Начиная с нуля, мы познакомимся с двумя учебными пособиями о том, как создать небольшую программу для чтения RSS с HTML5 , CSS3 и WinJS , платформу Microsoft JavaScript для Windows 8. Затем мы создадим приложение WinRT для Windows Store. Мы также попытаемся следовать рекомендациям по дизайну интерфейса Windows 8, используя Expression Blend 5 . Если все пойдет хорошо, вы сможете прочитать эту статью через 30 минут. На следующей неделе мы запустим вторую часть.
Эта первая статья поможет вам создать экран приветствия, который будет использовать элемент управления WinJS ListView. Этот элемент управления отображает все недавно опубликованные сообщения блога в виде миниатюр. Второй будет работать с подробным видом, отображаемым при нажатии на один из элементов. Наконец, в конце вы найдете окончательное решение для загрузки. Посмотрите на это как на полезные дополнительные ресурсы, если вам нужно уточнить некоторые части этой статьи.
Предварительные условия: чтобы следовать этим урокам, вам сначала необходимо:
1 — Загрузите / купите и установите Windows 8 RTM на своем компьютере: http://msdn.microsoft.com/en-US/windows/apps/br229516.aspx, где у вас также есть 90-дневная пробная версия.
2. Загрузите и установите Visual Studio 2012 Express RTM для Windows 8: http://msdn.microsoft.com/en-US/windows/apps/br229516.aspx, которая бесплатна или вы можете использовать платные версии, конечно.
Примечание: если у вас есть Mac, он отлично работает благодаря BootCamp или, например, внутри виртуальной машины, управляемой Parallels
Примечание 2: эта статья была обновлена 21/08/2012 для внесения изменений в пользовательский интерфейс и код между Windows 8 Release Preview и RTM. В общем, если вам нужно перенести ваше приложение из RP, вы должны прочитать этот документ: документ о взломе изменений . В нашем случае единственное влияние было связано с новым пользовательским интерфейсом и именованием Visual Studio.
Примечание 3: я добавил дополнительный пост, посвященный WordPress и Community Server, здесь: Windows 8 HTML5 Metro Style App: программа чтения RSS за 30 минут — создание вашей версии WordPress
Вот краткое описание того, что мы увидим в этой статье:
— Шаг 1: создание пустого приложения
— Шаг 2: создание базы HTML & CSS на нашей главной странице
— Шаг 3: первый контакт с Blend
— Шаг 4: загрузка данных с помощью XHR и привязка их к элементу управления ListView
— Шаг 5: использование шаблона и изменение дизайна с помощью Blend
— Шаг 6: исходный код для загрузки
Примечание: эти учебные пособия основаны на сеансе инструментов для построения приложений в стиле Metro в BUILD, который был проведен Крисом Селлом и Кираном Мокфордом. Я просто обновил его для Windows 8 RTM.
Шаг 1: создание пустого приложения
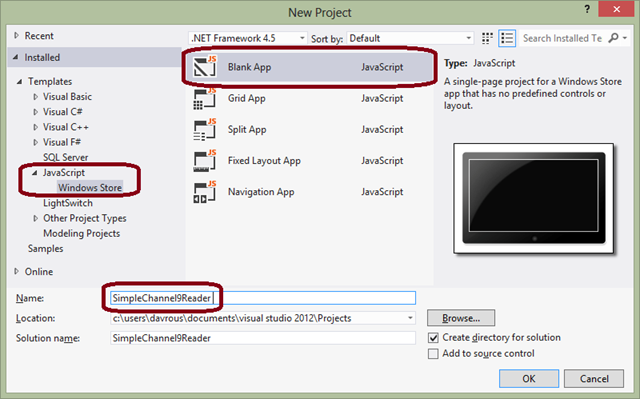
Первое, что вам нужно сделать, это запустить Visual Studio 2012 и создать новый проект JavaScript -> Пустое приложение Магазина Windows через «Файл -> Новый проект»:
Назовите его « SimpleChannel9Reader », так как мы собираемся загрузить поток RSS из раздела Coding4Fun Channel 9, доступного здесь: http://channel9.msdn.com/coding4fun/articles/RSS
Шаг 2: создание базы HTML и CSS нашей главной страницы
Откройте файл default.html Вместо следующей части HTML:
<p> Контент идет сюда </ p>
Вставьте это:
<div id = "main"> <header id = "banner"> <button id = "backbutton"> </ button> <h1 id = "maintitle"> Добро пожаловать на 9 канал! </ h1> </ header> < section id = "content"> </ section> </ div>
Теперь у нас есть глобальный контейнер divmainbannercontent Заголовок будет явно отображаться в верхней части страницы, а раздел контента будет отображаться чуть ниже.
Давайте добавим немного CSS к этому, открыв файл default.csscss Вы увидите, что уже есть некоторый предопределенный CSS для обработки различных доступных представлений Windows 8 благодаря Media Queries .
В этих двух статьях мы сконцентрируем свои усилия только на состоянии « полноэкранный ландшафт ». Итак, перейдите в этот раздел и вставьте следующий фрагмент CSS:
#основной { ширина: 100%; высота: 100%; } #banner { ширина: 100%; высота: 100%; } #Кнопка назад { } #основное название { } #content { ширина: 100%; высота: 100%; }
Это просто означает, что мы хотели бы занять все доступное пространство для наших 3 основных контейнеров.
Запустите приложение, нажав клавишу F5 или нажав следующую кнопку:
По логике вы должны увидеть этот экран:
И вы также должны увидеть очевидную проблему дизайна: кнопка «Назад» и заголовок не выровнены. Давайте решим это, используя смесь 5!
Шаг 3: первый контакт с Blend
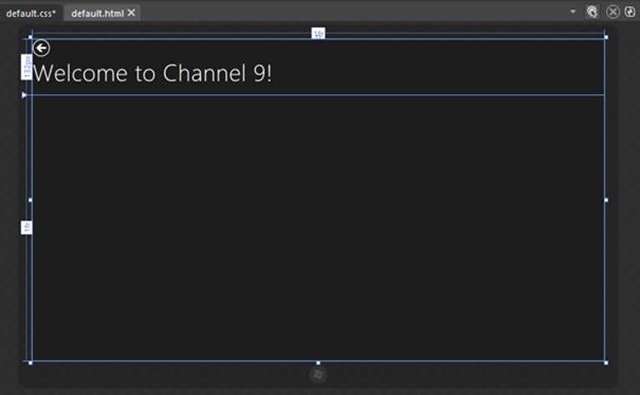
Запустите Blend и перейдите в папку, где находится ваш проект SimpleChannel9Reader. Затем смесь покажет, что:
Цель здесь — создать две сетки. Первый будет для основного контейнера. Он будет определяться одним столбцом, который займет всю доступную ширину, и двумя строками. Второй будет определяться одной строкой и двумя столбцами для кнопки «Назад» и заголовка.
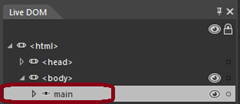
Начнем с выбора mainLive DOM »:
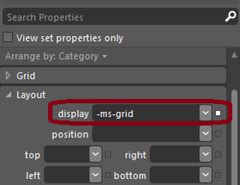
Перейдите к части « Свойства CSS », выберите правило #main и в окне « Макет » переключите отображение на « -ms-grid »:
Мы собираемся использовать спецификацию CSS Grid Layout, которая в настоящее время поддерживается только в IE10, но вскоре должна появиться в других браузерах. Если вы хотите узнать больше о типе макета, поддерживаемого в режиме приложений Windows 8, вы можете прочитать эту статью: Выбор макета CSS3 для вашего приложения .
Если вы просто хотите узнать спецификацию CSS3 Grid, не стесняйтесь поиграть с этой демонстрацией IE Test Drive: Hands On: CSS3 Grid Layout
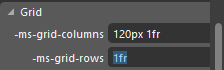
Хорошо, теперь, когда дисплей правильно переключен в сетку, нам нужно определить нашу сетку. Для этого перейдите к части « Сетка » и объявите следующие свойства:
У нас будет уникальный столбец, охватывающий всю ширину экрана (независимо от разрешения) и 2 строки. Первая строка будет иметь «фиксированный» размер высоты 132 пикселя, а вторая займет оставшееся место. Вы можете увидеть это на поверхности дизайнера Blend:
Теперь мы собираемся переместить элемент « контент » во вторую строку. Выберите его в « Live DOM », выберите правило #content и перейдите к его свойствам « Grid ». Измените значение « -ms-grid-row » на 2. Вы также можете переместить элемент « banner » в строку 1, но в противном случае он будет там по умолчанию.
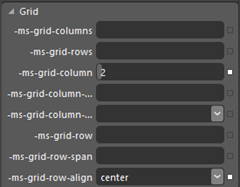
Теперь мы собираемся разбить нашу первую строку на два столбца, чтобы переместить каждый элемент в нужных местах. Выберите элемент « banner », переключите его свойство display на «-ms-grid» и определите строку 1fr и два столбца по 120px и 1fr:
Переместите элемент « maintitle » в столбец 2 и отцентрируйте его вертикально, благодаря свойству « -ms-grid-row-align », измененному на « center »:
Выберите « кнопку » и перейдите к части « Макет ». Установите верхнее поле 54px и левое поле 40px . Если вы что-то не пропустили, вы должны увидеть это на поверхности проекта:
Сохраните все изменения через « Файл » -> « Сохранить все » и вернитесь в Visual Studio. Откройте default.css
@media screen и (-ms-view-state: fullscreen-landscape) { #основной { ширина: 100%; высота: 100%; дисплей: -ms-grid; -ms-grid-колонки: 1fr; -ms-grid-rows: 132px 1fr; } #banner { ширина: 100%; высота: 100%; дисплей: -ms-grid; -ms-grid-колонки: 120px 1fr; -ms-grid-rows: 1fr; } #Кнопка назад { margin-top: 54px; поле слева: 40 пикселей; } #основное название { -ms-grid-column: 2; -ms-grid-row-align: центр; } #content { ширина: 100%; высота: 100%; -ms-grid-row: 2; } }
Просто проверьте, что приложение работает нормально, нажав F5.
Шаг 4: загрузка данных с помощью XHR и привязка их к элементу управления ListView
Хорошо, давайте теперь немного покопаемся в коде.
Первое, что нужно сделать, это вставить элемент управления, который будет отвечать за отображение миниатюр наших статей на экране приветствия. Мы собираемся использовать WinJS для этого.
Библиотека WinJS или « Microsoft Window Library for JavaScript SDK » создана для того, чтобы помочь разработчикам JavaScript легко реализовать новый интерфейс Windows 8. Он предоставляет набор элементов управления, шаблонизатор, механизм привязки, Promises для обработки асинхронных вызовов, помощники для обработки пространств имен и т. Д.
Например, если вы хотите узнать больше о части элементов управления, вы можете прочитать эту статью: Быстрый старт: добавление элементов управления и стилей WinJS
В проектах Магазина Windows вы найдете эту библиотеку в разделе ссылок « Обозревателя решений »:
Внутри вы найдете таблицы стилей по умолчанию с двумя темными и светлыми темами, а также код JavaScript. Не стесняйтесь взглянуть на это. Это может быть интересно узнать, читая код.
В нашем случае мы будем использовать элемент управления ListView, который создает сетку для отображения списка элементов.
Откройте « default.html » и внутри тега section введите этот фрагмент HTML:
<div id = "articlelist" data-win-control = "WinJS.UI.ListView"> </ div>
В настоящее время это всего лишь простой классический div Однако он снабжен атрибутом data-win-controlWinJS для преобразования этого простого div в элемент управления JavaScript ListView .
Эта операция выполняется благодаря волшебной строке кода JavaScript, которую вы найдете в default.js Вот:
WinJS.UI.processAll ();
Эта асинхронная операция проанализирует DOM, чтобы найти все элементы, помеченные атрибутами data-win-control Если вы удалите эту строку по ошибке, все ваши divdiv
Теперь нам нужно заполнить этот ListView некоторыми данными, полученными из RSS-канала. В функции привязки к событию onactivatedprocessAll()
articleList = новый WinJS.Binding.List (); var publicMembers = {ItemList: ArticlesList}; WinJS.Namespace.define ("C9Data", publicMembers);
Затем вам нужно будет объявить переменную articleList в верхней части функции, например, под articlesList
Здесь мы объявляем тип Binding.List () . Этот тип используется для привязки ваших данных к элементам управления WinJS. Он содержит, например, некоторые методы, которые помогут вам добавить некоторые данные в фоновом режиме и благодаря механизму привязки; это будет отражено в представлении автоматически.
Более того, вы, возможно, заметили, что мы используем некоторый чистый код JavaScript, используя современные шаблоны, такие как, например, « шаблон модуля ». Для этого в app Затем нам нужно найти способ предоставить некоторые общедоступные данные внешним функциям. Вот почему мы реализуем концепцию пространства имен в связанном помощнике WinJS. Это помогает нам легко определить, что мы хотели бы раскрыть. В нашем случае у нас будет открытый объект default.jsC9Data
Теперь нам нужна функция, которая будет сортировать данные из RSS-канала, анализировать их и создавать на лету некоторые объекты JS, чтобы поместить их в знаменитый список привязок. Вот мой:
function downloadC9BlogFeed () { WinJS.xhr ({url: "http://channel9.msdn.com/coding4fun/articles/RSS"}). Then (function (rss) { }); }
Эта функция начинается с запуска асинхронного XmlHttpRequest с указанным URL. Код, определенный в Promise (в ItemList Тогда нам нужно отфильтровать данные через этот фрагмент кода, который вы должны вставить в анонимную функцию:
var items = rss.responseXML.querySelectorAll ("item"); для (var n = 0; n <items.length; n ++) { var article = {}; article.title = items [n] .querySelector ("title"). textContent; var thumbs = items [n] .querySelectorAll ("thumbnail"); if (thumbs.length> 1) { article.thumbnail = thumbs [1] .attributes.getNamedItem ("url"). textContent; article.content = items [n] .textContent; articlesList.push (статья); } }
Я надеюсь, что этот код будет самоочевидным. Он выбирает узлы .then()itemtitlethumbs Пожалуйста, имейте в виду название этих свойств; мы будем использовать их позже. Наконец, эта функция завершает добавление этого нового объекта в коллекцию привязок.
Теперь нам нужно запустить эту функцию на начальном этапе нашего приложения. Этот код должен запускаться после анализа DOM для создания элементов управления WinJS. Итак, чтобы сделать это, используйте эту строку кода:
WinJS.UI.processAll (), а затем (downloadC9BlogFeed).
Мы должны указать контролю его источник данных. Вернитесь в HTML-код и измените div, связанный с ListView, чтобы изменить его параметры:
<div id = "articlelist" data-win-control = "WinJS.UI.ListView" data-win-options = "{itemDataSource: C9Data.ItemList.dataSource}"> </ div>
Наконец, нам нужен базовый CSS, чтобы помочь элементу управления рисовать каждый из его элементов. Перейдите к файлу content
#articlelist { ширина: 100%; высота: 100%; } #articlelist .win-item { ширина: 150 пикселей; высота: 150 пикселей; }
Этот CSS указывает, что наш элемент управления ListView должен занимать все доступное пространство своего контейнера и что каждый из его элементов (через default.css
Запустите решение, нажав F5. У вас будет что-то такое уродливое
Но не паникуйте, этот ужасный результат — ожидаемое поведение! У нас еще есть немного дизайна для работы. Но вы уже можете видеть, что привязка работает правильно и что элемент управления отлично работает с сенсорным и мышиным интерфейсом. Кроме того, управление автоматически масштабируется до различных разрешений. Тогда у вас не будет точного макета (количество отображаемых столбцов и строк), как в приведенном выше экране.
Шаг 5: использование шаблона и изменение дизайна с помощью Blend
Теперь нам нужно изменить способ прорисовки каждого элемента. Это как раз и есть цель движка шаблонов. Шаблон — это всего лишь фрагмент HTML, отмеченный атрибутами WinJS.
Перейдите на страницу .win-itemdefault.html
<div id = "C9ItemTemplate" data-win-control = "WinJS.Binding.Template" style = "display: none;"> <div> <div> <img data-win-bind = "src: thumbnail" /> </ div> <div data-win-bind = "innerText: title"> </ div> </ div> </ div>
Это HTML-шаблон, помеченный значением main Это поможет WinJS узнать, что делать с этим специальным фрагментом HTML после выполнения WinJS.Binding.Template Вы также найдете использование processAll() Это поможет механизму привязки узнать, какие свойства JavaScript из источника данных сопоставить с соответствующими узлами HTML. Кроме того, вы можете использовать некоторые классические HTML.
Теперь нам нужно настроить элемент управления WinJS так, чтобы он больше не использовал шаблон по умолчанию, а использовал вместо него новый шаблон. Это делается простым изменением параметров:
<div id = "articlelist" data-win-control = "WinJS.UI.ListView" data-win-options = "{itemDataSource: C9Data.ItemList.dataSource, itemTemplate: C9ItemTemplate}"> </ DIV>
Если вы сейчас запускаете приложение, у вас должен быть этот экран:
Это лучше, но мы еще не закончили. Чтобы идти дальше в обзоре дизайна, нам нужна помощь нашего друга Blend.
Итак, вернемся к Blend. Он попросит вас перезагрузить все изменения, которые вы сделали внутри Visual Studio. После этого у вас будет следующее:
Вы не удивлены? Вы должны быть! Действительно, здесь мы видим тот же визуальный вывод, который вы получите при нажатии клавиши F5 в Visual Studio. Это означает, что Blend 5 динамически выполняет JavaScript- часть вашего приложения прямо внутри дизайнера! Это потрясающая особенность.
Благодаря этому вы сможете напрямую работать с реальными данными, не будучи вынужденными вводить в действие то, что мы называем « издевательством ». Это классная часть JavaScript. Blend смог выполнить код JS, который запускает запрос XHR и создает объекты WinJS.
В data-win-bind Нажмите кнопку «+» в основном медиа-запросе:
И добавьте эти новые селекторы:
.listItemTemplate и .listItemTemplate img
Выберите default.css#articlelist .win-itemarticlelist
Измените размер этих элементов с 150 на 150 на 250 на 250 . Вам просто нужно прыгнуть в « Sizing » часть правой панели.
Макет должен обновляться динамически. Если нет, вы можете принудительно обновить поверхность дизайна, нажав на соответствующую кнопку:
И вот результат, который вы должны получить:
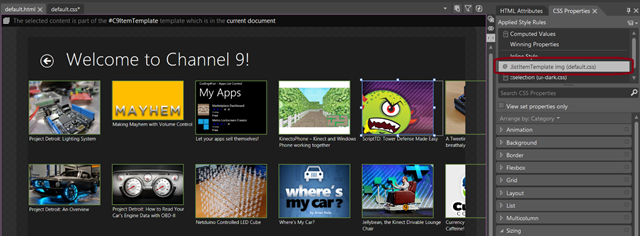
Теперь мы собираемся изменить размеры изображений шаблона. Для этого используйте указатель « Выделение » и нажмите на одно из изображений:
Вы можете увидеть текущие применяемые правила CSS в разделе « Применяемые правила ». Нажмите на .listItemTemplate img Все остальные изображения, соответствующие одному и тому же селектору, будут динамически отражать изменения в реальном времени.
Вместо того, чтобы искать подходящий размер, я помогу вам. Перейдите в раздел « Размер » и установите следующий размер: ширина 234 пикселя и высота 165 пикселов .
Чтобы немного улучшить наш дизайн, нам нужно больше пространства между каждым элементом и выровнять наш элемент управления ListView с заголовком.
Нажмите на селектор .listItemTemplateМакет » и щелкните значок « Блокировка » справа от области « Поля ». Выберите любое поле и введите 8px .
Наконец, чтобы выровнять сетку элемента управления ListView по заголовку, нам нужно переместить его слева на 120 — 8 пикселей от только что установленного поля элемента.
Добавьте новый селектор, нажав на кнопку «+» и назовите его .win-surface Исправьте левое поле 112px .
Вернитесь в Visual Studio, примите сделанные изменения и нажмите F5. Теперь у вас должен быть такой вид:
Шаг 6: исходный код для загрузки
Мы добились хорошего прогресса до сих пор. Теперь нам нужно показать детали каждой статьи, чтобы продолжить открывать возможности Blend, а также пару новых интересных функций CSS3. Вы можете скачать решение, связанное с этой первой статьей, здесь: Simple Channel9 Reader Article1
Увидимся во второй статье на следующей неделе!