HTML5 здесь, и Интернет никогда не будет прежним.
Вы, несомненно, слышали это раньше или что-то подобное. Я предполагаю, что когда вы это сделали, вы взволновались, закатили глаза или произнесли слово «почему?» И немного нахмурили лоб. Возможно, ваша реакция была смесью всех трех.
Я бы не стал винить тебя за это. HTML5 увлекателен, и у него есть потенциал изменить Веб, как мы его знаем, но он также раздувается. Более того, его истинное значение может быть неуловимым. Я сам испытывал каждую из этих реакций при создании приложений с использованием HTML5. Это широкая тема, поэтому трудно обойтись без HTML5, тем более не зная, с чего начать с этим новым захватывающим набором технологий.
Если вам нравится HTML5, я хочу помочь вам превратить это волнение в идеи, которые вы можете немедленно применить на практике. Если вы настроены скептически, я хочу помочь вам понять, почему HTML5 важен. И если вы просто не понимаете, что вообще означает HTML5, не бойтесь: это наша первая остановка в этой серии.
Что такое HTML5
Возможно, вы уже обнаружили, что HTML5 означает разные вещи для разных людей. Для некоторых это просто означает новые теги, такие как <header> и <footer> и несколько новых атрибутов, доступных в разметке. Для других это означает все новое и интересное в Интернете, включая технологии, реализованные только в одном браузере, или другие спецификации, которые официально не являются частью HTML5. Конечно, понимание истинного значения HTML5 часто является первым препятствием, с которым многие из нас сталкиваются.
И, честно говоря, есть несколько обоснований для числа различных определений. HTML5 огромен! Формально определенный международным органом по стандартизации, известным как Консорциум World Wide Web (W3C), HTML5 состоит из более чем 100 спецификаций, которые относятся к следующему поколению веб-технологий. Поместив все 100 с лишним этих спецификаций под прозвищем HTML5, вы можете утверждать, что W3C упрощает вещи. И хотя трудно взять что-то столь же широкое, как HTML5, и дать ему однозначное определение, я считаю, что W3C пытался решить вопрос о том, что меняется в Интернете, представляя HTML5 как объединяющую концепцию для этого изменения.
Фактически, HTML5 — это общий термин, описывающий набор спецификаций HTML, CSS и JavaScript, разработанный для того, чтобы позволить разработчикам создавать веб-сайты и приложения следующего поколения. Что примечательно в этом определении, так это три его части: HTML, CSS и JavaScript. Они определяют, как разработчики используют улучшенную разметку, более богатые возможности стиля и новые API-интерфейсы JavaScript для максимально эффективного использования новых функций веб-разработки. Проще говоря, HTML5 = HTML + CSS + JavaScript.
Вот и все. HTML5 об изменениях в HTML, CSS и JavaScript. Вместо того чтобы беспокоиться обо всех более чем 100 спецификациях, эти три термина описывают широту и область применения HTML5. Все еще думаете, что это немного упрощенно? Возможно, но, как вы скоро увидите, исчерпывающее определение HTML5 не так важно, как технологии, которые вы выбираете, достойно вашего времени и усилий.
Имея определение в руках, давайте потратим несколько минут на обсуждение того, как Microsoft вписывается в пространство HTML5.
HTML5 и Internet Explorer
Как я уже говорил, набор спецификаций, составляющих HTML5, контролируется W3C. W3C состоит из сотрудников, организаций и частных лиц, которые вкладывают средства в развитие и определение будущего Интернета. WC3 является организацией, основанной на консенсусе, и, как правило, действует путем формирования комитетов (так называемых рабочих групп) для разделения частей работы по соответствующим спецификациям. Спецификации могут быть предложены любым участником, и все спецификации, принадлежащие W3C — больше спецификаций, чем те, которые попадают под зонтик HTML5 — проходят пятиступенчатый процесс от первого черновика до официальной рекомендации.
Microsoft является членом W3C и играет очень активную роль в процессе спецификации для многих стандартов HTML5 и рабочих групп. Как и все основные поставщики браузеров, Microsoft вкладывает значительные средства в HTML5 и работает с W3C и другими поставщиками, чтобы гарантировать, что разработчики могут рассчитывать на надежную реализацию технологий HTML5 во всех основных браузерах.
В контексте поставщика браузеров Microsoft этот подход состоит из четырех частей:
- Поставьте лучший готовый сайт HTML5 сегодня через Internet Explorer 9
- Предоставьте разработчикам новые функции с помощью предварительной версии платформы Internet Explorer.
- Инвестируйте в совместимость с помощью тестов, представленных в W3C
- Прототип нестабильных стандартов в лабораториях HTML5
«HTML5 для сайта» — это термин, который Microsoft использует для описания технологий HTML5, которые вы можете использовать сегодня, потому что они имеют широкую поддержку во всех основных браузерах. Такие технологии, как новые теги HTML, Canvas, масштабируемая векторная графика, аудио и видео, геолокация, веб-хранилище и многие новые модули CSS3, все попадают в это пространство, и они реализованы в Internet Explorer 9, а также в других основных браузерах. В этой серии мы потратим немало времени, обсуждая эти технологии, а также то, как вы можете применить их сегодня.
Помимо того, что доступно в настоящее время, Microsoft использует общедоступные превью платформ для информирования разработчиков о том, что будет в следующей версии браузера, а также для сбора отзывов. Для Internet Explorer 9 Microsoft выпускала предварительные версии платформы каждые шесть-восемь недель, каждый раз объявляя о новых усовершенствованиях HTML5, возможностях и улучшениях производительности для разработчиков, чтобы попробовать и оценить. Internet Explorer 9 был выпущен в марте, и в начале июля Microsoft выпустила два превью платформ для Internet Explorer 10, сигнализируя о том, что Microsoft продолжает регулярный выпуск для предварительных просмотров Internet Explorer. Как разработчик, вы захотите воспользоваться последними превью для изучения, тестирования и влияния на развитие браузеров. Вы можете загрузить последнюю версию предварительной версии Internet Explorer на IETestDrive.com.
Чтобы обеспечить согласованную работу HTML5 во всех браузерах, Microsoft вложила значительные средства в обеспечение взаимодействия, создав и отправив в W3C самый большой набор тестовых примеров, связанных с HTML5. Впервые этот набор тестовых примеров будет использоваться W3C в качестве авторитетного источника «готовности» HTML5 в каждом браузере. Конечный результат для вас и для меня, как для разработчиков, заключается в том, что мы можем один раз принять и внедрить технологии HTML5 и поверить, что они будут работать согласованно во всех браузерах. Для получения дополнительной информации о работе Microsoft в области совместимости перейдите по ссылке bit.ly/dxB12S.
Хотя некоторые технологии HTML5 уже существуют в Internet Explorer 9, а другие анонсируются для Internet Explorer 10 с помощью предварительного просмотра платформы Internet Explorer, некоторые популярные и заслуживающие внимания спецификации требуют немного больше работы со стороны W3C и поставщиков браузеров, прежде чем они будут готовы внедрить в наших приложениях. Одним из таких примеров является Web Sockets, захватывающая спецификация, которая позволяет разработчикам открывать двунаправленные каналы связи с внутренними серверами, обеспечивая таким образом уровень подключения в режиме реального времени, ранее недоступный в веб-приложениях. Как разработчик, вы, без сомнения, можете представить себе бесчисленное множество применений веб-сокетов в приложениях, которые вы создаете сейчас. Но спецификация веб-сокетов все еще меняется быстрыми темпами, а ключевые аспекты все еще находятся в процессе изменения и обсуждаются в W3C. Учитывая эту ситуацию, было бы трудно обеспечить эту функцию последовательно и надежно во всех браузерах сегодня.
Для нестабильных или развивающихся спецификаций, таких как веб-сокеты (о которых мы подробно расскажем в следующей статье), Microsoft создала HTML5 Labs, сайт для разработчиков, чтобы экспериментировать с черновыми реализациями этих технологий. На сайте представлены прототипы, которые вы можете скачать и попробовать локально, а также размещенные демо-версии для некоторых спецификаций. Цель состоит в том, чтобы дать вам возможность опробовать эти спецификации для себя, а также предоставить как Microsoft, так и W3C обратную связь по этим спецификациям, поскольку они стабилизируются и близки к реализации в браузерах. Для получения дополнительной информации о HTML5 Labs перейдите на html5labs.com.
HTML5 и инструменты разработчика Microsoft
Помимо участия Microsoft в технологиях W3C и HTML5, поддерживаемых в браузере, есть еще один аспект подхода Microsoft к HTML5, который важен для разработчиков: его подход к инструментам HTML5.
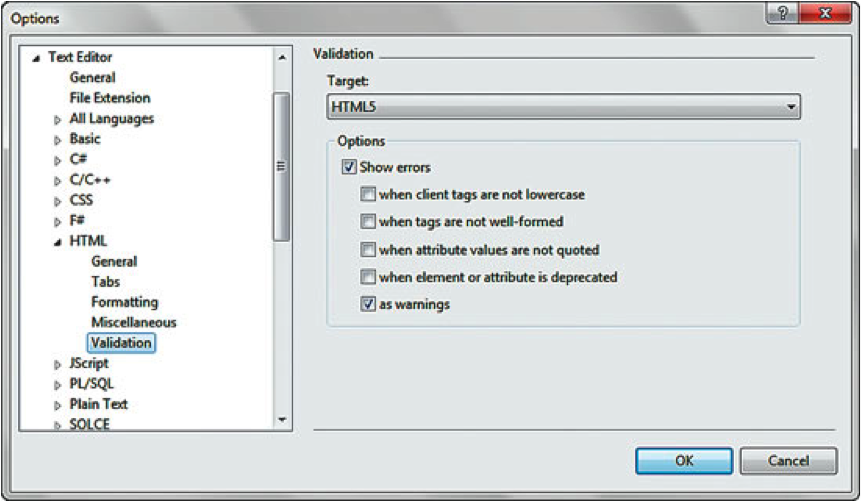
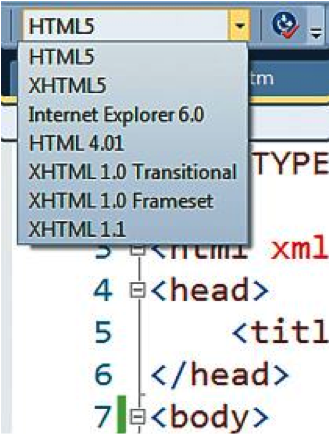
В начале 2011 года Microsoft обновила два своих инструмента разработки с помощью пакетов обновления: Visual Studio 2010 и Expression Web 4. Пакеты обновления для обоих этих инструментов предоставили тип документа HTML5 для проверки, а также IntelliSense для новых тегов и атрибутов HTML5. Если вы используете Visual Studio 2010 с пакетом обновления 1 (SP1), вы можете включить схему HTML5, нажав Инструменты »Параметры» Текстовый редактор »HTML» Проверка, а затем выбрав параметр HTML5 в раскрывающемся списке «Цель», как показано на рисунке 1. Вы также можно установить HTML5 в качестве схемы по умолчанию из панели инструментов редактирования исходного кода HTML в любом файле HTML, как показано на рисунке 2.
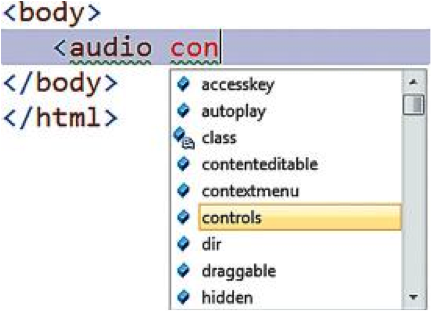
После настройки схемы по умолчанию вы получите поддержку IntelliSense в Visual Studio для 28 новых семантических тегов в HTML, а также новых специфичных для тегов и глобальных атрибутов, как показано на рисунке 3.
В июне 2011 года Microsoft обновила свою поддержку HTML5, выпустив обновление веб-стандартов для Microsoft Visual Studio 2010 с пакетом обновления 1 (SP1). Это расширение, которое работает со всеми выпусками Visual Studio 2010, добавляет дополнительный HTML5 IntelliSense и проверку в Visual Studio, включая JavaScript IntelliSense для новых возможностей браузера, таких как Geolocation и DOM Storage, а также предоставляет полный CSS3 IntelliSense и проверку. Вы можете скачать это расширение, которое будет регулярно обновляться для предоставления расширенных инструментов для разработки HTML5, с bit.ly/m7OB13.
Для Expression Web 4 с пакетом обновления 1 (SP1) установка схемы HTML5 в разделе «Инструменты | Параметры страницы предлагают тот же IntelliSense, а инструмент также предоставляет CSS3 IntelliSense для нескольких черновых модулей CSS3, таких как border-radius, box-shadow, transform и тому подобное.
Если вы используете WebMatrix (см. Web.ms/WebMatrix), вы, возможно, заметили, что все создаваемые вами новые документы .html, .cshtml или .vbhtml содержат разметку по умолчанию, аналогичную показанной на рисунке 4. Как я расскажу в следующая статья в этой серии, это основной, действительный документ HTML5. В частности, теги doctype и meta charset потеряли много пустяков. Использование этого простого типа документа запускает режим HTML5 во всех современных браузерах, а WebMatrix упрощает его, предоставляя документ HTML5 по умолчанию.
HTML-документ по умолчанию в WebMatrix
< !DOCTYPE html> <html lang="en"> <head> </head> <body></body> </html> Если вам не хватает нового инструментария HTML5 (кстати, с января 2011 года), ASPP .NET MVC недавно получил удовольствие от обновления инструментов ASP.NET MVC 3, анонсированного на MIX11 в апреле. Наряду с рядом других замечательных новых функций инструментов, обновление инструментов ASP.NET MVC 3 предоставляет возможность использовать тип документа HTML5 для новых проектов и отправляет Modernizr 1.7 в папку «Сценарии» новых приложений. Modernizr — это библиотека JavaScript, которая значительно облегчает разработку HTML5; Я буду обсуждать это подробно в следующей статье.
Вывод здесь заключается в том, что, хотя HTML5 только появляется в наших браузерах, официальная поддержка инструментов быстро добавляется, и Microsoft даже добавляет поддержку библиотек (таких как Modernizr) от сообщества. Сегодня вы можете ориентироваться на HTML5 с помощью инструментов Microsoft и ожидать, что эта поддержка HTML5 будет продолжать расти и улучшаться со временем.
«Принятие» HTML5 в ваших приложениях
Теперь вы должны понимать, что HTML5 — это не единственная сущность, которую вы можете перенять или перенести за один раз. Принятие HTML5, а не оптовый выбор, означает оценку технологии за технологией и определение того, какие технологии подходят для вашего приложения. Для каждой технологии HTML5, которую вы оцениваете, учитывайте (как минимум) следующие факторы при принятии решения о том, готова ли эта технология для вас:
- Насколько широко эта технология реализована во всех основных браузерах?
- Как бы вы приняли эту технологию и поддержку «polyfill» для браузеров, которые не поддерживают данную функцию?
Первый фактор является наиболее важным, и в сочетании с пониманием браузеров, обычно используемых посетителями вашего сайта, он должен дать вам четкое представление о том, какое подмножество из более чем 100 спецификаций заслуживает дальнейшей оценки. Это подмножество должно состоять из набора стабильных спецификаций, которые вы сегодня можете надежно принять для своих пользователей.
Однако, даже с этим стабильным набором технологий HTML5, вы не должны игнорировать пользователей, которые не перешли на новый браузер. Если вы активно участвуете в повседневной разработке своего сайта, у вас, без сомнения, есть приблизительное представление о процентах пользователей, посещающих ваш сайт с данным браузером. Для большинства из нас было бы легко взглянуть на процент пользователей, посещающих старый браузер, и прийти к выводу, что принятие любых технологий HTML5 негативно отразится на этих пользователях. К счастью, есть «полифиллинг», который спасает нас от ожидания туманной даты принятия HTML5 в будущем.
Пол Ирриш (разработчик проектов jQuery и Modernizr) определяет полифилл как «… оболочку, которая имитирует будущий API, предоставляя запасную функциональность для старых браузеров». Полифилл — это как spackle для ваших веб-сайтов; это способ определить, доступна ли конкретная функция HTML5 для пользователя, просматривающего ваш сайт в данный момент, и предоставить либо «заливку», которая «заполняет» эту поддержку, либо курс постепенной деградации, который позволяет вашему сайту по-прежнему функционировать в полном объеме.
Самая популярная библиотека, связанная с полизаполнением, — это Modernizr, библиотека JavaScript, о которой я упоминал ранее. Modernizr предоставляет несколько базовых полизаполнений для семантической разметки, обнаружения функций для основных технологий HTML5 и поддержки условного CSS на основе поддерживаемых функций. Как уже отмечалось, Modernizr будет предметом предстоящей статьи; он также будет широко освещаться (наряду со многими другими библиотеками полифиллинга) в этой серии. Чтобы узнать больше, скачайте Modernizr на modernizr.com.
Когда дело доходит до выбора технологий для использования, ваш окончательный список может представлять собой комбинацию широко поддерживаемых спецификаций и других спецификаций, для которых вам потребуется поддержка полифилла для определенных браузеров. Только вы будете знать точный состав этого списка на основе ваших текущих потребностей и контекста.
В ближайшие месяцы я расскажу о нескольких примечательных спецификациях, от геолокации и форм и холста, до веб-работников, веб-сокетов и IndexedDB. Некоторые из них широко поддерживаются и «готовы к работе», а некоторые, такие как Web Sockets, слишком новаторские, чтобы их игнорировать, независимо от того, где они находятся сегодня. В каждой спецификации я буду обсуждать текущую и известную поддержку в будущем, некоторые основы о том, как реализовать функции спецификации на своих сайтах, а также о том, как обеспечить поддержку полифилла для браузеров, которые не поддерживают данную функцию.
Если вы хотите больше узнать о HTML5 сегодня, я советую вам взять пару книг на эту тему. В частности, я рекомендую «Введение HTML5» (New Riders, 2010) Брюса Лоусона и Реми Шарпа и «HTML5 Up and Running» (О’Рейли Медиа, 2010) Марка Пилигрима. Кроме того, не забудьте посетить W3C.org для получения актуальной информации по всем спецификациям, а также BeautyoftheWeb.com и IETestDrive.com, чтобы загрузить Internet Explorer 9 и Internet Explorer 10 Platform Preview, соответственно, и узнать больше о отличный опыт HTML5, который Microsoft предоставляет через браузер.
Прежде всего, начните использовать HTML5 сегодня. На самом деле Интернет никогда не будет прежним, и вы можете стать частью катализатора, создав следующие замечательные веб-приложения с использованием HTML5.