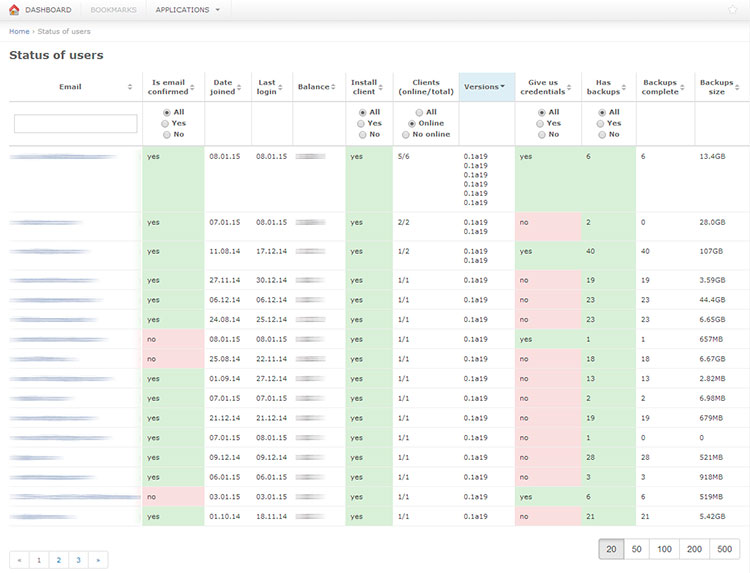
Иногда для работы с интерфейсом администратора django требуется какой-то инструмент, позволяющий в одном месте собирать и анализировать статистику естественного движения населения. Например, в нашем случае мы хотели бы собрать всю доступную информацию о пользователях и поместить ее в таблицу, с которой было бы удобно работать. Поскольку расширение стандартной функциональности Django очень трудоемко, а готовых решений не найдено, мы решили сделать отдельную страницу на JavaScript.
Создайте новую страницу в интерфейсе администратора Django
Чтобы создать новую страницу с отчетами пользователей, нам нужно использовать метод ModelAdmin.get_urls () в модели UserAdmin в admin.py:
def get_urls(self):
urls = super(UserAdmin, self).get_urls()
return patterns('', (r'report/,
admin.site.admin_view(self.report_view))) + urlsМетод report_view () в той же модели собирает отчет обо всех пользователях и помещает его в контекст определенного html-файла (в данном случае «admin / users_report.html»). Перед этим все данные преобразуются в JSON.
def report_view(self, request):
data = (self.user_report(user) for user in User.objects.all().order_by('-date_joined'))
context = {'report': json.dumps(list(data))}
return HttpResponse(render(request,
'admin/users_report.html',
context),
content_type='text/html')В методе user_report () мы создаем обычный dict для пользователей, содержащий необходимую информацию для отображения.
Теперь к нашему отчету можно обратиться по адресу / admin / myapp / user / report /.
Структура файла с отчетом
Файл отчета является стандартным html-файлом, в строке которого указан код javascript:
{% extends 'admin/base_site.html' %}
{% block content %}
<style>
@import "{{ STATIC_URL }}admin/ng-table.min.css";
</style>
<div ng-app="Report">
...
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script src="{{ STATIC_URL }}admin/ng-table.min.js"></script>
<script type="text/javascript">
(function () {
// Angular code here
});
</script>
{% endblock %}Для работы с электронной таблицей вы просто соединяете два файла и AngularJS ngTable ( дополнительная документация ).
Угловое приложение
Само приложение в этом случае становится совсем небольшим и состоит только из одного модуля. Он описывает общую структуру таблицы и ее логику.
Небольшой оффтоп: общеизвестно, что в Angular и в Django для доступа к данным в шаблоне мы используем такие выражения, как {{value}} . Мы должны как-то дифференцировать их, чтобы избежать конфликтов. Для этого мы можем заменить последовательности символов, которые будут использоваться в Angular. Например, мы можем использовать {+ value +}. Это делается просто с помощью interpolateProvider:
.config(function($interpolateProvider) {
$interpolateProvider.startSymbol('{+');
$interpolateProvider.endSymbol('+}');
})В модуле отчета мы подключаем ngTable, а в представлении используем директиву ng-table. Данные, ранее помещенные в контекст, теперь доступны в скрипте. Теперь его можно использовать при разборе строки JSON.
<table ng-table="tableParams"></table>angular.module('Report', ['ngTable'])
.controller('ReportCtrl', [
'$scope', 'ngTableParams',
function ($scope, ngTableParams) {
var data = JSON.parse('{{ report|safe }}');
$scope.tableParams = new ngTableParams({
...
}, {
...
});
}])Вот и все, наше мини-приложение готово к работе. В ngTableParams есть много способов настроить таблицу, тем самым добавляя различные функции. Полная информация обо всех доступных функциях доступна на веб-сайте ngTable, а также на GitHub . Это действительно помогает нашему проекту.