CheckBox — это элемент графического интерфейса пользователя, который позволяет пользователю сделать один или несколько вариантов выбора из нескольких вариантов.
В этом уроке мы создадим флажок Switch, основанный на графическом пользовательском интерфейсе iPhone. Читайте дальше, чтобы узнать как!
Шаг 1: Краткий обзор
Используя инструменты рисования Flash, мы создадим векторный переключатель, который будет контролироваться классами. Один класс позаботится обо всем поведении переключателя, а другой класс просто проверит значение переключателя. Пошли!
Шаг 2: Начало
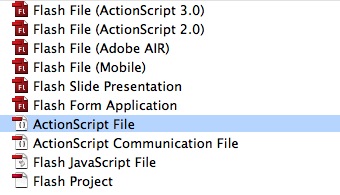
Откройте Flash и создайте новый файл Flash (ActionScript 3).

Установите размер сцены 600×300 и установите цвет # EFEFF0.

Теперь мы создадим графику переключения.
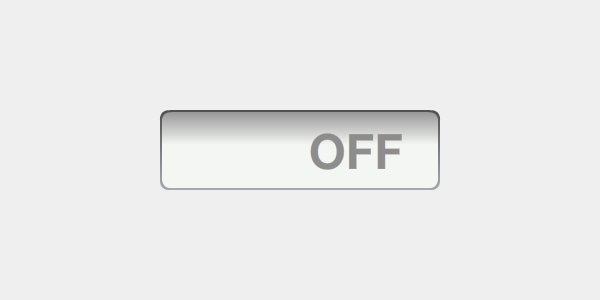
Шаг 3: Граница
Выберите инструмент Primitive Rectangle Tool (R) и создайте прямоугольник размером 280×80 пикселей, заполнив его линейным градиентом: # 505052, # ACADB1.

Используйте инструмент «Преобразование градиента», чтобы повернуть градиент по горизонтали и изменить радиус угла (панель свойств) на 10.

Шаг 4: выключить фон
Мы нарисуем два фона для Switch, фон OFF и фон ON.
Дублируйте предыдущую форму и измените ее размер на 276×76 пикселей. Измените линейный граньент на # 9A9A9A, # F4F3F6 и переместите последний селектор цвета (Панель цветов) на половину вдоль шкалы.

Выберите инструмент Text Tool (T) и создайте статическое текстовое поле. Напишите «OFF» и поместите его справа от фона.
Я использовал Helvetica Neue Bold, 48 pt, # 8C8C8C.

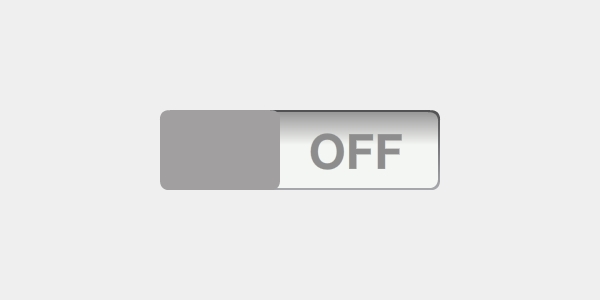
Шаг 5: перетаскиваемая область
Теперь мы добавим кнопку, которую можно перетаскивать, чтобы изменить значение Switch.
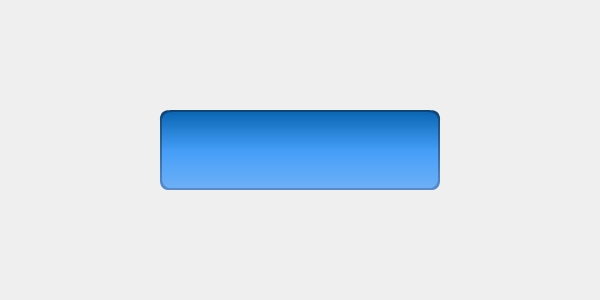
Используйте Rectangle Tool, чтобы создать прямоугольник размером 120×80 пикселей и залейте его # A19FA0, установите радиус угла равным 10.

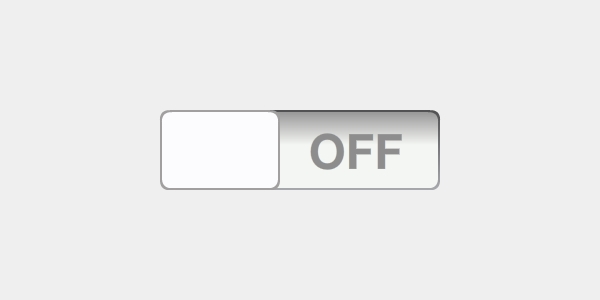
Дублируйте форму и измените ее размер до 116×76 пикселей, заполните ее #FCFCFE.

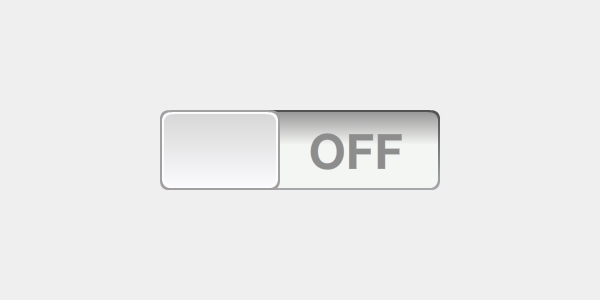
Чтобы окончательно коснуться кнопки, повторите процесс и заполните форму линейным градиентом # D7D7D7, #FCFCFE. Используйте Gradient Transform Tool, чтобы вращать заливку.

Шаг 6: на фоне
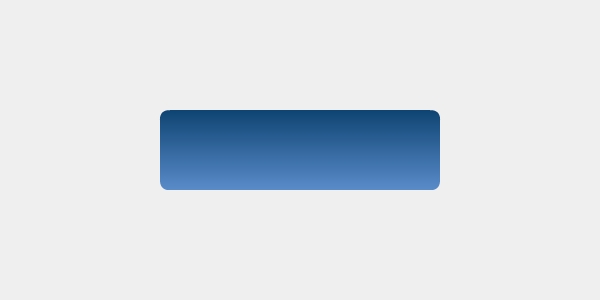
Дублируйте границу и фон OFF, удалите текст и измените градиент границы на # 0D4372, # 6193D2.

Затем измените градиент фона на # 0C68B5, # 479FF9, # 6DB0F6.

Поместите форму границы кнопки с правой стороны.

Разбейте (Cmd + B) формы, чтобы разрезать их.

Используйте тот же текстовый формат, чтобы добавить текст «ВКЛ» на фон.

Шаг 7: настройка мувиклипов
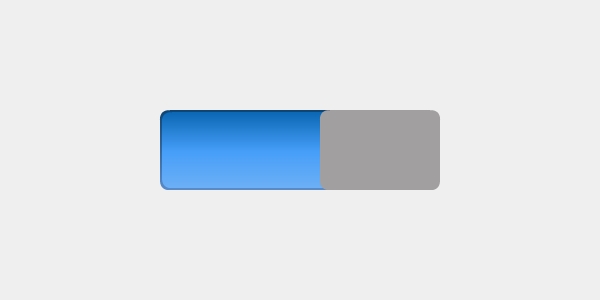
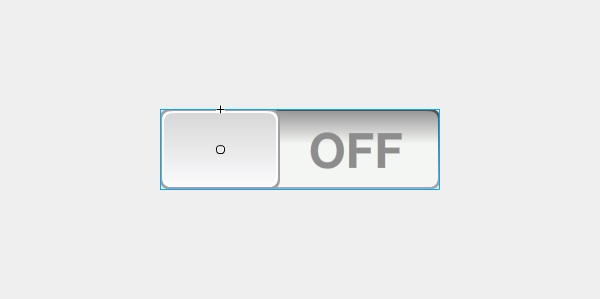
Преобразуйте Draggable Button в MovieClip и назовите его «area». Как вы можете себе представить, это будет та область, которая будет перетаскиваться для изменения значения Switch.
Убедитесь, что точка регистрации расположена так же, как на изображениях.

Выделите все фигуры, включая мувиклип, и снова конвертируйте их, назовите результат «слайдер».

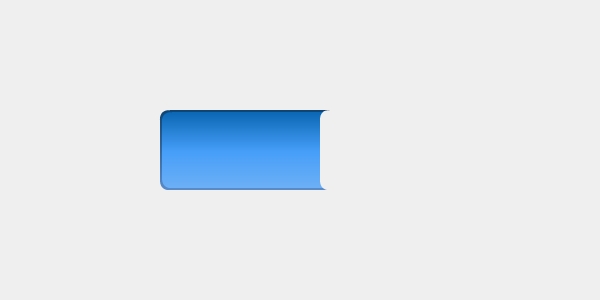
Используйте любую из фигурных рамок для создания другого мувиклипа, это будет маска, которая будет скрывать часть графики. Назовите это «мск».

Преобразуйте все в MovieClip еще раз и дважды щелкните по нему.
Создайте новый слой, затем обрежьте и вставьте на него клип маску. Щелкните правой кнопкой мыши слой маски и выберите опцию «Маска».
Это закончит всю графику. Теперь ваш коммутатор должен выглядеть следующим образом (обратите внимание на точку регистрации):

Шаг 8: Связь
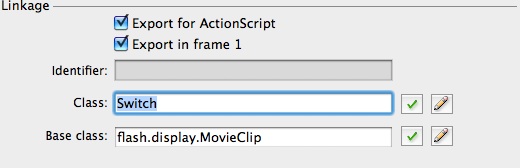
Откройте библиотеку и щелкните правой кнопкой мыши свой символ переключателя. Выберите Свойства, отметьте поле «Экспорт для ActionScript» и напишите «Переключить» в качестве имени класса.

Шаг 9: Switch.as
Создайте новый документ ActionScript и сохраните его как «Switch.as».

Шаг 10: необходимые классы
Импортируйте необходимые классы. Если вам нужна конкретная помощь по любому из этих вопросов, обратитесь к справке по Flash (F1).
|
1
2
3
4
5
6
7
|
package
{
import fl.transitions.Tween;
import fl.transitions.easing.Strong;
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.geom.Rectangle;
|
Шаг 11: переменные
Это переменные, которые мы будем использовать, объяснено в комментарии к коду.
|
1
2
3
4
|
public class Switch extends Sprite
{
private var tween:Tween;
public var stat:Boolean = false;
|
Шаг 12: функция конструктора
Функция конструктора. Эта функция добавляет слушателей.
|
1
2
3
4
5
|
public function Switch():void
{
slider.area.addEventListener(MouseEvent.MOUSE_DOWN, switchDrag);
slider.area.addEventListener(MouseEvent.MOUSE_UP, checkPosition);
}
|
Шаг 13: перетащите функцию
Эта функция обрабатывает перетаскивание кнопки в зависимости от ее положения.
|
01
02
03
04
05
06
07
08
09
10
11
|
private function switchDrag(e:MouseEvent):void
{
if (! stat) //If Switch is OFF, we can drag to the right
{
e.target.parent.startDrag(true, new Rectangle(0, 0, e.target.parent.parent.msk.width/1.75, 0));
}
else
{
e.target.parent.startDrag(true, new Rectangle(e.target.parent.parent.msk.width/1.75, 0, -e.target.parent.parent.msk.width/1.75, 0));
}
}
|
Шаг 14: Проверьте функцию
Этот код проверяет положение перетаскиваемой кнопки. В зависимости от его значения он возвращается в исходное положение или остается в новом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
private function checkPosition(e:MouseEvent):void
{
e.target.parent.stopDrag();
if (e.target.parent.x >= 140)
{
e.target.parent.x = 160;
stat = true;
}
else if (!stat && e.target.parent.x < 140)
{
tween = new Tween(e.target.parent,»x»,Strong.easeOut,e.target.parent.x,0,1,true);
stat = false;
}
// OFF to ON
if (e.target.parent.x <= 20)
{
e.target.parent.x = 0;
stat = false;
}
else if (stat && e.target.parent.x > 20)
{
tween = new Tween(e.target.parent,»x»,Strong.easeOut,e.target.parent.x,160,1,true);
stat = true;
}
}
|
Шаг 15: Основной класс
Это пример того, как использовать ваш новый коммутатор.
Создайте новый документ ActionScript и сохраните его как «Main.as».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package
{
import Switch;
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Main extends Sprite
{
public function Main():void
{
iSwitch.addEventListener(MouseEvent.MOUSE_UP, checkState);//iSwitch is an instance in the stage of the Switch class
}
private function checkState(e:MouseEvent):void
{
if(iSwitch.stat)
{
trace(«Switch is ON!»);
}
else
{
trace(«Switch is OFF!»);
}
}
}
}
|
Шаг 16: Класс документа
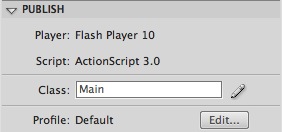
Вернитесь к файлу .Fla и в панели свойств добавьте «Main» в поле Class, чтобы сделать этот класс документа.

Вывод
Вы создали полностью настраиваемый коммутатор для использования в ваших приложениях! Помните, что вы можете создавать свои собственные скины и добавлять множество дополнительных функций в состояния ON и OFF.
Спасибо за прочтение!

