Традиционный блогролл — это простой список других сайтов, часто в боковой панели, которые связаны, принадлежат или иным образом дружественны к домашнему сайту. Blogrolls — это отличная идея и идея с духом ведения блога, но как обычному читателю узнать, действительно ли какой-либо из этих сайтов представляет интерес? Давайте улучшим концепцию блогролла, не просто перечисляя сайты, но и динамически извлекая из них последние заголовки и используя забавную анимацию jQuery.
Шаг 1 — Идея и технологии
В нашем примере мы будем использовать семейство сайтов TUTS. Идея здесь состоит в том, чтобы создать «виджет» (из-за отсутствия лучшего термина). В верхней части нашего виджета будет строка логотипов с каждого из разных сайтов в нашем блоге. Семейство TUTS имеет прекрасные простые логотипы блоков, которые сделают это легко, но концепция может быть адаптирована к любому логотипу. Каждый из логотипов будет действовать как «вкладки» или кнопки, которые при нажатии будут отображать последние заголовки с соответствующего сайта. Вот краткий обзор технологий, которые мы будем использовать
- Конечно, мы будем использовать XHTML / CSS для создания и стилизации виджета.
- Мы будем использовать jQuery и плагин Coda Slider для забавной анимации.
- Последние заголовки будут динамически извлечены с использованием PHP и SimplePie .
Из-за использования PHP вы не сможете загрузить исходный код, открыть его на своем локальном компьютере и просмотреть демонстрационную версию. Вам нужно будет либо запустить PHP на своем локальном компьютере, либо загрузить его на свой собственный сервер, чтобы поиграть с ним.
Шаг 2 — Проектирование
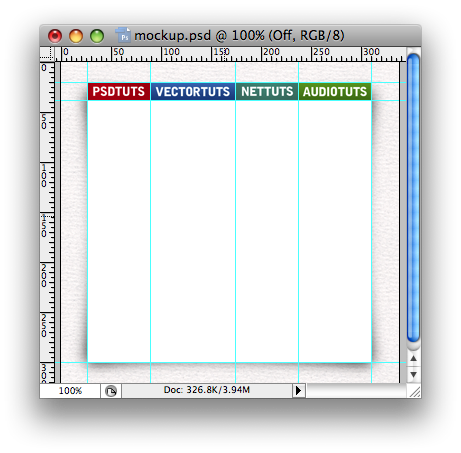
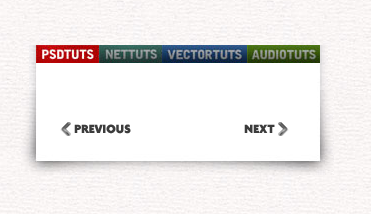
Дизайн сначала, код позже. Я считаю, что результаты всегда лучше. Немного поиграем в Photoshop, и у нас есть простой, но современный дизайн, с которым можно работать:

Обратите внимание на использование направляющих. Быть чистым и точным в работе над проектами так же ценно, как быть чистым и точным с вашим кодом! Обратите внимание, что файлы PSD будут включены в эту демонстрацию.
Я не хочу вдаваться в подробности о том, как была выполнена вся работа по дизайну и как были вырезаны все изображения. Вместо этого давайте посмотрим на каждого, и я быстро объясню.
 |
Изображение для фоновой текстуры. Повторяется по всему элементу тела. |
 |
Изображение для вкладки PSDTUTS. Нижняя половина предназначена для положения «включено», верхняя половина для положения «выключено». |
 |
Изображение для вкладки VECTORTUTS. Нижняя половина предназначена для положения «включено», верхняя половина для положения «выключено». |
 |
Изображение для вкладки NETTUTS. Нижняя половина предназначена для положения «включено», верхняя половина для положения «выключено». |
 |
Изображение для вкладки AUDIOTUTS. Нижняя половина предназначена для положения «включено», верхняя половина для положения «выключено». |
 |
Изображение для «тела» виджета. Это может повторяться по вертикали, поэтому оно может расти настолько, насколько необходимо. |
 |
Изображение для нижней части виджета. |
 |
Изображение для кнопки «Далее», для перехода к следующей вкладке. |
 |
Изображение для «предыдущей» кнопки, для возврата на предыдущую вкладку. |
Шаг 2 — Загрузка файлов
Обычно мы можем начать с кодирования XHTML / CSS, который нам нужен для виджета. Обычно это лучший способ, чтобы вы могли обеспечить чистую и семантическую разметку. Тем не менее, для этого примера, я думаю, нам будет проще всего загрузить все компоненты, которые нам нужны, чтобы эта штука работала, а затем написать код вокруг этого. Это связано с тем, что используемый нами плагин «Coda Slider» jQuery имеет определенную структуру HTML, которая ему нравится.
Для этого проекта вам понадобится домашний каталог, поэтому создайте новую папку. Затем создайте файл index.php, файл style.css , и нам понадобятся папки для изображений , inc и js . Больше организации! Затем загрузите следующие вещи:
- Загрузите последнюю версию jQuery в папку js и включите ее в свой головной раздел.
- Загрузите плагин Coda Slider и включите файл плагина, а также файлы JavaScript для облегчения и облегчения совместимости в разделе заголовка.
- Скачать SimplePie . Поместите файл simplepie.inc в вашу папку inc . Вам пока не нужно ничего включать на странице, мы займемся этим позже.
Когда вы закончите, верхняя часть вашего файла index.php должна выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<title>A Better Blogroll</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
<script src=’js/jquery-1.2.6.min.js’ type=’text/javascript’></script>
<script src=»js/jquery-easing.1.2.js» type=’text/javascript’></script>
<script src=»js/jquery-easing-compatibility.1.2.js» type=’text/javascript’></script>
<script src=»js/coda-slider.1.1.1.js» type=’text/javascript’></script>
</head>
|
Шаг 3 — Разметка
Если вы откроете код для демонстрации, которая поставляется с Coda Slider, вы увидите, что происходит довольно много «оборачивающихся» DIV. Весь слайдер обернут в одну, затем все панели обернуты в одну, затем каждая панель обернута, и внутри каждой панели есть даже внутренняя обертка. Похоже на «DIVitis» (Чума любительских кодеров, использующих гораздо больше DIV, чем необходимо). Не волнуйтесь, однако. Хотя я не могу утверждать, что здесь происходит много DIV, каждый из них выполняет уникальную для слайдера цель и необходим для его формы и функции. На самом деле, наш уникальный дизайн еще более усложняет ситуацию и требует использования еще нескольких DIV здесь и там.
Вот разметка для остальной части страницы, без фактического содержимого для каждой из панелей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<body>
<div id=»blogSliderWrap»>
<div id=»blogSlider»>
<div class=»innerWrap»>
<div class=»panelContainer»>
<div class=»panel» title=»PSDTUTS»>
<div class=»wrapper»>
<!— content for panel —>
</div>
</div>
<div class=»panel» title=»NETTUTS»>
<div class=»wrapper»>
<!— content for panel —>
</div>
</div>
<div class=»panel» title=»VECTORTUTS»>
<div class=»wrapper»>
<!— content for panel —>
</div>
</div>
<div class=»panel» title=»AUDIOTUTS»>
<div class=»wrapper»>
<!— content for panel —>
</div>
</div>
</div>
</div>
</div>
<div id=»push»></div>
</div>
</body>
</html>
|
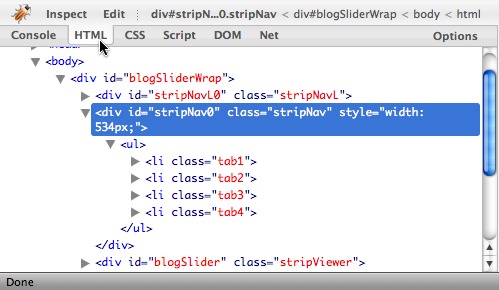
Заметьте, как нет разметки для списка логотипов вверху? Эта разметка динамически генерируется плагином в зависимости от того, сколько панелей он обнаруживает. Это также дает каждому из элементов списка уникальное имя класса. Мы будем использовать их для применения созданных нами изображений. Довольно необычно, а? Это позволяет очень легко добавлять и удалять панели из этого ползунка в будущем. Если вам нужен пик в коде, который он создает, вы можете использовать что-то вроде Firebug для просмотра исходного кода после его рендеринга:

Шаг 4 — CSS
Теперь, когда у нас есть разметка в квадрате, мы можем приступить к стилю. Опять же, вместо того, чтобы проходить здесь каждый селектор, я просто покажу вам весь файл CSS, а затем ниже рассмотрю некоторые важные моменты. Есть также некоторые комментарии в CSS, которые могут вас заинтересовать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
/*
GENERIC RESET & BASIC STRUCTURE
*/
* { margin: 0;
body { font-family: Verdana, Arial, Helvetica, sans-serif;
background: url(images/body-bg.jpg);
a { /* remove the dotted outlines when clicking tabs */
outline: none;
ul { list-style: none;
/*
WIDGET STRUCTURE
*/
#blogSliderWrap { width: 320px;
background: url(images/widget-bottom-bg.jpg) 7px bottom no-repeat;
padding-bottom: 50px;
#blogSlider { margin-left: 15px;
background: url(images/widget-middle-bg.jpg) center center repeat-y;
.stripViewer { position: relative;
.stripViewer .panelContainer { position: relative;
.stripViewer .panelContainer .panel { float: left;
.wrapper { padding: 10px;
.innerWrap { width: 273px;
#push { height: 35px;
/*
MAIN TABBED NAVIGATION
*/
.stripNav { margin-left: 22px;
width: 285px;
.stripNav ul li { float: left;
.stripNav li a { /* Generic «CSS image replacement» */
display: block;
/* The below class names are auto-generated by the JavaScript */
.stripNav li.tab1 a { background: url(images/tab-psdtuts.jpg) top center no-repeat;
.stripNav li.tab2 a { background: url(images/tab-nettuts.jpg) top center no-repeat;
.stripNav li.tab3 a { background: url(images/tab-vectortuts.jpg) top center no-repeat;
.stripNav li.tab4 a { background: url(images/tab-audiotuts.jpg) top center no-repeat;
.stripNav li a:hover,
.stripNav li a:active,
.stripNav li a:focus { /* Restore focus styling that we removed when we removed outlines */
background-position: top center;
/* It is neccessary to repeat the image paths here */
.stripNav li.tab1 a.current { background: url(images/tab-psdtuts.jpg) bottom center no-repeat;
.stripNav li.tab2 a.current { background: url(images/tab-nettuts.jpg) bottom center no-repeat;
.stripNav li.tab3 a.current { background: url(images/tab-vectortuts.jpg) bottom center no-repeat;
.stripNav li.tab4 a.current { background: url(images/tab-audiotuts.jpg) bottom center no-repeat;
/*
SUB NAVIGATION
*/
.stripNavL a, .stripNavR a { display: block;
height: 22px;
.stripNavL a { bottom: 35px;
.stripNavR a { bottom: 35px;
}
/*
HEADLINES STYLING
*/
.panel ul { width: 240px;
.panel ul li a { border-bottom: 1px solid #C1B599;
display: block;
.panel ul li:last-child a { /* Remove bottom border on last list item
Hooray for pseudo selectors!
border: none;
/* Unique rollover colors for each list */
.panel ul#psd-list li a:hover { background: #b20202;
.panel ul#net-list li a:hover { background: #4a8c7f;
.panel ul#vector-list li a:hover { background: #1f5293;
.panel ul#audio-list li a:hover { background: #4f7c11;
|
- Самая внешняя оболочка (#blogSliderWrap) содержит фоновое изображение для нижней части виджета. Поверх этого находится «расширяемая» часть виджета, которая содержит фоновое изображение с повторяемостью по вертикали (#blogSlider).
- Чтобы контент не выглядел как «влетевший» из-за пределов основной белой области, потребовалась еще одна обертка (.innerWrap), которая еще больше сужает внутреннюю часть, чтобы предотвратить это. Это уникально для нашего супер-крутого дизайна.
- Как я упоминал ранее, разметка для основной навигации генерируется на лету JavaScript, но это не значит, что мы все еще не можем стилизовать ее с помощью CSS. Стиль для (.stripNav) использует относительное позиционирование, чтобы поставить его на место, а также убедиться, что он находится поверх всех элементов страницы.
- Мы используем уникальные имена классов, которые дает нам JavaScript, чтобы использовать базовую замену изображений CSS и применять наши изображения к каждой вкладке. Обратите внимание, что общие атрибуты (например, высота) применяются в целом, а уникальные атрибуты (например, ширина) применяются специально.
- JavaScript также автоматически генерирует два специальных элемента страницы для перемещения вперед на одну вкладку или перемещения назад на одну вкладку. Мы применяем изображения и позиционирование к ним, а также
- В конечном итоге каждая панель будет содержать и неупорядоченный список заголовков. Мы дадим каждому из них уникальный идентификатор. Для приятного прикосновения у каждого из них будет цвет прокрутки, соответствующий цвету логотипа исходного сайта.
Шаг 5 — Активация ползунка
Теперь с изображениями, разметкой и CSS на месте, мы можем запустить слайдер. Включите следующий JavaScript в нижней части вашего раздела головы.
|
1
2
3
4
5
|
<script type=’text/javascript’>
$(function () {
$(«#blogSlider»).codaSlider();
});
</script>
|
Теперь у нас есть совершенно функциональный слайдер, в котором ничего нет.

Шаг 6 — Вытягивание заголовков с помощью SimplePie
SimplePie — это синтаксический анализатор фидов PHP, который позволяет чертовски легко извлекать фиды RSS и использовать содержимое по своему желанию. В нашем примере все, что нам нужно, это заголовки и ссылки, но получение канала всегда одинаково, независимо от того, что вы используете.
В самом верху вашего файла index.php включите следующий код PHP:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
require_once(‘inc/simplepie.inc’);
$total_articles = 10;
$psdtutsfeed = new SimplePie(‘http://feeds.feedburner.com/psdtuts’);
$psdtutsfeed->handle_content_type();
for ($x = 0; $x < $psdtutsfeed->get_item_quantity($total_articles); $x )
{
$psdtutsarticles[] = $psdtutsfeed->get_item($x);
}
?>
|
Этот код выйдет и получит RSS-канал от основного RSS-канала PSDTUTS (http://feeds.feedburner.com/psdtuts). Затем мы создаем массив из 10 самых последних заголовков. Теперь в нашей «панели» для PSDTUTS нам нужно будет циклически проходить по этому массиву и выводить связанные заголовки. Вот новый код для панели PSDTUTS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div class=»panel» title=»PSDTUTS»>
<div class=»wrapper»>
<ul id=»psd-list»>
<?php
foreach ($psdtutsarticles as $item)
{
echo ‘<li><a href=»‘ . $item->get_link() . ‘»>’ .
}
?>
</ul>
</div>
</div>
|
Вы можете догадаться, куда нам нужно идти отсюда … Нам нужно сделать то же самое для каждой из наших четырех панелей. Нет необходимости перечислять весь код здесь, так как все, что мы делаем, это создаем новые переменные для каждого из каналов, извлекаем их и создаем новые массивы для каждого из этих каналов. Затем мы перебираем каждый из этих новых массивов так же, как мы делали для PSDTUTS, чтобы отразить связанные заголовки.
Обратите внимание, что неупорядоченный список, который мы использовали для заголовков PSDTUTS, имел уникальный идентификатор «psd-list». Это не совсем необходимо, но я использовал это как ловушку в этом примере, чтобы применить разные цвета ролловера для каждого списка заголовков.
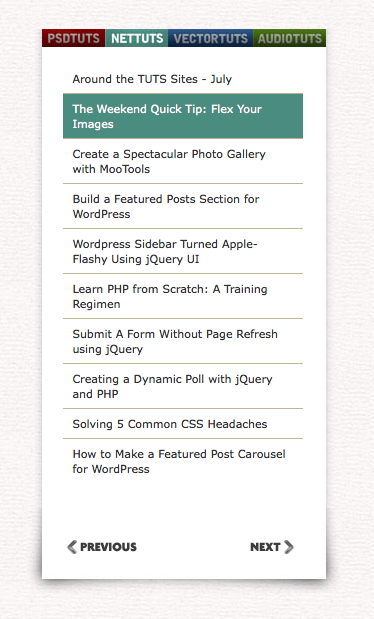
Наш виджет сейчас почти готов!

Шаг 7 — Исправление IE
Несмотря на то, что IE6 и IE7 были полностью корректным кодом, они демонстрировали некоторые причуды с фоновыми изображениями. Ну что ж, наша супер-крутая тень не нужна. Мы можем оставить его как «прогрессивное улучшение» для людей с качественными современными браузерами и вытащить его для IE, оставив лишь простую белую коробку.
Включите таблицу стилей только для IE в ваш головной раздел следующим образом:
|
1
2
3
|
<!—[if IE]>
<link rel=»stylesheet» type=»text/css» href=»style-ie.css» />
<![endif]—>
|
Затем создайте файл style-ie.css в вашем домашнем каталоге и включите следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
#blogSliderWrap {
background: white;
width: 285px;
position: relative;
overflow: hidden;
}
#blogSlider {
background: white;
width: 285px;
padding: 0;
margin: 0;
}
.stripNav {
margin: 0;
top: 0px;
}
|
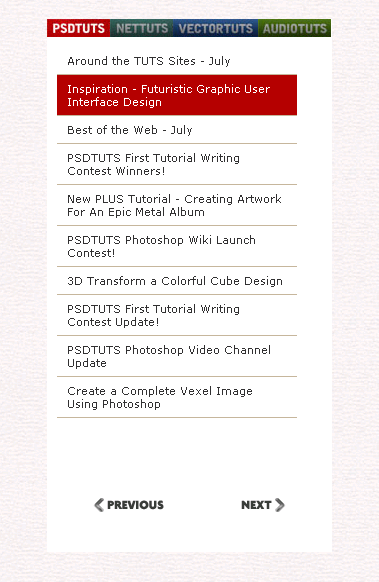
Теперь все в порядке в Internet Explorer. Фон просто белый:

Так что у вас есть, лучший блогролл для всех! Понятно, что представленные здесь технологии могут быть использованы для самых разных интересных вещей, помимо простого блогролла. Слайдер — это фантастический плагин, который можно использовать для фотогалереи, портфолио, пошаговых инструкций или любого количества приложений. Возможность извлекать RSS-каналы для использования на веб-страницах также очень мощная (и потенциально может злоупотреблять). См. Документацию SimplePie обо всем, что вы можете с ней сделать, и не забывайте использовать ее во благо!

