На прошлой неделе css3 3d-трансформация наконец-то попала в последнюю версию Firefox, почти одновременно Microsoft объявила о аналогичной поддержке IE10. Добавьте существующую поддержку webkit, и это все, что нужно для быстрого экспериментирования с css3. Результаты оказались на удивление положительными, и поэтому я сделал небольшую демонстрацию, чтобы проиллюстрировать простоту создания галереи изображений с чрезмерной анимацией.

основы
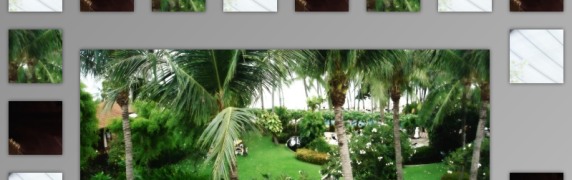
Идея заключается в создании кольца миниатюр с открытой областью посередине. Нажмите на одну миниатюру, и изображение расширится до середины кольца, выскочит в полный размер и оставит дыру там, где была оригинальная миниатюра. Чтобы лучше понять, о чем я говорю:
Это только css3? Нет, мы будем использовать небольшой JavaScript, чтобы исправить некоторые ошибки (или это все-таки предполагаемое поведение?) В webkit. К сожалению, webkit не регистрируется: сосредоточиться на ссылках. Вы можете противостоять этому, добавив tabindex к ссылкам, но даже тогда ни одна из анимаций не запускается. Поэтому вместо того, чтобы идти по пути только css3, мы будем использовать крошечный javascript для регистрации кликов и установки / удаления одного класса, где это необходимо.
HTML
<section class="gallery"> <ul> <li><a href="#"><img src="..." /></a></li> ... </ul> </section>
Здесь ничего необычного, просто неупорядоченный список, завернутый в раздел. Обратите внимание, что я уже добавил теги привязки для будущей поддержки, поскольку сейчас они практически бесполезны. Вы можете добавить: поддержку фокуса для FF, но это сделает JavaScript немного более сложным.
CSS
.gallery {height:600px; width:800px; position:relative;} .gallery a {height:75px; width:75px; overflow:hidden; position:absolute; display:block} .gallery a.flip {height:322px; width:572px; left:112px !important; top:140px !important;}
Самая сложная часть всей концепции — расположение миниатюр. Есть несколько способов сделать это (селектор nth-of-type или отдельные классы для каждого изображения), для этой небольшой демонстрации я решил просто добавить CSS встроенный. Это имеет один большой недостаток , так как нам нужно переопределить этот стиль, мне нужны! Важные объявления в моем css. Я определенно не рекомендовал бы делать это в живом проекте, но для демонстрационных целей это (вроде) хорошо.
Остальное довольно просто. Мы даем обертке галереи фиксированный размер и используем абсолютное позиционирование, чтобы разместить миниатюры там, где они должны быть. При нажатии на миниатюру мы добавляем класс .flip и размещаем изображение в центре галереи.
JavaScript
$(".gallery ul li a").click(function () { $(".gallery ul li a").removeClass("flip"); $(this).toggleClass("flip"); return false; });
Очень простой кусок кода jQuery, добавляющий и удаляющий класс flip при необходимости. Я думаю, здесь не нужно много дополнительных объяснений.
магия
.gallery ul li a {perspective:500px; transform-style:preserve-3d; transition:all 0.75s linear;} .gallery ul li a.flip {transform: rotateY(180deg);}
Свойства перспективы и стиля преобразования не нужны, если вам не нужны 3d-преобразования, я добавил 3d-вращение просто для забавы (и в целях тестирования). Настоящая магия происходит со свойством перехода, хотя. Свойство transition будет анимировать все свойства, когда элемент изменяет состояния (другими словами, когда добавляется класс .flip). Все вычисления от исходного состояния до конечного состояния выполняются css, больше не о чем беспокоиться, для расчета позиций не требуется JavaScript.
Преобразование rotateY — это всего лишь небольшой тест, и его можно удалить, но оно показывает относительную плавность анимации, даже когда внутри элемента находится более сложный контент (он проверял его при работающем видео, а анимация все еще была довольно плавной).
Помните две важные вещи: добавляйте префиксы поставщиков, если это необходимо. Пока что всем браузерам нужны префиксы вендоров, чтобы они работали, так что сходите с ума от всех ваших префиксов -moz и -webkit и -ms. Во-вторых, используйте анимацию экономно. Не просто используйте его, потому что «вы можете», и вы думаете, «это круто», вы просто станете липким (просто посмотрите на это демо, как пользователь, которого я никогда не хотел бы видеть на реальном сайте) ,
доступ к клавиатуре и деградация
С помощью якорей вокруг изображений вы также уверены в доступе к клавиатуре, хотя вам потребуется дополнительная активация (ввод), чтобы фактически инициировать переключение изображений. Если бы мы использовали селектор: focus, мы могли бы просто перелистывать различные изображения, видя их всплывающие по одному. Думаю, что-то на будущее, когда Webkit соберется в кучу.
Браузеры, которые не поддерживают преобразования css3, получают аналогичные возможности, только без анимации. Функциональная поддержка начинается с ie6, так что это круто.
демо заключение
Создание кода для этой демонстрации заняло у меня около 10 минут. Это не очень практичный пример (я бы не использовал это на своем собственном сайте), но он показывает, насколько легко реализовать определенные анимации с использованием css3 (и, в частности, свойства transform: all). Будущее внезапно выглядит немного ярче.
Источник: http://www.onderhond.com/blog/work/css3-image-gallery-ode-to-transform