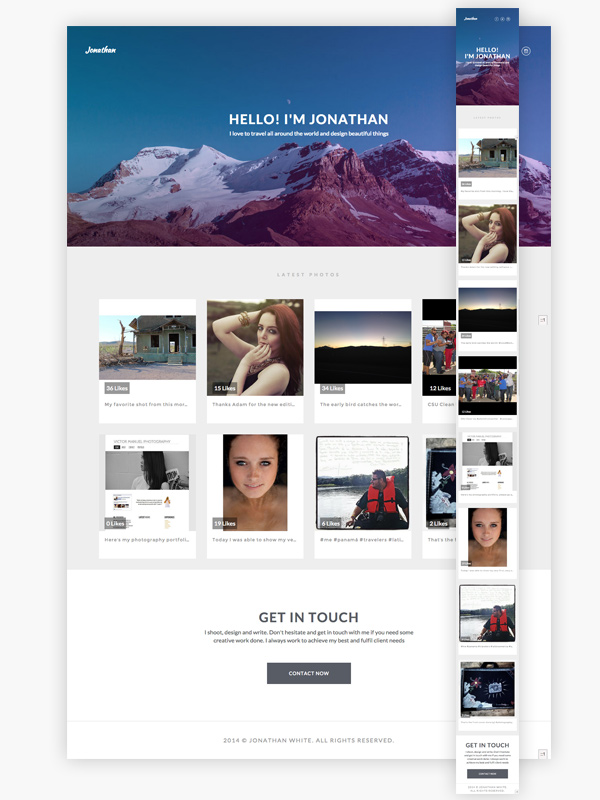
В этом уроке я расскажу о процессе создания простого портфолио на основе Instagram, разработанного в предыдущем уроке Томаса Лауринавичюса.
Томас проделал большую работу, сохранив дизайн простым, просторным и функциональным, поэтому я думаю, что это справедливо, мы делаем то же самое при его создании. Чтобы упростить нашу жизнь, мы будем полагаться на несколько инструментов и библиотек, поэтому давайте начнем с их изучения.
Инструменты торговли
Есть несколько вещей, которые мы должны подготовить перед началом нашей сборки. Они есть:
- пререкаться
- Twitter Bootstrap (версия Sass)
- Instafeed.js
- Modernizr
Прежде всего, вам нужно будет запустить Sass на своей машине. Самый простой способ сделать это — использовать одно из превосходных приложений, доступных для просмотра и компиляции. В настоящее время я использую Koala, которая является кроссплатформенной и бесплатной, так что это очень хорошая возможность быстро начать работу. Существуют альтернативы, такие как Scout , Prepros и Compass . Все они обеспечивают почти одинаковую функциональность, поэтому выбор за вами!
Далее идет Bootstrap. Мы собираемся использовать Bootstrap на самом базовом уровне для обработки некоторых адаптивных элементов страницы. Мы специально хотим скачать версию Sass, чтобы мы могли включить ее в нашу собственную таблицу стилей и использовать доступные переменные. Идите вперед и загрузите последнюю версию.
Где-то там! Теперь нам нужно получить копию Instafeed.js, которая будет обрабатывать все работы, собирая фотографии из Instagram. Здесь стоит отметить, что для получения чего-либо из Instagram вам нужно предоставить плагину идентификатор клиента, который можно сгенерировать, зарегистрировавшись в Instagram и заполнив форму в разделе для разработчиков .
Наконец, нам следует загрузить последнюю версию Modernizr, чтобы при необходимости мы могли ориентироваться на определенные функции браузера, чтобы у нас также была оболочка HTML5 для старых браузеров. Это не является строго необходимым, но мне нравится включать это в проекты, просто чтобы быть уверенным.
Теперь у нас есть эти активы, мы можем начать нашу сборку!
Структура файлов и папок
Нам нужно создать несколько файлов и папок для нашего проекта, поэтому создайте следующее в корневом каталоге проекта.
- CSS /
- картинки/
- JS /
- index.html
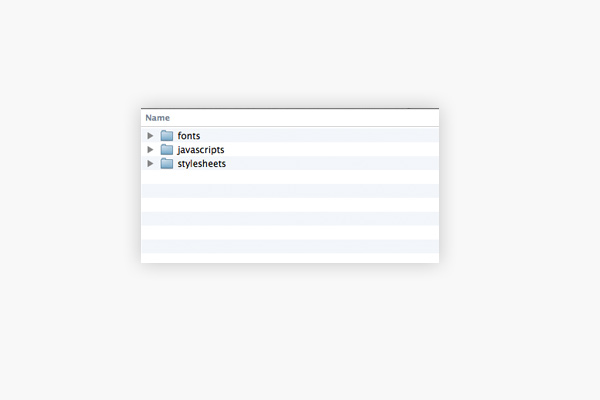
Это наш основной стартовый блок. Затем найдите архив Bootstrap, который вы скачали ранее, и распакуйте его в любое удобное для вас место. Внутри извлеченной папки должна быть папка с именем assets . Откройте эту папку и вы увидите нечто похожее на следующее:

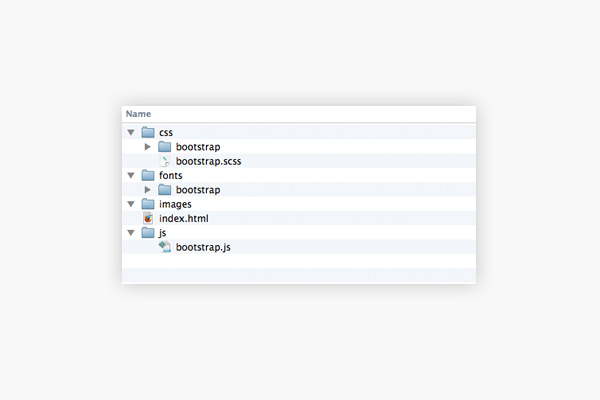
Скопируйте fonts каталог в корне проекта с другими папками, которые мы только что создали. Откройте javascripts и скопируйте bootstrap.js файл в js папка нашего проекта. Наконец, откройте каталог stylesheets и скопируйте bootstrap.scss файл и bootstrap папка в папку css нашего проекта. Наши файлы и папки теперь должны выглядеть следующим образом …

Хорошая работа! Теперь найдите файлы instafeed.min.js и Modernizr которые вы скачали ранее, и скопируйте их в js папки. Нам просто нужно настроить еще несколько вещей, прежде чем мы сможем начать строить макет.
Sass Setup
Настало время настроить наш проект в приложении Sass, которое вы выбрали. В Коале это вопрос перетаскивания папки в окно приложения. Я считаю, что это аналогичный процесс и для других. Следующее, что я всегда делаю при настройке, это смотрю параметры компиляции Sass и, если возможно, устанавливаю флажок для использования Autoprefixer . Это удобное дополнение будет анализировать наш Sass-файл и добавлять любые префиксы поставщиков, которые нам нужны, поэтому нам не нужно беспокоиться о том, чтобы написать их самостоятельно. Не стесняйтесь поиграть с настройками, которые предоставляет ваше приложение Sass, чтобы получить наилучшие настройки для вас. Мне нравится быть простым и обычно проверять Autoprefix и стиль вывода Expanded ( Compressed in production).
Добавление файлов
Откройте проект в любом редакторе, который вы используете, чтобы мы могли добавить несколько файлов.
Прежде всего под css каталог добавить файл с именем style.scss . Затем в папке js добавьте файл с именем app.js
Убедитесь, что вы обновляете приложение Sass, которое вы используете, чтобы оно приняло новые файлы. Некоторые делают это автоматически, но лучше проверить и обновить вручную, если это необходимо.
Я думаю, что это все файлы, настроенные на данный момент. Мы можем приступить к созданию макета!
Начать сборку
Откройте index.html и введите (или скопируйте / вставьте) следующий базовый HTML-код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html>
<head>
<meta name=»viewport» content=»width=device-width,user-scalable=no»>
<title>Instagram Portfolio</title>
<link href=’http://fonts.googleapis.com/css?family=Lato:400,700|Kaushan+Script|Montserrat’ rel=’stylesheet’ type=’text/css’>
<link rel=»stylesheet» type=»text/css» href=»css/style.css»>
<script type=»text/javascript» src=»js/modernizr.js»></script>
</head>
<body>
<header>
</header>
<section class=»instagram-wrap»>
</section>
<footer>
</footer>
<section class=»footer-bottom»>
</section>
</body>
</html>
|
У нас есть первый кусочек кода! Давайте разберемся с этим.
<head> раздел содержит необходимый видовой экран тег, чтобы наши медиа-запросы работали правильно. Затем мы даем странице заголовок и добавляем <link> для различных шрифтов Google, которые мы хотим использовать. Шрифты здесь основаны на тех, которые использовались в дизайне Томаса. Следующая строка может показаться странной, потому что мы еще не создали файл style.css , но генерация этого файла будет выполняться нашим компилятором Sass. Наконец, мы включаем Modernizr.
Элемент <body> содержит четыре других элемента для хранения каждой из полос, которые появляются в дизайне. Я применил некоторые описательные классы к элементам <section> чтобы мы могли ясно видеть, для чего они будут использоваться.
Ссылка на файлы JavaScript
Добавьте следующий фрагмент ниже footer-bottom :
|
1
2
3
4
|
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js»></script>
<script type=»text/javascript» src=»js/bootstrap.js»></script>
<script type=»text/javascript» src=»js/instafeed.min.js»></script>
<script type=»text/javascript» src=»js/app.js»></script>
|
Эти теги <script> указывают на наши различные библиотеки JavaScript, включая jQuery из CDN Google, который требуется для Bootstrap.
Стили
У нас есть наши основные строительные блоки, поэтому давайте продолжим, настроив наш файл style.scss немного.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/*
* Custom variables
*/
$main-font: ‘Lato’, sans-serif;
$sub-font: ‘Montserrat’, sans-serif;
$fancy-font: ‘Kaushan Script’, cursive;
$font-size: 16px;
$black: #000;
$white: #FFF;
$grey: #585c65;
$mediumgrey: #9b9b9b;
$lightgrey: #eeeeee;
$blue: #3466a1;
$padding: 10px;
$margin: 10px;
/*
* Override Bootstrap variables
*/
$font-family-sans-serif: $main-font;
@import ‘bootstrap’;
|
Здесь мы настраиваем некоторые переменные, которые мы можем использовать в нашей таблице стилей позже. Сначала некоторые переменные, связанные со шрифтом. Здесь мы добавляем шрифты Google, которые мы включили ранее, и даем каждому запасной вариант, если по какой-то причине шрифт не загружается или не работает.
Затем у нас есть некоторые цветовые переменные, которые были выбраны из дизайна. Это одна из причин, по которой я люблю Sass так сильно, что мы можем настроить наши цвета здесь и забыть о запоминании или копировании шестнадцатеричных значений повсюду.
Наконец, для наших пользовательских переменных у нас есть несколько простых полей и отступов. Мне нравится включать их, даже я не всегда их использую. Приятно иметь базовое значение для работы и дает нам возможность вносить единообразные изменения в элементы, которые используют переменные.
В следующем разделе мы включаем Bootstrap, но перед этим мы должны установить переменную основного шрифта Bootstrap $font-family-sans-serif равной нашей ранее созданной переменной $main-font . Это означает, что когда Bootstrap компилируется, он будет использовать наш основной шрифт, а не свой собственный.
@import оператор здесь не включает .scss в конце файла, так как это не требуется при включении других файлов Sass. Sass достаточно умен, чтобы искать и находить нужный файл. Сохраните файл, и, надеюсь, ваше приложение Sass поймет, что вы сохранили файл Sass, и скомпилируйте style.css .
Больше стилей
Давайте продолжим добавлять некоторые стили:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
* {
position: relative;
box-sizing: border-box;
}
body {
color: $grey;
font-size: $font-size;
}
header {
max-height: 600px;
height: 600px;
overflow: hidden;
}
|
Здесь мы используем универсальный селектор * чтобы установить все как position: relative поэтому нет никаких сюрпризов при использовании абсолютно позиционированных элементов. Также удобно универсально установить box-sizing свойства box-sizing значение border-box чтобы мы могли использовать значения ширины в процентах и не беспокоиться о каких-либо дополнениях элемента, влияющих на макет.
Затем мы устанавливаем цвет и размер шрифта по умолчанию для нашего тела и присваиваем элементу <header> некоторую высоту.
Вот и все для нашего Sass-файла. Вернитесь в файл index.html чтобы мы могли начать работу с заголовком.
Вычистить заголовок
Заголовок для этого дизайна несложен в дизайне, что облегчает его построение. Разметка, с которой мы будем работать, выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<img src=»images/mountains.jpg» alt=»Mountains»>
<div class=»name fancy-font»>
Jonathan
</div>
<div class=»titles»>
<h1>Hello!
<h2>I love to travel all around the world and design beautiful things</h2>
</div>
<div class=»social»>
<a class=»facebook» href=»#»>Facebook</a>
<a class=»twitter» href=»#»>Twitter</a>
<a class=»instagram» href=»#»>Instagram</a>
</div>
|
Это должно быть между нашими тегами <header> . Вы заметите тег изображения, сначала ссылающийся на изображение, которое не существует. Нам нужно будет вырезать это изображение из PSD. Я не буду вдаваться в подробности о том, как это сделать, в этом руководстве, но если вам нужна помощь с процессом, ознакомьтесь с этим кратким советом .
Остальная часть кода заголовка содержит три элемента div содержащие имя, заголовки и социальные ссылки. Я применил некоторые классы к этим элементам, которые мы будем использовать далее в нашем файле Sass.
Стили заголовка
Давайте начнем с добавления нескольких строк кода в нашем объявлении header .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
img {
position: fixed;
top: 0px;
left: 50%;
margin-left: -600px;
width: 1200px;
@media screen and (min-width: $screen-lg) {
top: auto;
left: auto;
margin: 0;
width: 100%;
}
}
|
Это должно быть вложено внутри header раздел нашего Sass-файла прямо под объявлениями для самого заголовка.
Фиксированное изображение
Вы увидите здесь, что мы установили положение img тег fixed . Это означает, что изображение будет оставаться на месте, когда пользователь прокручивает, создавая ощущение глубины. Идея заключается в том, что содержимое прокручивается вверх по изображению в заголовке. Поскольку мы применяем первую методологию для мобильных устройств, наши базовые стили придают изображению заданную ширину и располагают его в центре, применяя отрицательное левое поле ровно на половину его ширины. Это работает, потому что точка преобразования изображения в CSS находится в верхнем левом углу, поэтому, когда мы даем левый угол left: 50% объявление это поместит левый край элемента в центр экрана. Небольшой трюк с отрицательным краем помогает нам правильно центрировать элементы с абсолютным или фиксированным позиционированием.
Медиа-запрос
Затем мы впервые используем одну из наших переменных размера экрана. Мы говорим здесь: при больших размерах окна сделайте изображение на всю ширину браузера и поместите его обратно в верхний левый угол. Важно отметить, что мы должны сбросить поле, чтобы изображение немного не сдвигалось влево.
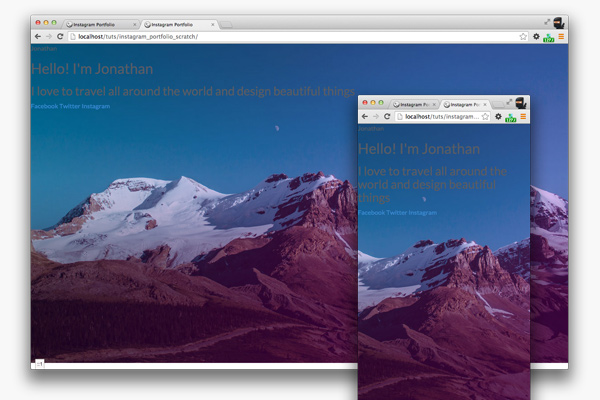
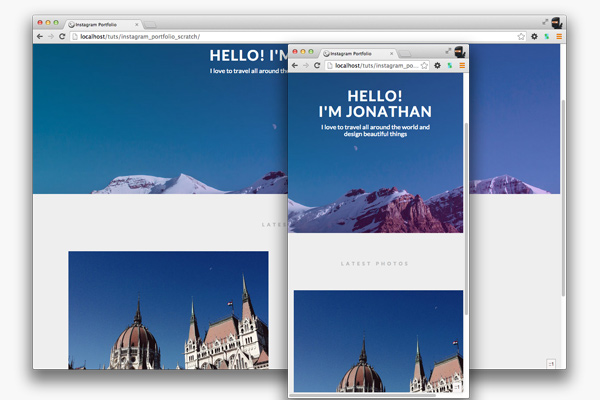
Давайте сначала посмотрим на нашу работу в браузере!

Давайте продолжим …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
.name {
font-size: 21px;
position: absolute;
top: 50px;
left: 50px;
color: $white;
}
.titles {
position: absolute;
bottom: 40%;
width: 100%;
text-align: center;
@media screen and (min-width: $screen-lg) {
bottom: 50%;
}
}
h1, h2 {
width: 100%;
color: $white;
margin: 0;
}
|
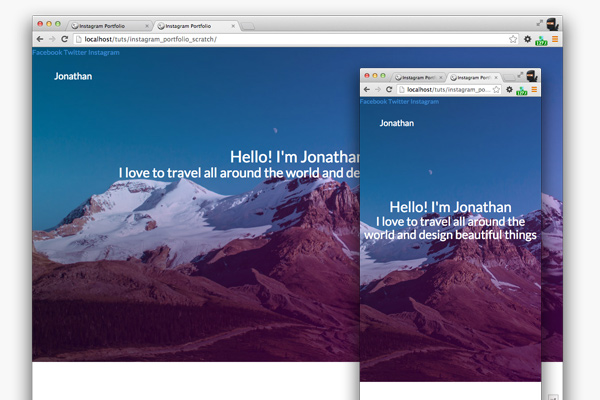
Здесь мы устанавливаем name и положение элементов titles и стили шрифта. Нам нужно использовать медиа-запрос на titles элемент, чтобы подтолкнуть его немного больше на больших экранах. Давайте выполним быстрое обновление в браузере.

Это уже лучше! Давайте уберем эти заголовки немного больше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
h1 {
text-transform: uppercase;
font-weight: 700;
font-size: 36px;
letter-spacing: 0.06em;
margin-bottom: $margin;
span {
display: block;
@media screen and (min-width: $screen-md) {
display: inline;
}
}
}
h2 {
font-size: 16px;
width: 70%;
margin: 0 auto;
@media screen and (min-width: $screen-lg) {
width: 100%;
margin: 0;
}
}
|
Здесь главное отметить стиль для span элемент. Мы используем span тег в нашем коде, чтобы обернуть часть основного заголовка. Это позволяет нам ориентировать его в CSS и, как мы сделали здесь, изменить его макет. На мобильных устройствах нам нужно, чтобы он был элементом блочного уровня, чтобы он располагался снизу, но на больших экранах он может работать рядом с обычным текстом. Это должно выглядеть намного лучше сейчас …

Необычный шрифт
Быстрый стиль, который мы должны добавить, — это имя в левом верхнем углу. Поместите следующий код в самый конец файла Sass, вне блока header .
|
1
2
3
|
.fancy-font {
font-family: $fancy-font;
}
|
Мы применяем наш модный шрифт к любому элементу этого класса. Это так, что мы можем использовать это всякий раз, когда нам нужно, и это не ограничивается каким-либо конкретным элементом.
Социальные иконки
Мы должны обратить внимание на социальные иконки, которые в этом случае будут включать создание спрайтов для дисплеев с нормальным разрешением и дисплеев с высоким разрешением (Retina).
Идите к Iconfinder и возьмите все иконки в дизайне. Лучше выбрать больший размер, чем нам нужно, чтобы не было проблем с их масштабированием. Я всегда выбираю размер 256px.
В вашем программном обеспечении для редактирования графики (например, Photoshop) создайте новый файл размером 152 на 52 пикселя. Перетащите каждый из значков и уменьшите размер каждого до 48px на 48px. Значки становятся черными, но нам нужно, чтобы они были белыми, поэтому примените фильтр к каждому из них.
Теперь нам нужно их позиционировать. У нас будет два пикселя пространства вокруг каждого, поэтому переместите первый к левому краю и сместите его на два пикселя. Точно так же вытолкните его от верхнего края на два пикселя. Расположите следующие значки в двух пикселях от верхнего края и в двух пикселях друг от друга. Вы должны в конечном итоге это:

Это будет наша версия Retina. Не обращайте внимания на черный фон, я добавил его, чтобы мы могли видеть значки на изображении.
Используя функцию Photoshop « Сохранить для Web» (или эквивалентную в вашем приложении), сохраните это изображение с именем файла social-sprite@2x.png . Убедитесь, что вы поместили его в папку с изображениями нашего проекта. Теперь нам нужно изменить размер изображения спрайта, чтобы получить стандартный размер разрешения. Мы можем сделать это в Photoshop непосредственно в диалоговом окне « Сохранить для Web ». Важно то, что изображение должно быть изменено до 76 на 52 пикселя. Сохранить этот размер как social-sprite.png и поместите его в папку с изображениями.
Теперь у нас есть свои спрайты, поэтому давайте напишем некоторый код для их использования! Поместите следующий код обратно в header раздел сразу после стилей для h1 и h2 .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
.social {
position: absolute;
top: 55px;
right: 50px;
overflow: hidden;
a {
float: left;
width: 26px;
height: 26px;
margin: 0 5px;
text-indent: -9999px;
background: url(../images/social-sprite.png) no-repeat;
opacity: 0.8;
&:hover {
opacity: 1.0;
}
@media screen and (-webkit-min-device-pixel-ratio: 2), screen and (-min-device-pixel-ratio: 2) {
background: url(../images/social-sprite@2x.png) no-repeat;
background-size: 76px 26px;
}
&.facebook {
background-position: 0px 0px;
}
&.twitter {
background-position: -25px 0px;
}
&.instagram {
background-position: -50px 0px;
}
}
}
|
Вау, это выглядит сложно, хотя на самом деле это не так, честно! Для начала .social упаковочный элемент .social в верхний правый угол.
Затем мы применяем некоторые стили к тегам <a> чтобы установить высоту и ширину каждого из них и удалить текст из вида, используя большой text-indent . Мы также установили базовую opacity до 0,8, который мы меняем до 1,0 при наведении. Это дает простой эффект опрокидывания.
Следующий раздел для наших спрайтов. Нам нужно дать знать устройствам с экранами с высоким разрешением, где найти актив с более высоким разрешением, который медиа-запрос прекрасно выполняет. Мы должны обязательно установить свойство background-size чтобы изображение уменьшалось до «правильного» размера. Теперь нам нужно установить background-position за каждую иконку. Сохранить, сохранить, сохранить и обновить!

Как вы можете видеть, наш fancy-font стиль fancy-font работает над именем, а наши социальные иконки выглядят прекрасно. Молодец!
Следующий раздел посвящен основному контенту, где мы будем использовать Instafeed.js, чтобы подключиться к API Instagram и перетянуть некоторые изображения для нашей страницы.
Instagram Feed
Мы начнем с добавления некоторой разметки в наш index.html страницы, поэтому откройте ее и скопируйте / вставьте в <section class="instagram-wrap"> :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class=»container»>
<div class=»row»>
<div class=»col-xs-12″>
<div class=»instagram-content»>
<h3>Latest Photos</h3>
<div class=»row photos-wrap»>
<!— Instafeed target div —>
<div id=»instafeed»></div>
<!— The following HTML will be our template inside instafeed —>
<div class=»col-xs-12 col-sm-6 col-md-4 col-lg-3″>
<div class=»photo-box»>
<div class=»image-wrap»>
<img src=»images/test_img.jpg»>
<div class=»likes»>309 Likes</div>
</div>
<div class=»description»>
Fantastic Architecture #architecture #testing
<div class=»date»>September 16, 2014</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
|
Вы увидите здесь, я пометил каждый раздел, который нам понадобится для фотографий Instagram. Код для этого на самом деле не будет загружаться со страницы HTML, а вместо этого из JavaScript мы напишем для Instafeed.js. Пока не беспокойтесь об этом, на данном этапе мы просто пытаемся правильно оформить дизайн.
Bootstrap’s Grid
Одна вещь, которую вы можете заметить, если вы использовали Bootstrap ранее, это то, что мы используем некоторые классы Bootstrap впервые. Мы используем классы col-xs-xx , col-sm-xx , col-md-xx , col-lg-xx для настройки элементов на различные размеры экрана. Вкратце, сетка Bootstrap работает через контейнеры и строки. и столбцы . Каждый ряд должен быть внутри контейнера, и каждый столбец должен быть внутри строки . Там также должно быть в общей сложности двенадцать столбцов в каждом ряду . Это где классы, такие как col-xs-12 войти в это. При размере экрана xs этот элемент должен занимать двенадцать столбцов который визуально на экране выглядит как один большой столбец.
Аналогично, если мы поставим col-xs-12 col-sm-6 col-md-3 как классы на элементе, он проинструктирует этот элемент иметь полную ширину в xs размер экрана, две колонки при размере экрана sm и четырех столбцах при размере экрана md . Поначалу это немного сбивает с толку, но если вы поймете, как называются классы и что каждый из них представляет на экране, то в конце концов станет довольно интуитивно понятным для использования.

Еще один момент, который стоит упомянуть, это использование test_img.jpg который еще не существует Это изображение-заполнитель, которое я создал для использования в разметке. Не стесняйтесь создавать свой собственный файл или использовать его в предоставленных исходных файлах, просто убедитесь, что вы поместили его в каталог images .
Стили Instagram
Теперь у нас есть разметка, давайте добавим несколько стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.instagram-wrap {
background: $lightgrey;
}
.instagram-content {
h3 {
text-transform: uppercase;
letter-spacing: 0.5em;
font-size: 12px;
font-weight: 700;
text-align: center;
padding: $padding*5 0;
color: darken($lightgrey, 20%);
}
}
|
Вам нужно будет поместить этот код сразу после всего блока header в основной файл Sass. Он применяет некоторые свойства цвета фона и стили шрифта. Сохраните файл Sass и посмотрите в браузере.

Это небольшое количество кода имеет существенное значение. Нам нужно сделать его еще лучше, поэтому вернемся в файл Sass и добавим следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
.photo-box {
margin: 0 0 $margin*3 0;
.image-wrap {
img {
width: 100%;
}
.likes {
position: absolute;
bottom: 5px;
left: 15px;
padding: $padding/2;
background: $black;
background: rgba($black, 0.4);
color: $white;
}
}
.description {
font-family: $sub-font;
font-size: 12px;
background: $white;
color: $mediumgrey;
letter-spacing: 1px;
padding: $padding*1.5;
height: 75px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
}
|
Это нужно идти сразу после h3 объявление внутри .instagram-content . Давайте быстро пробежимся по кусочкам. Мы даем нашу .photo-box некоторый нижний край, поэтому каждый из них расположен правильно. Нам не нужно беспокоиться о левом и правом промежутке, так как он обрабатывается Bootstrap. Затем мы .image-wrap что все изображения в нашей .image-wrap имеют ширину 100%, поэтому они масштабируются с помощью браузера. Элемент .likes должен быть расположен абсолютно в нижнем левом углу поля изображения, и он имеет белый текст на полупрозрачном черном фоне.
Наконец, стили для .description . Последние четыре свойства позволяют блоку изящно скрывать любой переполненный текст, предоставляя многоточие в конце. Хорошая вещь об этом в CSS состоит в том, что когда ящики изменяют размер, будет отображаться больше или меньше контента, но многоточие все равно будет выполнять свою работу, если это необходимо. Поддержка браузера также очень полная .
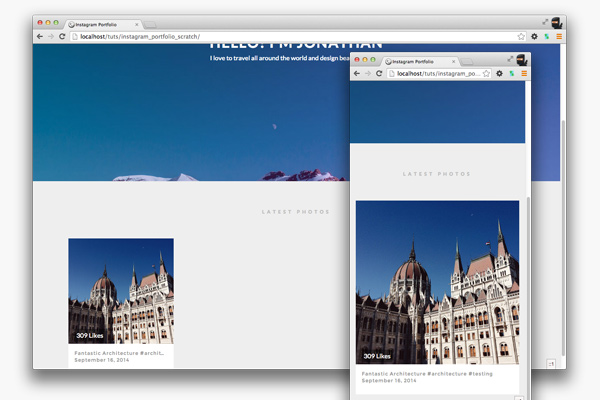
Еще раз, чтобы сохранить файл и обновить браузер:

Это выглядит прекрасно сейчас! Я думаю, что следующим шагом должна стать замена нашего HTML фактическими изображениями в Instagram с помощью Instafeed.js.
Использование Instafeed.js
То, как работает этот плагин, позволяет любому добавить ленту Instagram на свой веб-сайт. Однако для его использования вам потребуется идентификатор клиента из Instagram. Вы можете получить его, зарегистрировавшись в учетной записи Instagram и перейдя в раздел для разработчиков, чтобы настроить свой идентификатор клиента.
После того, как вы все настроите, нам нужно добавить следующий код в app.js файл:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
$(function() {
//Set up instafeed
var feed = new Instafeed({
clientId: ’97ae5f4c024c4a91804f959f43f2635f’,
target: ‘instafeed’,
get: ‘tagged’,
tagName: ‘photographyportfolio’,
links: true,
limit: 8,
sortBy: ‘most-recent’,
resolution: ‘standard_resolution’,
template: ‘<div class=»col-xs-12 col-sm-6 col-md-4 col-lg-3″><div class=»photo-box»><div class=»image-wrap»><a href=»{{link}}»><img src=»{{image}}»></a><div class=»likes»>{{likes}} Likes</div></div><div class=»description»>{{caption}}<div class=»date»>{{model.date}}</div></div></div></div>’
});
feed.run();
});
|
Позвольте мне рассказать о том, что здесь происходит:
Во-первых, немного jQuery. Начните с функции готовности документа (сокращенная версия), поэтому ничего не будет работать, пока мы не будем готовы.
Во-вторых, объявить feed переменной и установите ее значение для нового экземпляра Instafeed .
Затем предоставьте Instafeed несколько опций для контроля того, что он возвращает:
-
clientId— идентификатор клиента, полученный вами из Instagram. -
target— идентификатор элемента на странице, которую вы хотите заполнить изображениями. -
get— режим, в котором работает Instafeed. Используя тег, здесь Instafeed знает, что мы ищем по тэгу. -
tagName— имя тега для поиска. -
links— следует ли обернуть изображения в ссылки обратно в Instagram -
limit— Ограничить количество возвращаемых изображений. Полезно для подкачки. -
sortBy— Как отсортировать возвращенные изображения. Установитеmost-recentдля нашего проекта. -
resolution— размер возвращаемых изображений. -
template— HTML-код, используемый при отображении изображений на странице. Мы будем использовать разметку, которую мы создали ранее. Instafeed использует фигурные скобки, чтобы указать, куда будут вставлены различные свойства изображения.
Наконец, запустите канал!
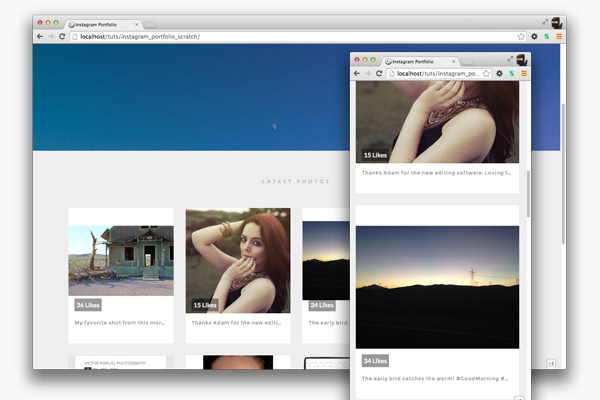
Если вы сохраните файл и обновите браузер, вы должны увидеть что-то похожее на это:

Если у вас есть какие-либо проблемы, убедитесь, что ваш идентификатор клиента правильный и код в порядке. Если вы используете то, что предусмотрено в исходных файлах, все должно быть хорошо. Вы должны увидеть восемь изображений, возвращенных из Instagram с указанием лайков и описаний .
Приведение в порядок
Теперь нам нужно привести в порядок наш HTML, так как у нас все еще есть исходный шаблон, который мы кодировали ранее. Вернитесь к index.html и найдите следующий код …
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div class=»col-xs-12 col-sm-6 col-md-4 col-lg-3″>
<div class=»photo-box»>
<div class=»image-wrap»>
<img src=»images/test_img.jpg»>
<div class=»likes»>309 Likes</div>
</div>
<div class=»description»>
Fantastic Architecture #architecture #testing
<div class=»date»>September 16, 2014</div>
</div>
</div>
</div>
|
Или удалите или закомментируйте это. Я решил закомментировать это, чтобы я мог обратиться к нему позже, если это необходимо.
Нижний колонтитул
Вернувшись в index.html добавьте следующий код в элемент <footer> .
|
1
2
3
4
5
6
7
8
9
|
<div class=»container»>
<div class=»row»>
<div class=»col-xs-12″>
<h4>Get in touch</h4>
<p class=»about-text»>I shoot, design and write.
<a class=»contact-now-btn» href=»#»>Contact Now</a>
</div>
</div>
</div>
|
Как вы можете видеть, мы используем больше классов Bootstrap здесь. На этот раз он говорит этому элементу охватывать все двенадцать столбцов.
Стили нижнего колонтитула
Давайте также добавим стили для этого раздела.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
footer {
background: $white;
padding: $padding*3 0;
text-align: center;
@media screen and (min-width: $screen-lg) {
padding: $padding*10 0;
}
h4 {
font-size: 36px;
text-align: center;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 2px;
}
.about-text {
padding: 0 $padding*3;
@media screen and (min-width: $screen-lg) {
width: 650px;
margin: 0 auto;
}
}
.contact-now-btn {
display: inline-block;
width: 70%;
padding: $padding*2 $padding*5;
margin-top: $margin*2;
color: $white;
background: $grey;
font-size: 13px;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
@media screen and (min-width: $screen-md) {
width: 60%;
}
@media screen and (min-width: $screen-lg) {
width: 20%;
margin-top: $margin*5;
}
&:hover {
background: lighten($grey, 5%);
}
}
}
|
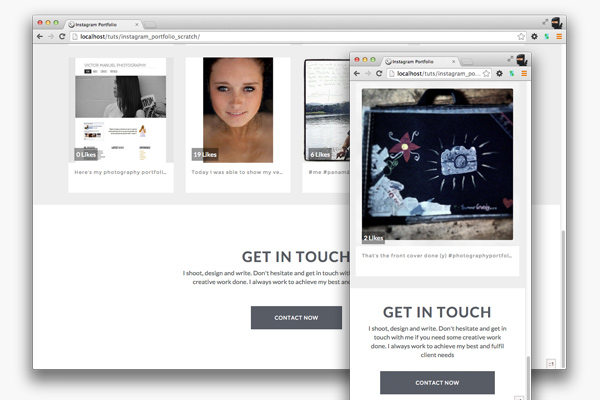
Еще один сложный блок кода! Опять же, это не так уж страшно. Это на самом деле просто установка некоторых цветов, размеров шрифта и расстояния. Мы используем несколько медиа-запросов для перемещения элементов в разные позиции для экрана разных размеров. Примечательно, что .contact-now-btn которому нужны два уровня .contact-now-btn чтобы отрегулировать его размер, заканчивая наименьшим на больших экранах. Если вы сохраните файлы и обновите браузер, вы должны увидеть что-то вроде этого …

Давайте закончим с последней частью, которую мне нравится называть .footer-bottom .
Нижний колонтитул
|
1
2
3
|
<section class=»footer-bottom»>
2014 ©
</section>
|
Добавьте текст в этот раздел в HTML. Затем откройте файл Sass и добавьте следующие стили:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.footer-bottom {
background: $white;
padding: $padding $padding*6;
border-top: 2px solid $lightgrey;
letter-spacing: 2px;
text-align: center;
color: $mediumgrey;
text-transform: uppercase;
@media screen and (min-width: $screen-md) {
padding: $padding*4 0;
}
}
|
Это может быть размещено под стилями footer . Мы используем letter-spacing чтобы немного letter-spacing буквы слов. Этот раздел имеет небольшой интервал слева и справа, который переключается сверху и снизу на больших экранах. Сохраните файл и обновите браузер.

Мы закончили! Макет выглядит потрясающе на мобильных и настольных компьютерах, и нам удалось получить фотографии прямо из Instagram с помощью Instafeed. Отлично сработано!
Следующий шаг — выяснить, что добавить в свой канал Instagram, чтобы наилучшим образом использовать его. Вы можете узнать множество советов и рекомендаций по Instagram в Школе Instagram, бесплатной библиотеке уроков, призванной помочь вам освоить Instagram.
Вывод
Что мне нравится в этом макете, так это то, что вы можете адаптировать его к любому содержанию портфолио. Мы могли бы быть более предприимчивыми с Bootstrap и Sass, но часто вам просто не нужно, если основы работают безупречно. То, что мы имеем здесь, является блестящей основой для расширения и адаптации.
Я надеюсь, что вы прошли без проблем и узнали что-то новое на этом пути. Не стесняйтесь оставлять любые мысли, предложения или улучшения в комментариях. Например, есть странная проблема с тем, как Safari отображает страницу, если вы выполняете слишком быструю прокрутку — предложения о том, почему это происходит, очень приветствуются! Спасибо за прочтение.
Создайте сайт Instagram с молочным коктейлем
Milkshake — создатель веб-сайтов в Instagram Milkshake поможет вам мгновенно создать бесплатный веб-сайт для вашего профиля в Instagram. Покажите миру, из чего вы сделаны, и создайте красивый сайт для своих поклонников в Instagram и подписчиков. Проверьте молочный коктейль .