D3.js — это замечательная библиотека JavaScript, которая используется для создания интерактивной и визуально привлекательной графики. D3.js расшифровывается как Data Driven Documents и использует HTML , SVG и CSS для запуска своей магии. Из официальных документов,
D3.js — это библиотека JavaScript для управления документами на основе данных. D3 поможет вам оживить данные, используя HTML, SVG и CSS. Акцент D3 на веб-стандартах дает вам все возможности современных браузеров, не привязывая себя к проприетарной структуре, сочетая мощные компоненты визуализации и управляемый данными подход к манипулированию DOM.
Этот урок будет вводным уроком по D3.js, где мы сосредоточимся на некоторых основных вещах для создания динамического графа. В ходе этого урока мы увидим, как создать многострочный график с использованием библиотеки D3.js.
Ищете быстрое решение?
Если вы ищете быстрое решение, на Envato Market есть выбор элементов графика JavaScript .
Начиная с нескольких долларов, это отличный способ реализовать что-то за несколько минут, а создание с нуля займет гораздо больше времени!
Вы можете найти сценарии для создания всего, от простых линейных диаграмм до сложной инфографики.

Начиная
Чтобы начать работать с D3.js , загрузите и включите D3.js, или вы можете напрямую ссылаться на последнюю версию D3.js.
|
1
|
<script src=»http://d3js.org/d3.v3.min.js» charset=»utf-8″></script>
|
Мы начнем с создания осей X и Y для нашего графика. Мы будем использовать некоторые данные для построения графика.
Создание осей
Вот основной голый HMTL-код index.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<html lang=»en»>
<head>
<link href=»http://getbootstrap.com/dist/css/bootstrap.min.css» rel=»stylesheet»>
<link href=»http://getbootstrap.com/examples/justified-nav/justified-nav.css» rel=»stylesheet»>
<script src=»http://d3js.org/d3.v3.min.js» charset=»utf-8″></script>
</head>
<body>
<div class=»container»>
<div class=»jumbotron»>
</div>
</div>
</body>
</html>
|
Для начала нам понадобятся примеры данных. Вот наши примеры данных:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
var data = [{
«sale»: «202»,
«year»: «2000»
}, {
«sale»: «215»,
«year»: «2001»
}, {
«sale»: «179»,
«year»: «2002»
}, {
«sale»: «199»,
«year»: «2003»
}, {
«sale»: «134»,
«year»: «2003»
}, {
«sale»: «176»,
«year»: «2010»
}];
|
Масштабируемая векторная графика (SVG) — это формат изображения на основе XML для рисования 2D-графики, который поддерживает интерактивность и анимацию. Мы будем использовать элемент svg чтобы нарисовать наш график. Добавьте элемент svg в index.html :
|
1
|
<svg id=»visualisation» width=»1000″ height=»500″></svg>
|
Далее, давайте определим некоторые константы, такие как width , height , left margin и т. Д., Которые мы будем использовать при создании графика. D3 предоставляет метод d3.select для выбора элемента. Мы будем использовать d3.select, чтобы выбрать элемент svg из index.html .
|
1
2
3
4
5
6
7
8
9
|
var vis = d3.select(«#visualisation»),
WIDTH = 1000,
HEIGHT = 500,
MARGINS = {
top: 20,
right: 20,
bottom: 20,
left: 50
},
|
На основе данных нам нужно создать шкалы для осей X и Y. Нам потребуется максимальное и минимальное значение доступных данных для создания шкал на осях. D3 предоставляет метод API с именем d3.scale.linear, который мы будем использовать для создания шкал для осей.
d3.scale.linear использует два свойства, называемые range и domain для создания масштаба. Range определяет область, доступную для визуализации графика, а Domain определяет максимальное и минимальное значения, которые мы должны отобразить в доступном пространстве.
|
1
|
xScale = d3.scale.linear().range([MARGINS.left, WIDTH — MARGINS.right]).domain([2000,2010]),
|
Range был указан в приведенном выше коде, чтобы он не был переполнен по краям. Максимальные и минимальные значения для домена были установлены на основе использованных образцов данных.
Аналогично, определите yScale как показано:
|
1
|
yScale = d3.scale.linear().range([HEIGHT — MARGINS.top, MARGINS.bottom]).domain([134,215]),
|
Далее, давайте создадим оси, используя шкалы, определенные в приведенном выше коде. D3 предоставляет метод API под названием d3.svg.axis для создания осей.
|
1
2
3
4
5
|
xAxis = d3.svg.axis()
.scale(xScale),
yAxis = d3.svg.axis()
.scale(yScale);
|
Затем добавьте созданную ось X к контейнеру svg как показано:
|
1
2
|
vis.append(«svg:g»)
.call(xAxis);
|
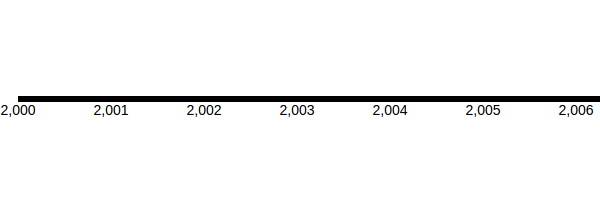
Сохраните изменения и попробуйте просмотреть index.html . Вы должны иметь что-то вроде:

Как видите, ось X нарисована, но у нее есть некоторые проблемы. Во-первых, нам нужно расположить его вертикально вниз. Добавляя ось X к контейнеру SVG, мы можем использовать свойство transform для перемещения оси вниз. Мы будем использовать translate transform для перемещения оси на основе координат. Поскольку нам нужно переместить ось X только вниз, мы предоставим координаты преобразования для оси X как 0, а ось Y чуть выше поля.
|
1
2
3
|
vis.append(«svg:g»)
.attr(«transform», «translate(0,» + (HEIGHT — MARGINS.bottom) + «)»)
.call(xAxis);
|
Теперь давайте добавим ось Y. Добавьте следующий код, чтобы добавить ось Y в контейнер SVG:
|
1
2
|
vis.append(«svg:g»)
.call(yAxis);
|
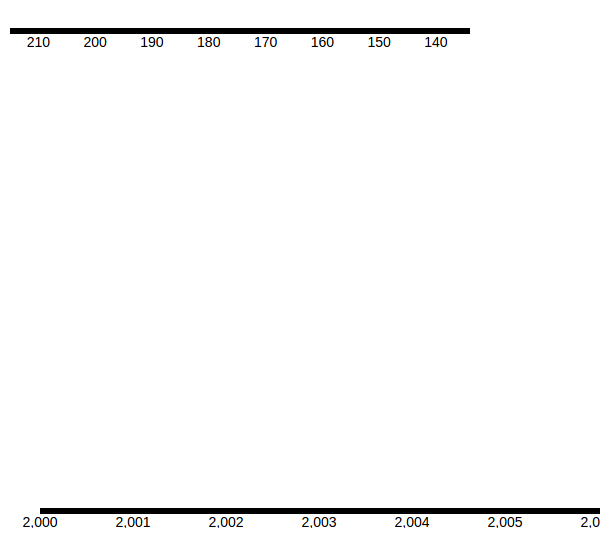
Сохраните изменения и просмотрите index.html и у вас должны быть обе оси, как показано.

Как вы можете видеть на снимке экрана выше, Y axis не в правильном положении. Итак, нам нужно изменить orientation показанной выше оси Y влево. Как только ось будет выровнена по левой стороне, мы применим преобразование D3, чтобы правильно разместить его вдоль оси X. Добавьте свойство orient в yAxis чтобы изменить его ориентацию.
|
1
2
3
|
yAxis = d3.svg.axis()
.scale(yScale)
.orient(«left»);
|
Примените transform D3, пытаясь добавить Y axis к контейнеру SVG:
|
1
2
3
|
vis.append(«svg:g»)
.attr(«transform», «translate(» + (MARGINS.left) + «,0)»)
.call(yAxis);
|
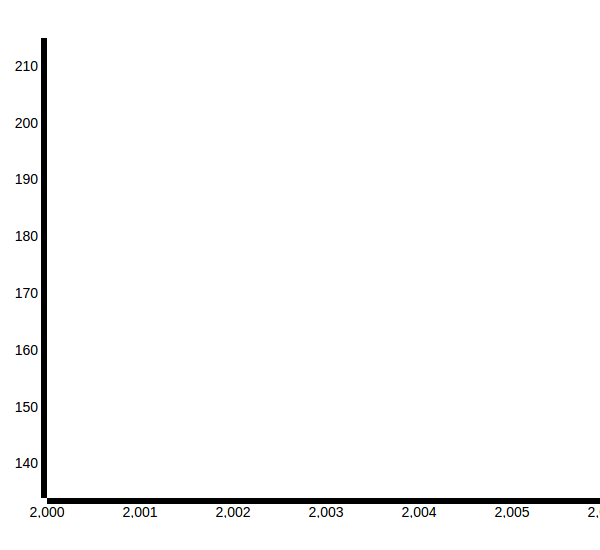
Мы сохранили координату y перевода как 0, так как мы хотели только переместить ее горизонтально. Сохраните изменения и просмотрите index.html . Вы должны увидеть что-то вроде:

Создание линии
Чтобы yScale пример данных на нашей диаграмме, нам нужно применить xScale и yScale к координатам, чтобы преобразовать их и нарисовать линию в пространстве графика. D3 предоставляет метод API под названием d3.svg.line() для рисования линии. Поэтому добавьте следующий код:
|
1
2
3
4
5
6
7
|
var lineGen = d3.svg.line()
.x(function(d) {
return xScale(d.year);
})
.y(function(d) {
return yScale(d.sale);
});
|
Как вы можете видеть в приведенном выше коде, мы указали координаты x и y для линии в соответствии с yScale определенными xScale и yScale .
Далее мы добавим путь к строке в svg и отобразим пример данных в графическое пространство с lineGen функции lineGen . Мы также определим несколько атрибутов для линии, таких как цвет stroke-width и т. Д., Как показано ниже:
|
1
2
3
4
5
|
vis.append(‘svg:path’)
.attr(‘d’, lineGen(data))
.attr(‘stroke’, ‘green’)
.attr(‘stroke-width’, 2)
.attr(‘fill’, ‘none’);
|
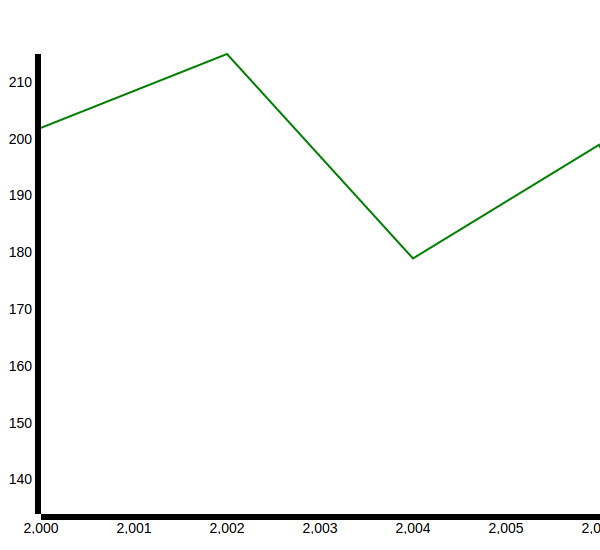
Сохраните изменения и просмотрите index.html . Вы должны иметь линейный график, как показано:

По умолчанию линия будет иметь linear interpolation . Мы можем указать интерполяцию, а также добавить немного CSS к осям, чтобы он выглядел лучше.
|
1
2
3
4
5
6
7
8
|
var lineGen = d3.svg.line()
.x(function(d) {
return xScale(d.year);
})
.y(function(d) {
return yScale(d.sale);
})
.interpolate(«basis»);
|
Добавьте следующий CSS в index.html :
|
1
2
3
4
5
6
7
8
9
|
.axis path {
fill: none;
stroke: #777;
shape-rendering: crispEdges;
}
.axis text {
font-family: Lato;
font-size: 13px;
}
|
Включите класс в xAxis и yAxis :
|
1
2
3
4
5
6
7
8
9
|
vis.append(«svg:g»)
.attr(«class»,»axis»)
.attr(«transform», «translate(0,» + (HEIGHT — MARGINS.bottom) + «)»)
.call(xAxis);
vis.append(«svg:g»)
.attr(«class»,»axis»)
.attr(«transform», «translate(» + (MARGINS.left) + «,0)»)
.call(yAxis);
|
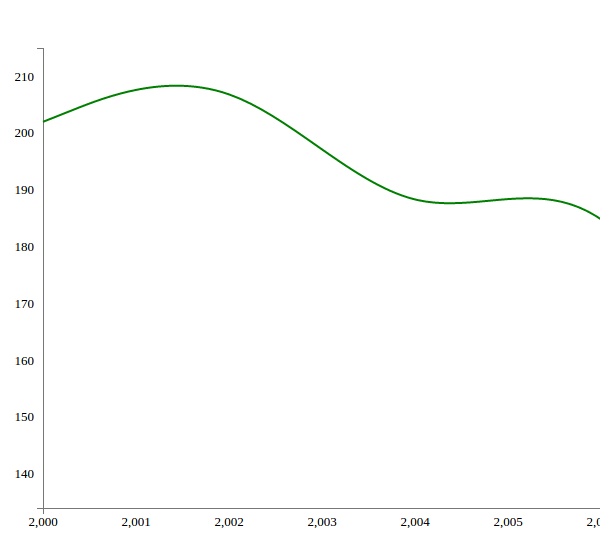
С интерполяцией basis и некоторым CSS, вот как это должно выглядеть:

Создание многострочной диаграммы
Рассмотрим другой пример набора данных, как показано:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
var data2 = [{
«sale»: «152»,
«year»: «2000»
}, {
«sale»: «189»,
«year»: «2002»
}, {
«sale»: «179»,
«year»: «2004»
}, {
«sale»: «199»,
«year»: «2006»
}, {
«sale»: «134»,
«year»: «2008»
}, {
«sale»: «176»,
«year»: «2010»
}];
|
Для простоты мы рассмотрели два разных образца данных с одинаковыми значениями X axis Чтобы data2 показанные data2 data data2 вместе с data , нам просто нужно добавить еще один путь svg элементу svg . Единственное отличие состоит в том, что данные, передаваемые для масштабирования в функцию data2 — это data2 . Вот как это должно выглядеть:
|
1
2
3
4
5
|
vis.append(‘svg:path’)
.attr(‘d’, lineGen(data2))
.attr(‘stroke’, ‘blue’)
.attr(‘stroke-width’, 2)
.attr(‘fill’, ‘none’);
|
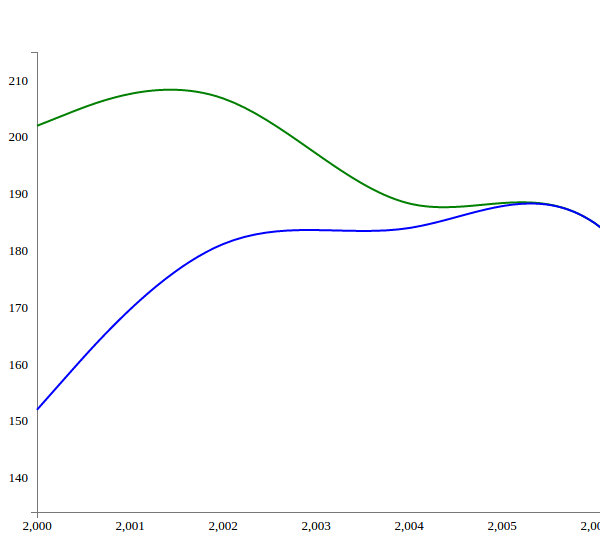
Сохраните изменения и просмотрите index.html . Вы должны увидеть многострочный график, как показано на рисунке:

Вывод
В этом уроке мы увидели, как начать создавать простую многострочную диаграмму с использованием D3.js. В следующей части этой серии мы переместим это руководство на следующий уровень, сделав динамическую многострочную диаграмму, а также добавим некоторые функции, чтобы сделать график более интерактивным.
Исходный код из этого урока доступен на GitHub .
Дайте нам знать ваши мысли в комментариях ниже!