QR-коды сейчас везде: реклама в журналах, рекламные щиты, даже рекламные ролики. Скорее всего, у вас в кармане телефон, который может прочитать QR-код и декодировать URL-адрес или сообщение, содержащееся в нем. В этом руководстве вы узнаете, как создать SWF-файл, который может повернуть процесс вспять: создать QR-код из URL-адреса или сообщения. Читай дальше!
Окончательный результат предварительного просмотра
Давайте посмотрим на финальное приложение, над которым мы будем работать:
Шаг 1: Краткий обзор
Используя готовые графические элементы, мы создадим красивый интерфейс, который будет работать на нескольких классах ActionScript 3.
Код будет эффективно использовать класс кодировщика QR Code, созданный Жаном-Батистом Пином .
Шаг 2: Настройки документа Flash
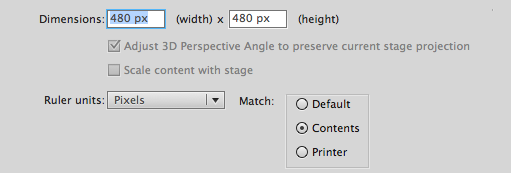
Откройте Flash и создайте документ шириной 480 пикселей и высотой 480 пикселей. Установите частоту кадров 24 к / с.
Шаг 3: Интерфейс
Будет отображен красочный красивый интерфейс, включающий несколько фигур, кнопок и многое другое.
Простые фигуры были созданы с использованием Flash Drawing Tools, поэтому нет необходимости включать их создание.
Шаг 4: Имена экземпляров
На изображении выше показаны имена экземпляров, используемые в мувиклипах . Те, которые начинаются с заглавной буквы, являются именами библиотечных классов и не должны быть на сцене.
Шаг 5: TweenNano
Мы будем использовать другой движок анимации движения, отличающийся от встроенного во Flash, по умолчанию, это повысит производительность и облегчит использование.
Вы можете скачать TweenNano с официального сайта .
Шаг 6: библиотека QR-кодов
Мы воспользуемся фантастической библиотекой QR Code Encoder, которую можно скачать здесь . Вы можете узнать больше об использовании внешних библиотек в своем коде с этим руководством .
Примечание редактора: для получения наилучших результатов используйте SWC-файл, а не классы в папке \ org \.
Шаг 7: Установите основной класс
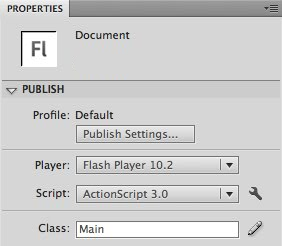
Добавьте имя класса в поле « Класс» в разделе « Публикация » на панели « Свойства», чтобы связать FLA с классом основного документа .
Шаг 8. Создайте новый класс ActionScript
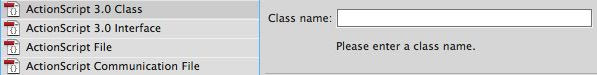
Создайте новый (Cmd + N) класс ActionScript 3.0 и сохраните его как Main.as в папке вашего класса.
Шаг 9: Структура класса
Создайте базовую структуру классов, чтобы начать писать код.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main():void
{
// constructor code
}
}
}
|
Шаг 10: Обязательные классы
Это классы, которые нам нужно импортировать, чтобы наш класс работал, директива import делает внешние классы и пакеты доступными для вашего кода.
|
1
2
3
4
5
6
|
import flash.display.Sprite;
import flash.events.MouseEvent;
import org.qrcode.QRCode;
import flash.display.Bitmap;
import com.greensock.TweenNano;
import com.greensock.easing.Expo;
|
Шаг 11: переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше, некоторые из их названий говорят сами за себя, поэтому комментариев там не будет.
|
1
2
3
4
5
6
7
|
private var textView:TextView;
private var smsView:SMSView = new SMSView();
private var emailView:EmailView = new EmailView();
private var linkView:LinkView = new LinkView();
private var lastView:Sprite;
private var currentTarget:String;
private var qrImg:Bitmap;
|
Шаг 12: Конструктор
Конструктор — это функция, которая запускается, когда объект создается из класса, этот код выполняется первым, когда вы создаете экземпляр объекта или запускается с использованием класса документа .
Вызывает необходимые функции для запуска приложения. Проверьте эти функции в следующих шагах.
|
1
2
3
4
5
|
public final function Main():void
{
addTextView();
addListeners();
}
|
Шаг 13: Добавить текстовое представление
Первая функция, выполняемая конструктором. Он создаст экземпляр TextView и добавит его на сцену. Это будет представление по умолчанию, которое будет отображаться при запуске приложения. Он включает в себя вызов для удаления видимого в данный момент представления (если он есть), а также выполняет Tween в качестве детали интерфейса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private final function addTextView():void
{
removeLastView();
textView = new TextView();
textView.x = stage.stageWidth * 0.5;
textView.y = 110;
addChild(textView);
TweenNano.from(textView, 0.5, {y: textView.y — 10, alpha:0, ease:Expo});
lastView = textView;
}
|
Шаг 14: Просмотр SMS
Этот код обрабатывает положение SMSView и анимацию. Он вызывается при нажатии вкладки кнопки SMS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private final function addSMSView():void
{
removeLastView();
smsView = new SMSView();
smsView.x = stage.stageWidth * 0.5;
smsView.y = 150;
addChild(smsView);
TweenNano.from(smsView, 0.5, {y: smsView.y — 10, alpha:0, ease:Expo});
lastView = smsView;
}
|
Шаг 15: Просмотр электронной почты
Код EmailView. Это разместит и оживит этот взгляд на сцене.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private final function addEmailView():void
{
removeLastView();
emailView = new EmailView();
emailView.x = stage.stageWidth * 0.5;
emailView.y = 155;
addChild(emailView);
TweenNano.from(emailView, 0.5, {y: emailView.y — 10, alpha:0, ease:Expo});
lastView = emailView;
}
|
Шаг 16: Просмотр ссылок
Это последняя вкладка, она удаляет последний видимый вид и добавляет LinkView на сцену.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private final function addLinkView():void
{
removeLastView();
linkView = new LinkView();
linkView.x = stage.stageWidth * 0.5;
linkView.y = 110;
addChild(linkView);
TweenNano.from(linkView, 0.5, {y: linkView.y — 10, alpha:0, ease:Expo});
lastView = linkView;
}
|
Шаг 17: Удалить последний просмотр
Эта функция удаляет видимый в данный момент вид со сцены и освобождает его для сбора мусора .
|
1
2
3
4
5
6
7
8
|
private final function removeLastView():void
{
if(lastView != null)
{
removeChild(lastView);
lastView = null;
}
}
|
Шаг 18: добавь слушателей
Следующий код связывает кнопки с соответствующими функциями. Это активирует навигацию на основе вкладок.
|
1
2
3
4
5
6
7
8
|
private final function addListeners():void
{
abcBtn.addEventListener(MouseEvent.MOUSE_UP, indicatorHandler);
smsBtn.addEventListener(MouseEvent.MOUSE_UP, indicatorHandler);
emailBtn.addEventListener(MouseEvent.MOUSE_UP, indicatorHandler);
linkBtn.addEventListener(MouseEvent.MOUSE_UP, indicatorHandler);
refreshBtn.addEventListener(MouseEvent.MOUSE_UP, refreshCode);
}
|
Шаг 19: Обработчик индикатора
Индикатор MovieClip — это маленькая стрелка, которая показывает активную вкладку. Эта функция помещает его в правильное положение и вызывает функцию табуляции.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private final function indicatorHandler(e:MouseEvent):void
{
indicator.x = e.target.x;
switch(e.target.name)
{
case ‘abcBtn’:
addTextView();
break;
case ‘smsBtn’:
addSMSView();
break;
case ’emailBtn’:
addEmailView();
break;
case ‘linkBtn’:
addLinkView();
break;
default:
trace(‘Button Names Error’);
}
}
|
Шаг 20: Обновить QR-код
Эта функция запускается при нажатии кнопки «Обновить», она определяет текущую строку для преобразования и метод QRObject encode() для создания растрового изображения, которое затем добавляется на сцену.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
private final function refreshCode(e:MouseEvent):void
{
switch(lastView)
{
case textView:
currentTarget = textView.textTF.text;
break;
case smsView:
currentTarget = ‘SMSTO:’ + smsView.phoneTF.text + ‘:’ + smsView.contentTF.text;
break;
case emailView:
currentTarget = ‘SMTP:’ + emailView.toTF.text + ‘:’ + emailView.subjectTF.text + ‘:’ + emailView.bodyTF.text;
break;
case linkView:
currentTarget = linkView.linkTF.text;
if (currentTarget.indexOf(‘://’) == -1)
{
currentTarget = ‘http://’ + currentTarget;
}
break;
default:
trace(‘Target Error’);
}
if(qrImg != null)
{
removeChild(qrImg);
qrImg = null;
}
var qrObj:QRCode = new QRCode();
qrObj.encode(currentTarget);
qrImg = new Bitmap(qrObj.bitmapData);
qrImg.x = stage.stageWidth * 0.5 — (qrImg.width * 0.5);
qrImg.y = 300 — (qrImg.height * 0.5);
addChild(qrImg);
TweenNano.from(qrImg, 1, {alpha:0, ease:Expo});
}
|
Вывод
Используйте это приложение для создания ваших собственных QR-кодов и не забудьте изучить исходные файлы.
Надеюсь, вам понравился этот урок, спасибо за чтение!