
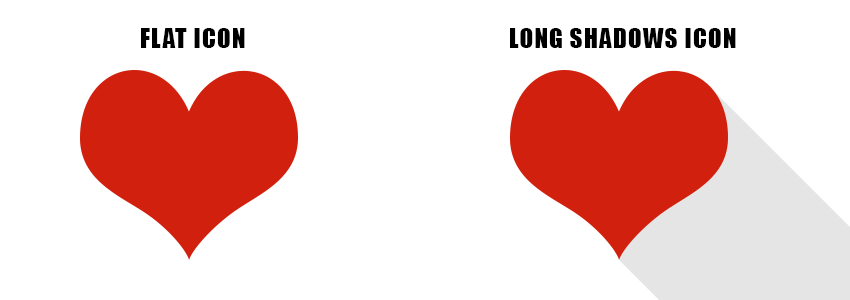
Длинный теневой дизайн — это разновидность плоского дизайна, к которому добавляются тени, создавая иллюзию глубины и создавая трехмерный дизайн. В этом уроке мы создадим плагин jQuery, который позволит нам легко трансформировать плоский значок, добавив полностью настраиваемый значок длинных теней.
Если вы заинтересованы в полном плагине jQuery для добавления длинных теней к значкам и тексту, посмотрите плагин Long Shadow jQuery на CodeCanyon .

В этом уроке мы рассмотрим элементы дизайна длинных теней и создадим простой плагин jQuery, который позволит нам контролировать эти элементы.
Давайте начнем!
Каковы элементы длинного теневого дизайна?
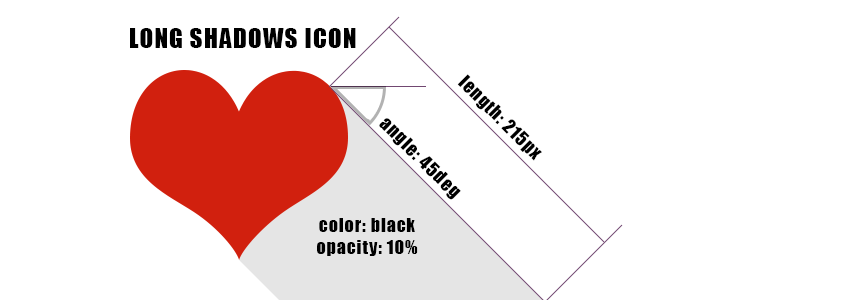
Давайте разберем элементы, которые составляют длинный теневой дизайн. Мы можем наблюдать, что имеем:

- Основной элемент или элемент, отбрасывающий тень.
- Длина тени, как правило, очень большая и поэтому дает название эффекта. Длина тени также дает иллюзию, что у основного элемента есть глубина.
- Направление тени или угол. В реальном мире это определяется положением источника света. Как правило, все тени, отбрасываемые источником света, имеют одинаковое направление.
- Цвет тени и непрозрачность. Цвет источника света влияет на цвет теней. Кроме того, чем сильнее источник света, тем темнее и четче тени.
Объединение этих элементов создает иллюзию того, что главный элемент не плоский, а фактически трехмерный объект, который отбрасывает тень.
Теперь давайте создадим плагин jQuery, который позволил бы нам контролировать эти элементы.
Создание jQuery-плагина Long Shadows
Чтобы создать плагин jQuery для длинных теней, мы настроим базовую структуру проекта плагина jQuery, например:
- Создайте папку для хранения файлов проекта. Давайте назовем эту папку
long-shadows-jquery-plugin. - Внутри папки проекта создайте файл и назовите его
index.html. Это будет содержать наш HTML-код. - Создайте файл, назовите его
jquery.longshadows.jsи поместите в папку. Он будет содержать код JavaScript для нашего плагина jQuery. - Чтобы разделить вещи, мы также создадим другой файл JavaScript в этой папке и
script.jsегоscript.js. Это позволит использовать плагин jQuery, который мы только что создали. - В папке проекта также поместите значок
heart.pngкоторый вы можете найти во вложениях к этому уроку.
Наш index.html будет содержать базовую структуру HTML, а также jQuery и наши файлы JavaScript. Нам нужно включить библиотеку jQuery, потому что мы будем реализовывать плагин jQuery. Файл index.html должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
|
<html>
<head>
<script type=»text/javascript» src=»https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js»></script>
<script type=»text/javascript» src=»jquery.longshadows.js»></script>
<script type=»text/javascript» src=»script.js»></script>
</head>
<body>
<img src=»heart.png» id=»logo»>
</body>
</html>
|
Файл jquery.longshadows.js будет содержать код плагина jQuery, и мы реализуем его следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
(function($) {
$.fn.longshadows = function(options) {
var settings = $.extend({
//options defaults go here
…
}, options);
//this applies the plugin to all matching elements
return this.each(function() {
//code of the plugin comes here
…
});
}
})(jQuery);
|
Мы будем вызывать плагин из файла script.js . Для этого урока мы реализуем параметры, которые мы упоминали в предыдущей главе:
-
shadowColor: цвет тени, которую отбрасывает наш элемент. -
shadowLength: длина отбрасываемой тени. -
shadowAngle: угол тени. -
shadowOpacity: насколько непрозрачна или прозрачна тень. -
spacing: это атрибут, который мы не упомянули в предыдущем разделе. Однако нам это нужно, чтобы расширить пространство вокруг элемента, для которого мы создаем длинные тени. Таким образом, эффект будет более заметным.
Давайте начнем реализацию. Чтобы создать длинную тень, мы будем использовать компонент холста HTML5. Мы можем создать холст в памяти, на котором мы будем рисовать копию исходного элемента изображения и его тени. Чтобы нарисовать тень, мы просто нарисуем копии элемента изображения один над другим с небольшим смещением.
Количество копий и смещение рассчитываются с помощью простого преобразования полярных координат на основе параметров shadowLength и shadowAngle . Также нам нужно будет раскрасить эти копии в соответствии с цветом тени, установленным параметром shadowColor .
Поскольку мы рисуем тень как несколько изображений друг на друге, мы будем рисовать их в обратном порядке, сзади вперед, начиная с части тени, наиболее удаленной от элемента изображения. Затем мы должны установить непрозрачность результирующей тени с помощью параметра shadowOpacity .
После рисования тени мы просто нарисуем исходное изображение сверху.
Давайте посмотрим, как это преобразуется в код в файле jquery.longshadows.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
(function($) {
$.fn.longshadows = function(options) {
var settings = $.extend({
shadowColor: «black»,
shadowLength: 100,
shadowAngle: 45,
shadowOpacity: 100,
spacing: 0
}, options);
return this.each(function() {
var img = this;
img.onload = function() {
var self = this;
var canvas = document.createElement(«canvas»);
var ctx = canvas.getContext(«2d»);
canvas.width = self.width + settings.spacing;
canvas.height = self.height + settings.spacing;
for (var r = settings.shadowLength; r >= 1; r—) {
var x = Math.round(r * Math.cos(settings.shadowAngle * Math.PI / 180));
var y = Math.round(r * Math.sin(settings.shadowAngle * Math.PI / 180));
ctx.save();
ctx.translate(x + settings.spacing / 2, y + settings.spacing / 2);
ctx.drawImage(self, 0, 0);
ctx.globalCompositeOperation = ‘source-in’;
ctx.fillStyle = settings.shadowColor;
ctx.rect(0, 0, canvas.width, canvas.height);
ctx.fill();
ctx.restore();
}
var tempCanvas = copyCanvas(canvas, settings.shadowOpacity / 100.0);
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(tempCanvas, 0, 0);
ctx.drawImage(self, settings.spacing / 2, settings.spacing / 2);
self.onload = null;
$(self).attr(«src», canvas.toDataURL(«image/png»));
};
img.src = img.src;
});
};
})(jQuery);
function copyCanvas(canvas, opacity) {
var canvasDest = document.createElement(«canvas»);
canvasDest.width = canvas.width;
canvasDest.height = canvas.height;
canvasDest.getContext(«2d»).globalAlpha = opacity;
canvasDest.getContext(«2d»).drawImage(canvas, 0, 0);
return canvasDest;
}
|
Плагин настраивается путем отправки параметров через параметр options . Эти параметры будут объединены со значениями по умолчанию и сохранены в переменной settings . Это позволяет нам быстро использовать плагин, если мы хотим, без каких-либо параметров, переданных ему.
Переменная img будет содержать ссылку на исходный элемент изображения, к которому мы применяем эффект. Нам нужно подключиться к событию onload изображения, чтобы убедиться, что изображение полностью загружено при применении эффекта. Также вы заметите, что после функции onload у нас есть img.src = img.src; , Это вызовет функцию onload , так как мы не уверены в порядке, в котором браузер загружает изображение и скрипт.
Внутри обработчика onload мы создаем элемент canvas в памяти, на котором мы будем рисовать конечный результат, с тем же размером, что и изображение плюс spacing . Затем, начиная с самой дальней точки по направлению к центру, мы рисуем копии изображения на холсте, используя преобразование полярных координат для смещения нарисованного изображения:
|
1
2
|
var x = Math.round(r * Math.cos(settings.shadowAngle * Math.PI / 180));
var y = Math.round(r * Math.sin(settings.shadowAngle * Math.PI / 180));
|
Чтобы нарисовать изображение на холсте, мы используем 2D-контекст холста и вызываем drawImage() . Это нарисует копию изображения на холсте, но нам нужна цветная версия. Для этого мы используем операции создания холста. В нашем случае использование source-in вместе с прямоугольником, окрашенным с помощью shadowColor приведет к изображению той же формы, что и исходное изображение, но с цветом, установленным в shadowColor .
Обратите внимание, что если у вас есть изображение с несколькими цветами, все результаты будут одного цвета, как указано в shadowColor , что правильно в нашем случае, потому что мы рисуем тень, а тень обычно одного цвета.
Цикл for заботится о рисовании тени; однако, это нарисовано в полной непрозрачности. Мы хотели бы иметь возможность установить непрозрачность тени с shadowOpacity параметра shadowOpacity . Для этого мы используем copyCanvas() , которая использует временный холст и устанавливает непрозрачность содержимого холста в указанное значение.
Мы должны сделать это в конце, когда вся тень будет нарисована, иначе наложение прозрачных изображений друг на друга приведет к эффекту градиента.
Давайте посмотрим на последние две строки обработчика onload :
|
1
2
|
self.onload = null;
$(self).attr(«src», canvas.toDataURL(«image/png»));
|
Первая строка удаляет обработчик onload из изображения. Мы делаем это, потому что в следующей строке мы хотели бы установить изображение, нарисованное на холсте, в качестве нового источника для исходного изображения. Если бы мы не удалили обработчик, мы бы пошли в бесконечный цикл.
Как мы используем плагин jQuery Long Shadows?
Теперь, когда мы реализовали плагин, давайте посмотрим, как мы можем его использовать и какой результат он дает. Для этого мы будем использовать файл script.js , где будем вызывать только что созданный плагин.
Самый простой способ вызвать плагин:
|
1
2
3
|
$(document).ready(function(){
$(«#logo»).longshadows();
});
|
Это указывает браузеру, что после завершения загрузки страницы он должен применить плагин longshadows к элементу с logo ID.
Вызов плагина как это будет использовать параметры по умолчанию. Поскольку с этими параметрами по умолчанию результат выглядит не слишком хорошо, давайте посмотрим, как мы можем это изменить. Давайте назовем плагин так:
|
1
2
3
4
5
6
7
8
|
$(document).ready(function(){
$(«#logo»).longshadows({
spacing:50,
shadowOpacity:30,
shadowAngle:30,
shadowLength:400
});
});
|
Что приводит к изображению, как это:

Поскольку этот плагин настраивается и может применяться к любому изображению, к нескольким изображениям и с бесконечными комбинациями значений параметров, воображение — ваш единственный предел. Если мы настроим HTML внутри index.html следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<html>
<head>
<script type=»text/javascript» src=»https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js»></script>
<script type=»text/javascript» src=»jquery.longshadows.js»></script>
<script type=»text/javascript» src=»script.js»></script>
<style type=»text/css»>
body{
background:rebeccapurple;
padding: 0;
margin:0;
}
.text{
display: inline-block;
margin-top: 50px;
width: 400px;
}
h1 {
color:white;
font-family: sans-serif;
font-size:46px;
}
p{
color:white;
font-size:18px;
}
#logo{
vertical-align: top;
}
</style>
</head>
<body>
<img src=»heart.png» id=»logo»>
<div class=»text»>
<h1>Long Shadows jQuery Plugin</h1>
<p>Long shadow design is a variation of flat design to which shadows are added creating the illusion of depth and resulting in a design that looks 3-dimensional.</p>
</div>
</body>
</html>
|
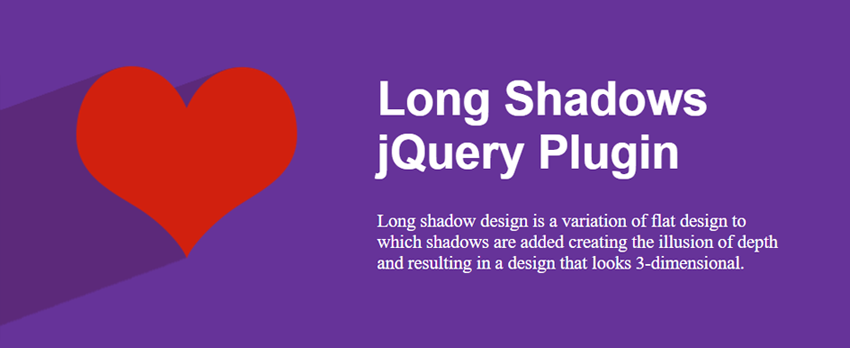
Далее, если мы вызовем плагин из script.js со следующими параметрами:
|
1
2
3
4
5
6
7
8
9
|
$(document).ready(function(){
$(«img»).longshadows({
spacing:150,
shadowOpacity:20,
shadowAngle:160,
shadowLength:400,
shadowColor:’#330000′
});
});
|
Мы получаем такой результат, который идеально подходит для дизайна заголовка сайта:

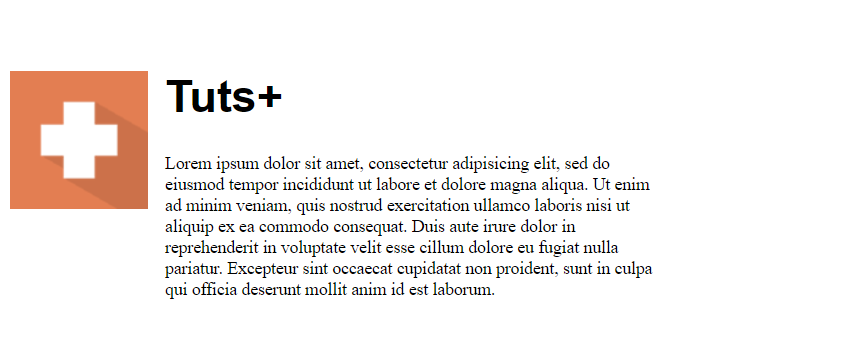
Также другие примеры с использованием разных изображений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<html>
<head>
<script type=»text/javascript» src=»https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js»></script>
<script type=»text/javascript» src=»jquery.longshadows.js»></script>
<script type=»text/javascript» src=»script.js»></script>
<style type=»text/css»>
.text{
display: inline-block;
margin-top: 0px;
margin-left: 10px;
width: 400px;
}
h1 {
font-family: sans-serif;
font-size:36px;
margin-top: 0;
}
p{
font-size:14px;
}
#logo{
vertical-align: top;
}
</style>
</head>
<body>
<img style=»background-color:#e37e52;»
<div class=»text»>
<h1>Tuts+</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
cillum dolore eu fugiat nulla pariatur.
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</body>
</html>
|
Для этого мы используем изображение tutsplus.png которое вы можете загрузить из приложений. Обратите внимание, что мы можем объединить плагин со стилями CSS, в этом примере добавив цветовой прямоугольник вокруг значка.

Поздравляю
Теперь у вас есть основы для создания плагина jQuery, который добавляет длинные тени к вашим иконкам. Вы можете создать этот плагин поверх него и заставить его работать, например, для текста или комбинировать несколько изображений и эффекты тени.
Если вы заинтересованы в полном плагине для длинных теней с еще большим количеством опций конфигурации, проверьте этот элемент CodeCanyon: Long Shadow jQuery Plugin .