана .
- Строки 6-7 — Переменные для часто используемых классов Application и Activation.
- Строка 8 — вызов WinJS.strictProcessing обеспечивает строгую декларативную обработку (помогает легче обнаруживать ошибки)
- Строки 10-21 — Код активации. Первый TODO — это когда приложение запускается заново, второй TODO — это место, где мы можем загрузить сохраненное состояние, когда приложение возвращается из приостановленного Windows.
- Строки 23-30 — возможность сохранить состояние до приостановки приложения. Это особенно важно, потому что за приостановкой может последовать прекращение, и если состояние игры здесь не сохраняется, игрок должен начать все сначала, когда он / она вернется в игру.
Это где мы скоро добавим логику игры. От кода для загрузки изображений, управления игровым миром и различными вспомогательными функциями до игрового цикла для контроля состояния обновления и отображения контента.
Кстати, в этом примере мы собираемся сделать простую вещь, добавив код только в default.js«Организация кода в JavaScript-игре» Грега Смита.
Что дальше?
Это был краткий обзор основных передач и шкивов в стиле Metro. На следующей неделе мы начнем создавать игру, добавив контент из стартового проекта «Catapult Wars» и определив базовую структуру игры.
Дальнейшее чтение
Опять же, эта серия посвящена простоте изучения и простоте, поэтому для более полного примера игры см. «Пример сенсорной игры JavaScript и HTML5» и соответствующее руководство по MSDN.