Что такое Йоман?
Хитрый вопрос. Это не вещь. Это этот парень

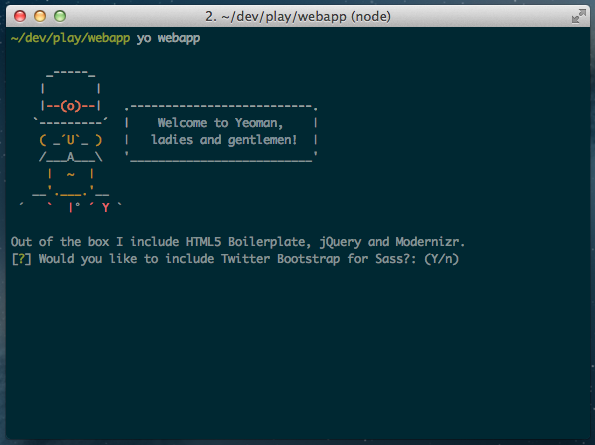
По сути, он носит цилиндр, живет на вашем компьютере и ждет, когда вы скажете ему, какое приложение вы хотите создать. Например, строительные леса веб-приложения будут выглядеть примерно так:

Первое, что приходит на ум, это OMG, такой мечтательный. Во-вторых, спасибо, брат.
Все, что мы сделали, это сказали ему, что мы хотели, и он ответил конкретными вопросами, чтобы дать нам еще больший контроль.
Давайте вернемся на шаг назад. Не каждый новый компьютер поставляется с предустановленным Yeoman. Он живет в хранилище пакетов NPM. Вам нужно только попросить его один раз, затем он соберется и переместится на ваш жесткий диск. Убедитесь, что вы убираетесь, он любит новые и блестящие вещи.
Он человек с чувствами и мнениями, но с ним очень легко работать. Если вы думаете, что он слишком самоуверен, его легко убедить.
Давайте на секунду разберем, что на самом деле сделала команда yo webapp из предыдущего скриншота.
yo
Это общесистемная команда для OS X, Linux и Windows, которая проверяет ваш жесткий диск на наличие установленных «генераторов», а затем дает им контроль на основе следующего аргумента:
webapp
На самом деле это отдельный плагин или «генератор», который называется generator-webapp . Yeoman распознает другие модули generator-____ Node, что открывает двери для использования Backbone, AngularJS и бесчисленных других генераторов you-name-it.
Что-то важное, что можно убрать из этого, — это модуль generator-webapp который задает нам вопросы. То же самое касается любых других генераторов, которые мы устанавливаем. Они поддерживаются сообществом, а не обязательно самими членами йоменской команды.
Используя Yeoman, вы не говорите: «Я хочу делать все по-своему, мастер. Поклонись », не имея никакого контроля. На самом деле это совсем наоборот. На самом деле вы говорите: «Я хочу создать приложение, которое будет следовать рекомендациям, которые были обнаружены частыми пользователями и участниками сообщества веб-разработчиков».
Серьезно, вы должны сказать это просто так, иначе это не сработает.
Если вы предпочитаете сделать что-то иначе, чем то, что он вам дает, вы просто измените код, который был сгенерирован для вас, или даже перейдете к источнику самого «генератора» и отправите свой вклад.
дружба
Наш приятель, у тебя есть несколько своих приятелей, и он думает, что вы все будете ладить за бесконечным чаем и улыбками. Если вы не слышали о Гранте или Бауэре , вот краткое изложение того, что они нам дают:
хрюкать
Grunt — это запускающий задачи на основе JavaScript, который делает грязные вещи. Как и yo , он также предоставляет базовый набор функций, а затем позволяет сообществу делиться своими собственными плагинами или «задачами», которые помогают выполнять общие задачи. Когда вы создаете приложение с помощью своего веб-приложения, yo webapp Grunt и некоторые другие задачи, такие как запуск вашего сайта в локальной среде разработки, объединение и минимизация кода, оптимизация изображений и многое другое. Задачи запускаются через командную строку, набирая grunt server , grunt build , grunt test и многое другое.
Задачи определяются и настраиваются в файле Gruntfile.js , который находится в корневом каталоге вашего проекта. Проверьте это, чтобы увидеть, что Yeoman настроил для вас.
Беседка
Никто не любит заходить на GitHub или сайты случайных разработчиков, чтобы загрузить ZIP-архив с инструментом JavaScript. Как и при получении пакета Node с npm install ___ , Bower позволяет вам сказать bower install ___ . Затем компонент сохраняется в каталоге по вашему выбору, обычно app/bower_components/ для приложений, сгенерированных Yeoman. Предполагая, что вам нужен jQuery, вы должны выполнить команду bower install query , а затем включить соответствующий файл в ваш HTML-файл. В нашем случае <script src="bower_components/jquery/jquery.js"></script>
Типичное применение
Давайте побезумствуем. Пришло время создать приложение.
Очень быстро, хотя, найдите ближайший терминал и убедитесь, что у вас установлено глобально:
|
1
|
$ npm install -g yo
|
Для создания веб-приложения вам также понадобится generator-webapp веб-приложение:
|
1
|
$ npm install -g generator-webapp
|
Создайте папку, в которой мы можем поиграть, затем запустите:
|
1
|
$ yo webapp
|
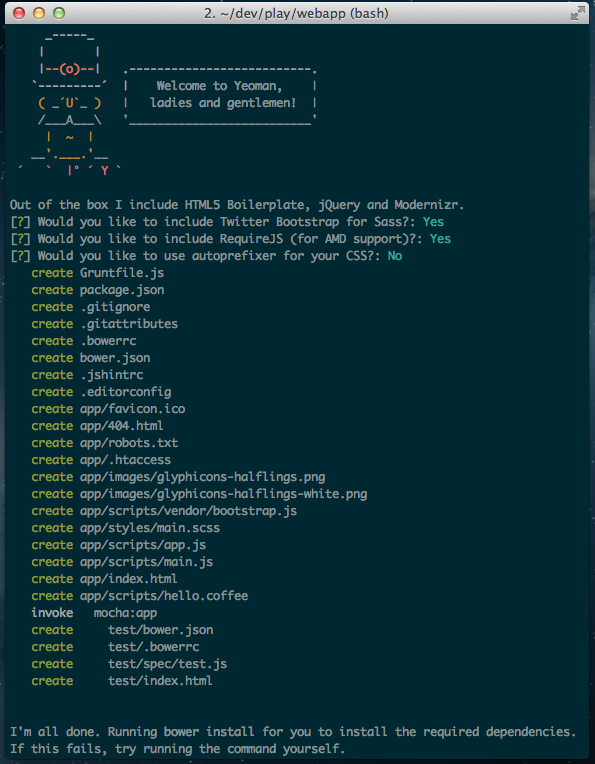
Вот что должно было случиться:
- Целая куча вещей.
Сделал это? Хорошо!
Чтобы предотвратить прокрутку всего текста, который только что выплевывался на вас, вот обзор:

Новое веб-приложение было защищено, а компоненты Bower и пакеты NPM были установлены автоматически.
Откройте все эти новые вещи в вашем любимом редакторе, и мы посмотрим, что у нас есть.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
├─ app/
│ ├─ images/
│ │ ├─ glyphicons-halflings.png
│ │ └─ glyphicons-halflings-white.png
│ ├─ scripts/
│ │ ├─ vendor/
│ │ │ └─ bootstrap.js
│ │ ├─ app.js
│ │ ├─ hello.coffee
│ │ └─ main.js
│ ├─ styles/
│ │ └─ main.css
│ ├─ .htaccess
│ ├─ 404.html
│ ├─ favicon.ico
│ ├─ index.html
│ └─ robots.txt
│
├─ node_modules/
│ ├─ so/
│ ├─ many/
│ └─ packages/
│
├─ test/
│ ├─ spec/
│ │ └─ test.js
│ ├─ .bowerrc
│ ├─ bower.json
│ └─ index.html
│
├─ .bowerrc
├─ .editorconfig
├─ .gitattributes
├─ .gitignore
├─ .jshintrc
├─ bower.json
├─ Gruntfile.js
└─ package.json
|
Если вы убрали что-то из этой статьи, пусть это будет красивое текстовое представление файла / папки выше. Это заняло целую горную росу моего времени.
Вернуться на трек. То, на что вы обращаете внимание, — это самая распространенная структура приложения, которую генерирует генератор Yeoman.
-
app/— это место, где живет ваш чистый, не скомпилированный, не минимизированный исходный код. -
app/scripts/— это то, куда уходит ваш JavaScript. Вы можете создавать подкаталоги и даже использовать CoffeeScript, если это ваша чашка чая. Это не имеет смысла. Опять таки. Вы можете использовать TeaScript, если это ваша чашка кофе. Нет. -
app/styles/— это то, куда уходит ваш CSS. Опять же, подкаталоги, LESS, Sass, whatevs. -
app/index.html— это не минимизированная версияindex.html, которая в конечном итоге будет раздавлена и доставлена клиенту. Подробнее об этом позже. -
Gruntfile.jsвсе задачи сборки, сервера и тестирования.
На данный момент, вы сделали свою работу. Он дал вам все необходимое для запуска готового к работе веб-приложения. Давайте теперь переключим наше внимание на то, какие задачи Grunt он предварительно настроил для нас.
grunt build
Запуск grunt build берет ваши файлы app/ исходного кода и превращает их в распространяемое приложение, которое заканчивается в dist/ .
Эта папка dist/ — это то, что вы передаете на свой сервер. dist/ будет свой собственный index.html со ссылками на минимизированные и сцепленные dist/scripts и dist/styles , а также оптимизированные dist/images . Ваши пользователи это оценят. Ваша телефонная карта, пользователи коммутируемого доступа по достоинству оценят это.
За кулисами grunt build — это задача, которая выполняет несколько подзадач. Одним из них является grunt-usemin , который ищет блоки внутри вашего app/index.html , например так:
app/index.html
|
1
2
3
4
|
<!— build:js scripts/main.js —>
<script src=»bower_components/jquery/jquery.js»></script>
<script src=»scripts/main.js»></script>
<!— endbuild —>
|
После того, как ваша задача grunt build завершена, вы получите следующее:
dist/index.html
|
1
|
<script src=»scripts/c155266f.main.js»></script>
|
Он всасывал эти скрипты, объединял их, минимизировал и даже ставил перед ними префиксы с уникальными хешами, чтобы браузеры не кэшировали устаревшие версии. Довольно мощный.
Это одна из ярких особенностей использования Yeoman. Вместо того, чтобы вручную определять, что вы хотите, чтобы ваш процесс сборки делал при каждом создании приложения, вы можете просто доверять Yo и выбранному вами генератору. Вместе они предоставят вам все необходимое для запуска готового к работе приложения.
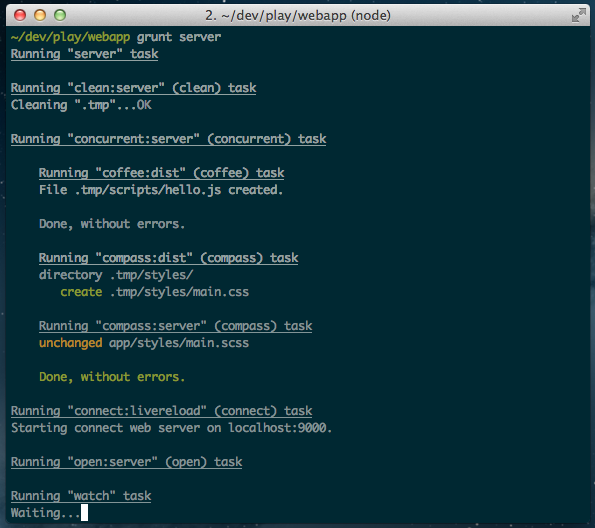
grunt server
Теперь, когда вы увидели, какой тип работы будет выполнять grunt build , когда ваше приложение будет завершено, вам, вероятно, следует начать работу над ним! Мы создадим его вместе всего за секунду, но сначала давайте посмотрим, какой у нас будет рабочий процесс. Как и grunt build , grunt server использует несколько других задач Grunt, чтобы сделать разработку максимально простой.
Попробуйте это:

Вышеупомянутые «несколько других задач Grunt»:
-
clean:Yeoman хранит некоторые вещи в папке.tmp. Это будет уничтожено. -
coffee:Компилирует ваши файлы CoffeeScript изapp/scripts. -
compass:компилирует ваши файлы Sass изapp/styles. -
connect:создает локальный сервер, отслеживает изменения в ваших исходных файлах, затем запускает перезагрузку в вашем браузере. -
open:открывает экземпляр сервера, обычноlocalhost:9000в вашем браузере.
Сделайте правку или два в исходных файлах, чтобы увидеть изменения, отраженные в браузере. Как я уже говорил выше, это настолько просто, насколько это возможно. Это просто работает.
Давайте приложим это!
Я конечно имел ввиду закуски. Возьми сырные палочки, а потом встретимся.
Помой свои руки!
Давайте создадим приложение
Чтобы узнать о некоторых других генераторах Yeoman, давайте попробуем Backbone. Мы создадим простое приложение To Do, используем Bower для наших зависимостей и познакомим вас с реальным рабочим процессом с Yeoman.
$ Sound good? (Y/n)
Я предполагаю, что вы ввели «Y». Мы едем! Но сначала:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
# install the Backbone generator:
$ npm install -g generator-backbone
# make another play directory, then do these things:
$ yo backbone
_——_
|
|—(o)—|
`———´ |
( _´U`_ ) |
/___A___\ ‘__________________________’
|
__’.___.’__
´ ` |° ´ Y `
Out of the box I include HTML5 Boilerplate, jQuery, Backbone.js and Modernizr.
Would you like to include Twitter Bootstrap for Sass?
Would you like to include RequireJS (for AMD support)?
|
Откройте новое приложение в вашем редакторе. После нашего опыта работы с генератором веб-приложений все должно стать довольно знакомым. У вас все еще есть каталог app со scripts/ , styles/ и index.html .
Прежде чем мы начнем редактировать файлы, запустите:
|
1
|
$ grunt server
|
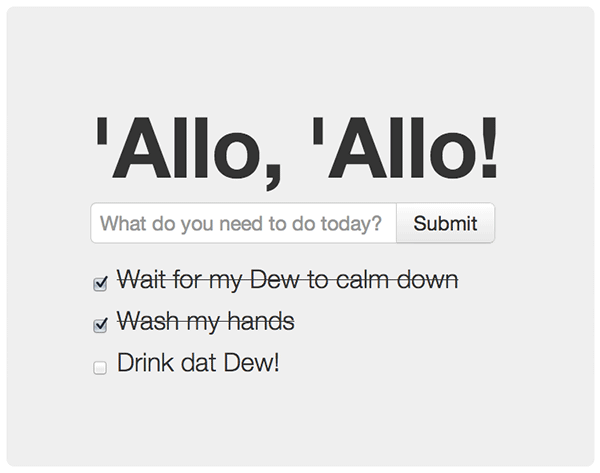
Как мы уже говорили ранее, это запускает сервер, настраивает наблюдение за нашими файлами, бла-бла, yipsie-doodle. Ваш браузер должен открыться, и вас должны встретить с:
«Алло» Алло!
Ну, стреляй, мы должны сохранить это. Это так мило. Однако давайте разберемся с другими вещами.
index.html
|
1
2
3
4
5
6
7
8
|
<div class=»container»>
<div class=»hero-unit»>
<h1>’Allo, ‘Allo!</h1>
<section id=»todo-app»>
<!— Where our To Do app will go —>
</section>
</div>
</div>
|
Когда вы сохраните, ваш браузер обновится, и у нас это есть! Просто, теплый «Алло, Алло».
Давайте составим план игры. Мы знаем, что собираемся создать приложение To Do, но как это может выглядеть? Будут ли нам нужны другие библиотеки, чтобы помочь нам?
Хм.
Прошло как минимум 4 секунды, и я не услышал ни одного ответа.
Хорошо, я возьму еще одну Росу после того, как дерево файлов выпило мою последнюю. Я дам вам знать, если что-нибудь придумаю.
Сделать: настроить нашу структуру файлов
B3. Ужасное место в торговом автомате для газированного напитка. Физз, пена, катастрофа.
Пока я в ванной мыла руки, у меня было видение.
|
1
2
3
4
5
6
7
8
9
|
[ Add a New To Do ] ← input
checkbox
— clicking will draw a line through the title of the to do item
↓
[x] To Do Item #1
[ ] To Do Item #2
↑ title
— double clicking will trigger an «edit» mode
|
Или…

Давайте создадим себе структуру, которая воплотит это видение в жизнь.
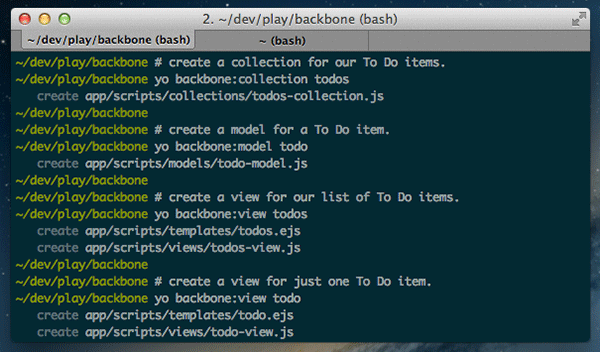
generator-backbone поставляется с секретным оружием: субгенераторы. yo backbone нашего приложения, но вернитесь к своему терминалу и посмотрите, что могут сделать эти ребята:

Проверьте ваш index.html:
|
1
2
3
4
5
6
7
8
|
<!— build:js scripts/main.js —>
<script src=»scripts/main.js»></script>
<script src=»scripts/templates.js»></script>
<script src=»scripts/collections/todos-collection.js»></script>
<script src=»scripts/models/todo-model.js»></script>
<script src=»scripts/views/todos-view.js»></script>
<script src=»scripts/views/todo-view.js»></script>
<!— endbuild —>
|
Как насчет этого! Он не только создавал и размещал файлы в соответствующих каталогах, он даже включал их в ваш HTML для вас.
Я создал репозиторий для нашего приложения To Do — посмотрите его . Мы вместе взглянем на файлы, но, пожалуйста, обратитесь к хранилищу, чтобы получить полный код.
scripts/main.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/*global backboneApp, $*/
window.backboneApp = {
Models: {},
Collections: {},
Views: {},
Routers: {},
init: function () {
new this.Views.TodosView({
collection: new this.Collections.TodosCollection()
});
}
};
$(document).ready(function () {
backboneApp.init();
});
|
мысли
Генератор Backbone устанавливает некоторые передовые практики, которые вы можете использовать прямо из коробки. Он взял имя вашего каталога, в моем случае «backboneApp», и открыл объектный литерал для хранения Моделей, Коллекций и других объектов Backbone, которые мы можем создать.
Генератор также включает JSHint в процесс сборки вашего приложения, гарантируя, что ваш код имеет самое высокое и наиболее стабильное качество. .jshintrc настроить ваши предпочтения в файле .jshintrc в корневом каталоге вашего проекта.
Наконец, $(document).ready вызовет backboneApp.init , который создает TodosCollection , а затем передает ее в TodosView . Я расскажу об этом более подробно в ближайшее время.
scripts/collections/todos-collection.js
|
01
02
03
04
05
06
07
08
09
10
11
|
/*global backboneApp, Backbone*/
backboneApp.Collections.TodosCollection = Backbone.Collection.extend({
localStorage: new Backbone.LocalStorage(‘backbone-generator-todos’),
initialize: function () {
this.model = backboneApp.Models.TodoModel;
}
});
|
мысли
Если мы хотим, чтобы наше приложение To Do было несколько пригодным для использования, мы должны где-то хранить элементы To Do. Есть удобный адаптер Backbone, с которым вы, возможно, знакомы, называется Backbone.LocalStorage. Он будет перехватывать вызовы Backbone к удаленному бэкэнду по умолчанию и вместо этого использовать window.localStorage вашего браузера.
Мы знаем, что нам понадобится адаптер Backbone.LocalStorage, но куда нам его взять? Идея! Идея!
Мы не особо использовали Бауэр. Когда наше приложение было защищено, Bower использовался за кулисами для захвата Modernizr, Twitter Bootstrap, jQuery, Underscore и Backbone. Но что, если мы хотим добавить еще одну зависимость JavaScript?
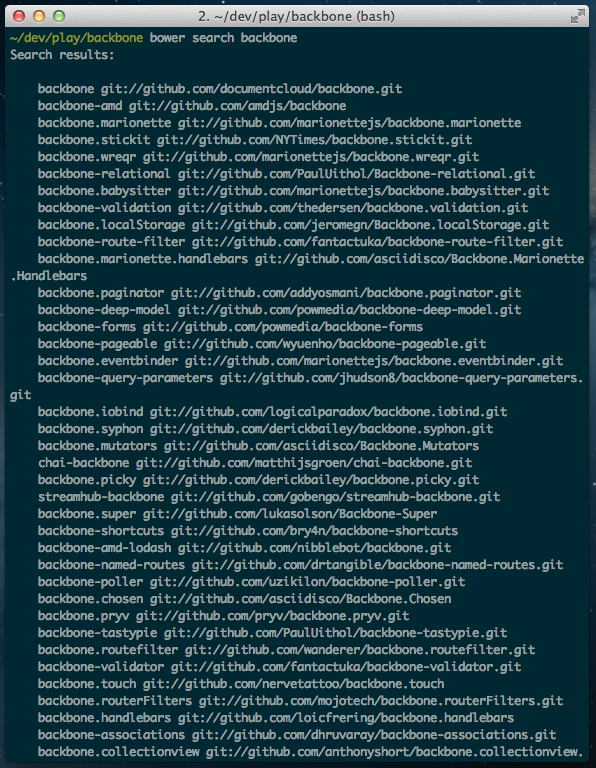
Вернитесь в свой любимый терминал и попробуйте это:
|
1
|
$ bower search backbone
|

Хорошо вау Это много. Может быть, мы должны сузить это.
|
1
2
3
4
|
$ bower search backbone.localstorage
Search results:
backbone.localStorage git://github.com/jeromegn/Backbone.localStorage.git
|
Вот и мы. Теперь нам осталось только установить его.
|
1
2
3
4
5
6
|
$ bower install backbone.localStorage —save
bower cloning git://github.com/jeromegn/Backbone.localStorage.git
bower cached git://github.com/jeromegn/Backbone.localStorage.git
bower fetching backbone.localStorage
bower checking out backbone.localStorage#v1.1.4
bower installing backbone.localStorage#v1.1.4
|
При работе с несколькими разработчиками может быть сложно убедиться, что у всех есть правильные зависимости и подходящие версии. Используя --save выше, мы говорим Bower запомнить эту новую зависимость, а затем написать об этом в нашем файле bower.json . Когда другой разработчик клонирует ваш проект, ему просто нужно запустить bower install чтобы загрузить все зависимости и синхронизировать всех. Вот почему app/bower_components указан в вашем файле .gitignore . Прошли те времена раздутых хранилищ!
Теперь, когда Bower отлично работает по всему нашему приложению, перейдите в app/index.html и обновите блок комментариев scripts/vendor.js :
|
1
2
3
4
5
6
|
<!— build:js scripts/vendor.js —>
<script src=»bower_components/jquery/jquery.js»></script>
<script src=»bower_components/underscore/underscore.js»></script>
<script src=»bower_components/backbone/backbone.js»></script>
<script src=»bower_components/backbone.localStorage/backbone.localStorage.js»></script>
<!— endbuild —>
|
Когда вы сохраните файл, ваш браузер обновится, и у вас будет новая библиотека, готовая к использованию. Точнее, TodosCollection будет готов к использованию.
scripts/collections/todo-model.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
/*global backboneApp, Backbone*/
backboneApp.Models.TodoModel = Backbone.Model.extend({
defaults: {
title: »,
completed: false
},
toggle: function () {
this.save({
completed: !this.get(‘completed’)
});
}
});
|
мысли
Это довольно простая базовая модель. Мы устанавливаем некоторые свойства по умолчанию для наших элементов To Do и определяем функцию toggle , просто используемую для переключения между состоянием «Complete» или «Incomplete».
scripts/views/todos-view.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
/*global backboneApp, Backbone, JST*/
backboneApp.Views.TodosView = Backbone.View.extend({
el: ‘#todo-app’,
template: JST[‘app/scripts/templates/todos.ejs’],
events: { /* … */ },
initialize: function () { /* … */ },
render: function () { /* … */ },
createTodo: function () { /* … */ },
addTodoItem: function () { /* … */ },
addAllTodoItems: function () { /* … */ }
});
|
мысли
Это наш самый надежный Backbone View, поэтому, чтобы увидеть определения этих различных свойств и методов, пожалуйста, обратитесь к репозиторию .
Тем не менее, вот пара ключевых вещей:
|
1
|
el: ‘#todo-app’
|
Этот селектор соответствует элементу <section id="todo-app"></section> мы создали в нашем файле index.html . Это будет наш основной вид.
|
1
|
template: JST[‘app/scripts/templates/todos.ejs’]
|
Эта маленькая штука JST проникла, когда мы сказали, что yo backbone:view ____ . Когда был создан файл JavaScript нашего представления, суб-генератор Backbone создал для нас соответствующий файл шаблона: app/scripts/templates/todos.ejs .
Эти .ejs шаблона .ejs будут определять HTML наших Views. Когда мы запускаем наше приложение с grunt server или grunt build , наши файлы шаблонов будут раздроблены в объект JavaScript, JST . Когда в нашем файле представления указано template: JST['path/to/view/template.ejs'] , это относится к этому объекту.
scripts/templates/todos.ejs
|
1
2
3
4
5
6
7
|
<form class=»input-append»>
<input type=»text» id=»new-todo» placeholder=»What do you need to do today?»>
<input type=»submit» class=»btn» value=»Submit»>
</form>
<ul>
<!— Where our To Do items will go —>
</ul>
|
мысли
Поскольку мы ответили «Да» на включение Twitter Bootstrap для Sass, когда мы создавали леса для нашего приложения, я добавил пару имен классов для улучшения нашего приложения. Не стесняйтесь styles/main.scss стиль своему сердцу содержание в файле styles/main.scss .
styles/main.scss
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
@import ‘sass-bootstrap/lib/bootstrap’;
.hero-unit {
margin: 50px auto 0 auto;
width: 300px;
}
form {
margin-top: 10px;
}
ul,
li form {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
li form {
display: none;
}
.editing {
span {
display: none;
}
form {
display: inline-block;
}
}
input:checked ~ span {
text-decoration: line-through;
}
|
мысли
Sass довольно крутой
Кроме того, довольно здорово, что браузер по-прежнему перезагружается, когда вы вносите изменения в файлы Sass. Если вы уже использовали Sass, вы знаете, что быстро настроить продуктивную среду разработки может быть непросто. Из окна Yeoman вы редактируете, просматриваете и перезагружаете без каких-либо вышеупомянутых хлопот. Улыбающееся лицо.
scripts/views/todo-view.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
/*global backboneApp, Backbone, JST*/
backboneApp.Views.TodoView = Backbone.View.extend({
tagName: ‘li’,
template: JST[‘app/scripts/templates/todo.ejs’],
events: {
‘click input[type=»checkbox»]’: ‘toggle’,
‘dblclick span’: ‘toggleEdit’,
‘submit form’: ‘toggleEdit’
},
initialize: function () { /* … */ },
render: function () { /* … */ },
toggle: function () { /* … */ },
toggleEdit: function () { /* … */ }
});
|
мысли
Этот TodoView будет представлять отдельный элемент. Это будет <li> с некоторыми пользовательскими функциями, обрабатывающими щелчок, двойной щелчок и отправку событий, что позволяет пользователю редактировать и сохранять элемент списка дел.
scripts/templates/todo.ejs
|
1
2
3
4
5
6
7
|
<input type=»checkbox» <% if (completed) { %>checked<% } %>>
<form>
<input type=»text» value=»<%= title %>»>
</form>
<span>
<%= title %>
|
мысли
Достаточно просто. Мы используем некоторые базовые шаблоны Underscore, чтобы выплевывать значения и переключать checked состояние на нашем флажке.
Сделать: сделать это снова
Наше приложение To Do уже готово! Он довольно простой по функциональности, но вы должны понимать, насколько естественным является разработка приложения с использованием Yeoman и его друзей из Generator. И хотя функциональность является базовой, ни один из методов, которые мы использовали для этого, не был «базовым». Мы используем умные, эффективные библиотеки (Sass, Backbone, Underscore) с тонко настроенным процессом разработки (Grunt, LiveReload, Compass), и нам потребовалось всего несколько команд терминала.
Если вы похожи на меня, вы, вероятно, захотите остановиться на материалах To Do и начать создавать свои собственные приложения. Если вы хотите пойти поиграть, пойти на это! Когда вы закончите генерировать как сумасшедший человек, вернитесь и давайте отправим наше приложение To Do.
Сделать: отправить его
Давайте поместим эту вещь в воду и посмотрим, плавает ли она! НЕ кладите компьютер в воду. Подождите, MacBook Air будет плавать? Нет, наверное нет. Хм …
Это был опасный абзац. Давайте просто подготовим наше приложение к производству, безопасное и сухое.
grunt server был потрясающим, но пришло время познакомиться с его братом, grunt build . Мы говорили о нем чуть раньше, но давайте рассмотрим еще несколько деталей.
Вот что задано в grunt build в вашем Gruntfile.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
grunt.registerTask(‘build’, [
‘clean:dist’, // Clears out your .tmp/ and dist/ folders
‘coffee’, // Compiles your CoffeeScript files (if any)
‘createDefaultTemplate’, // Creates a JS file that sets up your JST object
‘jst’, // Compiles your `scripts/templates/` files
‘compass:dist’, // Compiles your Sassiness
‘useminPrepare’, // Looks for those <!— special blocks —> in your HTML
‘imagemin’, // Optimizes your images!
‘htmlmin’, // Minifies your HTML files
‘concat’, // Task used to concatenate your JS and CSS
‘cssmin’, // Minifies your CSS files
‘uglify’, // Task used to minify your JS
‘copy’, // Copies files from .tmp/ and app/ into dist/
‘rev’, // Creates unique hashes and re-names your new JS/CSS files
‘usemin’ // Updates the references in your HTML with the new files
]);
|
Так что это вполне законно. Все эти задачи определены внутри Gruntfile.js , так что вы можете Gruntfile.js и настроить сборку вашего приложения. Весьма вероятно, что вам вообще не нужно будет делать какие-либо настройки, но они есть, если вам нужно.
О, еще одна вещь. grunt build фактически обернут внутри другой задачи.
grunt
Простой запуск grunt выполнит задачу по default :
|
1
2
3
4
5
|
grunt.registerTask(‘default’, [
‘jshint’,
‘test’,
‘build’
]);
|
Эти первые две задачи, jshint и test , легко пропустить, когда вы jshint приложение, но они очень важны.
JSHint
Задача jshint свяжется с вашим файлом .jshintrc чтобы узнать ваши предпочтения, а затем просканирует все ваши файлы JS, чтобы убедиться, что ваши правила соблюдаются. Чтобы в полной мере воспользоваться вашими опциями с помощью JSHint, ознакомьтесь с документацией по JSHint .
Тестовое задание
test задание выглядит так:
|
1
2
3
4
5
6
7
8
9
|
grunt.registerTask(‘test’, [
‘clean:server’,
‘coffee’,
‘createDefaultTemplate’,
‘jst’,
‘compass’,
‘connect:test’,
‘mocha’
]);
|
В основном этого достаточно для создания и обслуживания вашего приложения для вашей тестовой среды Mocha для выполнения ваших тестов.
О дерьмо, тесты.
Рядом с вашими каталогами app/ и dist/ , этот маленький test/ buckaroo ждал нашего внимания. Оо.
Если вы откроете это, вы увидите, что test/ имеет свои собственные bower.json и index.html , а также каталог spec/ . Ваши тесты будут иметь свои собственные зависимости: библиотека утверждений Chai и среда тестирования Mocha .
Разверните этот каталог spec/ и вы увидите файл test.js который выглядит примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/*global describe, it */
‘use strict’;
(function () {
describe(‘Give it some context’, function () {
describe(‘maybe a bit more context here’, function () {
it(‘should run here few assertions’, function () {
});
});
});
})();
|
Хорошо, похоже, мы могли бы использовать запрос на удаление для исправления некоторой грамматики. Кто-нибудь?
Если вы не написали свои собственные тесты до, вы увидите такие термины, как beforeEach , it , before , beforeEach , after и afterEach . ____Each представляет собой обертку для группы связанных тестов, ____Each является дополнительными функциями, которые будут выполняться before или after ваших тестов, и каждая из it является конкретным тестом.
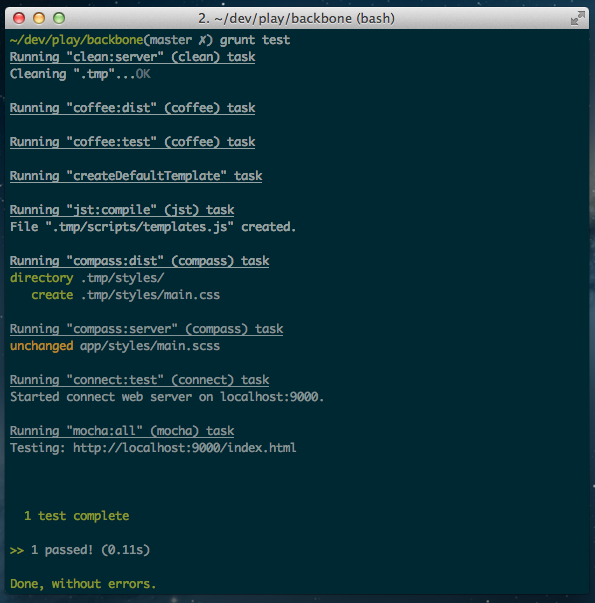
Попробуйте запустить grunt test чтобы увидеть, как разворачивается магия.

Вам стоит поиграть и посмотреть, сможете ли вы написать несколько тестов для нашего приложения To Do. Вот несколько идей для тестовых случаев:
- Сохраняется ли создание нового элемента To Do в localStorage?
- Обрезается ли заголовок нового элемента To Do (удаляя лишние пробелы)?
- При редактировании элемента «Задачи» удаляет ли заголовок, а затем сохраняет элемент «Задачи» из localStorage?
Есть только одна вещь, которую нужно сделать.
нажмите Ввод
|
1
|
$ grunt
|
Вы должны увидеть наши любимые слова: Done, without errors.
В поисках Йомана
Йомен еще совсем молод; он только что повернулся один! Сейчас все довольно здорово, и они будут только лучше. Однако, как и все однолетние дети, Йоман все еще учится ходить без падений и разговаривать без слюни. Вы можете столкнуться с ошибкой или двумя. В такие времена думайте о нем, как о своем милом маленьком племяннике. Ему нужны положительные образцы для подражания в его жизни, поэтому помогите ему учиться!
Это стало настоящей детской книгой, очень быстро. Я вырасту немного: есть ошибки, и нам нужна ваша помощь, чтобы раздавить дуди из них (я сказал «немного»). Даже если это не ошибка, но вы говорите: «Я знаю НАМНОГО более быстрый плагин Grunt, который может использовать этот генератор», сообщите об этом соответствующему трекеру генератора.
Если вы хотите узнать больше о Yeoman или просто познакомиться с командой, вы найдете нас на всех следующих сайтах.
Если вы просто застряли, попробуйте один из следующих ресурсов для помощи.
Yeoman — это всего лишь одна часть всего стека — NPM , Node , Grunt и Bower . Это может быть пугающим, если вы не знакомы с ними, но важно не бояться кривой! Обучение должно произойти, и, как и всегда, оно, вероятно, должно пройти трудный путь, прежде чем оно действительно слипнется.
Psst, если вы используете sudo перед каждой командой, бегите, не ходите, к Node и NPM за 30 секунд . Там вы найдете несколько сценариев, которые вы можете запустить, чтобы вернуть управление своей учетной записи. Это также поможет вам установить Node и NPM, если вы начинаете с нуля.
Yo ‘Следующее приложение — вы будете Yo?
Как и все инструменты, я считаю, что Yeoman — это то, что должен попробовать каждый разработчик. Если вы попробуете и обнаружите, что это не подходит для вашей задачи, я и остальная команда хотели бы услышать почему. Если тебе нужен приятель, который поможет тебе с твоим проектом, найди меня. Я всегда доступен по ссылкам выше или просто пингую меня в твиттере. Я @stephenplusplus или Стивен Соучук.

Приятно встретить тебя.