Фонд Mozilla (наиболее известный как браузер Firefox) недавно запустил свою инициативу Teach the Web (#TeachTheWeb). Целью этого проекта является поддержка и поощрение сетевой грамотности, помогая большему количеству людей сделать первые шаги в разработке для сети и установление контактов с обширным сообществом поддержки.
Webmaker — это сайт Mozilla, предлагающий множество инструментов, способствующих веб-грамотности, таких как Appmaker , инструмент для настольных ПК, который облегчает создание мобильных приложений.
Совсем недавно Mozilla начала работу над другим проектом, который называется Приложение Webmaker . Этот проект предоставляет очень простой интерфейс для создания мобильных приложений прямо с мобильного телефона . Проект все еще находится в бета-режиме и, следовательно, в настоящее время размещается на промежуточных серверах Mozilla.
Приложение Webmaker можно использовать на устройствах с ОС Android или Firefox. Все больше и больше устройств, поддерживающих Firefox OS по всему миру, это отличная новость для учащихся в развивающихся странах, поскольку они позволяют легко разрабатывать и распространять приложения.
Ответы на некоторые вопросы
Недавно у меня была возможность поговорить с некоторыми людьми из Mozilla, которые тесно связаны с этим проектом. Они смогли пролить некоторый свет на то, почему Mozilla чувствовала необходимость в другом инструменте для создания приложений рядом с Appmaker.
Эндрю Сливински , директор по обучению продуктов в Mozilla Foundation, объяснил, что —
И приложение Webmaker, и приложение Appmaker позволяют пользователям создавать веб-приложения. Различия между этими двумя приложениями заключаются в платформе и барьере для входа. Приложение Webmaker предназначено для того, чтобы пользователи могли создавать веб-приложения на мобильном устройстве без необходимости использовать настольный компьютер. Поэтому мы считаем, что он станет более доступным для многих людей, которые не могут получить доступ к настольному продукту, такому как Appmaker.
Кейт Хадсон , ведущий разработчик проекта, также объяснила, что —
Приложение Webmaker позволит любому, у кого есть смартфон, создавать и создавать приложения, а также участвовать в онлайн-сообществе людей, которые создают для Интернета. Создание приложений ранее требовало специальных знаний в области программирования и, по крайней мере, настольного компьютера. Люди смогут создавать приложения на своем родном языке, в соответствии с потребностями их местных сообществ.
Mozilla показала публичную бета-версию приложения Webmaker на Mobile World Congress в марте. Через несколько месяцев после публикации этой статьи приложение будет выпущено в Firefox Marketplace и магазинах Google Play.
Давайте проверим это!
Мы решили проверить приложение, запустив его в WebIDE под управлением Firefox OS (2.2).
Принимая во внимание, что Appmaker (настольное приложение) больше фокусируется на обучении фундаментальным концепциям программирования, таким как ввод / вывод, основное внимание в приложении Webmaker уделяется расширению возможностей людей создавать полезные локальные приложения. Мы думаем, что важно, чтобы создание приложений было доступно каждому с помощью смартфона.
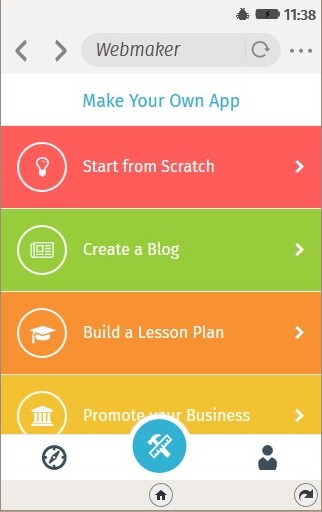
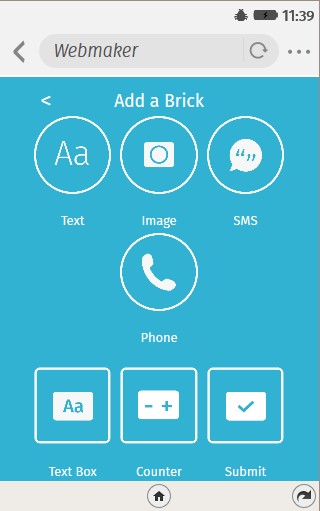
С помощью приложения Webmaker можно создавать приложения с нуля, добавляя в него различные компоненты, такие как текст, изображения, отправитель SMS, абонент, текстовое поле, счетчик и кнопка отправки. То есть, по сути, все компоненты, необходимые для минималистичного и простого в применении приложения. В настоящее время платформа имеет семь шаблонов по умолчанию на своем домашнем экране — начните с нуля , создайте блог , создайте опрос , рекламируйте свой бизнес , поделитесь новостями сообщества , создайте руководство и создайте приложение безопасности .
Приложение Webmaker имеет упрощенный пользовательский интерфейс, который тестируется, чтобы пользователи, не знакомые с традиционными концепциями кодирования или компьютерных наук, могли использовать его для создания своего собственного контента.
Давайте сделаем что-нибудь!
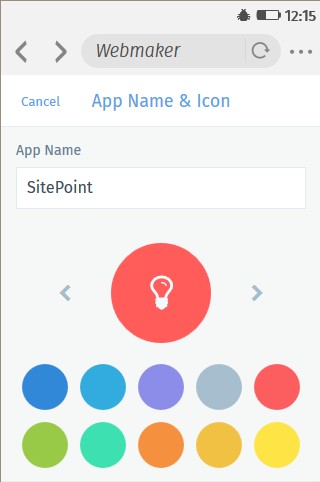
Давайте создадим небольшое приложение для SitePoint, которое отображает его имя, изображение обложки и кнопку, позволяющую пользователям посещать веб-сайт. Мы выбираем шаблон « Начать с нуля» и начинаем редактировать заголовок приложения.
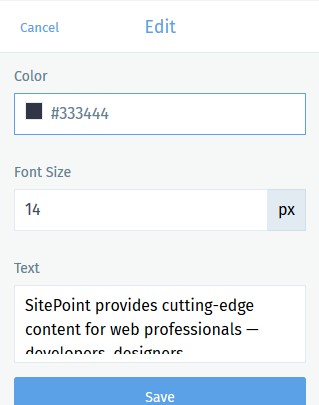
Затем мы добавляем новый текстовый блок и вводим описание SitePoint.
Теперь давайте сделаем приложение привлекательным, добавив это потрясающее изображение обложки SitePoint!
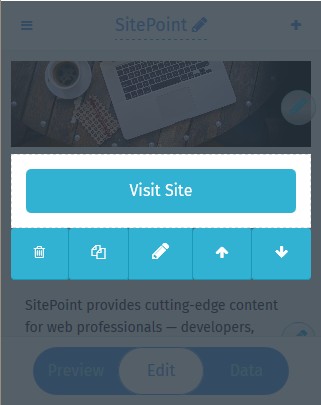
Мы наконец добавили кнопку и изменили порядок блоков в приложении.
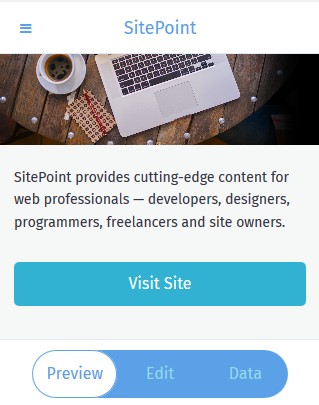
Это в значительной степени завершает работу по созданию нашего маленького приложения. Вы можете нажать на кнопку предварительного просмотра, чтобы просмотреть приложение перед публикацией. Также есть кнопка «Поделиться», которая позволяет пользователям делиться своими приложениями на ходу и делать их доступными для просмотра в галерее Webmaker . Вся эта операция заняла менее пяти минут!
Втягиваться!
Приложение Webmaker — это проект с открытым исходным кодом, репозиторий кода которого находится на GitHub . Любой, кто заинтересован в участии, может присоединиться, регистрируя проблемы на предмет ошибок, запросов к функциям или предложений. Несмотря на то, что проект начался в vue.js , разработчики планируют перенести проект в реагирующий .js к концу марта.
Разработчики могут создавать блоки / блоки по таким темам, как геолокация HTML5 и анимация для приложения. Вы даже можете внести свой вклад в существующие шаблоны, которые отображаются в галерее, или добавить новые шаблоны, которые более актуальны для вашего региона / страны. Вы заинтересованы в том, чтобы стать тест-драйвером для проекта? Вы можете прочитать руководство по полевым испытаниям здесь .
Viva La Web грамотность
Веб-грамотность является глобальной проблемой, о которой мы все должны заботиться. Инициатива Teach the Web дает нам возможность внести свой вклад в открытую сеть, создавая контент, на котором другие могут учиться, и который может быть ремиксирован или изменен другими. Прочитайте Whitemaker Whitepaper, чтобы узнать больше о веб-грамотности и инициативе Teach the Web.