Без сомнения, самый эффективный способ создать список адресов электронной почты — это создать модальное окно, которое появляется, когда посетитель попадает на ваш сайт. Затем этот модал будет содержать форму отказа, которую они просто не смогут игнорировать (обычно с неопровержимой взяткой, чтобы передать свою электронную почту, как, например, бесплатная загрузка). Этот подход не без своей доли противоречий, но:
- Они остаются невероятно эффективными.
- Жалобы от вокального меньшинства.
Для создания этих модальностей большинство людей используют сторонние программы, такие как Opt-in Monster , LeadPages или плагин List Builder от SumoMe. Но хотя эти приложения удобны, они не всегда являются лучшим выбором, и, как мы поговорим в этом руководстве, их легко заменить на jQuery.
Вот как.
Шаг 1: Установите jQuery
Для начала загрузите и вставьте копию jQuery на веб-страницу. Чтобы сэкономить время, не стесняйтесь вставлять внешнюю копию jQuery:
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script> Далее нам нужно добавить два разных плагина jQuery на нашу страницу:
Первый плагин — плагин jQuery Modal . Это то, что мы можем использовать для создания модального окна, которое появляется после того, как пользователь заходит на нашу страницу. При добавлении плагина в ваш проект обязательно загрузите все файлы:
- jquery.modal.min.js
- jquery.modal.css
- close.png
- spinner.gif
Вы можете следовать этому руководству, используя другие модальные плагины (или пользовательские модальные), но я считаю, что модальный плагин jQuery — самый простой вариант.
Второй плагин — плагин jQuery Cookie . Это то, что мы используем, чтобы сделать так, чтобы, когда пользователь нажимает кнопку «Закрыть» на моде, он не видел модал снова в течение следующих тридцати дней. Это означает:
- Каждый должен увидеть модал хотя бы один раз.
- Вернувшиеся посетители не увидят модал при каждом посещении.
Использование куки не является надежным, но достаточно хорошим подходом.
После настройки самого jQuery вместе с этими плагинами у вас должен быть HTML-файл, который выглядит примерно так:
<html> <head> <title>jQuery Demo</title> <link rel="stylesheet" href="css/jquery.modal.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery.modal.min.js"></script> <script src="js/jquery.cookie.min.js"></script> </head> <body> </body> </html>
Шаг 2: Создайте модальный
Между тегами body напишите следующее:
<div id="opt-in" style="display:none;"> <form> <input type="email" placeholder="Your email goes here..."> <input type="submit" value="Free Instant Access!"> </form> </div>
Это наш модал. Это поле, которое появится, когда пользователь заходит на страницу. Это не будет выглядеть так чудесно в его нынешнем виде, но это не имеет значения. Однако стоит упомянуть несколько вещей:
- Нашему модалу нужен уникальный идентификатор, чтобы мы могли на него ссылаться. В этом случае я дал модалу идентификатор «opt-in».
- Мы установили для свойства display значение none, чтобы модальное изображение не отображалось в основном интерфейсе. Он появится только тогда, когда он называется.
Под этим кодом прямо перед закрывающим тегом body напишите функцию, которая будет выполняться после загрузки страницы:
<script type="text/javascript"> $(window).load(function() { // code that'll run when the page loads } </script>
Затем, чтобы модальное отображение появлялось при загрузке страницы, мы можем использовать modal функцию, предоставленную нам плагином jQuery Modal:
<script type="text/javascript"> $(window).load(function() { // make the modal appear $('#opt-in').modal(); }); </script>
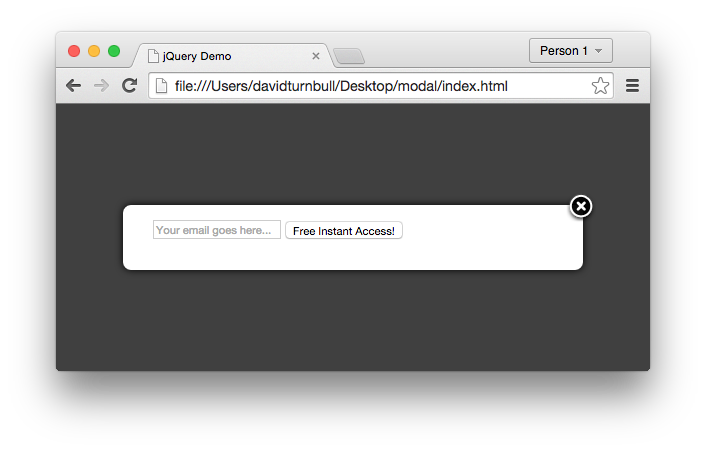
После сохранения файла и обновления страницы в браузере должно появиться модальное сообщение:
Но мы не хотим, чтобы модал появился сразу. Лучше всего, если есть небольшая задержка после того, как пользователь заходит на страницу. Для этого мы можем написать функцию setTimeout , например:
setTimeout(function() { // this code will execute after 7 seconds }, 7000);
Первый аргумент — это функция, которую мы хотим выполнить, а второй аргумент — это задержка (в миллисекундах).
В сочетании с модальным, код будет выглядеть так:
$(window).load(function() { // delay by 7 seconds setTimeout(function(){ // make the modal appear $('#opt-in').modal(); }, 7000); });
Шаг 3: Управление Cookies
Когда пользователь нажимает кнопку «Закрыть» на модале, мы не хотим, чтобы он снова видел модал в течение тридцати дней. Это делает модал гораздо менее раздражающим.
Для этого сделайте так, чтобы функция выполнялась, когда пользователь нажимает кнопку «Закрыть». На эту кнопку можно ссылаться с .close-modal класса .close-modal а эту функцию можно поместить внизу функции load :
$('.close-modal').click(function(){ console.log("Modal closed."); });
Таким образом, код должен выглядеть так:
$(window).load(function() { // delay by 7 seconds setTimeout(function(){ // make the modal appear $('#opt-in').modal(); }, 7000); // when the "Close" button is clicked $('.close-modal').click(function(){ console.log("Modal closed."); }); });
Затем внутри этой новой функции мы создадим cookie:
$('.close-modal').click(function(){ // create a cookie $.cookie('hideTheModal', 'true'); });
Здесь cookie называется hideTheModal и содержит значение true . Мы также можем пройти через опцию expires чтобы определить, как долго должен длиться cookie:
$('.close-modal').click(function(){ // create a cookie $.cookie('hideTheModal', 'true', { expires: 30 }); });
Однако важно знать, что Google Chrome не поддерживает файлы cookie для локальных файлов. Это означает, что вам нужно протестировать эту функциональность на основе файлов cookie через браузер, такой как Safari или Firefox.
С этим файлом cookie мы можем написать следующее условие:
var hideTheModal = $.cookie('hideTheModal'); if(hideTheModal == null){ // modal appears } else { // modal doesn't appear }
Таким образом, в контексте код должен выглядеть следующим образом:
$(window).load(function() { var hideTheModal = $.cookie('hideTheModal'); // if the cookie hasn't been set... if(hideTheModal == null){ // delay by 7 seconds setTimeout(function(){ // make the modal appear $('#opt-in').modal(); }, 7000); // when the "Close" button is clicked $('.close-modal').click(function(){ // set the cookie $.cookie('hideTheModal', 'true', { expires: 30 }); }); } });
Тогда это «просто» вопрос разработки более модно выглядящей модели, а также сплит-тестирование различных конструкций, чтобы увидеть, как они влияют на частоту подписки. Но, конечно, эти точные темы выходят за рамки этого урока.
Вывод
Как мы уже видели, создать модал с jQuery несложно. Выбор этого подхода зависит от контекста — во многих случаях имеет смысл использовать готовое программное обеспечение — но особенно когда я создаю небольшие или статичные веб-сайты, я ценю этот легкий и бесконечно настраиваемый подход.