В этом уроке мы собираемся связать математику и дизайн. Мы исследуем систему HYPE Брандена-Холла и Джошуа Дэвиса и создадим генеративное искусство из кода.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Структура проекта
Перед тем, как погрузиться в код, давайте на короткое время ознакомимся с файлами проекта.
Внутри исходного файла .zip вы найдете папку для каждого значимого шага, чтобы вы могли точно увидеть, какие изменения были внесены. Кроме того, вы найдете папку с именем Base, сделайте копию этой папки, поскольку она послужит нашей отправной точкой.
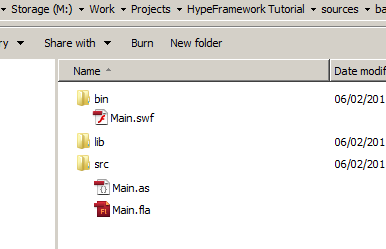
Внутри базовой папки у нас есть папка bin, где будет опубликован наш SWF. Папка src, которая содержит наши файлы ActionScript 3 и Flash и, наконец, папку lib, где мы будем хранить SWC-файлы HYPE-фреймворка.

Шаг 2: Получение HYPE
Далее нам нужно получить последнюю версию HYPE-фреймворка из его дома по адресу www.hypeframework.org .
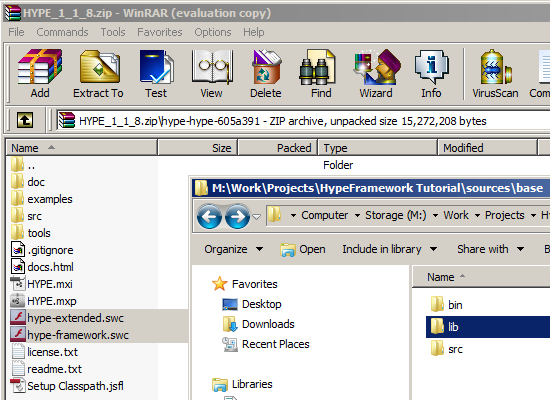
После завершения загрузки откройте файл .zip. Вы найдете два SWC-файла с именами hype-framework.swc и hype-extended.swc . Скопируйте оба из них в папку Base \ lib.
Эти SWC-файлы, по сути, представляют собой набор исходных файлов для платформы, все для удобства сведены в один файл.

Шаг 3: Добавление SWCS во Flash
Последний шаг, необходимый для того, чтобы все заработало и работало, — это сказать Flash, что мы ищем два новых SWC-файла, когда мы компилируем фильм, в противном случае он вызовет целую кучу ошибок, не очень приятно!
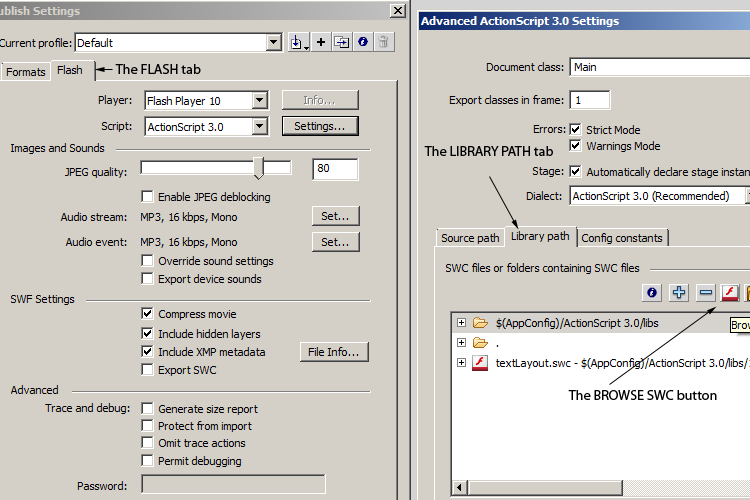
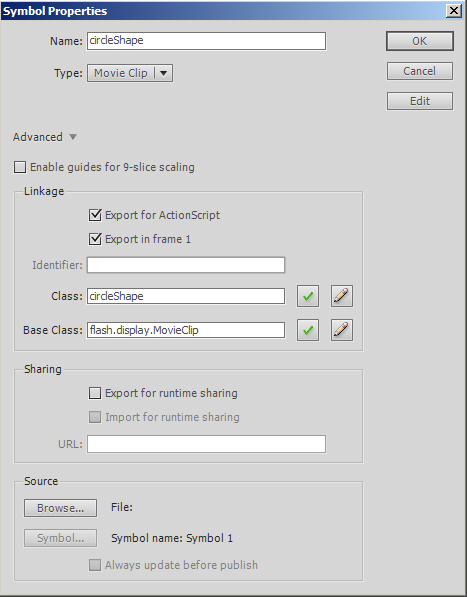
Откройте файл Main.fla в папке Base \ src , затем выберите «Файл», «Параметры публикации». Выберите вкладку Flash, как показано, в новом открывшемся окне выберите вкладку «Путь к библиотеке».

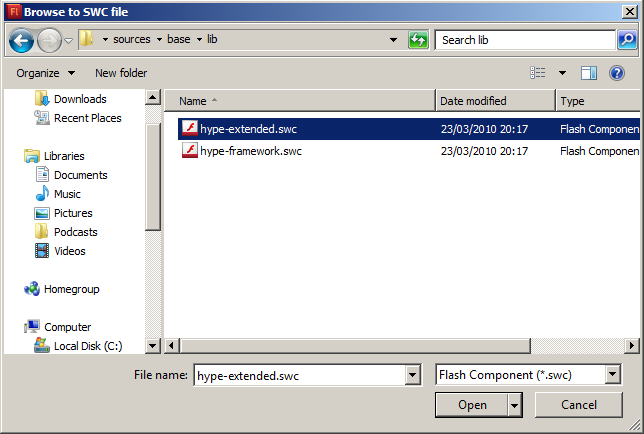
Нажмите кнопку «Обзор TO SWC» и добавьте оба файла SWC в файл Flash. Как только это будет завершено, пришло время начать добавлять код!

Шаг 4: Начальный HYPE
Откройте исходный файл Main.as в выбранном вами редакторе. Добавьте следующие частные свойства и метод initHype() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
public class Main extends MovieClip
{
// private properties
private var bitmapCanvas:BitmapCanvas;
private var clipContainer:Sprite;
private var objectPool:ObjectPool;
/**
* constructor
*/
public function Main()
{
// inits the Hype framework
initHype();
}
/**
* initiation of the Hype members we will be using and configuration prior
* to running the animation
*/
private function initHype():void
{
// the clipContainer is used as a parent for all of our objects
clipContainer = new Sprite();
addChild(clipContainer);
}
}
|
В следующих нескольких шагах мы рассмотрим каждый из этих объектов, которые мы добавили как частные свойства, начиная с clipContainer Sprite .
Поскольку в нашем дизайне будет одновременно более ста объектов, движущихся по экрану, нам понадобится что-то для размещения их всех — простое добавление их в Stage станет проблематичным в дальнейшем. Ответ заключается в том, чтобы создать обычный AS3 Sprite будет выступать в роли родителя.
Шаг 5: BitmapCanvas
Первую реальную часть HYPE, BitmapCanvas можно представить как Sprite или, еще лучше, Bitmap/BitmapData в который мы будем рисовать наши объекты, каждый кадр, как холст художника.
Мы создаем его чуть ниже кода clipContainer и определяем его шириной и высотой, чтобы соответствовать рабочей области. Мы добавляем его в startCapture(clipContainer, true) но также startCapture(clipContainer, true) ему startCapture(clipContainer, true) , это просто говорит BitmapCanvas делать снимок clipContainer каждом кадре. Но пока держите это закомментированным!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/**
* initiation of the Hype members we will be using and configuration prior
* to running the animation
*/
private function initHype():void
{
// the clipContainer is used as a parent for all of our objects
clipContainer = new Sprite();
addChild(clipContainer);
// think of the BitmapCanvas as an empty space we will ‘paint’
// every frame with new image data
bitmapCanvas = new BitmapCanvas(stage.stageWidth, stage.stageHeight);
//bitmapCanvas.startCapture(clipContainer, true);
addChild(bitmapCanvas);
}
}
|
Шаг 6: ObjectPool
Если вы работали с играми, вы, вероятно, столкнулись с концепцией ObjectPool . Поскольку создание новых объектов является слишком сильным ударом по процессору, мы создаем пул определенного количества объектов перед началом игры или приложения. Затем мы будем использовать объекты из этого пула, и по окончании мы будем перерабатывать и снова использовать их все, что позволит избежать создания новых объектов. Это обычно используется для пуль / лазеров в играх, и та же логика используется в HYPE.
Если вы посмотрите на библиотеку Main.fla во Flash, вы увидите, что я создал MovieClip именем circleShape и присвоил ему идентификатор связывания circleShape чтобы мы могли создать несколько копий этого объекта с кодом; это то, что наш ObjectPool будет ObjectPool .

Добавьте ObjectPool ниже кода BitmapCanvas, например, так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
/**
* initiation of the Hype members we will be using and configuration prior
* to running the animation
*/
private function initHype():void
{
// the clipContainer is used as a parent for all of our objects
clipContainer = new Sprite();
addChild(clipContainer);
// think of the BitmapCanvas as an empty space we will ‘paint’
// every frame with new image data
bitmapCanvas = new BitmapCanvas(stage.stageWidth, stage.stageHeight);
//bitmapCanvas.startCapture(clipContainer, true);
addChild(bitmapCanvas);
// create a collection of 10 objects and store them in an ObjectPool
// for use in the animation
objectPool = new ObjectPool(circleShape, 10);
}
|
Шаг 7: Создание объектов с помощью ObjectPool.request ();
Теперь у нас есть настройка основных игроков: clipContainer , BitmapCanvas и ObjectPool с 10 клипами, пора начинать движение.
Чтобы получить элемент из ObjectPool мы можем использовать objectPool.request(); который даст нам circleShape MovieClip из библиотеки Flash для работы с ним.
ObjectPool также предоставляет нам метод objectPool.onRequestObject() который является удобным способом назначать свойства клипа каждый раз, когда мы запрашиваем его. Добавьте следующее ниже, где вы ObjectPool экземпляр ObjectPool :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
// create a collection of 10 objects and store them in an ObjectPool
// for use in the animation
objectPool = new ObjectPool(circleShape, 10);
// each time we request a new shape from the pool
// it will perform the following
objectPool.onRequestObject = function(clip:MovieClip):void
{
clip.x = Math.random() * stage.stageWidth;
clip.y = Math.random() * stage.stageHeight;
clipContainer.addChild(clip);
}
|
Шаг 8: увидеть результат
После добавления этого нового кода каждый раз, когда мы запрашиваем объект из пула с помощью objectPool.request() он создает circleShape . Добавьте его в clipContainer и расположите его случайным образом на экране. Вы можете проверить это, внеся изменения в конструктор, чтобы он выглядел следующим образом:
|
01
02
03
04
05
06
07
08
09
10
|
/**
* constructor
*/
public function Main()
{
// inits the Hype framework
initHype();
objectPool.request();
}
|
Если все прошло хорошо, у вас должен быть один одинокий кружок на экране.
Шаг 9: Запрос всех объектов одновременно
Помните, мы установили размер ObjectPool 10? Ну, мы собираемся увеличить анте и увеличить это до 100 объектов, изменив следующее:
|
1
2
3
|
// create a collection of 10 objects and store them in an ObjectPool
// for use in the animation
objectPool = new ObjectPool(circleShape, 100);
|
Мы можем изменить предыдущий оператор запроса следующим образом: requestAll() следующим образом:
|
01
02
03
04
05
06
07
08
09
10
|
/**
* constructor
*/
public function Main()
{
// inits the Hype framework
initHype();
objectPool.requestAll();
}
|
Теперь у нас должно быть 100 кругов, разбросанных по области экрана.
Шаг 10. Добавление фиксированных вибраций.
Теперь у нас есть 100 circleShapes распределенных по экрану, и пришло время circleShapes наш дизайн, добавив движение.
Давайте начнем с применения FixedVibration к свойствам alpha и scale каждого клипа. Мы можем использовать метод ObjectPools onRequestObject для его реализации, как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
// create a collection of 10 objects and store them in an ObjectPool
// for use in the animation
objectPool = new ObjectPool(circleShape, 100);
// each time we request a new shape from the pool
// it will perform the following
objectPool.onRequestObject = function(clip:MovieClip):void
{
clip.x = Math.random() * stage.stageWidth;
clip.y = Math.random() * stage.stageHeight;
// add a FixedVibration to the alpha and scale properties of each circleShape when requested
var alphaVib:FixedVibration = new FixedVibration(clip, «alpha», 0.9, 0.05, 0.5, 1.5, false);
var scaleVib:FixedVibration = new FixedVibration(clip, «scale», 0.9, 0.05, 0.05, 0.8, false);
alphaVib.start();
scaleVib.start();
clipContainer.addChild(clip);
}
|
Давайте FixedVibration рассмотрим созданные FixedVibration объекты FixedVibration . Каждый FixedVibration объект FixedVibration принимает 7 параметров, соответственно:
- Объект, к
FixedVibrationприменяетсяFixedVibration, в нашем случае нашcircleShapeназывается «clip». - Свойство, к
FixedVibrationприменяетсяFixedVibration, на этот раз мы работаем со свойствамиalphaиscale. - Третий параметр — это
Springof theFixedVibrationбольше число, тем более пружинистое движение. Значение от 0 до 1 будет работать лучше всего. - Затем следует
Easeвибрации. Чем ниже значение, тем быстрее оно будет скользить между следующими двумя значениями. Значение от 0 до 1 будет работать лучше всего. - Следующим будет минимальное значение, оно будет наименьшим при вибрации.
- Точно так же максимальное значение будет максимальным значением, которое вибрация ударит.
- Наконец, последний параметр является относительным, по умолчанию это
false.
Так как же все это сочетается? Давайте посмотрим, как FixedVibration влияет на FixedVibration . Для него заданы значения Min и Max 0,05 и 0,8, значение Spring довольно высокое на 0,9, а Ease довольно низкое на 0,05, что делает его беспорядочным и быстрым.
Поиграйте с этими ценностями, чтобы понять, как они влияют на движение.
Когда мы тестируем наш файл Flash, мы должны получить что-то вроде этого:
Шаг 11: Добавление VariableVibration
Очень похоже на FixedVibration , VariableVibration будет корректировать свойство объекта со значением, которое колеблется. Разница в том, что VariableVibration не является линейной, как следует из названия.
Измените ваш код следующим образом, чтобы поместить клипы в центр Stage , только на этот раз мы применим VariableVibration к значениям x и y чтобы начать видеть какое-то движение!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
// each time we request a new shape from the pool
// it will perform the following
objectPool.onRequestObject = function(clip:MovieClip):void
{
clip.x = stage.stageWidth/2;
clip.y = stage.stageHeight/2;
// add a VariableVibration for the x/y movement of each circleShape
var xVib:VariableVibration = new VariableVibration(clip, «x», 0.97, 0.03, 40);
var yVib:VariableVibration = new VariableVibration(clip, «y», 0.97, 0.03, 40);
xVib.start();
yVib.start();
// add a FixedVibration to the alpha and scale properties of each circleShape when requested
var alphaVib:FixedVibration = new FixedVibration(clip, «alpha», 0.9, 0.05, 0.5, 1.5, false);
var scaleVib:FixedVibration = new FixedVibration(clip, «scale», 0.9, 0.05, 0.05, 0.8, false);
alphaVib.start();
scaleVib.start();
clipContainer.addChild(clip);
}
|
Давайте подробнее рассмотрим созданные нами объекты VariableVibration . Каждый VariableVibration объект VariableVibration принимает только 5 параметров, соответственно они следующие:
- Объект для применения
VariableVibration, в нашем случае нашcircleShapeназывается «clip». - Свойство, к которому применяется
VariableVibration, на этот раз мы работаем со свойствами x и y. - Третий параметр — это
Springвибрации. - Следующим является
Easeвибрации. - Последний параметр — это
Rangeзначений, который производится. Чем выше число, тем более неустойчивый эффект.
Наш файл Flash должен выглядеть примерно так при публикации:
Шаг 12: Добавим немного вау
Это начинает хорошо выглядеть, но мы можем сделать намного лучше! Помните bitmapCanvas.startCapture() я просил вас оставить без комментариев в шаге 6? Идите и раскомментируйте его, а затем снова протестируйте фильм.
Это больше похоже на него!
Шаг 13: Быстрый трюк для вращения
Очень простой трюк для добавления спирального движения — добавить еще одну вибрацию к свойству поворота клипа, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
// each time we request a new shape from the pool
// it will perform the following
objectPool.onRequestObject = function(clip:MovieClip):void
{
clip.x = stage.stageWidth/2;
clip.y = stage.stageHeight/2;
// add a VariableVibration for the x/y movement of each circleShape
var xVib:VariableVibration = new VariableVibration(clip, «x», 0.97, 0.03, 40);
var yVib:VariableVibration = new VariableVibration(clip, «y», 0.97, 0.03, 40);
xVib.start();
yVib.start();
// add a FixedVibration to the alpha and scale properties of each circleShape when requested
var alphaVib:FixedVibration = new FixedVibration(clip, «alpha», 0.9, 0.05, 0.5, 1.5, false);
var scaleVib:FixedVibration = new FixedVibration(clip, «scale», 0.9, 0.05, 0.05, 0.8, false);
alphaVib.start();
scaleVib.start();
// add a FixedVibration to the rotation of the circleShape
var rotationVib:FixedVibration = new FixedVibration(clip, «rotation», 0.9, 0.05, 0, 360, false);
rotationVib.start();
clipContainer.addChild(clip);
}
|
Шаг 14: Быстрый трюк для вращения
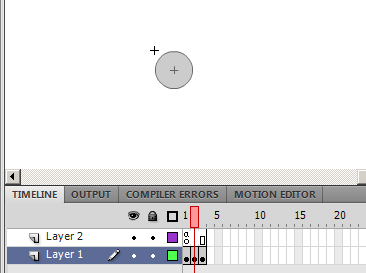
Перед тестированием перепрыгните во Flash и откройте circleShape MovieClip в библиотеке.
Как показано, перетащите круг от центра в любом направлении. Чем дальше вы перемещаете его от центра, тем больше спиралей появится в вашем дизайне при публикации:

Шаг 15: ExitShapes
Одна из проблем с нашей текущей анимацией состоит в том, что когда клипы удаляются с экрана, они очень редко возвращаются. Мы можем решить эту маленькую проблему, создав ExitShapeTrigger .
ExitShapeTrigger — это область, которая считается безопасной для клипа. Когда клип покидает эту область, нам нужно выполнить какую-то функцию, например, запросить новый клип из ObjectPool .
Мы определяем ExitShapeTrigger как ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
// each time we request a new shape from the pool
// it will perform the following
objectPool.onRequestObject = function(clip:MovieClip):void
{
clip.x = stage.stageWidth/2;
clip.y = stage.stageHeight/2;
// add a VariableVibration for the x/y movement of each circleShape
var xVib:VariableVibration = new VariableVibration(clip, «x», 0.97, 0.03, 40);
var yVib:VariableVibration = new VariableVibration(clip, «y», 0.97, 0.03, 40);
xVib.start();
yVib.start();
// add a FixedVibration to the alpha and scale properties of each circleShape when requested
var alphaVib:FixedVibration = new FixedVibration(clip, «alpha», 0.9, 0.05, 0.5, 1.5, false);
var scaleVib:FixedVibration = new FixedVibration(clip, «scale», 0.9, 0.05, 0.05, 0.8, false);
alphaVib.start();
scaleVib.start();
// add a FixedVibration to the rotation of the circleShape
var rotationVib:FixedVibration = new FixedVibration(clip, «rotation», 0.9, 0.05, 0, 360, false);
rotationVib.start();
// define an ExitShape
var exit:ExitShapeTrigger = new ExitShapeTrigger(onExitShape, clip, exitShape, true);
exit.start();
clipContainer.addChild(clip);
}
// recycle objects
private function onExitShape(clip:MovieClip):void
{
trace(«circleShape left the screen!»);
}
|
Это создаст ExitShapeTrigger со следующими параметрами:
- Метод для запуска, когда событие произошло.
-
MovieClipчтобы проверить, находится ли он вне заданной области. -
MovieClipиспользуемый для определения безопасной области, вы, возможно, уже заметили, что мы уже создали это, назвали егоexitShapeи поместили его наStageво Flash. - Последний параметр — это флаг
Enter Once, просто установите для него значениеtrue.
Шаг 16: выпуск ObjectPool
Следуя ExitShape мы представили на последнем шаге, мы собираемся просто отредактировать метод onExitShape чтобы всякий раз, когда клип удалялся с экрана, мы ObjectPool его и запрашивали новый у ObjectPool .
До сих пор мы работали с методами request() и requestAll() объекта ObjectPool , когда мы хотим удалить старый, мы используем метод release(clip) :
|
01
02
03
04
05
06
07
08
09
10
|
// recycle objects
private function onExitShape(clip:MovieClip):void
{
// remove from the ObjectPool and the clipContainer
objectPool.release(clip);
clipContainer.removeChild(clip);
// get a new clip from the ObjectPool
objectPool.request();
}
|
Шаг 17: Добавление размытия
HYPE имеет возможность очень легко добавлять фильтры, такие как размытие и свечение к объектам. Чтобы добавить немного стиля в дизайн, мы добавим BlurFilter в проект, используя FilterCanvasRhythm :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
// think of the BitmapCanvas as an empty space we will ‘paint’
// every frame with new image data
bitmapCanvas = new BitmapCanvas(stage.stageWidth, stage.stageHeight);
bitmapCanvas.startCapture(clipContainer, true);
addChild(bitmapCanvas);
// adding a blur
var blur:FilterCanvasRhythm = new FilterCanvasRhythm([new BlurFilter(1.1, 1.1, 1)], bitmapCanvas);
blur.start(TimeType.TIME, 100);
// create a collection of objects and store them in an ObjectPool
// for use in the animation
objectPool = new ObjectPool(circleShape, 100);
|
Приведенный выше код создает FilterCanvasRhythm который принимает Filter в качестве параметра и применяет его к bitmapCanvas мы объявили ранее.
Протестируйте проект, он действительно начинает собираться сейчас!
Шаг 18. Добавление разнообразия
Мы можем легко добавить немного глубины в композицию, добавив больше фигур в микс. Вместо того, чтобы создавать и управлять несколькими ObjectPools , мы можем добавлять кадры к исходному используемому нам кольцу, и произвольно выбирать, какой кадр воспроизводить.
Попробуйте это сейчас, отредактируйте объект circleShape в библиотеке Flash. Создайте новый ключевой кадр, выберите новый цвет и нарисуйте новую форму. Создайте несколько собственных ключевых кадров, на следующем шаге мы рассмотрим их реализацию с помощью кода. Это наша новая форма:

… по сравнению с нашей старой формой:

Шаг 19: выбор случайных рамок для circleShape
Теперь, когда наш circleShape содержит несколько новых ключевых кадров, мы можем просто вставить эту единственную строку кода, чтобы выбрать кадр, который будет использоваться каждый раз, когда мы вызываем objectPool.request() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
// each time we request a new shape from the pool
// it will perform the following
objectPool.onRequestObject = function(clip:MovieClip):void
{
clip.x = stage.stageWidth/2;
clip.y = stage.stageHeight/2;
// choose a random frame
clip.gotoAndStop(Math.ceil(Math.random() * 3));
// add a VariableVibration for the x/y movement of each circleShape
var xVib:VariableVibration = new VariableVibration(clip, «x», 0.97, 0.03, 40);
var yVib:VariableVibration = new VariableVibration(clip, «y», 0.97, 0.03, 40);
xVib.start();
yVib.start();
// add a FixedVibration to the alpha and scale properties of each circleShape when requested
var alphaVib:FixedVibration = new FixedVibration(clip, «alpha», 0.9, 0.05, 0.5, 1.5, false);
var scaleVib:FixedVibration = new FixedVibration(clip, «scale», 0.9, 0.05, 0.05, 0.8, false);
alphaVib.start();
scaleVib.start();
// add a FixedVibration to the rotation of the circleShape
var rotationVib:FixedVibration = new FixedVibration(clip, «rotation», 0.9, 0.05, 0, 360, false);
rotationVib.start();
// define an ExitShape
var exit:ExitShapeTrigger = new ExitShapeTrigger(onExitShape, clip, exitShape, true);
exit.start();
clipContainer.addChild(clip);
}
|
В качестве краткого примечания, приведенный выше случайный код кадра будет переключаться между кадрами 1, 2 и 3. Возможно, вам придется настроить его на количество кадров в вашем circleShape .
Шаг 20: Готово
Пришло время проверить ваш фильм и насладиться смесью причудливых узоров и цветов, так как среда HYPE берет ваш код и смешивает его в произведение искусства.
Вот окончательный код для справки:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
|
package
{
import hype.extended.behavior.FixedVibration;
import flash.display.Sprite;
import flash.display.MovieClip;
import flash.filters.BlurFilter;
import hype.extended.behavior.VariableVibration;
import hype.extended.rhythm.FilterCanvasRhythm;
import hype.extended.trigger.ExitShapeTrigger;
import hype.framework.core.ObjectPool;
import hype.framework.core.TimeType;
import hype.framework.display.BitmapCanvas;
/**
* A tutorial to introduce HYPE.
* by Branden Hall and Joshua David for creating
* generative / iterative design with code.
*
* @author Anton Mills
* @version 06/02/2011
*/
public class Main extends MovieClip
{
// private properties
private var bitmapCanvas:BitmapCanvas;
private var clipContainer:Sprite;
private var objectPool:ObjectPool;
/**
* constructor
*/
public function Main()
{
// inits the Hype framework
initHype();
// begin sequence
objectPool.requestAll();
}
/**
* initiation of the Hype members we will be using and configuration prior
* to running the animation
*/
private function initHype():void
{
// the clipContainer is used as a parent for all of our sprites
clipContainer = new Sprite();
addChild(clipContainer);
// think of the BitmapCanvas as an empty space we will ‘paint’
// every frame with new image data
bitmapCanvas = new BitmapCanvas(stage.stageWidth, stage.stageHeight);
bitmapCanvas.startCapture(clipContainer, true);
addChild(bitmapCanvas);
// adding a blur
var blur:FilterCanvasRhythm = new FilterCanvasRhythm([new BlurFilter(1.1, 1.1, 1)], bitmapCanvas);
blur.start(TimeType.TIME, 100);
// create a collection of objects and store them in an ObjectPool
// for use in the animation
objectPool = new ObjectPool(circleShape, 100);
// each time we request a new shape from the pool
// it will perform the following
objectPool.onRequestObject = function(clip:MovieClip):void
{
clip.x = stage.stageWidth/2;
clip.y = stage.stageHeight/2;
// choose a random frame
clip.gotoAndStop(Math.ceil(Math.random() * 3));
// add a VariableVibration for the x/y movement of each circleShape
var xVib:VariableVibration = new VariableVibration(clip, «x», 0.97, 0.03, 40);
var yVib:VariableVibration = new VariableVibration(clip, «y», 0.97, 0.03, 40);
xVib.start();
yVib.start();
// add a FixedVibration to the alpha and scale properties of each circleShape when requested
var alphaVib:FixedVibration = new FixedVibration(clip, «alpha», 0.9, 0.05, 0.5, 1.5, false);
var scaleVib:FixedVibration = new FixedVibration(clip, «scale», 0.9, 0.05, 0.05, 0.8, false);
alphaVib.start();
scaleVib.start();
// add a FixedVibration to the rotation of the circleShape
var rotationVib:FixedVibration = new FixedVibration(clip, «rotation», 0.9, 0.05, 0, 360, false);
rotationVib.start();
// define an ExitShape
var exit:ExitShapeTrigger = new ExitShapeTrigger(onExitShape, clip, exitShape, true);
exit.start();
clipContainer.addChild(clip);
};
}
// recycle objects
private function onExitShape(clip:MovieClip):void
{
objectPool.release(clip);
clipContainer.removeChild(clip);
objectPool.request();
}
}
}
|
Вывод
Это почти завершает представление HYPE Framework, большое спасибо за ваше время. Надеюсь, вам понравилось, и помните, что мы лишь немного поцарапали некоторые фантастические эффекты, которые можно сделать с помощью фреймворка. Пожалуйста, зайдите на веб-сайт HYPE Framework по адресу www.hypeframework.org, где вы найдете несколько фантастических примеров структуры и то, как другие подняли ее на новый уровень благодаря интеграции Away3D / Papervision!
Больше ресурсов HYPE на Activetuts +
- Код хаотической композиции, вдохновленной Джошуа Дэвисом Бруно Крочикией
- Введение в HYPE ActionScript 3.0 Framework от Тома Грина
- Совет: как экспортировать Flash в PNG с помощью HYPE, автор Daniel Apt
- Создайте музыкальный визуализатор Mesmeric с HYPE от Franci Zidar