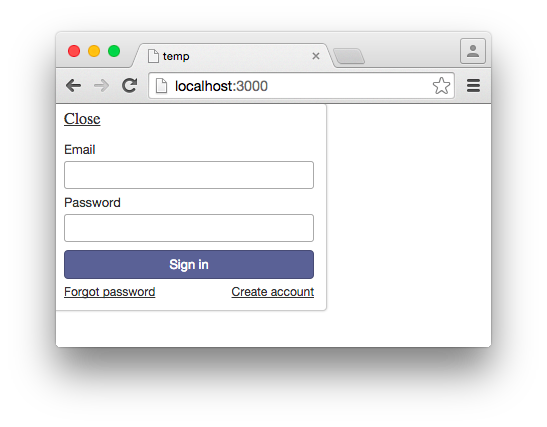
Прямо из коробки одна из самых простых вещей, которую вы можете сделать с помощью инфраструктуры Meteor JavaScript, — это создать систему учетных записей пользователей. Просто установите пару пакетов — accounts-password и accounts-ui — и у вас получится следующий полнофункциональный интерфейс:
Но хотя эта простота удобна, использование этого стандартного интерфейса не обеспечивает большой гибкости. Так что, если мы хотим создать пользовательский интерфейс для наших пользователей, чтобы зарегистрироваться и войти на наш сайт?
К счастью, это совсем не сложно. В этой статье я покажу вам, как создать пользовательскую форму входа и регистрации в Meteor. Однако в этой статье предполагается, что вы знаете, как настроить проект, используя эту платформу самостоятельно.
Чтобы поиграть с кодом, разработанным в этой статье, взгляните на репозиторий GitHub, который я настроил.
Основные настройки
Внутри нового проекта Meteor добавьте пакет с accounts-password , выполнив команду:
meteor add accounts-password
При добавлении этого пакета в проект будет Meteor.users коллекция Meteor.users для хранения данных нашего пользователя, и нам не придется писать собственную логику для функций, связанных с пользователем.
Таким образом, хотя создание пользовательского интерфейса означает, что мы потеряем удобство пакета accounts-ui , это не значит, что мы должны потерять удобство серверной «магии», которую может предоставить Meteor.
Разработка интерфейса
Для полной системы входа в систему и регистрации существует множество функций, для которых мы должны создать интерфейсы, включая:
- постановка на учет
- авторизоваться
- забыл пароль
- Страница «Подтвердите адрес электронной почты»
- Страница с подтверждением электронной почты
Но на данный момент мы поговорим о первых двух перечисленных пунктах (регистрация и вход в систему). Причина в том, что вам не составит труда понять, как создавать другие интерфейсы, как только вы разберетесь с основами.
Следующий фрагмент кода показывает код регистрационной формы:
<template name="register"> <form> <input type="email" name="registerEmail"> <input type="password" name="registerPassword"> <input type="submit" value="Register"> </form> </template>
Следующий фрагмент показывает код формы входа в систему:
<template name="login"> <form> <input type="email" name="loginEmail"> <input type="password" name="loginPassword"> <input type="submit" value="Login"> </form> </template>
Как видите, шаблоны очень похожи. Они содержат форму, поля для адреса электронной почты и пароля, а также кнопку отправки. Единственная разница — это значение атрибута name для полей ввода и шаблона. (Мы скоро свяжемся с этими значениями, поэтому убедитесь, что они уникальны.)
Мы хотим, чтобы эти шаблоны отображались только для еще не зарегистрированных пользователей. Поэтому мы можем ссылаться на объект currentUser между открывающим и закрывающим тегами body :
<head> <title>Custom Registration Tutorial</title> </head> <body> {{#if currentUser}} <p>You're logged in.</p> {{else}} {{> register}} {{> login}} {{/if}} </body>
Этот код показывает сообщение «Вы вошли в систему», если текущий пользователь вошел в систему, а в противном случае — шаблоны «регистрация» и «вход».
Создание событий
На данный момент наши формы статичны. Чтобы они что-то сделали, нам нужно, чтобы они отреагировали на событие submit . Давайте продемонстрируем это, сосредоточившись на шаблоне «register».
В файле JavaScript проекта напишите следующее:
if (Meteor.isClient) { Template.register.events({ 'submit form': function(event) { event.preventDefault(); console.log("Form submitted."); } }); }
Здесь мы написали код так, чтобы форма внутри шаблона «register»:
- Ответы на событие
submit - Не имеет поведения по умолчанию
- Выводит подтверждающее сообщение на консоль
Мы также поместили этот код в isClient поскольку не хотим, чтобы этот код выполнялся на сервере (так как он предназначен только для интерфейса).
Внутри события мы хотим получить значения полей email и пароля и сохранить их в паре переменных. Итак, давайте изменим предыдущий код:
Template.register.events({ 'submit form': function(event){ event.preventDefault(); var emailVar = event.target.registerEmail.value; var passwordVar = event.target.registerPassword.value; console.log("Form submitted."); } });
Для шаблона «логин» код практически идентичен:
Template.login.events({ 'submit form': function(event) { event.preventDefault(); var emailVar = event.target.loginEmail.value; var passwordVar = event.target.loginPassword.value; console.log("Form submitted."); } });
Соединять вещи вместе
После добавления пакета accounts-password в проект нам стал доступен ряд методов:
-
Accounts.createUser() -
Accounts.changePassword() -
Accounts.forgotPassword() -
Accounts.resetPassword() -
Accounts.setPassword() -
Accounts.verifyEmail()
Мы сосредоточимся на методе createUser но, основываясь на именах методов, нетрудно выяснить назначение других.
Внизу события submit для шаблона «регистрация» напишите:
Accounts.createUser({ // options go here });
Это код, который мы можем использовать для создания нового пользователя, и по умолчанию он требует двух вариантов: адрес электронной почты и пароль.
Чтобы передать их, напишите:
Accounts.createUser({ email: emailVar, password: passwordVar });
Окончательный код события должен выглядеть примерно так:
Template.register.events({ 'submit form': function(event) { event.preventDefault(); var emailVar = event.target.registerEmail.value; var passwordVar = event.target.registerPassword.value; Accounts.createUser({ email: emailVar, password: passwordVar }); } });
Используя этот код вместо общей функции insert мы получаем преимущество в том, что пароли автоматически шифруются. Более того, пользователи регистрируются после регистрации, и нам не нужно писать много кода.
Существует также метод loginWithPassword() который мы можем использовать в событии «login»:
Meteor.loginWithPassword();
Он также принимает значения электронной почты и пароля:
Meteor.loginWithPassword(emailVar, passwordVar);
И в контексте, вот как должен выглядеть код:
Template.login.events({ 'submit form': function(event){ event.preventDefault(); var emailVar = event.target.loginEmail.value; var passwordVar = event.target.loginPassword.value; Meteor.loginWithPassword(emailVar, passwordVar); } });
Выйти
Теперь пользователи могут зарегистрироваться и войти в систему, но, чтобы позволить им выйти из системы, давайте сначала создадим новый шаблон «приборной панели», который будет отображаться при входе в систему:
<template name="dashboard"> <p>You're logged in.</p> <p><a href="#" class="logout">Logout</a></p> </template>
Затем включите следующий код в оператор if мы написали ранее в этой статье:
<body> {{#if currentUser}} {{> dashboard}} {{else}} {{> register}} {{> login}} {{/if}} </body>
Теперь мы можем создать событие, которое прикреплено к ссылке «выход из системы» в шаблоне «приборной панели»:
Template.dashboard.events({ 'click .logout': function(event){ event.preventDefault(); } });
Чтобы выполнить процесс выхода из системы, нам нужно только использовать метод logout из logout как таковой:
Template.dashboard.events({ 'click .logout': function(event){ event.preventDefault(); Meteor.logout(); } });
Регистрация, вход и выход теперь должны работать как положено.
Выводы
Мы добились значительного прогресса с небольшим количеством кода, но если мы хотим создать полный интерфейс для системы учетных записей, нам еще многое предстоит сделать.
Вот что я бы предложил:
- Включить проверку электронной почты нового пользователя .
- Подтвердите создание (и вход в систему) пользователей .
- Добавьте визуальную проверку в формы «регистрация» и «вход» .
- Сделайте что-нибудь, если попытка входа не удалась .
- Разрешить пользователям менять свой пароль .
Может потребоваться день, чтобы выяснить особенности того, как реализовать эти функции, но, исходя из того, что мы рассмотрели в этом руководстве, ни одна из них не будет недоступна для вас. Метеор делает тяжелую работу за нас.
Если вы хотите поиграть с кодом, разработанным в этой статье, взгляните на репозиторий GitHub, который я настроил.