Теперь, когда у нас есть базовый фреймворк (см. Часть 1 и часть 2 этой серии), мы можем начать думать об интеграции дизайнов с нашей платформой PHP . На данный момент мы сконцентрируемся на дизайне внешнего интерфейса, включая то, как мы можем упростить «оболочку» нашей новой платформы.
Как все сходится
Пока у нас есть наши основные файлы в логической структуре и основной набор объектов, к которым обращается наш реестр. Одним из таких объектов является наш обработчик шаблонов, который позволяет нам легко создавать и генерировать HTML-вывод. Выходные данные построены из ряда файлов, включая изображения, CSS и шаблоны, которые составляют «скин».
Шаг 1: что нужно для дизайна интерфейса нашего фреймворка
Общие шаблоны внешнего интерфейса для шаблона могут быть трудно продумать должным образом. Это полезно, если базовый HTML-шаблон дизайна содержит все, что любой веб-сайт, который вы, вероятно, создадите с помощью фреймворка. Минимум, который я считаю, это:
- Основная область контента, которую мы назовем
#content,
- Столбец или два для контента, который не так важен, как в
#content,
- Некоторые табличные данные.
- Неупорядоченные и упорядоченные списки (списки определений тоже, если вы, вероятно, будете их использовать).
- Картинки. Я считаю полезным включить отдельный стиль для фотографий, который я идентифицирую с классом «фотография» в HTML; например <img class = «photo» src = «images / photo.jpg» alt = «Photograph» />.
- Форма для сбора данных.
<Голова>
Мы начнем с создания базовой структуры XHTML для наших страниц. Сначала мы начнем с раздела:
|
01
02
03
04
05
06
07
08
09
10
11
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<title>{pagetitle}</title>
<meta name=»description» content=»{metadesc}» />
<meta name=»keywords» content=»{metakey}» />
<style type=»text/css» title=»Default page style» media=»screen»><!—@import «skins/fmwk/style.css»;—></style>
<link rel=»icon» href=»favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon» />
</head>
<body>
|
Вы можете изменить тип документа, чтобы он соответствовал, или даже иметь возможность определить его в настройках для каждого веб-сайта, который вы создаете с помощью вашей платформы, и было бы также полезно изменить
языки
, Было бы полезно определить таблицу стилей как настройку, которую мы рассмотрим в следующих уроках.
Кроме того, мета-описание и атрибуты мета-ключа могут быть жестко запрограммированы в каждой создаваемой обложке веб-сайта, но разумно дать каждой странице свое описание и набор ключевых слов, чтобы страницы не появлялись в дополнительном индексе Google .
Заполнитель {pagetitle} будет использоваться для вставки заголовка текущей страницы в шаблон.
<Тело>
Теперь мы можем перейти к телу нашего шаблона XHTML-файла для общего внешнего интерфейса для нашей платформы. Мы пока оставим простой макет, предполагая, что большинство веб-сайтов, которые мы будем создавать с помощью фреймворка, будут использовать традиционную схему заголовка, контента, столбцов и нижнего колонтитула.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div id=»wrapper»>
<div id=»header»>
</div>
<div id=»content»>
</div><!—/content—>
<div id=»column»>
</div><!—/column—>
<div id=»footer»>
</div><!—/footer—>
</div><!—/wrapper—>
</body>
</html>
|
Шаг 2: основной контент
Как и было обещано, мы заполним некоторый базовый контент, чтобы мы могли стилизовать, чтобы у нас было как минимум большинство тегов, которые могут встречаться на странице в готовом стиле:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<title>{pagetitle}</title>
<meta name=»description» content=»{metadesc}» />
<meta name=»keywords» content=»{metakey}» />
<style type=»text/css» title=»Default page style» media=»screen»><!—@import «skins/fmwk/style.css»;—></style>
<link rel=»icon» href=»favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon» />
</head>
<body>
<div id=»wrapper»>
<div id=»header»>
<h2><a href=»#» title=»Website name»>Website name</a></h2>
</div>
<div id=»content»>
<h1>{pagetitle}</h1>
<img class=»photo» src=»photo.jpg» alt=»Photo test» />
<p>
Lorem ipsum dolor sit amet, <strong>consectetuer adipiscing elit</strong>.
</p>
<h2>Secondary heading</h2>
<p>
Aliquam dictum, nibh eget <a href=»#» title=»Test link»>ullamcorper condimentum</a>, magna turpis placerat pede, tempor facilisis tortor urna commodo turpis.
</p>
<h3>Tertiary heading</h3>
<table>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
</table>
<p>
<img src=»image.jpg» alt=»Generic image» />
Cras a eros eget lorem fermentum malesuada.
</p>
</div><!—/content—>
<div id=»column»>
<ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
<ol>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ol>
</div><!—/column—>
<div id=»footer»>
<p>
©
</p>
</div><!—/footer—>
</div><!—/wrapper—>
</body>
</html>
|
Теперь контент готов к простому оформлению.
Шаг 3: базовый стиль
Начнем со сброса полей и отступов элементов в нашем документе XHTML с помощью CSS:
|
1
2
3
4
|
body, * {
margin: 0;
padding 0;
}
|
Нам потребуется некоторое время, чтобы назначить стиль для элемента body и убедиться, что ссылки в документе выделены соответствующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
body {
background: #FFF;
color: #000;
font-family: «helvetica», «arial», «verdana», sans-serif;
font-size: 62.5%;
}
a, a:active, a:link {
color: #1A64AC;
text-decoration: underline;
}
a:visited {
color: #0D2F4F;
}
|
Далее мы сосредоточимся на центрировании нашего дизайна в div #wrapper и назначим слабую границу для каждого из div, чтобы мы могли видеть их в стиле.
|
1
2
3
4
5
6
7
8
|
#wrapper {
margin: 0 auto;
width: 950px;
}
<br />
#wrapper, #header, #content, #column, #footer {
border: 1px #DDD solid;
}
|
Хотя вышеупомянутый CSS не будет центрировать этот дизайн в Internet Explorer 6, CSS оставлен базовым для обеспечения максимальной гибкости. С немного большим количеством CSS у нас почти есть полный дизайн скелета для внешнего интерфейса нашего фреймворка — все, что осталось, это немного простое позиционирование:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
#column, #content {
float: left;
font-size: 125%;
padding: 5px;
}
#column {
width: 200px;
}
#content {
margin-left 5px;
width: 725px;
}
#header, #footer {
clear: both;
}
|
Все, что осталось для нас в стиле, это изображения:
|
01
02
03
04
05
06
07
08
09
10
|
#column img, #content img {
border: 2px #DDD solid;
float: left;
margin: 0 5px 0 10px;
}
img.photo {
background: #DDD;
float: right !important;
padding: 25px 2px;
}
|
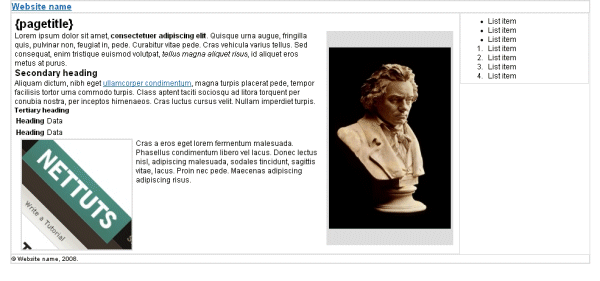
На этом этапе нам остается простой макет веб-сайта, который мы можем использовать в качестве основы внешнего интерфейса нашей среды PHP:

Конечно, для дополнительной гибкости может оказаться полезным разрешить по умолчанию 2 столбца содержимого, что можно сделать, добавив немного больше XHTML и CSS.
Шаг 4: шаблоны из XHTML
Следующим шагом является перенос XHTML, CSS и изображений в скин, подходящий для нашей среды PHP . Для этого нам нужно разделить XHTML на три шаблона: заголовок, главный и нижний колонтитулы. Из-за того, как система шаблонов структурирована, страница может быть сгенерирована из любого количества шаблонов, однако рекомендуется, по крайней мере, верхний и нижний колонтитулы и основной шаблон, это означает, что, вообще говоря, нам действительно нужно только копировать и изменять основной файл шаблона, если мы должны были создать новую страницу, которая имела бы немного другую структуру.
Шаблон заголовка для фреймворка PHP (skins / default / templates / header.tpl.php)
Шаблон заголовка для фреймворка PHP должен содержать раздел нашего XHTML, а также
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<title>{pagetitle}</title>
<meta name=»description» content=»{metadesc}» />
<meta name=»keywords» content=»{metakey}» />
<style type=»text/css» title=»Default page style» media=»screen»><!—@import «style.css»;—></style>
<link rel=»icon» href=»favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon» />
</head>
<body>
<div id=»wrapper»>
<div id=»header»>
<h2><a href=»#» title=»Website name»>Website name</a></h2>
</div>
|
Основной шаблон для PHP-фреймворка (skins / default / templates / main.tpl.php)
Основной шаблон должен включать в себя элементы div, которые будут содержать как основной контент, так и любой контент в столбцах. Вместо того, чтобы копировать фиктивный текст, который мы использовали для оформления элементов, таких как абзацы, упорядоченные списки и таблицы, теперь мы можем вставить заполнители для этого контента, которые будут обновляться в зависимости от того, где находится контент.
Содержание заполнителя:
- {pagetitle} заголовок страницы.
- {maincontent} основное содержание страницы.
- Заголовок и содержимое {btitle} и {bcontent} для блоков содержимого. Это заключено в цикл rcolumn, поэтому в столбец можно поместить несколько блоков.
|
01
02
03
04
05
06
07
08
09
10
11
|
<div id=»content»>
<h1>{pagetitle}</h1>
{maincontent}
</div><!—/content—>
<div id=»column»>
<!— START rcolumn —>
<h2>{btitle}</h2>
{bcontent}
<!— END rcolumn —>
</div><!—/column—>
|
Шаблон нижнего колонтитула для среды PHP (skins / default / templates / footer.tpl.php)
Наконец, оставшийся XHTML помещается в файл нижнего колонтитула, который закрывает документ XHTML и раздел body. Обычно мы используем это для размещения уведомления об авторских правах и ссылки «веб-дизайн» на наших веб-сайтах.
|
1
2
3
4
5
6
7
8
9
|
<div id=»footer»>
<p>
© Website name, 2008.
</p>
</div><!—/footer—>
</div><!—/wrapper—>
</body>
</html>
|
Извиняюсь за отрыв от PHP в нашей серии, но важно создать соответствующие шаблоны в формате скина для нашей платформы и приложений, которые ее используют. В четвертой части этой серии разработки среды PHP5 будут рассмотрены основные вопросы безопасности и базовый обработчик аутентификации, прежде чем мы перейдем к созданию нашей модели управления контентом и изучим, как модели сочетаются друг с другом в части 5. Также в этой серии: отправка электронных писем, расширение нашей структуры и регистрация потока пользовательских событий инновационным способом.