В этом уроке я познакомлю вас с Material Design in Angular, а затем рассмотрим, как создать простое приложение Angular с пользовательским интерфейсом, созданным из различных компонентов Angular Material.
Широкое распространение основанных на компонентах сред, таких как Angular, React и Vue.js, привело к росту числа готовых коллекций компонентов пользовательского интерфейса. Использование таких коллекций может помочь разработчикам быстро создавать профессионально выглядящие приложения.
Что такое материальный дизайн?
Material Design (кодовое название Quantum Paper ) — это визуальный язык, который можно использовать для создания цифровых впечатлений. Это набор принципов и рекомендаций для платформ и устройств для интерактивности, движения и компонентов, которые упрощают рабочий процесс проектирования для групп, разрабатывающих свой продукт.
Компоненты Material позволяют создавать профессиональные пользовательские интерфейсы с мощными модульными функциями, темами и настройками.
Введение в угловой материал
Angular Material — это реализация принципов и принципов дизайна материалов для Angular. Он содержит различные компоненты пользовательского интерфейса, такие как:
- элементы управления формой (ввод, выбор, флажок, средство выбора даты, ползунки и т. д.),
- шаблоны навигации (меню, sidenav и панель инструментов)
- компоненты макета (сетки, карточки, вкладки и списки)
- кнопки
- индикаторы (индикаторы выполнения и счетчики)
- всплывающие окна и модалы
- таблицы данных с заголовками и нумерацией страниц и т. д.
Требования
Прежде чем вы сможете продолжить изучение этого руководства, вам необходимо убедиться, что у вас есть машина для разработки с установленными Node (6.9.0+) и NPM (3+).
Вам также необходимо установить Angular CLI. Если это не так, просто запустите следующую команду в своем терминале или командной строке:
npm install -g @angular/cli Создайте проект с угловым CLI
Давайте теперь создадим проект Angular, используя Angular CLI. Просто запустите следующую команду:
ng new angularmaterialdemo
Затем вы можете обслуживать ваше приложение, выполнив:
cd angularmaterialdemo ng serve
Приложение будет запущено по адресу http://localhost:4200 .
Поскольку мы собираемся продемонстрировать различные компоненты Angular Material, нам нужно создать несколько компонентов Angular и конфигурации маршрутизации для простого демонстрационного приложения, поэтому давайте продолжим и используем CLI для генерации компонентов:
ng g component login ng g component CustomerList ng g component CustomerCreate
Затем откройте src/app/app.module.ts и добавьте конфигурацию маршрутизатора:
/*...*/ import { RouterModule, Routes } from '@angular/router'; /*...*/ const appRoutes: Routes = [ { path: 'customer-list', component: CustomerListComponent }, { path: 'customer-create', component: CustomerCreateComponent }, { path: 'login', component: LoginComponent }, { path: '', redirectTo: '/login', pathMatch: 'full' }, ];
Начало работы с угловым материалом
Теперь, когда у нас есть базовое приложение, давайте начнем с установки Angular Material и его различных зависимостей, чтобы включить различные функции, такие как жесты и анимации.
Установка углового материала и углового CDK
Начнем с установки Angular Material и Angular CDK из npm.
Вернитесь к своему терминалу и выполните следующую команду:
npm install --save @angular/material @angular/cdk
Добавление поддержки HammerJS для жестов
Для таких компонентов, как mat-slide-toggle , mat-slider и matTooltip требуется библиотека HammerJS для поддержки жестов, поэтому вам необходимо установить ее, чтобы получить все возможности этих компонентов. Просто запустите следующую команду в вашем терминале:
npm install --save hammerjs
Затем откройте src/main.js (точка входа вашего приложения) и импортируйте hammerjs
import 'hammerjs';
Добавление темы
Angular Material имеет кучу готовых тем. Чтобы использовать тему, вам просто нужно импортировать ее в styles.css :
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
Вы можете найти больше информации о них в этом руководстве .
Добавление угловых значков материала
Angular Material поставляется с компонентом mat-icon для значков, поэтому вам необходимо загрузить шрифт значков, прежде чем использовать его.
Добавьте следующий тег в ваш файл index.html :
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
Использование анимации с угловыми компонентами материала
Последнее, что включает анимацию. Некоторые компоненты полагаются на модуль Angular animations для расширенных переходов, поэтому вам необходимо установить модуль @angular/animations и включить модуль BrowserAnimationsModule в конфигурацию модуля приложения.
Сначала вернитесь к своему терминалу и выполните следующую команду:
npm install --save @angular/animations
Затем откройте src/app/app.module.ts и добавьте следующий код:
/* ... */ import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; @NgModule({ /*...*/ imports: [ BrowserModule, BrowserAnimationsModule, ], }) export class AppModule { }
Импорт угловых компонентов материала
Прежде чем вы сможете использовать любой компонент Angular Material, вам нужно будет импортировать его модуль. Каждый компонент имеет свой собственный модуль, поэтому вы можете включать только те компоненты, которые собираетесь использовать.
Другой подход — создать отдельный модуль и импортировать все компоненты Angular Material, которые вам нужно использовать, а затем просто включить этот модуль в модуль приложения.
Итак, создайте файл src/app/material.module.ts , а затем добавьте следующее содержимое:
import { NgModule } from '@angular/core'; import {MatNativeDateModule,MatSnackBarModule,MatIconModule,MatDialogModule, MatButtonModule, MatTableModule, MatPaginatorModule , MatSortModule,MatTabsModule, MatCheckboxModule, MatToolbarModule, MatCard, MatCardModule, MatFormField, MatFormFieldModule, MatProgressSpinnerModule, MatInputModule } from '@angular/material'; import {MatDatepickerModule} from '@angular/material/datepicker'; import {MatRadioModule} from '@angular/material/radio'; import {MatSelectModule} from '@angular/material/select'; import {MatSliderModule} from '@angular/material/slider'; import {MatDividerModule} from '@angular/material/divider'; @NgModule({ imports: [MatTabsModule,MatDividerModule,MatSliderModule,MatSelectModule,MatRadioModule,MatNativeDateModule,MatDatepickerModule,MatSnackBarModule,MatIconModule,MatDialogModule,MatProgressSpinnerModule,MatButtonModule,MatSortModule,MatTableModule,MatTabsModule, MatCheckboxModule, MatToolbarModule, MatCardModule, MatFormFieldModule, MatProgressSpinnerModule, MatInputModule, MatPaginatorModule], exports: [MatTabsModule,MatDividerModule,MatSliderModule,MatSelectModule,MatRadioModule,MatNativeDateModule,MatDatepickerModule,MatSnackBarModule,MatIconModule,MatDialogModule,MatProgressSpinnerModule,MatButtonModule,MatSortModule, MatCheckboxModule, MatToolbarModule, MatCardModule,MatTableModule,MatTabsModule, MatFormFieldModule, MatProgressSpinnerModule, MatInputModule, MatPaginatorModule], }) export class MyMaterialModule { }
Затем src/app/app.module.ts этот модуль в src/app/app.module.ts :
import { MyMaterialModule } from './material.module'; /*...*/ @NgModule({ /*...*/ imports: [ /*...*/ MyMaterialModule, ], /*...*/ }) export class AppModule { }
Вот и все: теперь вы можете использовать импортированные компоненты Angular Material в вашем приложении Angular.
Создайте пользовательский интерфейс для приложения
Вы ранее создали компоненты приложения и добавили конфигурацию маршрутизатора. Теперь давайте создадим пользовательский интерфейс для различных компонентов, используя компоненты Angular Material.
Создание пользовательского интерфейса для AppComponent
Откройте src/app/app.component.html и добавьте:
- панель инструментов Материал с тремя кнопками Материал (
mat-button) для ссылок на компоненты приложения - розетка маршрутизатора
<router-outlet>куда будут вставлены компоненты, соответствующие пути маршрутизатора.
Это HTML-код для компонента:
<mat-toolbar color="primary" class="fixed-header"> <mat-toolbar-row> <span><img src="./assets/logo.png" style="width:50px;"></span> <a mat-button routerLink="/customer-list" routerLinkActive="active">Customers</a> <a mat-button routerLink="/customer-create">Create Customer</a> <a mat-button routerLink="/login">Login</a> </mat-toolbar-row> </mat-toolbar> <main> <router-outlet style="margin-top: 80px;"></router-outlet> </main>
Добавив немного стилей, вот так выглядит панель инструментов:
Чтобы создать панель инструментов, вы используете компонент <mat-toolbar> а затем создаете одну или несколько строк внутри панели инструментов, используя компонент <mat-toolbar-row> .
Обратите внимание, что мы импортировали модули MatToolbarModule и MatButtonModule из @angular/material в material.module.ts .
Вы также можете использовать другие компоненты навигации, такие как меню и боковые панели .
Создание пользовательского интерфейса для компонента входа
После создания пользовательского интерфейса для корневого компонента нашего приложения, давайте создадим пользовательский интерфейс для компонента входа в систему.
Откройте src/app/login/login.component.html и добавьте следующий HTML-код. Добавьте карточку Angular Material для формы входа в систему:
<mat-card class="login-card"> <mat-card-header> <mat-card-title>Login</mat-card-title> </mat-card-header> <mat-card-content> <!-- The form goes here --> </mat-card-content>
Компонент <mat-card> служит контейнером для одного объекта для текста, фотографий и действий. Найти более подробную информацию о картах из документов .
Далее в разделе содержимого карты добавьте HTML-форму:
<form class="login-form"> <!-- Form elements are here --> </form>
Теперь давайте добавим два ввода для получения имени пользователя и пароля:
<mat-form-field> <input matInput placeholder="Username" [(ngModel)]="username" name="username" required> </mat-form-field> <mat-form-field> <input matInput placeholder="Password" [(ngModel)]="password" type="password" name="password" required> </mat-form-field>
Многие компоненты углового материала должны быть обернуты внутри
Это компоненты, которые предназначены для размещения внутри <mat-form-field> :
Наконец, в разделе действий карты, давайте добавим кнопку Angular Material для действия входа в систему:
<mat-card-actions> <button mat-raised-button (click)="login()" color="primary">Login</button> </mat-card-actions> </mat-card>
Чтобы создать кнопку Angular Material, вы просто используете собственные элементы HTML <button> и <a> и добавляете такие атрибуты материала, как mat-button и mat-raised-button . Для более подробной информации, проверьте документы .
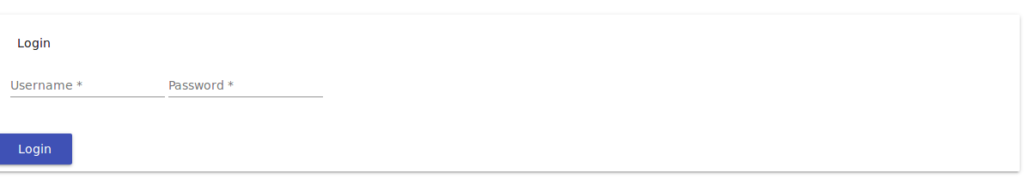
Вот так выглядит форма входа в систему:
Если вход выполнен успешно ( имя пользователя: демо, пароль: демо ), пользователь будет перенаправлен в компонент CustomerList . В противном случае пользователь получит сообщение об ошибке: «Ваши данные для входа неверны!»
Создать модальное диалоговое окно ошибки
MatDialog может быть использован для создания и открытия модальных диалогов. Диалог требует загрузки компонента, поэтому сначала создайте угловой компонент, который отображает сообщение об ошибке, которое передается.
Создайте src/app/error.component.ts , затем добавьте следующий код:
import {Component, Inject, Injectable} from '@angular/core'; import {MatDialogRef, MAT_DIALOG_DATA, MatDialog} from '@angular/material'; @Component({ templateUrl: 'error.component.html' }) export class ErrorComponent { constructor(private dialogRef: MatDialogRef<ErrorComponent>, @Inject(MAT_DIALOG_DATA) public data: any) { } public closeDialog() { this.dialogRef.close(); } }
Этот компонент будет создан и открыт с помощью MatDialog поэтому он может внедрить MatDialogRef , который обеспечивает дескриптор открываемого диалога и может использоваться для закрытия диалога и получения уведомлений, когда диалог закрывается. (Метод closeDialog() использует эту ссылку для закрытия диалога.)
Нашему компоненту ошибок необходим способ отображения сообщения об ошибке для пользователя. (Сообщение будет передано при открытии компонента с использованием MatDialog открытия MatDialog .) Вы можете получить доступ к данным в диалоговом компоненте с помощью MAT_DIALOG_DATA впрыска MAT_DIALOG_DATA который можно импортировать из '@angular/material' и затем внедрить в компонент с помощью @Inject() .
Затем создайте src/app/error.component.html и добавьте следующий код:
<h2 mat-dialog-title>Error</h2> <mat-dialog-content class="error">{{data.message}}</mat-dialog-content> <mat-dialog-actions> <button mat-raised-button (click)="closeDialog()">Ok</button> </mat-dialog-actions>
Мы используем много доступных директив для структурирования компонентов диалога:
-
mat-dialog-title: используется для заголовка диалога и должен применяться к элементам заголовка<h1>,<h2>и т. д. -
<mat-dialog-content>: используется для прокручиваемого содержимого диалога -
<mat-dialog-actions>: используется в качестве контейнера для диалоговых действий.
Затем откройте src/app/app.module.ts и добавьте этот компонент в модуль:
@NgModule({ declarations: [ /*...*/ ErrorComponent ], imports: [/*...*/ ], entryComponents: [ErrorComponent], /*...*/ }) export class AppModule { }
Теперь давайте добавим метод login() (для LoginComponent диалогового окна с ошибкой) в LoginComponent :
import { Component, OnInit } from '@angular/core'; import { MatDialog, MatDialogRef } from '@angular/material'; /* ... */ @Component({ /* ... */ }) export class LoginComponent{ public username: string = ""; public password: string = ""; constructor(private dialog: MatDialog, private router: Router) { } login(){ if(this.username === "demo" && this.password === "demo") { this.router.navigate(['customer-list']); } else { this.dialog.open(ErrorComponent,{ data: { message: "Your login information are incorrect!" }}); } } }
Мы просто MatDialog компонент MatDialog и используем его для открытия диалога (если учетные данные пользователя не верны) с компонентом ErrorComponent и объектом конфигурации, содержащим данные, которые будут переданы. Метод open() возвращает экземпляр MatDialogRef .
Это скриншот диалога ошибки:
Вы можете найти больше информации о диалогах из документов .
Создание пользовательского интерфейса для компонента CustomerList
Для компонента CustomerList мы будем использовать различные компоненты Angular Material, что наиболее важно:
Откройте src/app/customer-list/customer-list.component.html и добавьте следующую разметку:
<div class="mat-elevation-z8"> <!-- Other contents here --> </div>
класс mat-elevation-z8 — это класс высот углового материала, который позволяет добавлять разделение между элементами вдоль оси z. Вы можете найти более подробную информацию по этой ссылке .
Добавление загрузочного счетчика
Мы используем <mat-spinner> для отображения счетчика, когда данные все еще загружаются, который мы моделируем с помощью функции setTimeout() :
<mat-spinner [style.display]="loading ? 'block' : 'none'"></mat-spinner>
Если переменная loading равна true , свойству display CSS присваивается значение block . В противном случае ему не назначается none что заставляет его исчезнуть
Вам нужно добавить переменную загрузки в класс компонента, который изначально принимает значение true .
loading = true; /*...*/ constructor() {} ngOnInit(): void { setTimeout(() => { this.loading = false; }, 2000); /*...*/
Добавление таблицы данных с источником данных
Затем мы создаем таблицу данных материала с использованием <mat-table> которая отображается только в том случае, если loading равна false :
<mat-table [style.display]="loading === false ? 'block' : 'none'" #table [dataSource]="dataSource"> <!-- Other contents here --> </mat-table>
Таблица данных принимает свойство dataSource которое используется для предоставления данных для таблицы. Вы можете просто передать массив данных в таблицу, но для реальных случаев использования вам необходимо использовать расширенный источник данных, такой как MatTableDataSource , предоставляемый Angular Material, который инкапсулирует логику для сложных операций, таких как разбиение на страницы, сортировка и фильтрация:
export class CustomerListComponent implements OnInit { customers: Customer[] = [ { id:1, name:'Customer 001',job:'Programmer'}, /*...*/ ]; dataSource = new MatTableDataSource<Customer>(this.customers);
Добавление шаблонов столбцов
Для каждого определения столбца необходимо указать уникальное имя и содержимое для его заголовка и ячеек строки. Например, это столбец для отображения идентификатора клиента:
<ng-container matColumnDef="id"> <mat-header-cell *matHeaderCellDef> CustomerId </mat-header-cell> <mat-cell *matCellDef="let customer"> {{customer.id}} </mat-cell> </ng-container>
Это простое определение столбца с именем id . Ячейка заголовка содержит текст CustomerId и каждая ячейка строки будет отображать свойство id данных каждой строки.
Аналогичным образом вы можете добавить другие определения столбцов.
Для столбца операций мы используем два значка «Угловой материал»: delete и edit с использованием кнопок «Материал»:
<ng-container matColumnDef="operations"> <mat-header-cell *matHeaderCellDef mat-sort-header> Operations </mat-header-cell> <mat-cell *matCellDef="let element"> <button mat-button color="primary" (click)="deleteCustomer(element.id)"><mat-icon>delete</mat-icon> </button> <button mat-button color="primary" (click)="editCustomer(element.id)"><mat-icon>edit</mat-icon></button> </mat-cell> </ng-container>
Добавление шаблонов строк
После определения шаблонов столбцов вам нужно определить шаблоны строк, поэтому сначала вам нужно добавить переменную, которая содержит список столбцов, которые у вас есть, к компоненту:
displayedColumns = ['id', 'name', 'job', 'operations'];
Затем вам нужно добавить <mat-header-row> и <mat-row> к содержимому вашей <mat-table> и предоставить список столбцов в качестве входных данных:
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row> <mat-row *matRowDef="let row; columns: displayedColumns;"></mat-row>
Добавление пагинации
Вы можете добавить нумерацию страниц в таблицу данных, просто добавив компонент <mat-paginator> после <mat-table> :
<mat-paginator #paginator [style.display]="loading === false ? 'block' : 'none'" [pageSize]="5"></mat-paginator>
Одним из преимуществ использования MatTableDataSource является то, что вы получаете нумерацию страниц из коробки, просто предоставляя MatPaginator для вашего источника данных.
Сначала убедитесь, что вы импортировали MatPaginatorModule в material.module.ts . Затем вам нужно получить директиву paginator:
@ViewChild(MatPaginator) paginator: MatPaginator;
Наконец, вы просто передаете paginator в источник данных таблицы:
ngAfterViewInit() { this.dataSource.paginator = this.paginator; }
Добавление сортировки
Используя MatTableDataSource вы также можете осуществлять сортировку из коробки, добавив всего несколько вещей.
Во-первых, убедитесь, что в вашем модуле импортирован MatSortModule ( material.module.ts ).
Затем добавьте директиву matSort к компоненту <mat-table> а затем добавьте mat-sort-header к каждой ячейке заголовка столбца, которая должна иметь сортировку.
Например, давайте добавим сортировку к столбцу name :
<ng-container matColumnDef="name"> <mat-header-cell *matHeaderCellDef mat-sort-header> Name </mat-header-cell> <mat-cell *matCellDef="let customer"> {{customer.name}} </mat-cell> </ng-container>
Наконец, вам нужно предоставить директиву MatSort источнику данных, и она автоматически будет иметь сортировку:
import {MatTableDataSource, MatPaginator, MatSort} from '@angular/material'; /*...*/ export class CustomerListComponent implements OnInit { @ViewChild(MatSort) sort: MatSort; ngAfterViewInit() { /*...*/ this.dataSource.sort = this.sort; }
Вы также можете добавить фильтрацию и выбор к вашей таблице. Проверьте документы для получения дополнительной информации.
Использование MatTableDataSource предоставляет вам множество встроенных функций из коробки, но поддерживает только нумерацию на стороне клиента. Для разбиения на страницы на стороне сервера или других пользовательских функций необходимо создать собственный источник данных .
В случае пользовательского источника данных вам нужно будет прослушать событие paginator (page) для реализации разбиения на страницы и событие sort (matSortChange) для реализации сортировки данных.
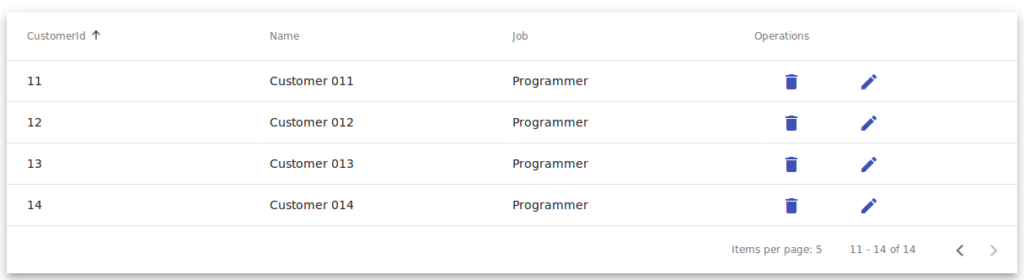
Это скриншот компонента CustomerList :
Добавление уведомлений SnackBar
Сначала убедитесь, что вы импортировали MatSnackBarModule в свой модуль. Затем импортируйте и MatSnackBar в ваш компонент, затем просто вызовите метод open() экземпляра MatSnackBar :
import {MatSnackBar} from '@angular/material'; /*...*/ constructor(public snackBar: MatSnackBar) {} deleteCustomer(id){ let snackBarRef = this.snackBar.open(`Deleting customer #${id}`); } editCustomer(id){ let snackBarRef = this.snackBar.open(`Editing customer #${id}`); }
Создание пользовательского интерфейса для компонента CustomerCreate
Для компонента CustomerCreate мы будем использовать несколько компонентов Angular Material, таких как:
- компонент карты (
<mat-card>) - компонент вкладок (
<mat-tab>и<mat-tab-group>) - компоненты label (
<mat-label>) и input (<input matInput>и<textarea matInput>) - компонент поля формы (
<mat-form-field>) - компонент checkbox (
<mat-checkbox>) - компонент выбора даты (
<mat-datepicker>) - компонент переключателя (
<mat-radio-button) - компонент выбора (
<mat-select>).
Так что откройте src/app/customer-create/customer-create.component.html и начните с добавления компонента карты, который содержит форму создания клиента:
<mat-card class="my-card"> <mat-card-header> <mat-card-title>Create Customer</mat-card-title> </mat-card-header> <mat-card-content> <!-- The form goes here --> </mat-card-content> <mat-card-actions> <!-- Actions go here --> </mat-card-actions> </mat-card>
В разделе содержимого карты добавим HTML-форму:
<form class="my-form"> <!-- Form fields here --> </form>
Далее, давайте организуем поля формы в горизонтальные вкладки, используя компоненты вкладок Angular Material. Внутри элемента формы добавьте следующий код, чтобы создать две вкладки с метками « Общая информация» и « Другая информация» :
<mat-tab-group> <mat-tab label="General Information" class="my-tab"> <!-- Form fields here --> </mat-tab> <mat-tab label="Other Information" class="my-tab"> <!-- Form fields here --> </mat-tab> </mat-tab-group>
На каждой вкладке мы добавим таблицу HTML, чтобы организовать поля формы в ячейки таблицы:
<table style="width: 100%" cellspacing="10"> <tr> <td> <!-- Form fields here --> </td> </tr> </table>
Добавьте следующий контент для первой вкладки. Внутри строки / ячейки таблицы добавьте поле для имени клиента:
<mat-form-field> <mat-label>Name</mat-label> <input matInput placeholder="Name" [(ngModel)]="name" name="name" required> </mat-form-field>
Затем создайте вход для адреса клиента:
<mat-form-field> <mat-label>Address</mat-label> <textarea [(ngModel)]="address" matInput></textarea> </mat-form-field>
Наконец, создайте поле ввода для электронной почты клиента:
<mat-form-field> <mat-label>Email</mat-label> <input matInput placeholder="Email" [(ngModel)]="email" name="email"> </mat-form-field>
Мы используем <mat-label> для создания меток, <input matInput /> для создания поля ввода и <textarea matInput> для создания поля текстовой области.
Для второй вкладки добавьте следующий контент. В первой строке / ячейке таблицы добавьте компанию Is? флажок:
<mat-checkbox [checked]="isCompany">Is company?</mat-checkbox>
Свойство checked определяет, установлен флажок или нет.
Затем добавьте ввод даты с помощью средства выбора даты, заключенного в поле формы Angular Material:
<mat-form-field> <mat-label>Created At</mat-label> <input [value]="createdAt.value" matInput [matDatepicker]="picker" placeholder="Date of creation"> <mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
Как объясняется в документах Angular mMaterial :
Средство выбора даты позволяет пользователям вводить дату либо посредством ввода текста, либо путем выбора даты в календаре. Он состоит из нескольких компонентов и директив, которые работают вместе.
Затем добавьте группу переключателей, чтобы выбрать пол клиента:
<mat-label>Gender</mat-label> <mat-radio-group [(value)]="selectedGender"> <mat-radio-button value="male">Male</mat-radio-button> <mat-radio-button value="female">Female</mat-radio-button> </mat-radio-group>
Чтобы получить текущий выбранный переключатель внутри группы, просто привяжите переменную к свойству value .
Наконец, добавьте поле выбора, чтобы выбрать источник клиента / клиента:
<mat-form-field> <mat-label>Lead Source</mat-label> <mat-select [(value)]="selectedSource" placeholder="Source"> <mat-option>None</mat-option> <mat-option value="email">Email Marketing</mat-option> <mat-option value="social">Social Media</mat-option> <mat-option value="affiliate">Affiliate</mat-option> </mat-select> </mat-form-field>
Компонент <mat-select> поддерживает двустороннюю привязку к свойству value без необходимости использования угловых форм.
Теперь давайте добавим кнопку для создания клиента из информации формы:
<mat-card-actions> <button mat-raised-button (click)="createCustomer()" color="primary">Create</button> </mat-card-actions>
Теперь вам нужно создать переменные, которые связаны с этими элементами управления. В src/app/customer-create/customer-create.component.ts добавьте следующий код в класс компонента:
name: string = ""; email: string = ""; job: string = ""; address: string = ""; selectedSource: string = "email"; selectedGender: string = "male"; isCompany : boolean = false; createdAt = new FormControl(new Date()); public createCustomer(){ /* logic to create a customer from the form information*/ }
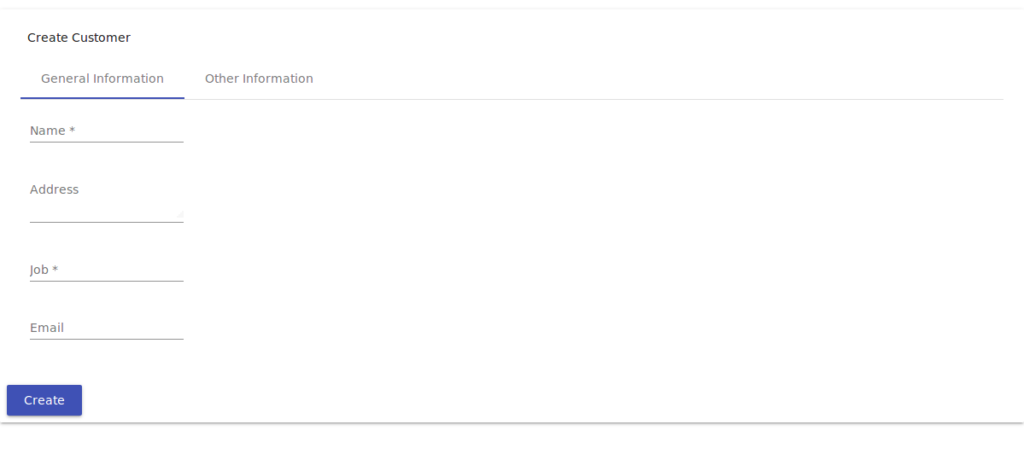
Это скриншот пользовательского интерфейса компонента:
Вы можете увидеть живую демонстрацию этого здесь .
Вывод
Благодаря интернационализации, доступности, свободе от ошибок и высокой производительности, Angular Material стремится создать набор высококачественных компонентов пользовательского интерфейса, используя Angular и основываясь на спецификации проекта Material.
В этом уроке мы создали простой пользовательский интерфейс с использованием Angular Material с различными компонентами пользовательского интерфейса. Вы можете найти полный набор доступных компонентов углового материала в документации по угловому материалу .
Вы можете найти исходный код демонстрации, которую мы создали в этом уроке, в этом репозитории GitHub .