В предыдущей серии я предоставил подробное руководство по работе с API настроек WordPress . Для тех, кто новичок в WordPress или кто использовал другие инструменты, такие как The Customizer, для обработки различных опций, это может быть то, что вам не приходилось использовать в разработке вашей темы или плагина.
Как указано в Кодексе:
API настроек, добавленный в WordPress 2.7, позволяет полуавтоматически управлять страницами администратора, содержащими формы настроек. Это позволяет вам определять страницы настроек, разделы на этих страницах и поля внутри разделов.
Я не думаю, что это то, что нужно изучать, но это то, что вы должны знать, и знать, как с ним работать, если вам понадобится ввести дополнительные страницы в область администрирования WordPress.
Это мощный, хотя и несколько сложный, API, который предоставляет нам множество функций. В конечном счете, это позволяет нам выполнять большую работу на стороне сервера и минимальную работу на стороне клиента.
Но как насчет того времени, когда мы работаем с индивидуальным решением для клиентов, и нам нужно немного больше гибкости, чем обеспечивает API настроек? Например, скажем, нам нужно создать плагин, который будет иметь страницу настроек, но нуждается в более гибком наборе параметров и настраиваемых функциях проверки?
В этих случаях можно написать наши собственные страницы администрирования WordPress. В этой серии мы рассмотрим, как именно это сделать.
Прежде чем мы начнем
Как и в случае с большинством подобных руководств, важно убедиться, что у вас есть все для того, чтобы следовать им, чтобы вы могли работать с исходным кодом, который мы рассматриваем на протяжении всей серии.
Для этого урока я предполагаю:
- Вы настроили локальную среду разработки относительно вашей операционной системы.
- У вас установлена копия WordPress и она готова к использованию для установки плагина.
- Вы знакомы с практиками разработки плагинов для WordPress.
- Вы комфортно работаете с PHP и HTML.
Если вы не знакомы с тем, как настроить локальную среду разработки, включающую WordPress, ознакомьтесь с этой серией, чтобы узнать, как это сделать.
И если вам относительно комфортно с PHP, даже если он просто читает язык, тогда я сделаю все возможное, чтобы предоставить четкие инструкции и комментарии для каждого фрагмента кода, которым мы делимся.
Как только все это будет сделано, мы готовы начать работу над нашим плагином.
Пользовательские настройки администрирования WordPress
К концу этой серии у нас будет плагин, который отвечает следующим требованиям:
- Добавляет новый элемент подменю в существующую систему меню WordPress.
- Добавляет новую страницу настроек, которая соответствует новому элементу подменю.
- Дезинфицирует и сериализует параметры на странице.
- Проверяет и возвращает сохраненные значения и отображает их соответствующим образом.
Кроме того, мы позаботимся о том, чтобы мы подходили к этому наиболее модульным образом, используя стандарты кодирования WordPress и аналогичные методы, чтобы сделать чтение, запись и обслуживание нашего плагина максимально простым.
1. Плагин Bootstrap
Первое, что нам нужно сделать, это создать плагин начальной загрузки. Это будет включать создание каталога для размещения файлов плагина, базового файла README, копии лицензии, файла начальной загрузки, который в конечном итоге будет использоваться для запуска плагина, и каталога, который будет использоваться для хранения классов, связанных с административным функциональность.
Файлы доступны для скачивания в виде приложения к этому сообщению, но пока вы можете посмотреть, как выглядит мой каталог ниже:

Кроме того, содержимое начальной загрузки плагина простое. Просмотрите следующий код для отдельного PHP-файла custom-admin-settings.php , а затем я рассмотрю его более подробно ниже блока.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?php
/**
* The plugin bootstrap file
*
* This file is read by WordPress to generate the plugin information in the
* plugin admin area.
*
* @link https://code.tutsplus.com/tutorials/creating-custom-admin-pages-in-wordpress-1
* @since 1.0.0
* @package Custom_Admin_Settings
*
* @wordpress-plugin
* Plugin Name: Custom Admin Settings
* Plugin URI: http://code.tutsplus.com/tutorials/creating-custom-admin-pages-in-wordpress-1
* Description: Demonstrates how to write custom administration pages in WordPress.
* Version: 1.0.0
* Author: Tom McFarlin
* Author URI: https://tommcfarlin.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
// If this file is called directly, abort.
if ( ! defined( ‘WPINC’ ) ) {
die;
}
add_action( ‘plugins_loaded’, ‘tutsplus_custom_admin_settings’ );
/**
* Starts the plugin.
*
* @since 1.0.0
*/
function tutsplus_custom_admin_settings() {
}
|
Обратите внимание, что в приведенном выше коде кода очень мало. Вместо этого много комментариев. Основной блок комментариев в верхней части файла объясняет, что делает файл.
Область под тегом @wordpress-plugin — это то, что WordPress будет читать, чтобы генерировать заголовок, описание и относительные ссылки плагина на панели инструментов плагина WordPress.
Затем мы запрещаем кому-либо доступ к файлу напрямую. И, наконец, мы создаем пользовательскую функцию, которая запускается с помощью plugins_loaded . Эта функция будет использоваться для запуска плагина.
На этом этапе вы сможете войти в WordPress, перейти на панель инструментов плагина, а затем увидеть плагин, доступный для активации. Идите дальше и нажмите « Активировать» .
Пока ничего не произойдет, но мы начнем добавлять функциональность, работая над этим учебником.
2. Создание элемента подменю
Чтобы начать работу над плагином, давайте сначала представим пункт подменю. Для этого нам нужно воспользоваться функцией API WordPress add_options_page . Эта функция потребует пять параметров:
- текст для отображения в качестве заголовка соответствующей страницы параметров
- текст для отображения в виде текста подменю для пункта меню
- возможности, необходимые для доступа к этому пункту меню
- кусок меню, который используется для идентификации этого пункта подменю
- обратный вызов функции, которая отвечает за отображение страницы администратора
Обратите внимание, что мы будем использовать классы для организации нашей функциональности, поэтому многое из того, что мы делаем, будет объектно-ориентированным.
Во-первых, давайте создадим класс в каталоге администратора с именем class-submenu.php . Поскольку этот класс отвечает за введение нового подменю, оно будет названо описательно.
Содержимое класса должно выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<?php
/**
* Creates the submenu item for the plugin.
*
* @package Custom_Admin_Settings
*/
/**
* Creates the submenu item for the plugin.
*
* Registers a new menu item under ‘Tools’ and uses the dependency passed into
* the constructor in order to display the page corresponding to this menu item.
*
* @package Custom_Admin_Settings
*/
class Submenu {
/**
* A reference the class responsible for rendering the submenu page.
*
* @var Submenu_Page
* @access private
*/
private $submenu_page;
/**
* Initializes all of the partial classes.
*
* @param Submenu_Page $submenu_page A reference to the class that renders the
* page for the plugin.
*/
public function __construct( $submenu_page ) {
$this->submenu_page = $submenu_page;
}
/**
* Adds a submenu for this plugin to the ‘Tools’ menu.
*/
public function init() {
add_action( ‘admin_menu’, array( $this, ‘add_options_page’ ) );
}
/**
* Creates the submenu item and calls on the Submenu Page object to render
* the actual contents of the page.
*/
public function add_options_page() {
add_options_page(
‘Tuts+ Custom Administration Page’,
‘Custom Administration Page’,
‘manage_options’,
‘custom-admin-page’,
array( $this->submenu_page, ‘render’ )
);
}
}
|
На этом этапе плагин все равно ничего не сделает. Нам все еще нужно создать реальный класс Submenu_Page , а затем нам нужно Submenu_Page классы с файлом начальной загрузки.
3. Создание страницы подменю
Давайте начнем с класса Submenu_Page первую очередь. Создайте другой файл в каталоге admin и назовите его class-submenu-page.php . Затем в файле добавьте следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
/**
* Creates the submenu page for the plugin.
*
* @package Custom_Admin_Settings
*/
/**
* Creates the submenu page for the plugin.
*
* Provides the functionality necessary for rendering the page corresponding
* to the submenu with which this page is associated.
*
* @package Custom_Admin_Settings
*/
class Submenu_Page {
/**
* This function renders the contents of the page associated with the Submenu
* that invokes the render method.
* Submenu class.
*/
public function render() {
echo ‘This is the basic submenu page.’;
}
}
|
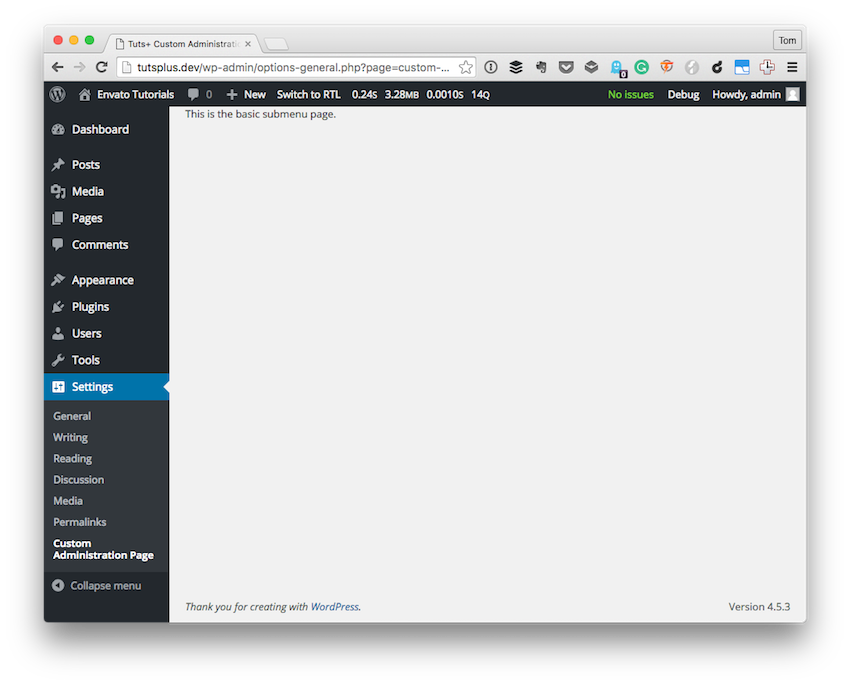
Когда эта страница отображается, она просто отображает текст: «Это основная страница подменю». В конечном итоге мы добавим новые опции. Но сначала давайте воплотим этот плагин в жизнь, создав его экземпляр в нашем файле начальной загрузки.
4. Рендеринг меню и страницы
Затем откройте файл custom-admin-settings.php, который мы создали ранее в этом руководстве. Давайте продолжим и напишем код, необходимый для представления нового элемента подменю и связанной с ним страницы.
Помните, класс Submenu требует, чтобы экземпляр класса Submenu_Page был передан в его конструктор, а затем нам нужно вызвать метод init в классе Submenu, чтобы привести все это в движение.
В коде это выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
// If this file is called directly, abort.
if ( ! defined( ‘WPINC’ ) ) {
die;
}
// Include the dependencies needed to instantiate the plugin.
foreach ( glob( plugin_dir_path( __FILE__ ) . ‘admin/*.php’ ) as $file ) {
include_once $file;
}
add_action( ‘plugins_loaded’, ‘tutsplus_custom_admin_settings’ );
/**
* Starts the plugin.
*
* @since 1.0.0
*/
function tutsplus_custom_admin_settings() {
$plugin = new Submenu( new Submenu_Page() );
$plugin->init();
}
|
На этом этапе вы сможете обновить установку WordPress, активировать плагин (если он еще не активирован), а затем увидеть новую страницу, отображаемую в области администрирования.

В следующей статье мы рассмотрим, как мы можем начать вводить фактические настройки на экране. Кроме того, мы рассмотрим некоторые лучшие практики с точки зрения работы с нашим шаблоном и нашими частями шаблона, а затем посмотрим, как они будут подключены к API-интерфейсам, отвечающим не только за их сохранение, но и как мы будем проводить санитарную обработку и проверку. их.
Но прежде чем мы зайдем так далеко, я хочу немного рассказать о дизайне классов, который мы видели в этом уроке. Вообще говоря, я хочу поговорить о том, почему у нас есть класс для Submenu и Submenu_Page и как он относится к файлу начальной загрузки.
Слово об ответственности класса
Для тех из вас, кто знаком с Принципом единой ответственности , этот раздел может не представлять для вас никакого интереса. Но если кому нужно освежиться или хотите услышать больше, тогда читайте дальше.
Соберите вещи, которые меняются по тем же причинам. Отделите те вещи, которые меняются по разным причинам.
В этом есть много чего, но если вы посмотрите на каждый из наших классов (по крайней мере, на два, которые у нас есть), то ясно, что причины, по которым наши классы могут измениться, следующие:
- Содержимое подменю может измениться. Что-нибудь от заголовка страницы до слага меню и всего, что между ними.
- То, как страница отображает свое содержимое, может (и изменится). В частности, прямо сейчас он ничего не делает, только выводит строку. Вскоре в него войдет определенный файл. После этого может потребоваться включить несколько файлов.
Вышеприведенные две причины являются двумя очень разными причинами, по которым классы могут меняться, поэтому хранение их вместе в одном классе нарушит вышеуказанный принцип.
В конечном счете, я поднимаю этот вопрос не только для того, чтобы пролить свет на более совершенные принципы разработки программного обеспечения, которые можно применять в WordPress, но также для того, чтобы помочь вам подготовиться по некоторым причинам, по которым мы собираемся разбивать некоторые вещи, которые обычно представляют собой большие файлы. в контексте плагинов.
Хорошая вещь о принципах обучения заключается в том, что они могут применяться в нескольких проектах, а не только в отдельных проектах. Вы изучаете их, вы практикуете их использование, и вы становитесь лучше в разработке решений для других людей.
Кривая обучения может быть крутой, но как только вы начнете подниматься в гору, вам будет все легче и легче включать принципы в вашу повседневную работу. Тогда работа, которую вы предоставляете другим, со временем становится намного легче поддерживать.
Вывод
Не забывайте, что вы можете скачать плагин в его текущем состоянии из этого поста. По мере прохождения этой серии статей я буду делать последнюю версию доступной для каждого поста, чтобы вы могли следить за кодом, описанным в каждом уроке, работать над ним и готовить вопросы, которые вы, возможно, захотите задать в комментариях. ,
В качестве примечания: если вы ищете другие утилиты, которые помогут вам создать свой растущий набор инструментов для WordPress или кода для изучения и стать более опытным в WordPress, не забудьте посмотреть, что у нас есть в Рынок Envato .
Помните, что вы можете просмотреть все мои курсы и учебные пособия на странице моего профиля , и вы можете следить за мной в моем блоге и / или Twitter по адресу @tommcfarlin, где я рассказываю о различных методах разработки программного обеспечения и о том, как мы можем использовать их в WordPress.
Наконец, не стесняйтесь оставлять любые вопросы или комментарии в ленте ниже. Я делаю все возможное, чтобы принять участие и ответить на каждый вопрос или критику, которую вы предлагаете, в связи с этим проектом