Projects — это плагин от WooThemes, который предназначен для предоставления простого способа создания портфолио в WordPress.
Проекты «из коробки» позволяют вам иметь категории, галереи, сведения о клиенте и URL-адреса проекта — этот набор функций также может быть расширен с помощью различных хуков, фильтров и шаблонов.
В этой статье я покажу вам, как создать базовое онлайн-портфолио с использованием проектов . Я собираюсь сделать портфолио для фиктивной компании веб-дизайна. Проекты довольно просты по своей природе и могут быть использованы для многих типов веб-сайтов, например:
- Копирайтеры, чтобы рассказать людям о ваших клиентских проектах
- Веб-дизайнеры, чтобы похвастаться своими последними клиентами
- Репетиторы / тренеры расскажут потенциальным клиентам о конкретных примерах или историях успеха
- Работа для демонстрации вашего онлайн-портфолио
Установка проектов
Проекты могут быть установлены из репозитория WordPress.org. На панели инструментов WordPress откройте «Плагины» и нажмите ссылку «Добавить новый». На странице установки плагина выполните поиск «проекты по woothemes» — он должен появиться в качестве лучшего результата. Нажмите на ссылку «Установить сейчас» и следуйте инструкциям на экране.
Настроить проекты
Есть всего несколько простых вариантов настройки проектов . После установки вы увидите следующее диалоговое окно:

Нажмите на ссылку, чтобы перейти на страницу конфигурации проектов .
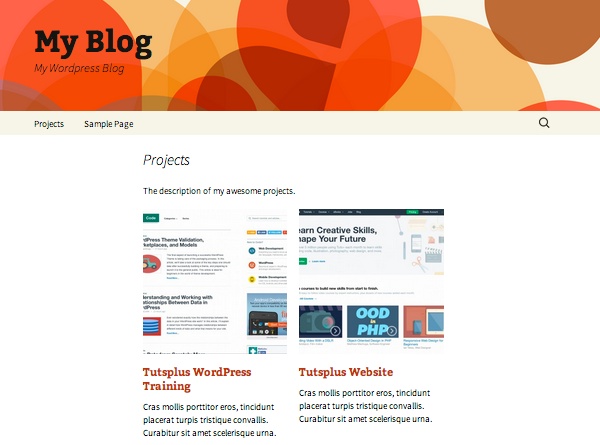
Страница проектов
Это выпадающее меню, в котором будут перечислены все ваши страницы WordPress, и любая страница, которую вы выберете, будет базой ваших проектов или страницей архива.
Здесь лучшая идея — сначала создать пустую страницу. Для этого перейдите в «Страницы» и добавьте новую пустую страницу. Эту страницу можно назвать как угодно, но для этого урока мы будем использовать «проекты». Вы можете разместить контент на этой странице, если хотите — он будет отображаться над вашими проектами.
Картинки
Остальные настройки на этой странице относятся к изображениям. У тебя есть:
- Архивные изображения: это изображения, отображаемые на странице базы / архива.
- Одиночные изображения: основное изображение в вашем элементе проекта.
- Миниатюры: я лишь незначительно изменяю настройки по умолчанию — мое «одиночное изображение» будет 1024 x 860. Если вы измените какое-либо из размеров изображения после добавления каких-либо проектов, вам придется восстановить свои миниатюры (или они могут быть пикселированы). В WordPress нет встроенного интерфейса регенерации миниатюр, но, к счастью, для этого есть плагин. Идите вперед и установите плагин «Regenerate Thumbnails» . Теперь, если вы измените размеры изображения, перейдите в меню «Инструменты» в WordPress и выберите «Регенерировать. Миниатюры», а на следующем экране нажмите кнопку «Восстановить все миниатюры». Это может занять несколько минут, если у вас много изображений.
Когда вы будете довольны настройками, нажмите кнопку «Сохранить изменения».
Добавление, редактирование и удаление
Если вы добавили какие-либо посты или страницы в WordPress до этого, этот процесс должен быть вам знаком. На этой странице вы должны заполнить следующие данные:
- Заголовок: название вашего проекта. Например: «Сайт Tutsplus».
- Описание: окно редактора WYSIWYG для основной части вашего текста о вашем проекте.
- Категории: это объясняется более подробно ниже.
- Галерея проектов: галерея проектов позволяет загружать или выбирать изображения из библиотеки изображений WordPress для отображения в вашем проекте. По умолчанию эти изображения располагаются слева от текста ваших основных проектов. Изображения здесь не обязательны, так как они могут не подходить для всех проектов. Например, если вы копирайтер, то ваше портфолио может быть не слишком насыщенным. Чтобы добавить некоторые изображения галереи, нажмите на ссылку «Добавить изображения галереи проекта» и либо выберите уже имеющиеся у вас изображения, либо нажмите вкладку «Загрузить» и перетащите несколько новых изображений. Можно загрузить или выбрать более одного изображения в то время для этого поля.
- Изображение обложки проекта: это похоже на «рекомендуемое изображение» на стандартном посте или странице WordPress. Это изображение отображается на странице вашего архива проектов и в верхней части страниц ваших проектов. Это осуществляется так же, как галерея, и использует стандартный загрузчик мультимедиа WordPress.
- Детали проекта — в этом разделе есть два поля ввода — клиент и URL. Они оба необязательны, но очень удобны для многих портфелей, особенно если вы демонстрируете работу клиента. Это отображается на страницах ваших проектов под вашим основным текстом описания.
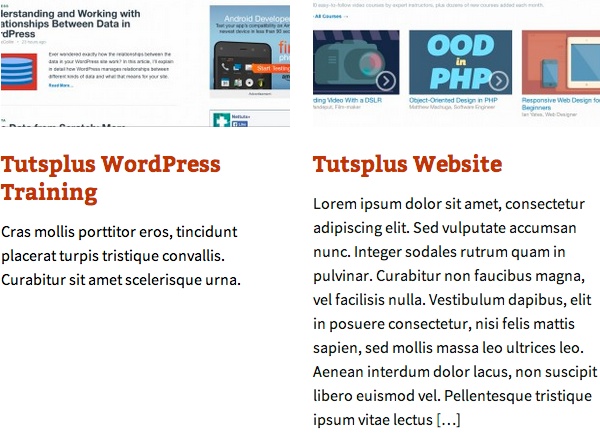
- Краткое описание проекта. Краткое описание — это фрагмент текста, который отображается о проекте на странице архива (очень похоже на отрывок с записями). Это необязательно, и если вы ничего здесь не укажете, будет показан фрагмент вашего основного текста. Посмотрите изображение ниже для примера этого.

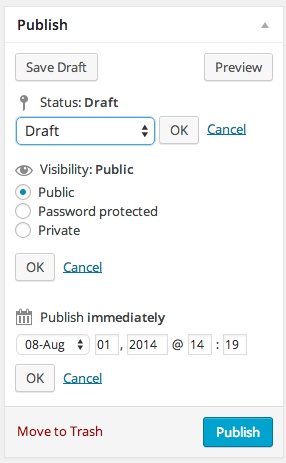
Все страницы проектов имеют стандартный статус WordPress (черновик, ожидающий проверки или опубликованный), видимость (общедоступная, защищенная паролем или закрытая) и доступные параметры публикации (немедленно или по дате). Доступ к этим параметрам можно получить из области «Публикация» при добавлении проекта и щелкнув ссылку «Изменить» рядом с соответствующим заголовком.

Для редактирования или удаления проектов перейдите по ссылке «Все проекты» в меню «Проекты». Нажмите на название проекта, чтобы редактировать проект. После этого вы увидите тот же экран, что и при добавлении проекта. Внесите любые изменения здесь и нажмите кнопку «Обновить», чтобы сохранить изменения.
Вы также можете нажать ссылку «Переместить в корзину» (в области «Опубликовать»), чтобы удалить элемент. Кроме того, на экране «Все проекты» вы можете навести курсор на имя проекта и щелкнуть ссылку «Редактировать» или «Корзина».

После того, как вы переместили элементы в корзину, они фактически не будут удалены навсегда. В верхней части страницы «Все проекты» в меню «Проекты» есть несколько ссылок:
- Все : Показать все сообщения (опубликованные, черновики и т. Д.), За исключением удаленных.
- Опубликовано : Фильтры только что опубликованных сообщений.
- Черновик : Фильтры только для черновиков сообщений.
- Корзина : Фильтры просто для мусорных сообщений.
Обратите внимание, что ссылки «Черновик» и «Корзина» не будут отображаться, если в корзине нет черновиков или сообщений.
Если вы нажмете на ссылку корзины, вы увидите все сообщения, помеченные вами для корзины. Если вы наводите курсор мыши на название сообщения, у вас есть возможность навсегда удалить или восстановить сообщение.

категории
Категории являются необязательными, и они могут вам не понадобиться, если у вас есть только несколько проектов для показа. Для больших портфелей, где работа может быть более разнообразной, категории дают вам хороший способ позволить пользователям фильтровать то, что они видят.
Категории могут быть добавлены двумя способами.
Во-первых, категории могут быть добавлены на странице проектов . На странице вы увидите «Категории проектов» со списком категорий (если есть) и ссылку «+ Добавить новую категорию». Если вы нажмете на ссылку, вы можете ввести имя новой категории и назначить родительскую категорию, если вам нужно.
Кроме того, категории можно добавить, щелкнув ссылку «Категории» в меню «Проекты». Здесь вы можете ввести название категории, выбрать родительскую категорию и установить собственный слаг, если вам нужно. Слаг является URL-версией названия категории и заполняется автоматически (он должен быть строчным и содержать только буквы, цифры и дефисы), но вы можете изменить это, если хотите, чтобы ваш URL отличался от названия вашей категории.
С этого экрана вы также можете редактировать и удалять категории. Для этого наведите курсор на название категории и нажмите «изменить» или «удалить». Вы также можете массово удалять категории здесь, если вам нужно — установите флажок слева от названий категорий, которые вы хотите удалить, а затем выберите «Удалить» из выпадающего списка массовых действий и нажмите кнопку «Применить».

Виджет
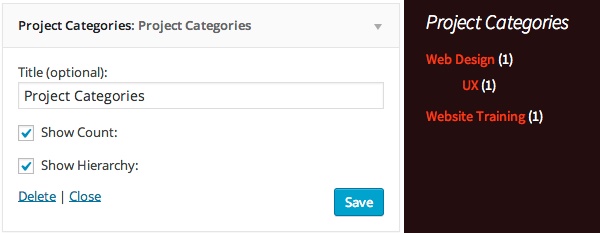
Существует один виджет, который вы можете использовать с проектами: простой список категорий ваших проектов. Вы можете добавить виджет, зайдя в Внешний вид >> Виджеты в админке WordPress. Виджет называется «Категории проекта» и должен быть перетащен в область виджета, в которой он должен отображаться. Этот виджет имеет несколько параметров настройки:
- Заголовок: это необязательное поле с текстом по умолчанию «Категории проекта». Этот заголовок появится над списком категорий, которые отображает виджет.
- Показать счетчик: флажок, который установлен по умолчанию. Показывает количество проектов в категории рядом со ссылкой на категорию. Если вы не хотите показывать счетчик, снимите этот флажок.
- Показать иерархию: это флажок (установлен по умолчанию). Если этот флажок установлен, подкатегории отображаются под родительской категорией (и с небольшим отступом) — если этот флажок не установлен, то подкатегории отображаются только в одном и том же списке.
Не забудьте нажать кнопку «Сохранить», когда вы закончите здесь.

Короткий код
Проекты поставляются с удобным шорткодом для отображения ваших проектов в любом месте вашего сайта WordPress.
Вот пример шорткода:
[projects limit="6" columns="3" orderby="date" order="asc" exclude_categories="4,6,8"]
Теперь давайте разберем это немного:
-
limit: сколько проектов для отображения -
columns: сколько колонок вы хотите использовать для отображения ваших проектов -
orderby: это определяет, что заказать ваши проекты. Он использует стандартные параметры WordPress 'orderby' . Некоторые удобные включают в себя дату, ID, название, порядок или ранд (случайный). -
order: это определяет, как заказать ваши сообщения. Это может быть asc (восходящий) или desc (нисходящий). -
exclude_categories: список категорий, которые нужно исключить из списка. Это должно быть в форме разделенного запятыми списка идентификаторов категорий. Самый простой способ найти идентификатор категории - перейти в раздел «Категории» в меню «Проекты» и щелкнуть ссылку категории, для которой вы хотите найти идентификатор. В строке URL-адреса вашего веб-браузера вы должны увидеть следующее:edit-tags.php?action=edit&taxonomy=project-category&tag_ID=2&post_type=projectвсе, что вам нужно сделать, это посмотреть в разделеtag_ID=2и сделать заметку из этого числа.
Этот шорткод можно использовать во всех обычных местах - на страницах, постах и виджетах.
Готовая статья
Теперь мы рассмотрели, как настраивать проекты, а также как добавлять, редактировать и удалять страницы проектов. В следующий раз мы рассмотрим, как создавать темы, настраивать и расширять проекты, используя CSS и немного PHP.