Каждый хочет быть уникальным. Я думаю, вы не будете очень счастливы, если в вашем окружении будет много людей, похожих на вас, верно? Это относится и к другим людям. Ваши друзья тоже не будут рады видеть вас повсюду. То же самое верно и для наших сайтов.
В настоящее время создание веб-сайта с интерфейсной рамкой является распространенным явлением. Проблема, однако, в том, что многие люди обвиняют такие структуры в том, что все сайты выглядят одинаково. Но инструмент не виноват, если разработчики не желают делать необходимые настройки.
Для тех из вас, кто хочет, чтобы сайты, которые вы создаете, выделялись из толпы, я продемонстрирую, как вы можете использовать Customizer UIkit для создания различных тем и вариантов (стилей) тем. Процесс прост, но вам нужен правильный рабочий процесс, чтобы сделать это с минимальной головной болью.
Настройка настройки
Допустим, вы хотите создать темную тему для своего сайта с оранжевым цветом в качестве акцента. Кроме того, вам нужны еще две вариации этой темы с синими и зелеными акцентными цветами. Посмотрим, как мы можем это сделать. (Примечание: для краткости я буду использовать только кнопки для демонстрации процесса).
Нам нужно начать с обеспечения выполнения следующих шагов:
- Загрузите или клонируйте репозиторий UIkit .
- Установите Node и Gulp , если у вас их еще нет.
- Установите зависимости UIkit для разработки. Вы можете сделать это, перейдя в корневой каталог UIkit и запустив
npm installиз терминала.
Когда все это настроено правильно, мы можем начать создавать нашу тему.
Создание нашей темы
Еще в корневом каталоге создайте папку с именем «custom». В этой папке создайте еще один файл с именем «dark» и в нем создайте файл с именем uikit.less . Откройте файл и добавьте следующее:
@import "../../src/less/uikit.less"; @import "button.less";
Первая строка получит все файлы Less из базовой структуры, а вторая — импортирует файл, который вы собираетесь использовать для изменения стандартных кнопок UIkit. Сохраните и закройте файл и создайте вышеупомянутый файл button.less в том же каталоге.
Перед дальнейшими настройками необходимо сделать вашу тему доступной локально в настройщике. Для этого в корневом каталоге UIkit выполните в терминале следующее:
gulp indexthemes
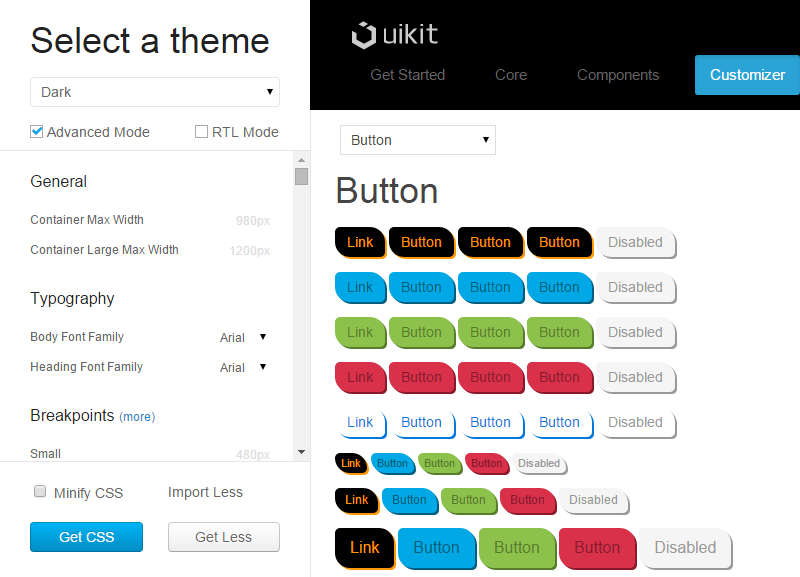
Теперь запустите свою локальную копию веб-сайта UIkit (тот, который вы установили) и нажмите «Customizer» на панели навигации. Когда вы откроете выпадающий список «Выберите тему», вы увидите «Dark» в конце. На этом этапе, когда вы выберете его, вы увидите, что нет стиля. Почему нет? Посмотрим.
Одна вещь, не упомянутая в документации UIkit и которая может стоить вам много головной боли, это то, что вашей теме нужен файл с именем uikit-customizer.less . Создайте файл и добавьте следующую строку:
@import "uikit.less"
Вы должны поместить этот файл с указанной выше строкой в корневой каталог темы (в нашем случае в «темную» папку). Если этот файл отсутствует, вы не сможете использовать настройщик должным образом — название темы появится в списке, но стили будут отсутствовать.
Примечание. Как правило, файл uikit-customizer.less должен импортировать все файлы, используемые вашей темой. В нашем примере импорт uikit.less отвечает этому требованию, поскольку он включает в себя как стили UIkit по умолчанию, так и ваши пользовательские стили кнопок.
После добавления uikit-customizer.less вы увидите, что на этот раз все компоненты правильно оформлены. Итак, мы готовы двигаться дальше.
В раскрывающемся списке компонента, расположенном в верхнем левом углу панели с правой стороны настройщика, переключитесь на «Кнопка». Таким образом, вы сможете увидеть все доступные стили кнопок. Теперь мы можем открыть файл button.less и начать добавлять наши модификации:
@button-color: #f90; @button-hover-color: fade(@button-color, 75%); @button-active-color: @button-color; @button-background: #000; @button-hover-background: lighten(@button-background, 20%); @button-active-background: @button-hover-background;
В приведенном выше коде мы изменили переменные для цвета текста и фона кнопки по умолчанию в их нормальном, зависшем и активном состояниях. Для других конкретных кнопок нам также нужно изменить эти переменные:
@button-primary-color: darken(@button-primary-background, 20%); @button-success-color: darken(@button-success-background, 20%); @button-danger-color: darken(@button-danger-background, 20%); @button-primary-hover-color: fade(@button-primary-color, 75%); @button-success-hover-color: fade(@button-success-color, 75%); @button-danger-hover-color: fade(@button-danger-color, 75%); @button-primary-active-color: lighten(@button-primary-color, 35%); @button-success-active-color: lighten(@button-success-color, 35%); @button-danger-active-color: lighten(@button-danger-color, 35%);
Использование хуков в UIkit
Изменение переменных UIkit — это самый простой способ изменить внешний вид компонентов инфраструктуры при работе с простыми изменениями. Но для более сложных настроек, таких как добавление новых правил и / или изменение существующих без нарушения ядра, UIkit предоставляет специальный механизм. Он использует хуки для безопасного добавления ваших изменений. Давайте посмотрим это в действии. Поместите следующий код под переменными внутри файла button.less :
.hook-button() { border-radius: 5px 15px; box-shadow: 2px 2px; }
Здесь хук для компонента кнопки используется для добавления радиуса границы и эффекта тени.
Для еще более конкретных изменений в UIkit предусмотрены разные хуки. У каждого компонента есть такой крючок. Это полезно для создания новых селекторов или изменения тех, у которых нет ни переменной, ни хука, доступных для настройки. Давайте продемонстрируем это, добавив следующий код:
.hook-button-misc() { .uk-button:active:not(:disabled) { box-shadow: none; } .uk-button-link:hover, .uk-button-link:focus, .uk-button-link:active, .uk-button-link.uk-active { text-decoration: none; } .uk-button-link:focus { outline: none; border: 1px solid @button-link-hover-color; } }
Здесь мы удаляем тень для каждой активной кнопки, которая не отключена. Затем мы удаляем подчеркивание ссылок во всех штатах. Наконец, мы удаляем контур ссылки кнопки и вместо этого добавляем красивую рамку, которая отображается, когда ссылка сфокусирована. Сохраните файл button.less .
Примечание. Вы можете увидеть все доступные хуки для конкретного компонента, посмотрев в самый конец соответствующего файла .less . Вот пример для компонента кнопки .
// Hooks .hook-button-misc; .hook-button() {} .hook-button-hover() {} .hook-button-active() {} .hook-button-primary() {} .hook-button-primary-hover() {} .hook-button-primary-active() {} .hook-button-success() {} .hook-button-success-hover() {} .hook-button-success-active() {} .hook-button-danger() {} .hook-button-danger-hover() {} .hook-button-danger-active() {} .hook-button-disable() {} .hook-button-link() {} .hook-button-large() {} .hook-button-misc() {}
Теперь основная тема готова, и вы можете проверить ее в настройщике. Просто перезагрузите страницу и наслаждайтесь.
Создание стилей для нашей темы
Теперь мы готовы создать стили темы. В каталоге нашей темной темы мы создадим новую папку под названием «styles», а внутри нее создадим еще одну папку под названием «blue». В этой папке создайте пустой файл style.less . Скопируйте первые три строки кода из файла button.less и вставьте их в файл, затем измените значение @button-color на #09f и сохраните файл. Содержимое файла будет выглядеть так:
@button-color: #09f; @button-hover-color: fade(@button-color, 75%); @button-active-color: @button-color;
gulp indexthemes запустите gulp indexthemes в терминале, чтобы включить вновь созданный стиль, затем вернитесь в настройщик и обновите страницу. Теперь в конце списка тем вы должны увидеть опцию «Темно-синий». Выберите его, и вы увидите, что теперь кнопки появляются с красивым синим акцентом. Для зеленого стиля повторите ту же процедуру, но вместо этого используйте значение цвета #9c0 .
Когда вы удовлетворены своей темой, вы можете создать ее, выполнив следующую задачу:
gulp dist -t dark
Это создаст темную тему и поместит ее в папку «dist» в корневом каталоге UIkit. Затем в папке «css» вы найдете uikit.dark.css и uikit.dark.min.css . К сожалению, эти файлы содержат только стили из вашей основной темы. Синий и зеленый стили не включены. Но вы также можете получить CSS-файлы для них с помощью GUI Customizer, как я объясню позже.
Использование GUI Customizer
Я показал вам, как создать тему вручную, потому что всегда полезно знать механизм, лежащий в основе конкретного процесса. Но если вам не нужны сложные модификации, вы можете использовать GUI Customizer напрямую. Давайте рассмотрим необходимые шаги.
- Перейдите в Customizer и выберите тему, которую хотите настроить.
- Используйте левую панель для изменения переменных. Обычно отображаются только глобальные переменные. Чтобы переменные компонентов были видны, вам необходимо активировать опцию «Расширенный режим». По умолчанию переменная, значения которой определены через другую переменную, скрыта. В расширенном режиме вы можете увидеть кнопку «(подробнее)» рядом с группами, в которые входят переменные такого типа.
- Сделайте необходимые изменения и нажмите кнопку «Получить CSS». Это даст вам окончательный файл CSS для вашей темы. Вы можете использовать эту кнопку, чтобы получить файлы CSS для ваших синих и зеленых стилей. Просто выберите «Темно-синий» или «Темно-зеленый» и нажмите кнопку.
- Если вы хотите минимизированную версию, отметьте опцию «Minify CSS»
- Если вы используете языки слева направо, отметьте «Режим RTL», и вся тема будет преобразована автоматически.
- Если вместо кнопки «Получить CSS» нажать кнопку «Получить меньше», выходной файл будет содержать только измененные переменные. Таким образом, вы можете создавать стили автоматически при создании вариантов темы.
Каждая тема использует файл customizer.json определяющий, какие переменные отображаются по умолчанию или только в расширенном режиме. Изменяя этот файл, вы можете контролировать видимость и доступность переменных на левой панели настройщика. Подробнее об этом см. На странице Customizer.json .
Примечание. Когда вы запускаете задачу indexthemes , если ваша тема не имеет своего собственного файла customizer.json (что имеет место при создании новой темы), UIkit использует файл из темы по умолчанию ( /themes/default/customizer.json ). Если вы планируете настроить этот файл, вам нужно скопировать и вставить его в корневой каталог вашей темы и снова запустить gulp indexthemes чтобы обновить тему.
Вывод
Вы видели, что настройка конкретной интерфейсной среды не так сложна, как может показаться на первый взгляд. С некоторыми знаниями о Gulp и дополнительными усилиями вы можете сделать свои сайты достаточно уникальными, чтобы выделиться из толпы, не будучи помечены как созданные с определенной структурой.