Ниже приведен эксклюзивный отрывок из моей новой книги, « Jump Start Responsive Web Design», 2-е издание . Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
В основе адаптивного веб-дизайна лежат два основных строительных блока: медиа-запросы и окна просмотра. В этом посте мы рассмотрим медиазапросы при создании адаптивных сайтов.
Медиа-запросы представляют собой клей, который объединяет множество других адаптивных концепций и инструментов. Это простая, но мощная концепция, позволяющая определять свойства устройства, определять правила и загружать различные свойства CSS на их основе. Например, вы можете оптимизировать навигационное меню для разных устройств, преобразовав полностью горизонтальное меню в браузерах настольных компьютеров в меню «гамбургер», часто встречающееся на мобильных устройствах.
Создание запроса
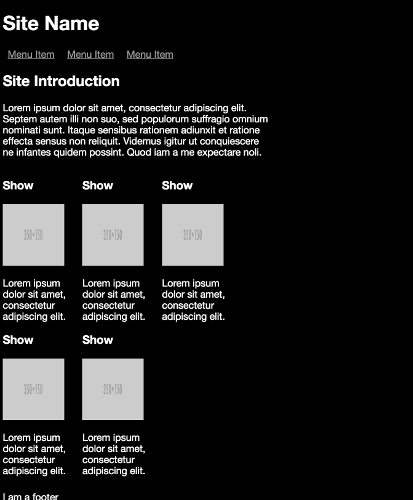
Давайте попробуем более содержательный пример. aside основного контента в RWDflix предназначен для показа объявлений и новостей. Посетители мобильных устройств и планшетов, вероятно, хотят сосредоточиться на просмотре шоу и ничего больше, поэтому давайте скрыть этот элемент для пользователей небольших экранированных устройств.
В оставшейся части этой главы я буду использовать метод @media показанный ранее для медиазапросов. Это личное предпочтение, и в качестве эксперимента вы можете попробовать переписать примеры, используя другие методы.
Удалите текущий CSS-класс в aside и замените его следующими медиа-запросами:
@media screen and (min-width: 680px) { aside { width: 33%; } } @media screen and (max-width: 680px) { aside { display: none; } }
Эта пара медиазапросов устанавливает ширину стороннего элемента в 33%, если экран шире, чем 680 пикселей (путем запроса ширины экрана не менее 680 пикселей при min-width ), и скрывает его, если экран уже, чем 680 пикселей ( спрашивая, если экран не более 680 пикселей в ширину с max-width ).
Затем, сделайте так, чтобы списки ТВ заполняли ширину экрана, когда в aside не отображается:
section.showslisting { margin-bottom: 25px; } @media screen and (min-width: 680px) { section.showslisting { width: 66%; } } @media screen and (max-width: 680px) { section.showslisting { width: 100%; } }
Если вы измените размер страницы в своем браузере на рабочем столе, вы увидите, что aside появляются и исчезают по мере того, как вы расширяете и сужаете окно браузера, основной контент корректируется соответствующим образом.
Вы можете использовать базовую логику в своих медиа-запросах. Это позволяет комбинировать несколько условий. Например, вы можете использовать логическое И:
@media only screen and (min-width: 640px) and (max-width: 1136px) { … }
Приведенный выше код вызовет стили CSS в запросе, если ширина экрана устройства составляет от 640 до 1136 пикселей. Свойство min-width является минимальной шириной экрана, а max-width — максимальной.
Для совпадения этого медиазапроса оба условия должны быть выполнены. Также возможно сопоставить запросы, если только одно условие истинно с логическим ИЛИ, которое (смущает) представляется запятой. Приведенный ниже запрос будет применяться на screen или устройствах print :
@media only screen, print { … }
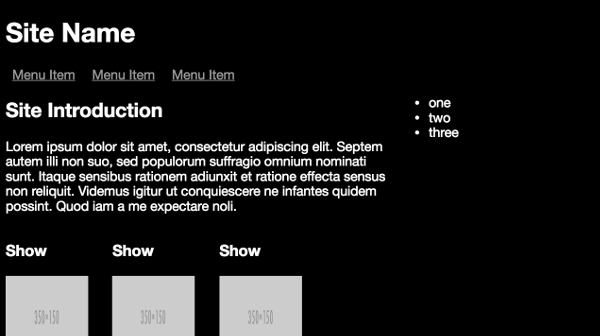
Вы также можете комбинировать AND и OR для более сложных запросов. Вот текущая страница, отображаемая на телефоне большего размера, но в альбомном режиме:
На приведенном выше снимке экрана ширина экрана составляет 732 пикселя, что превышает 640 пикселей, установленных выше. Тем не менее, в aside не совсем вписывается в окно, поэтому давайте скрыть его, если размер экрана ниже 640px, или если устройство находится в альбомном режиме:
@media screen and (max-width: 680px), screen and (orientation: landscape) and (max-width: 750px) { aside { display: none; } }
И соответствующий медиа-запрос для раздела объявлений:
@media screen and (max-width: 680px), screen and (orientation: landscape) and (max-width: 750px) { section.showslisting { width: 100%; } }
Вы увидите, что я добавил проверку max-width , чтобы показать на планшетах сторонние данные в горизонтальном режиме, а также чтобы показать, как вы можете комбинировать логические проверки вместе.
Логические запросы только и не
Вы также можете делать точные медиа-запросы, используя only и not . Например, этот 640px будет соответствовать устройствам шириной не менее 640px и исключать тип печатного носителя:
@media not print and (min-width: 640px) { … }
Напротив, этот запрос будет применяться только к экранным устройствам шириной не менее 640px :
@media only screen and (min-width: 640px) { … }
Особенности запроса
Запросы width и height мы рассматривали до сих пор, являются одними из наиболее широко используемых, но есть несколько других мультимедийных функций , которые также полезны для проверки функций устройства. К ним относятся цветовые возможности, соотношение сторон, ориентация, разрешение и специфичные для поставщика функции для браузеров на базе Mozilla и WebKit. Большинство из них принимают min- и max- префиксы, которые работают аналогично запросам измерений выше.
aspect-ratio
Функция aspect-ratio позволяет проверить соотношение горизонтальных и вертикальных пикселей, разделенных косой чертой. Например:
@media screen and (min-aspect-ratio: 1/1) { … }
Приведенное выше правило будет соответствовать устройству, в котором соотношение ширины и высоты экрана составляет 1: 1 или более, т.е. квадратное или горизонтальное.
Обычно это используется для обнаружения более широких экранов, что полезно при отображении видео:
@media screen and (min-aspect-ratio: 16/9) { … }
orientation
Как показано ранее, эта функция проверяет, находится ли устройство в альбомном или портретном режиме. Например:
@media all and (orientation: landscape) { … }
И:
@media all and (orientation: portrait) { … }
color
Эта функция проверяет, может ли устройство поддерживать определенный битовый уровень цвета. Например, вот как проверить, поддерживает ли устройство как минимум 8-битный цвет (то есть 256 цветов):
@media all and (min-color: 8) { … }
color-index
Это играет роль, аналогичную color , но позволяет проверить количество цветов вместо уровня битов:
@media all and (min-color-index: 256) { … }
monochrome
Опять же, аналогично color , monochrome позволяет проверить уровни серого в устройстве:
@media all and (min-monochrome: 8) { … }
resolution
Эта функция предназначена для устройств с экранами высокого разрешения:
@media all and (min-resolution: 120dpi) { … }
scan
Функция scan мультимедиа позволяет проверять процесс сканирования телевизоров, interlace или progressive :
@media all and (scan: progressive) { … }
grid
grid используется для проверки, является ли устройство терминальным устройством. Это также относится к более старым телефонам (то есть не-смартфонам), доступным телефонам (для людей с плохим зрением) и устройствам Брайля. Возвращает логическое значение, если true:
@media grid { … }
Как вы можете видеть, с помощью комбинаций запросов на основе измерений и функций вы можете создавать сложные таблицы стилей для эффективной нацеливания на множество устройств, используя стили, наиболее эффективные для них. Это основной момент медиа-запросов: они позволяют выборочно загружать стили CSS для конкретных конфигураций устройства.
Оптимизация примера приложения
Теперь, когда у вас есть базовое понимание, давайте продолжим основываться на медиа-запросах, добавленных ранее, чтобы привести пример сайта в порядок.
Во-первых, вы можете объединить уже написанные запросы, переместив классы в две группы медиазапросов:
/* Media Queries */ /* For example, desktop devices */ @media screen and (min-width: 680px) { aside { width: 33%; } section.showslisting { width: 66%; } } /* For example, medium-width screens or smaller screens in landscape */ @media screen and (max-width: 680px), screen and (orientation: landscape) and (max-width: 750px) { aside { display: none; } section.showslisting { width: 100%; } }
Намного опрятнее! Вы можете продолжать добавлять новые стили для каждого запроса в эти разделы.
Давайте вернемся к нашей демонстрационной спецификации сайта, изложенной в главе 1, чтобы узнать, что еще нужно оптимизировать для каждого размера экрана. Следующим шагом будет скрытие описания телешоу на маленьких экранах и сокращение его на экранах среднего размера.
Было бы намного проще сделать это, если бы в тексте описания был класс, поэтому добавьте его в каждый экземпляр тега p который содержит описание show:
<section class="tvshow"> <h3>Show</h3> <img src="http://placehold.it/350x150" class="thumbnail"> <p class="showdescription">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </section>
Давайте добавим новые медиа-запросы, чтобы приспособиться к различным размерам, которые мы стремимся поддерживать, и при этом привести в порядок существующие.
Конкретные значения ширины, при которых мы хотим, чтобы наш дизайн переформатировался, называются точками останова . Точки останова, которые мы добавим, не являются исчерпывающими: существует огромный диапазон размеров устройств, и все время появляются новые, поэтому бесполезно пытаться настроить каждое устройство с помощью отдельных запросов. Лучшим подходом является оценка точек, в которых ваш дизайн должен переформатироваться, а затем создание медиазапросов для этих точек останова. В этом прелесть адаптивного веб-дизайна: вы можете гарантировать, что каждое устройство получит соответствующую компоновку без необходимости разрабатывать отдельно для каждого устройства.
Добавьте следующие точки останова и добавьте в них наши существующие стили:
/* Media Queries */ /* For example, older phones */ @media only screen and (min-width: 320px) { aside { display: none; } section.showslisting { width: 100%; } .showdescription { display: none; } } /* For example, newer phones */ @media only screen and (min-width: 480px) { } /* For example, small computer screens and larger tablets */ @media only screen and (min-width: 768px) { .showdescription { text-overflow: ellipsis; display: block; white-space: nowrap; width: 100px; overflow: hidden; } } /* For example, typical desktop monitors or larger tablet devices */ @media only screen and (min-width: 992px) { aside { width: 33%; display: block; } section.showslisting { width: 66%; } .showdescription { white-space: normal; width: 125px; } } /* Large Devices, for example large monitors and TVs */ @media only screen and (min-width: 1200px) { }
Медиа-запросы теперь должны быть понятны. Они определяют запросы для выбора устройств, определенные с использованием размеров экрана. Как следует из C в CSS, медиазапросы каскадируются : вы можете использовать стили, определенные в точке останова для меньшего размера устройства, и изменять свойства, которые отличаются.
Обратите внимание, что между @media only screen and (min-width: 320px) останова @media only screen and (min-width: 320px) для небольших устройств и @media only screen and (min-width: 768px) останова @media only screen and (min-width: 768px) для устройств среднего размера все, что изменяется, это класс showdescription , показывающий текст, но обрезать его. Затем на @media only screen and (min-width: 992px) останова @media only screen and (min-width: 992px) для больших экранов отображаются все элементы.
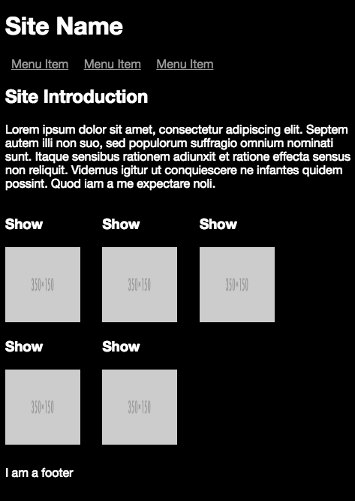
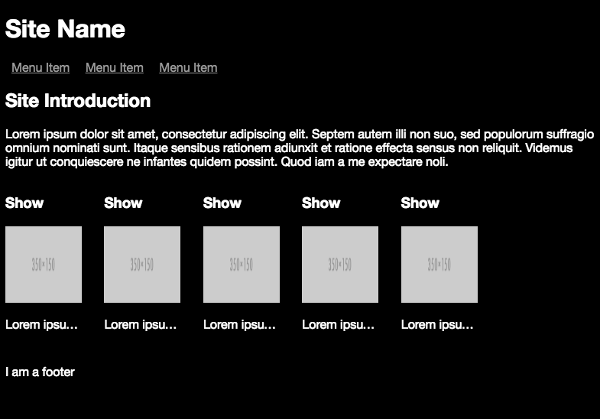
Макет, созданный точкой останова на маленьком экране:
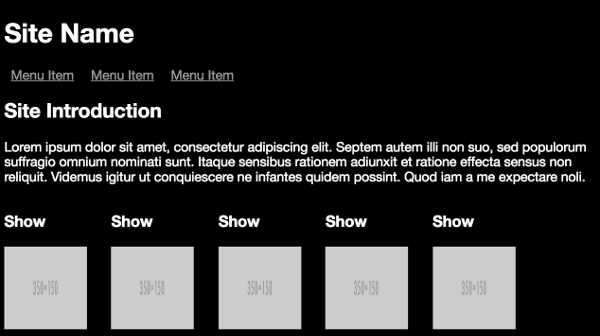
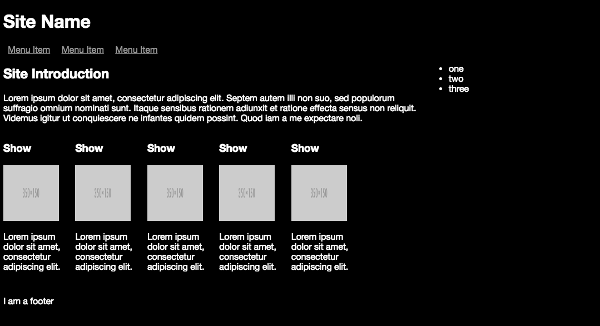
Макет, сгенерированный средней точкой останова:
Макет, сгенерированный средней и большой точкой останова:
Моя недавно выпущенная книга « Быстрый старт, отзывчивый веб-дизайн» теперь доступна на SitePoint. Он направлен на то, чтобы вы начали понимать и использовать набор инструментов CSS и HTML, доступных для реагирования на этот новый мир устройств. Это очень практично, с множеством примеров, охватывающих:
- Значение и цель адаптивного веб-дизайна
- Строительные блоки адаптивного дизайна
- Лучшие Отзывчивые Структуры с Сетками
- Отзывчивый текст
- Адаптивные изображения и видео
- Отвечая на пользовательский контекст
Моя книга подходит для начинающих дизайнеров и разработчиков с пониманием HTML и CSS. Некоторый опыт работы с JavaScript полезен для последующих глав.