Целью данной статьи является освещение процесса создания подсказок для веб-сайта. Во-первых, мы посмотрим, как создать единую подсказку для правильного элемента сайта. Затем мы создадим последовательность подсказок для экскурсии по сайту. Для создания подсказок я буду использовать EnjoyHint . В качестве примера я сделал простую демонстрацию с использованием фреймворка Bootstrap .
EnjoyHint зависит от jQuery и требует версию библиотеки, большую или равную версии 1.7. Другая зависимость — это KineticJS v5.1.0, которая уже включена в EnjoyHint, так что беспокоиться не о чем.
Если вы хотите проверить исходный код демо, вы можете посетить этот репозиторий GitHub .
Зачем использовать EnjoyHint?
Основная цель EnjoyHint — дать вам возможность помочь пользователю разобраться в возможностях ваших веб-страниц. Это может быть очень полезно в случае большого веб-приложения с тоннами элементов.
Вы можете выделить один элемент и добавить к нему описание, или взять пользователя за руку, чтобы показать ему все доступные функции одну за другой. С помощью этой библиотеки также можно изменить форму выделенной области или использовать собственный стиль текста подсказки. Вот список его основных функций:
- Бесплатно использовать
- Автоматическая фокусировка и выделение области, связанной с подсказкой
- Различные формы выделенной области
- Свойство задержки подсказки
- Возможность возобновить прерванную последовательность подсказок
- Кросс-браузерная поддержка
- Поддержка сенсорных экранов Android, iOS и Windows
Имея это в виду, пришло время написать код, чтобы увидеть эту библиотеку в действии.
Создание подсказки
Я создал эту крошечную модель поисковой системы в качестве примера:
Он содержит заголовок, поле поиска и кнопку «Параметры», которая помогает переключаться между различными типами результатов поиска. Разработка веб-сайта очень проста, и она также выходит за рамки данного руководства, поэтому я не буду описывать детали. Тем не менее, вы можете проверить исходный код, если хотите.
Как только у нас будет базовая веб-страница, мы можем начать использовать EnjoyHint. Первый шаг, который нужно выполнить, это установить его с помощью Bower :
bower install enjoyhint Кроме того, вы можете скачать его из репозитория GitHub .
После загрузки и извлечения пакета вы можете включить его в свой HTML-файл. Как мы уже говорили, эта библиотека зависит от jQuery, поэтому вы должны включить последнюю перед EnjoyHint. Если вы не хотите размещать jQuery локально, вы можете использовать jQuery CDN , как показано ниже:
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="enjoyhint/enjoyhint.min.js"></script> <link href="enjoyhint/enjoyhint.css" rel="stylesheet"/>
EnjoyHint Initialization
Для инициализации нового экземпляра EnjoyHint вы можете написать:
var enjoyhint_instance = new EnjoyHint({});
Теперь вы можете описать свой первый намек:
var enjoyhint_script_steps = [{ /*hint code goes here*/ }];
Или, если вы хотите создать последовательность подсказок:
var enjoyhint_script_steps = [{ /*first hint code*/ }, { /*second hint code*/ }];
Следующим шагом является установка описания подсказок в качестве конфигурации экземпляра:
enjoyhint_instance.set(enjoyhint_script_steps);
Все готово, и мы можем запустить наш скрипт сейчас:
enjoyhint_instance.run();
Определение подсказки
В качестве первого примера давайте добавим новую подсказку, которая будет описывать назначение кнопки «Параметры»:
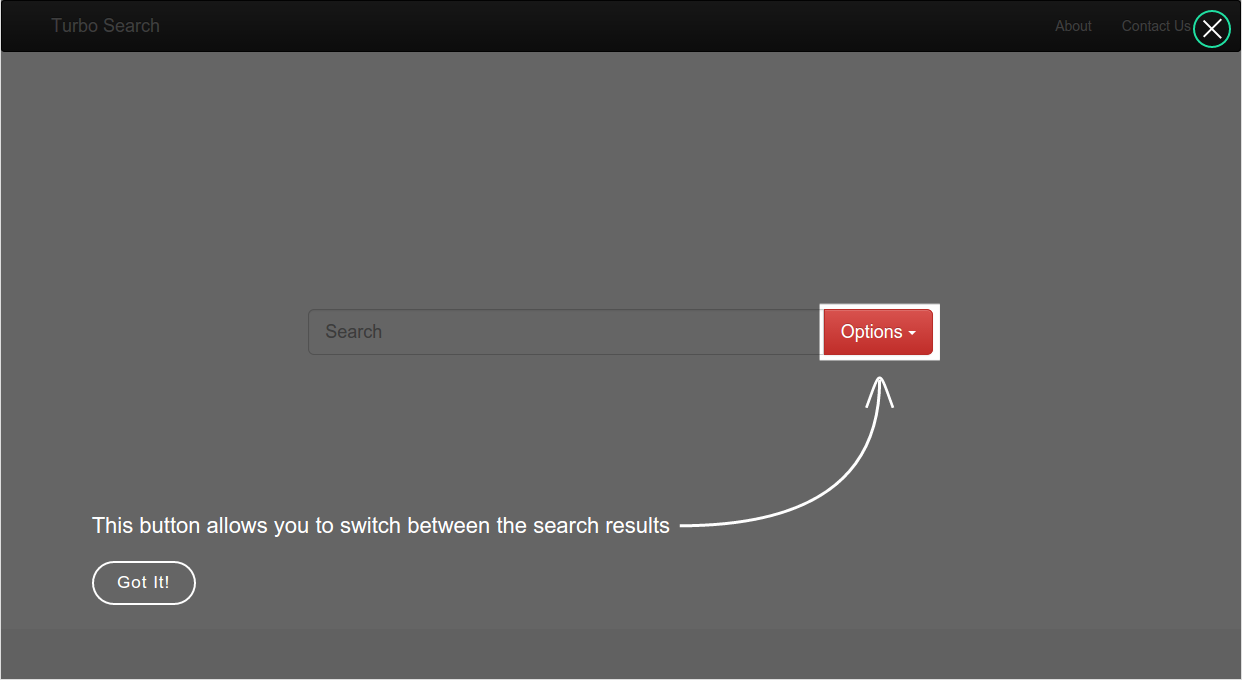
'click .btn' : 'This button allows you to switch between the search results'
Результат показан ниже:
click — это событие, которое запускает следующую подсказку. В нашем случае событие — это нажатие кнопки. .btn — это селектор элемента, который мы хотим выделить (это кнопка Options с классом btn в нашем примере). Затем, после двоеточия, мы должны определить текст нашей подсказки.
Поскольку в нашем скрипте есть только одна подсказка, при нажатии кнопки «Параметры» или кнопки «Пропустить» эта подсказка исчезнет. Кнопка Пропустить отображается по умолчанию. EnjoyHint позволяет вам применять ваши собственные CSS-классы и имена для его встроенных элементов, что может быть полезно, если вы хотите описать отдельный элемент вашей страницы.
Вы можете изменить метку кнопки с skipButton свойства skipButton :
'click .btn' : /*hint text*/, 'skipButton' : {className: "mySkip", text: "Got It!"}
Этот код также добавляет CSS-класс mySkip . Например, используя этот код CSS:
.mySkip { color: white; border-color: white; }
Вы можете получить этот результат:
Вы даже можете удалить кнопку Пропустить, указав showSkip: false .
Теперь, когда вы знаете, как создать одну подсказку, пришло время создать пару из них. Они будут бегать один за другим, создавая руководство.
Последовательность подсказок
Чтобы начать создавать последовательность подсказок, мы должны переписать весь код определения подсказки с самого начала.
Подсказка одна. «Следующее» событие
Первая подсказка будет указана следующим образом:
'next .navbar-brand' : /*hint text*/
На этот раз я использовал next событие, и вот что я получил в результате:
Как видите, название нашего сайта теперь выделено. Теперь у нас есть две кнопки. Кнопка «Далее» запускает следующую подсказку, а кнопка «Пропустить» отменяет скрипт. Вы можете изменить кнопку «Далее» так же, как мы сделали с кнопкой «Пропустить» в нашем предыдущем примере:
'nextButton' : {className: "myNext", text: "Sure"}, 'skipButton' : {className: "mySkip", text: "Nope!"}
Вот как эти кнопки выглядят сейчас:
Подсказка вторая. «Ключевое» событие
Следующая подсказка скажет пользователю, как использовать поле поиска. Мы будем использовать key событие для этой цели. Он будет запускать следующую подсказку после нажатия определенной клавиши:
'key #mySearch' : /*hint text*/, 'keyCode' : 13
Обратите внимание, что на этот раз мы использовали идентификатор в качестве селектора. Свойство keyCode определяет код кнопки, которая запускает следующую подсказку. В этом случае он равен кнопке Enter.
Давайте посмотрим, как это выглядит:
После нажатия кнопки Enter будет вызвана следующая подсказка.
Подсказки три и четыре. Изменение формы
На этом третьем шаге мы будем использовать ранее определенный намек для кнопки Option (см. Раздел «Определение подсказки»):
'click .btn' : /*hint definition*/
Когда вы нажмете эту кнопку, будет запущен четвертый совет. А теперь мы изменим форму выделения по умолчанию, используя для этого свойство shape :
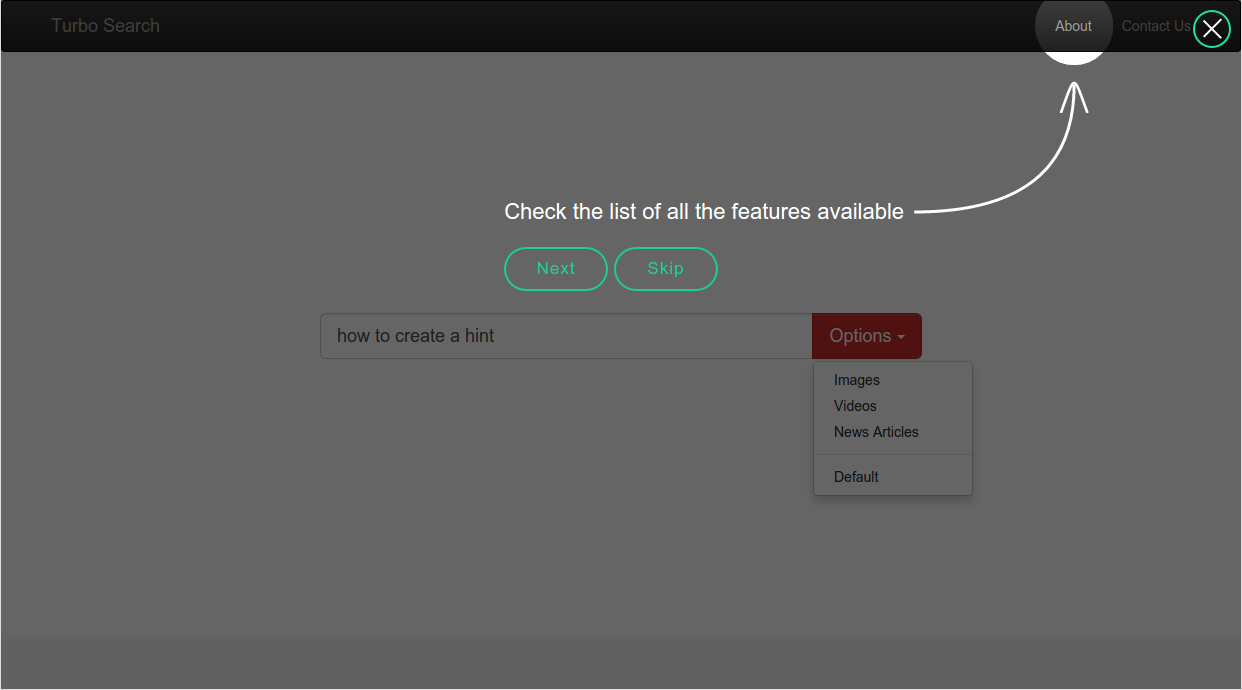
'next .about' : /*hint definition*/, 'shape': 'circle'
Этот код выделит раздел About, как показано ниже:
Последний шаг
Если размер круга по умолчанию недостаточно велик, вы можете изменить его размер, используя свойство radius . Теперь мы создадим последний из наших советов, используя эту функцию. Поскольку это последний шаг нашего руководства, нам больше не нужна кнопка Пропустить, и мы можем отключить ее, используя свойство showSkip .
Итак, вот мой код для последней подсказки:
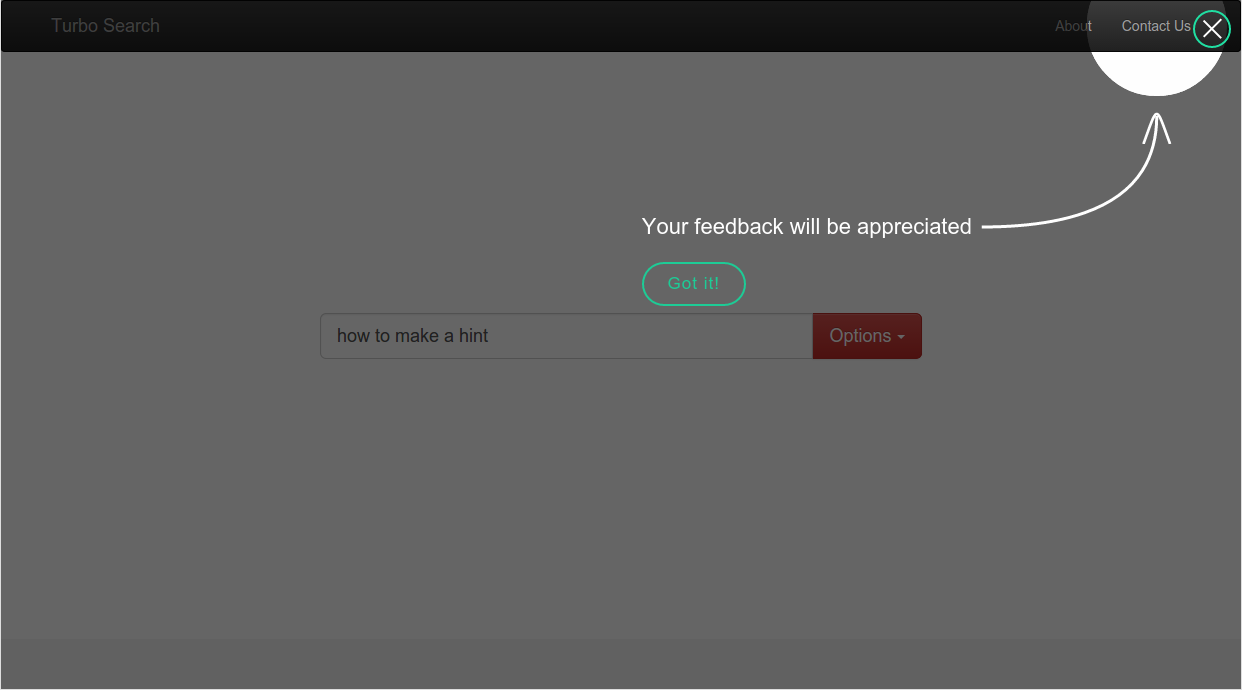
'next .contact' : 'Your feedback will be appreciated', 'shape': 'circle', 'radius': 70, 'showSkip' : false, 'nextButton' : {className: "myNext", text: "Got it!"}
И результат:
Как видите, радиус выделенной области на этот раз больше.
Callbacks
Последняя функция, которую я хочу обсудить, — это возможность выполнять функции обратного вызова. EnjoyHint предоставляет вам свойства onStart и onEnd для запуска обратных вызовов. Первый выполняется до того, как начинается первая подсказка, а второй — после завершения последней. Ниже приведен пример использования:
var enjoyhint_instance = new EnjoyHint({ onStart: function () { // runs before the first hint }, onEnd: function () { // runs after the last hint } });
Существует также другое свойство для запуска обратного вызова, называемое onBeforeStart . Этот срабатывает до запуска определенной подсказки:
var enjoyhint_script_steps = [{ /* hint description */ onBeforeStart: function () { // runs before the hint } }];
Выводы
EnjoyHint позволяет создавать пошаговые руководства, шаг за шагом добавляя подсказки на ваш сайт. Этот инструмент предоставляет вам дополнительные полезные функции, такие как создание пользовательских событий. Вы можете использовать HTML в описании подсказки, что позволяет изменять его внешний вид так, как вам нужно.
Если вы хотите проверить исходный код, вы можете посетить эту страницу GitHub . Вот демонстрационная страница .