В нашем новом уроке мы создадим красивое CSS3-меню с иконками в металлическом стиле. Это довольно стандартное многоуровневое меню UL-LI.
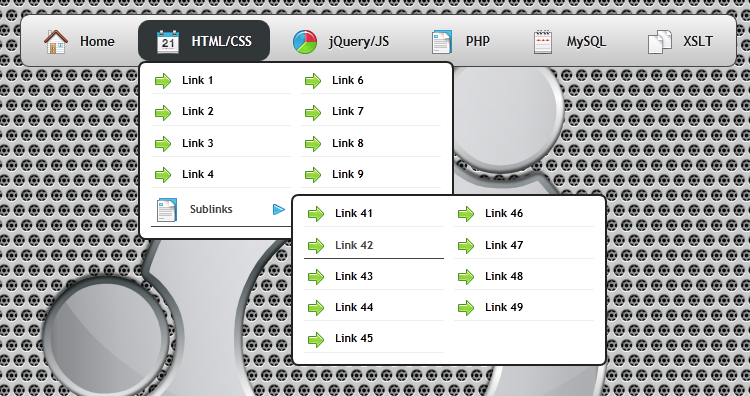
Вот конечный результат (что мы будем создавать):
Вот образцы и загружаемый пакет:
Live Demo
скачать в упаковке
Хорошо, скачайте файлы примеров и давайте начнем кодировать!
Шаг 1. HTML
Как обычно, мы начнем с HTML. Вот полный HTML-код нашего меню. Как видите — это многоуровневое меню. Целое меню построено на элементах UL-LI.
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>CSS3 Metal menu with icons | Script Tutorials</title>
<link rel="stylesheet" href="css/layout.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/menu.css" type="text/css" media="screen">
</head>
<body>
<div class="container">
<ul id="nav">
<li><a href="#"><img src="images/home.png" /> Home</a></li>
<li><a href="#"><span><img src="images/top1.png" /> HTML/CSS</span></a>
<div class="subs">
<div class="col">
<ul>
<li><a href="#"><img src="images/bub.png" /> Link 1</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 2</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 3</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 4</a></li>
<li><a href="#"><span><img src="images/top3.png" /> Sublinks</span></a>
<div class="subs">
<div class="col">
<ul>
<li><a href="#"><img src="images/bub.png" /> Link 41</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 42</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 43</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 44</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 45</a></li>
</ul>
</div>
<div class="col">
<ul>
<li><a href="#"><img src="images/bub.png" /> Link 46</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 47</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 48</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 49</a></li>
</ul>
</div>
</div>
</li>
</ul>
</div>
<div class="col">
<ul>
<li><a href="#"><img src="images/bub.png" /> Link 6</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 7</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 8</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 9</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 10</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#"><span><img src="images/top2.png" /> jQuery/JS</span></a>
<div class="subs">
<div class="col">
<ul>
<li><a href="#"><img src="images/bub.png" /> Link 1</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 2</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 3</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 4</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 5</a></li>
</ul>
</div>
<div class="col">
<ul>
<li><a href="#"><img src="images/bub.png" /> Link 6</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 7</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 8</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 9</a></li>
<li><a href="#"><img src="images/bub.png" /> Link 10</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#"><img src="images/top3.png" /> PHP</a></li>
<li><a href="#"><img src="images/top4.png" /> MySQL</a></li>
<li><a href="#"><img src="images/top5.png" /> XSLT</a></li>
</ul>
</div>
<footer>
<h2>CSS3 Metal menu with icons</h2>
<a href="http://www.script-tutorials.com/css3-metal-menu-with-icons" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</footer>
</body>
</html>
Шаг 2. CSS
Вот стили CSS нашего меню. Возможно, вы заметили — в нашем html — у меня есть два CSS-файла: layout.css и menu.css. Первый файл (layout.css) содержит стили нашей тестовой страницы. Мы не будем публиковать эти стили в этой статье, но если вы хотите — вы можете найти эти стили в пакете.
CSS / menu.css
ul#nav {
display:block;
float:left;
font-family:Trebuchet MS,sans-serif;
font-size:0;
padding:5px 5px 5px 0;
background: -moz-linear-gradient(#f5f5f5, #c4c4c4); /* FF 3.6+ */
background: -ms-linear-gradient(#f5f5f5, #c4c4c4); /* IE10 */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f5f5f5), color-stop(100%, #c4c4c4)); /* Safari 4+, Chrome 2+ */
background: -webkit-linear-gradient(#f5f5f5, #c4c4c4); /* Safari 5.1+, Chrome 10+ */
background: -o-linear-gradient(#f5f5f5, #c4c4c4); /* Opera 11.10 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5', endColorstr='#c4c4c4'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5', endColorstr='#c4c4c4')"; /* IE8+ */
background: linear-gradient(#f5f5f5, #c4c4c4); /* the standard */
}
ul#nav,ul#nav ul {
list-style:none;
margin:0;
}
ul#nav,ul#nav .subs {
background-color:#444;
border:1px solid #454545;
border-radius:9px;
-moz-border-radius:9px;
-webkit-border-radius:9px;
}
ul#nav .subs {
background-color:#fff;
border:2px solid #222;
display:none;
float:left;
left:0;
padding:0 6px 6px;
position:absolute;
top:100%;
width:300px;
border-radius:7px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
}
ul#nav li:hover>* {
display:block;
}
ul#nav li:hover {
position:relative;
}
ul#nav ul .subs {
left:100%;
position:absolute;
top:0;
}
ul#nav ul {
padding:0 5px 5px;
}
ul#nav .col {
float:left;
width:50%;
}
ul#nav li {
display:block;
float:left;
font-size:0;
white-space:nowrap;
}
ul#nav>li,ul#nav li {
margin:0 0 0 5px;
}
ul#nav ul>li {
margin:5px 0 0;
}
ul#nav a:active,ul#nav a:focus {
outline-style:none;
}
ul#nav a {
border-style:none;
border-width:0;
color:#181818;
cursor:pointer;
display:block;
font-size:13px;
font-weight:bold;
padding:8px 18px;
text-align:left;
text-decoration:none;
text-shadow:#fff 0 1px 1px;
vertical-align:middle;
}
ul#nav ul li {
float:none;
margin:6px 0 0;
}
ul#nav ul a {
background-color:#fff;
border-color:#efefef;
border-style:solid;
border-width:0 0 1px;
color:#000;
font-size:11px;
padding:4px;
text-align:left;
text-decoration:none;
text-shadow:#fff 0 0 0;
border-radius:0;
-moz-border-radius:0;
-webkit-border-radius:0;
}
ul#nav li:hover>a {
border-style:none;
color:#fff;
font-size:13px;
font-weight:bold;
text-decoration:none;
text-shadow:#181818 0 1px 1px;
}
ul#nav img {
border:none;
margin-right:8px;
vertical-align:middle;
}
ul#nav span {
background-position:right center;
background-repeat:no-repeat;
display:block;
overflow:visible;
padding-right:0;
}
ul#nav ul span {
background-image:url("../images/arrow.png");
padding-right:20px;
}
ul#nav ul li:hover>a {
border-color:#444;
border-style:solid;
color:#444;
font-size:11px;
text-decoration:none;
text-shadow:#fff 0 0 0;
}
ul#nav > li >a {
background-color:transpa;
height:25px;
line-height:25px;
border-radius:11px;
-moz-border-radius:11px;
-webkit-border-radius:11px;
}
ul#nav > li:hover > a {
background-color:#313638;
line-height:25px;
}
Live Demo
скачать в упаковке
Вывод
Надеюсь, вам понравилось новое меню, не забудьте сказать спасибо и оставить комментарий 
С http://www.script-tutorials.com/css3-metal-menu-with-icons/