Мы собираемся создать куб в среде Adobe Flash (или Flex), используя движок Away3D. Мы выберем необходимую текстуру и наложим ее на грани куба. Мы также заставим куб вращаться и управлять сценой с помощью камеры.
Давайте застрять в ..
Вступление
В этом уроке мы будем использовать Adobe Flash и движок Away3D 2.3.3 для Flash Player 9 . Для вставки окончательного SWF-файла мы будем использовать Adobe Dreamweaver (вы можете использовать любой html-редактор), SWFObject и SWFObject Generator ( air-версия или html-версия ). Я также объясню, как создать и текстурировать куб в среде Flex .
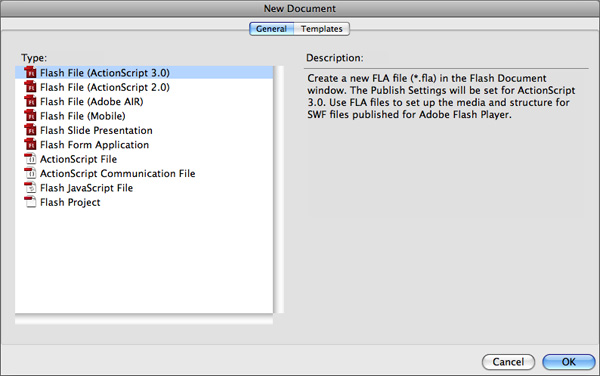
Шаг 1: Создать новый .fla файл
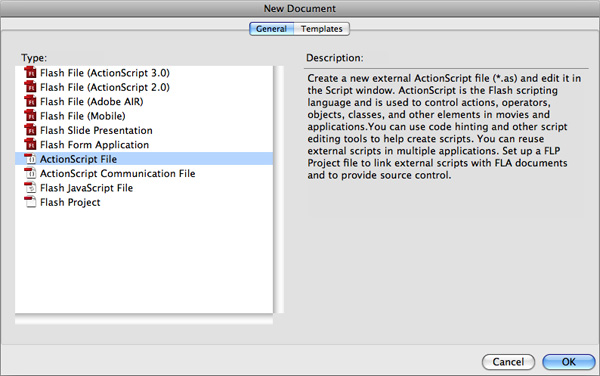
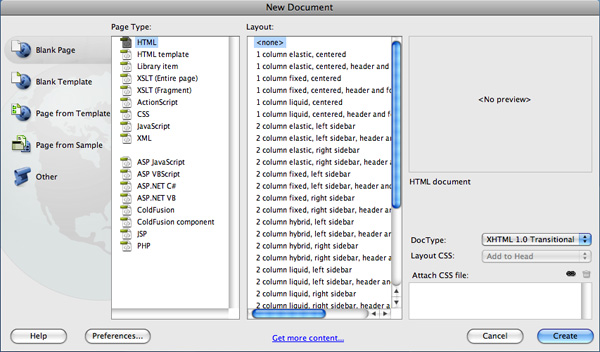
Создайте новый файл ActionScript3.

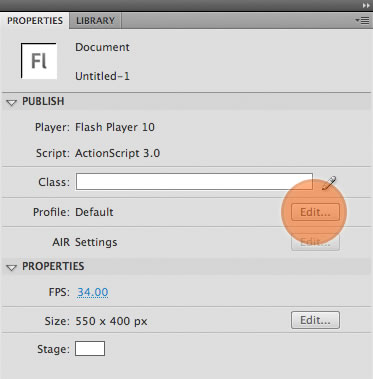
Шаг 2: Редактировать профиль
На панели «Свойства» нажмите кнопку «Изменить».

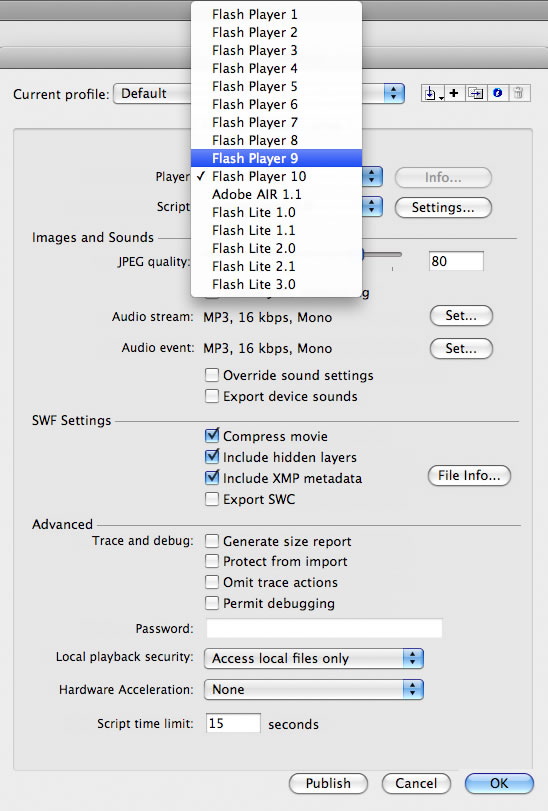
Шаг 3. Выберите версию Flash Player
Выберите профиль Flash Player 9 и нажмите «ОК».

Шаг 4: Получите Away3D Engine!
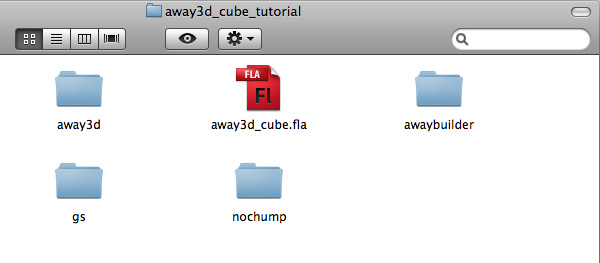
Сохраните файл как «away3d_cube.fla» в папке away3d_cube_tutorial.
Загрузите движок Away3D с сайта Away3D Downloads . Мы будем использовать версию 2.3.3 для Flash Player 9.
Распакуйте архив и скопируйте все папки в папку away3d_cube_tutorial.

Шаг 5: Создайте новый файл Actionscript
Создайте новый файл ActionScript в Adobe Flash. Сохраните ваш файл как «CreateCube01.as» в папке away3d_cube_tutorial.

Шаг 6: введите класс для публикации
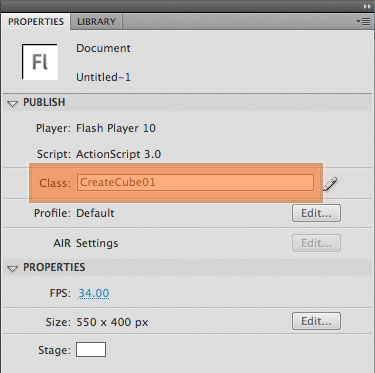
В поле «Класс» панели «Публикация» введите «CreateCube01».

Шаг 7: Начните программирование!
Откройте CreateCube01.as и начните с импорта всех необходимых классов.
|
1
2
3
4
5
6
7
8
9
|
package
{
import flash.display.Sprite;
import flash.events.Event;
import away3d.containers.View3D;
import away3d.primitives.Cube;
}
|
Шаг 8: Публичный класс
Определите класс, который расширяет класс Sprite. Обратите внимание на имя класса, оно должно совпадать с именем класса, которое мы ввели в поле «Класс» на панели «Публикация».
|
1
2
3
|
public class CreateCube01 extends Sprite {
}
|
Шаг 9: объявить переменные
Объявите частные переменные для контейнера области просмотра (View3D) и примитива куба (Cube).
|
1
2
3
4
|
public class CreateCube01 extends Sprite {
private var viewport:View3D;
private var cube:Cube;
}
|
Шаг 10: Добавить функцию для создания куба
Добавьте открытую функцию после строк, где мы объявили наши частные переменные.
|
1
2
3
4
5
6
|
public function CreateCube01() {
viewport = new View3D({x:200, y:200});
addChild(viewport);
}
|
Шаг 11: Создайте куб 1
В публичной функции создайте куб с основными настройками и добавьте его в сцену.
|
1
2
|
cube = new Cube({width:150, height:150, depth:150});
viewport.scene.addChild(cube);
|
Шаг 12: Создайте куб 2
Добавить адрес в функцию рендеринга.
Создайте приватную функцию для рендеринга куба и его вращения вокруг оси X, Y, Z. Частная функция должна следовать за нашей публичной функцией.
|
1
2
3
4
5
6
7
8
|
this.addEventListener(Event.ENTER_FRAME, renderThis);
private function renderThis(e:Event):void {
cube.rotationX +=1;
cube.rotationY +=1;
cube.rotationZ +=1;
viewport.render();
}
|
Шаг 13: Предварительный просмотр
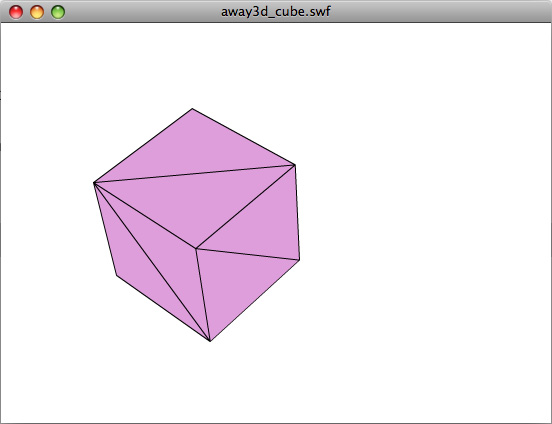
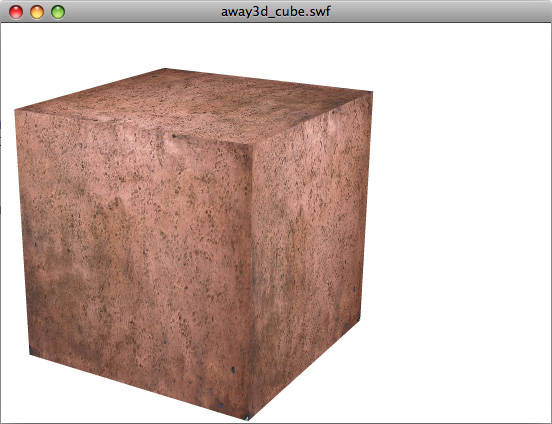
Чтобы увидеть, что у нас есть, перейдите по адресу away3d_cube.fla и выберите «Управление»> «Тестировать ролик» или используйте горячие клавиши Cmd + Enter (Mac OS) или Ctrl + Enter (Windows). У нас есть вращающийся куб!
Имейте в виду, что движок Away3D придает кубу случайный цвет. В следующих шагах мы добавим нашу собственную текстуру.

Шаг 14: Получить текстуру
Нам нужен битмап текстуры. Для этого урока я предоставил растровое изображение, которое я скачал с cgtextures.com .
Переименуйте файл в «metal.jpg» и скопируйте его в корень папки away3d_cube_tutorial.

Шаг 15: Импорт новых классов
В CreateCube01.as добавить несколько новых классов.
|
1
2
3
4
5
|
import flash.display.Bitmap;
import away3d.materials.BitmapMaterial;
import away3d.core.utils.Cast;
|
Шаг 16: добавь переменные для текстуры
Добавьте переменные для растрового изображения и текстуры и импортируйте файл metal.jpg.
|
1
2
|
[Embed (source=»metal.jpg»)] private var myTexture:Class;
private var myBitmap:Bitmap = new myTexture();
|
Шаг 17: добавь материал в куб
В публичной функции CreateCube01 мы добавим переменную для материала и материал для нашего куба.
|
1
2
|
var myMaterial:BitmapMaterial = new BitmapMaterial(Cast.bitmap(myBitmap));
cube = new Cube({width:150, height:150, depth:150, material:myMaterial});
|
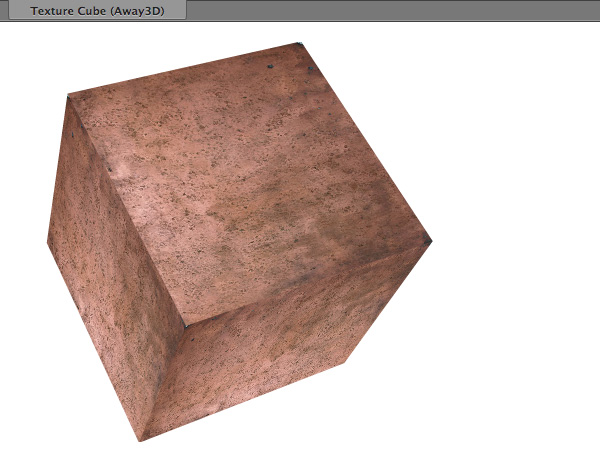
Шаг 18: Предварительный просмотр текстурированного куба
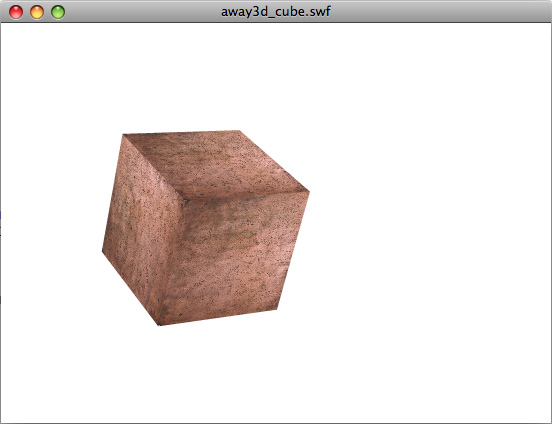
Проверьте результат! Перейдите в меню away3d_cube.fla или используйте горячие клавиши Cmd + Enter (Mac OS) или Ctrl + Enter (Windows). Теперь у нас есть текстурированный вращающийся куб!
На следующих шагах мы добавим камеру, которой сможем управлять с помощью мыши.

Шаг 19: добавь камеру
Добавьте камеру к сцене, импортировав класс и изменив приватную функцию renderThis.
|
01
02
03
04
05
06
07
08
09
10
|
import away3d.cameras.*;
private function renderThis(e:Event):void {
cube.rotationX +=1;
cube.rotationY +=1;
cube.rotationZ +=1;
viewport.camera.moveTo(cube.x,cube.y,cube.z);
viewport.camera.moveBackward(500);
viewport.render();
}
|
Шаг 20: добавь управление мышью на камеру
Далее измените приватную функцию renderThis, чтобы получить контроль с помощью мыши.
|
01
02
03
04
05
06
07
08
09
10
|
private function renderThis(e:Event):void {
viewport.camera.rotationY=mouseX/2;
viewport.camera.rotationX=mouseY/2;
cube.rotationX +=1;
cube.rotationY +=1;
cube.rotationZ +=1;
viewport.camera.moveTo(cube.x,cube.y,cube.z);
viewport.camera.moveBackward(500);
viewport.render();
}
|
Шаг 21: Получите финальный предварительный просмотр
Отлично сработано! Мы создали куб, текстурировали его, добавили управление камерой и камерой с помощью мыши. В следующих шагах мы вставим наш SWF в HTML-страницу.

Шаг 22: Вставьте SWF в веб-страницу
Создайте новый .html файл. Я настоятельно рекомендую вам создать его в Adobe Dreamveawer (Mac, Windows) или Coda (Mac), Notepad ++ (Windows).

Шаг 23: стиль вашего HTML
Мы добавим стиль для тела нашей страницы и изменим заголовок в разделе заголовка. После этого сохраните ваш файл как «index.html» в папке away3d_cube_html.
|
1
2
3
4
|
<title>Texture Cube (Away3D)</title>
<style type=»text/css»>
body {background-color:#fff;
</style>
|
Шаг 24: SWFObject первый
Для корректной публикации нашего SWF-файла нам понадобится скрипт swfobject.
Перейдите на code.google.com/p/swfobject/ и загрузите swfobject_2_1.zip и swfobject_generator_1_2_air.zip. Примечание: если у вас нет Adobe Air, скачайте swfobject_generator_1_2_html.zip, но мне больше нравится приложение Air.

Шаг 25: Импорт Javascript
Распакуйте файл swfobject_2_1.zip и скопируйте файл swfobject.js в папку away_3d_cube_html.
В вашем index.html добавьте строку в раздел head после </ style>, которая импортирует javascript.
|
1
|
<script type=»text/javascript» src=»http://flashtuts.s3.amazonaws.com/049_3DCubeAway3D/tutorial/swfobject.js»></script>
|
Шаг 26: экспортируй свой SWF
Перейдите в Adobe Flash и откройте away3d_cube.fla.
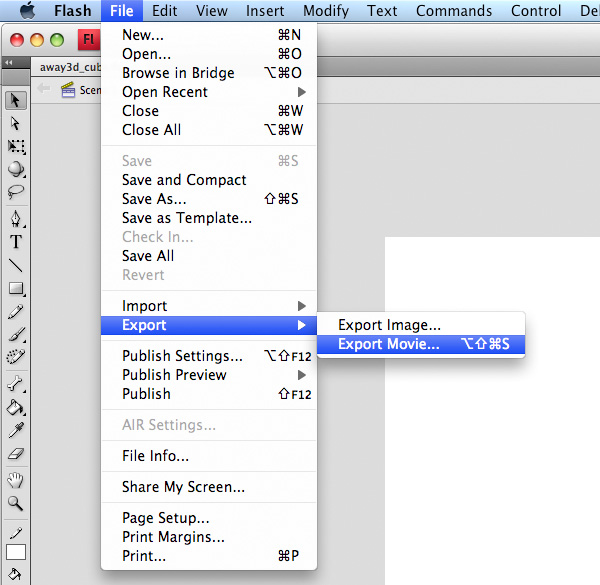
Выберите «Файл»> «Экспорт»> «Экспортировать фильм» из меню. В диалоговом окне выберите папку away3d_cube_html в качестве места назначения для вашего файла. Сохраните его как «cube.swf».

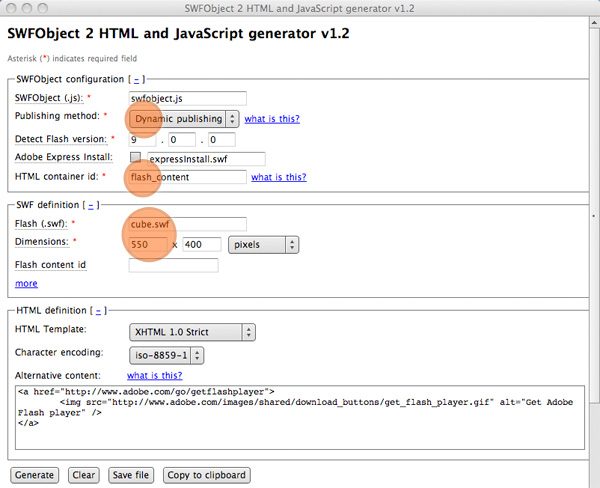
Шаг 27: Генератор SWFObject
Распакуйте файл swfobject_generator_1_2_air.zip и запустите приложение swfobject_generator.air.
Выберите Динамическая публикация из метода публикации. Введите «flash_content» в поле идентификатора контейнера HTML.
Затем введите «cube.swf» в поле Flash (.swf). Установите 550 пикселей и 400 пикселей в полях Размеры для ширины и высоты соответственно.
Наконец, нажмите кнопку «Создать».

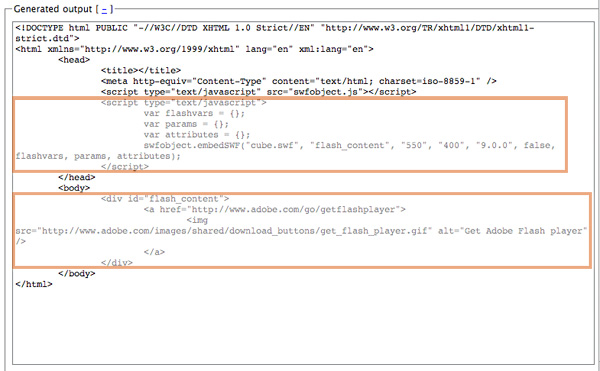
Шаг 28: переместите SWF в HTML
Из сгенерированной выходной копии:
|
1
2
3
4
5
6
|
<script type=»text/javascript»>
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF(«cube.swf», «flash_content», «550», «400», «9.0.0», false, flashvars, params, attributes);
</script>
|
и вставьте в раздел <head> файла index.html после <script type = «text / javascript» src = «http://flashtuts.s3.amazonaws.com/049_3DCubeAway3D/tutorial/swfobject.js»> </ script> , Затем скопируйте:
|
1
2
3
4
5
|
<div id=»flash_content»>
<a href=»http://www.adobe.com/go/getflashplayer»>
<img src=»http://flashtuts.s3.amazonaws.com/049_3DCubeAway3D/tutorial/http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif» alt=»Get Adobe Flash player» />
</a>
</div>
|
и вставьте его в раздел тела.

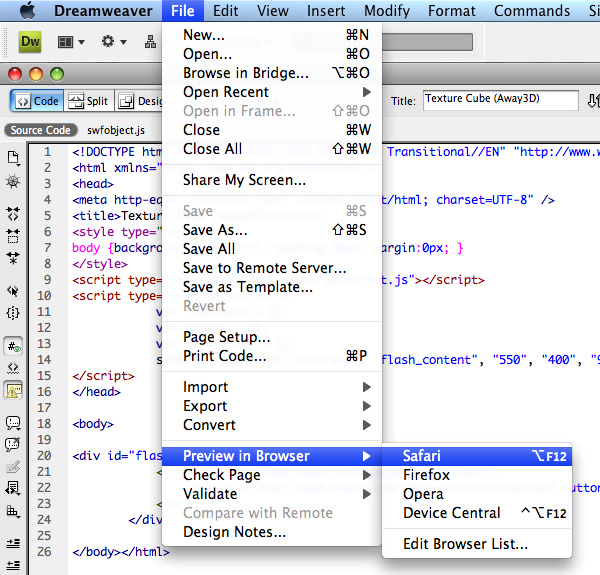
Шаг 29: Предварительный просмотр HTML
Просмотрите файл index.html в любом браузере вручную или выберите «Файл»> «Просмотреть в браузере»> «Safari» (например) в меню Adobe Dreamweaver.
Наша HTML-страница работает отлично!


Шаг 30: Согните это!
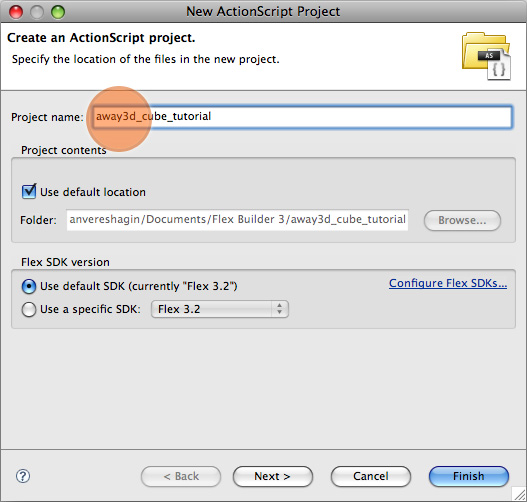
Запустите Flex Builder 3. Выберите «Файл»> «Создать»> «Проект ActionScript». В диалоговом окне введите «away3d_cube_tutorial» в поле «Имя проекта» и нажмите «Готово».

Шаг 31: Away3D и Flex
Повторите шаг 4, где мы скачали архив с движком Away3D и распаковали его. Скопируйте все папки из распакованного архива и вставьте их в папку away3d_cube_tutorial / src /.
По умолчанию эта папка находится в папке «Документы»> «Flex Builder 3» (Mac OS), C: \ Program Files \ Adobe \ Flex Builder 3 (Windows).
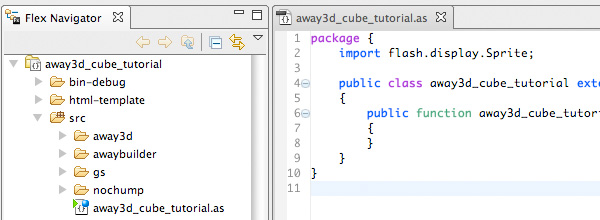
Перейдите в среду Flex Builder 3. Flex Navigator должен выглядеть так, как показано на рисунке ниже:

Шаг 32: скомпилируйте ваш код
Прежде всего, скопируйте metal.jpg в away3d_cube_tutorial / src /.
Затем откройте CreateCube01.as и скопируйте следующие строки кода, куда мы импортируем классы после «import flash.display.Sprite;» в среду Flex.
Затем скопируйте приватные переменные и вставьте их перед определением публичной функции away3d_cube_tutorial.
Вот окончательный код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
package {
import flash.display.Sprite;
import flash.events.Event;
import flash.display.Bitmap;
import away3d.cameras.*;
import away3d.containers.View3D;
import away3d.primitives.Cube;
import away3d.materials.BitmapMaterial;
import away3d.core.utils.Cast;
public class away3d_cube_tutorial extends Sprite
{
private var viewport:View3D;
private var cube:Cube;
[Embed (source=»metal.jpg»)] private var myTexture:Class;
private var myBitmap:Bitmap = new myTexture();
public function away3d_cube_tutorial()
{
viewport = new View3D({x:200, y:200});
addChild(viewport);
var myMaterial:BitmapMaterial = new BitmapMaterial(Cast.bitmap(myBitmap));
cube = new Cube({width:150, height:150, depth:150, material:myMaterial});
viewport.scene.addChild(cube);
this.addEventListener(Event.ENTER_FRAME, renderThis);
}
private function renderThis(e:Event):void {
viewport.camera.rotationY=mouseX/2;
viewport.camera.rotationX=mouseY/2;
cube.rotationX +=1;
cube.rotationY +=1;
cube.rotationZ +=1;
viewport.camera.moveTo(cube.x,cube.y,cube.z);
viewport.camera.moveBackward(800);
viewport.render();
}
}
}
|
Шаг 33: Запустите ваше приложение!
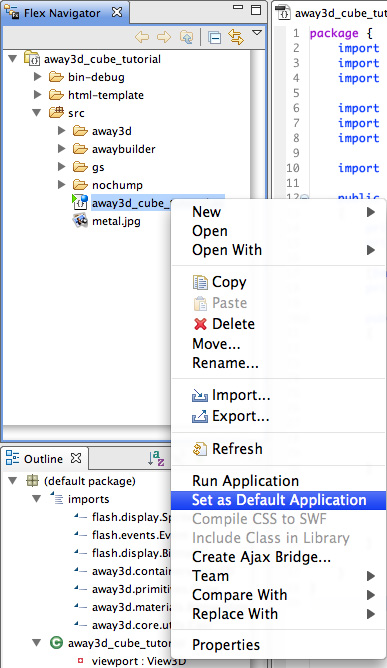
Выделите away3d_cube_tutorial.as в Flex Navigator. Нажмите правую кнопку мыши и выберите «Установить как приложение по умолчанию».
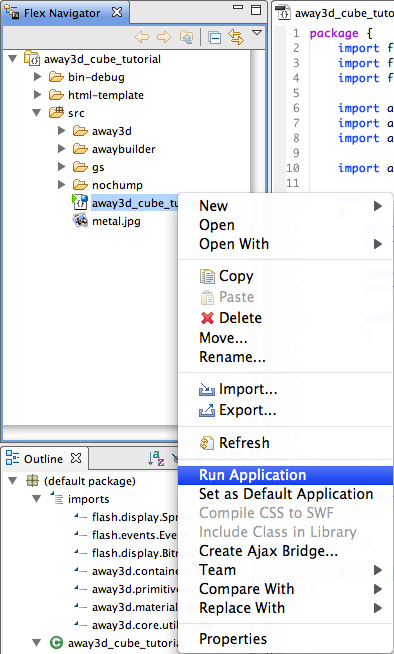
Нажмите правую кнопку мыши еще раз и выберите «Запустить приложение».


Шаг 34: Окончательная гибкость
Отлично сработано! Созданное вами приложение откроется в окне браузера.

Вывод
В этом уроке мы сделали первые шаги в использовании движка Away3D: создание примитивного объекта, текстурирование с помощью одного материала, добавление управления камерой с помощью мыши. Мы также узнали, как вставить наш .swf в .html-страницу, как подключить движок Away3D к Flex и скомпилировать код ActionScript в среде Flex. Надеюсь, вам понравилось следовать, не стесняйтесь оставлять свои комментарии и вопросы!

