Ожидается, что с ростом популярности документов Google в ближайшем будущем появится большой спрос на подключение их к внешним системам для различных целей, таких как обмен данными, визуализация данных и т. Д. В этой статье я покажу вам, как подключиться Флэш-графики (FusionCharts) для таблиц Google и графики в реальном времени с использованием JavaScript.
Прежде чем углубляться в технические аспекты, связанные с извлечением данных из электронных таблиц Google, я предоставлю обзор FusionCharts и начну свое объяснение с корневого уровня — это для тех, кто впервые столкнулся с FusionCharts. Неограниченную версию FusionCharts можно загрузить с www.fusioncharts.com/download . FusionCharts также имеет совершенно бесплатную версию на www.fusioncharts.com/free ; но эта статья использует множество функций из FusionCharts v3, поэтому рекомендуется загрузить FusionCharts v3.
Весь код, связанный с этой статьей (и некоторыми другими примерами), доступен для загрузки вместе с этой статьей.
Краткое введение в FusionCharts
FusionCharts — это решение для создания диаграмм в формате Flash, которое помогает создавать анимированные и интерактивные диаграммы для веб-страниц. FusionCharts — это, по сути, коллекция SWF-файлов, которые запускаются внутри проигрывателя Adobe Flash и принимают данные и параметры конфигурации в формате XML, что делает его совместимым с различными сценариями и кросс-платформенными. XML интуитивно понятен, и его можно легко изучить с помощью исчерпывающей онлайн-документации, доступ к которой можно получить по адресу www.fusioncharts.com/docs .
Кроме того, если вы не являетесь фанатом XML, FusionCharts поставляется с широким спектром API, которые помогают в его реализации со всеми формами технологий веб-программирования, такими как ASP, ASP.NET, PHP, Ruby on Rails, Питон и т. Д.
Быстрый пример построения диаграммы с помощью FusionCharts
SWF-файлы FusionCharts могут быть встроены в HTML-страницу либо с помощью тегов <object> / <embed>, либо с помощью класса JavaScript FusionCharts. Рекомендуется использовать класс JavaScript для встраивания диаграммы, так как это гарантирует, что диаграммы будут работать бесперебойно во всех браузерах. Источник данных XML может быть предоставлен диаграмме либо в виде внешнего файла, либо он может быть непосредственно включен в HTML-страницу.
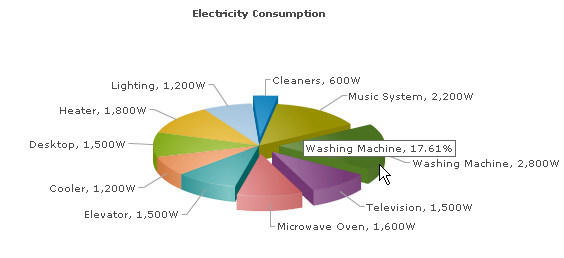
Давайте быстро построим график для отображения данных, показанных в таблице ниже.
|
прибор |
Единицы в ваттах |
|
Осветительные приборы |
1200 |
|
подогреватель |
1800 |
|
рабочий стол |
1500 |
|
Кулер |
1200 |
|
Лифт |
1500 |
|
Микроволновая печь |
1600 |
|
телевидение |
1500 |
|
Стиральная машина |
2800 |
|
Музыкальная система |
2200 |
|
Чистящие средства |
600 |
Следующий фрагмент кода представляет собой источник данных XML, относящийся к приведенной выше таблице данных:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<chart numberSuffix=’W’ caption=’Electricity Consumption’ formatNumberScale=’0′>
<set label=’Lighting’ value=’1200′ />
<set label=’Heater’ value=’1800′ />
<set label=’Desktop’ value=’1500′ />
<set label=’Cooler’ value=’1200′ />
<set label=’Elevator’ value=’1500′ />
<set label=’Microwave Oven’ value=’1600′ />
<set label=’Television’ value=’1500′ />
<set label=’Washing Machine’ value=’2800′ />
<set label=’Music System’ value=’2200′ />
<set label=’Cleaners’ value=’600′ />
</chart>
|
Довольно просто и интуитивно понятно — не так ли? Элемент <chart> является корневым элементом, который содержит визуальную и функциональную конфигурацию диаграммы. Каждый элемент <set> представляет элемент данных на диаграмме. Эта структура данных относится к отдельным сериям диаграмм в FusionCharts, где у вас есть только набор данных. Несколько наборов данных требуют многосерийного формата XML, который включает в себя еще пару элементов XML.
Теперь, когда XML готов (мы сохранили его как myXML.xml), нам нужно встроить диаграмму в HTML-страницу с помощью следующего кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<script src=»FusionCharts.js» type=»text/javascript»></script>
<div id=»firstChartDiv»>
My Chart DIV
</div>
<script type=»text/javascript»>
// Initialize chart
var chart = new FusionCharts(«Pie3D.swf», «firstChartId», «600», «300», «0», «0»);
// feed chart dta source
chart.setDataURL(«myXML.xml»);
// render chart into DIV
chart.render(«firstChartDiv»);
</script>
|
Код (выше) создает DIV с именем firstChartDiv, который будет служить контейнером для диаграммы. Далее, экземпляр объекта FusionCharts создается с использованием JavaScript, и в него передаются следующие параметры.
- Имя используемого SWF-файла (в данном случае Pie3d.swf)
- Имя диаграммы (в данном случае firstChartId)
- Высота графика в пикселях
- Ширина графика в пикселях
>
В следующей строке кода указывается имя файла внешнего источника данных XML (в данном случае myXML.xml). И последняя строка кода JavaScript указывает имя контейнера DIV, в котором будет отображаться диаграмма. При использовании класса JavaScript для встраивания диаграммы необходимо создать контейнер DIV для диаграммы.
Следующая диаграмма генерируется кодом. Изображение ниже показывает статическую версию; фактическая диаграмма анимирована и позволяет интерактивность, такую как нарезка пирогов, вращение диаграммы, подсказки и т. д.

Теперь, когда мы рассмотрели процесс создания диаграмм с использованием статического источника данных, давайте перейдем к процессу визуализации диаграммы с использованием данных, полученных из электронной таблицы Google.
Подключение этих диаграмм к электронной таблице документов Google
Электронные таблицы Google Docs передают данные в виде каналов JSON. Таким образом, для отображения диаграмм с использованием данных, полученных из электронной таблицы Google, важно преобразовать полученные потоки JSON в формат XML, как того требует FusionCharts.
Есть несколько способов конвертировать JSON в XML. Либо вы можете написать свой собственный код, чтобы взять каждый элемент JSON и конвертировать в XML. Или вы можете использовать движки на основе правил, такие как JsonT, чтобы помочь в этом процессе. Мы будем использовать JsonT для этой статьи, так как она помогает нам делать вещи проще и быстрее. JsonT можно загрузить с http://goessner.net/articles/jsont/
Используя JsonT, можно легко определить правило для преобразования данных JSON в строку нужного формата. Ниже приведен пример данных JSON:
|
1
2
3
4
5
6
7
8
9
|
var coffeeSalesJSON = {
«Espresso» : «5000»,
«Cappuccino» : «6000»,
«Latte» : «7000»,
«affogato» : «4000»,
«Cortado» : «2000»,
«Macchiato» : «3000»,
«Frappuccino» : «6000»
};
|
Следующий код преобразует данные JSON (отображаются в abve) в формат FusionCharts XML, а затем создает из них диаграмму.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
var JSONParseRules = {
«self» : «<chart>\n {@getData(#)}</chart>»,
«getData» : function(x){
var c = «»;
for( var i in x )
c += «\n<set label='» + i + «‘ value='» + x[i] + «‘/>»;
return c;
}
}
var coffeeChartStrXML = jsonT( coffeeSalesJSON, JSONParseRules );
var coffeeChart = new FusionCharts(«Column3D.swf», «CoffeeChartId», «600», «350», «0», «0»);
coffeeChart.setDataXML( coffeeChartStrXML );
coffeeChart.render( «coffeeChartDiv» );
|
Чтобы код работал, необходимо связать файл JavaScript jsont.js с HTML-страницей.
Код (выше) строит XMLstring из данных JSON с помощью правила, которое перебирает каждую пару ключ-значение данных JSON и обрабатывает имена ключей как категории, а значения — как значения данных для диаграммы. Вы можете прочитать больше о правилах JsonT на http://goessner.net/articles/jsont/. Далее мы используем этот XML и строим диаграмму.
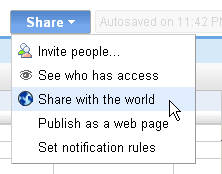
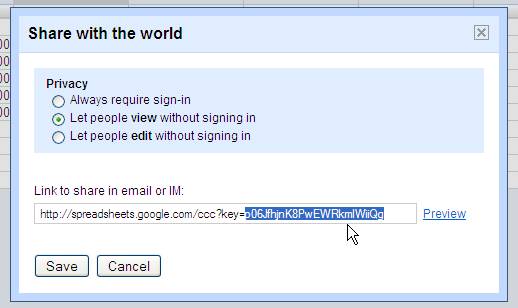
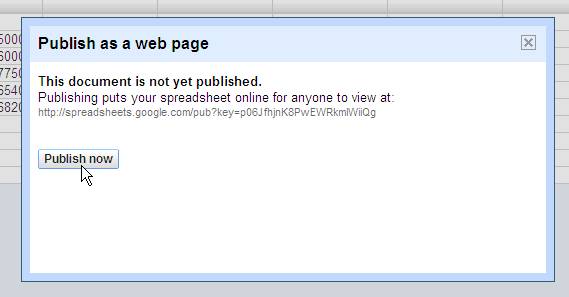
Чтобы использовать электронную таблицу Google в качестве динамического источника данных для диаграммы, необходимо опубликовать ее для публичного просмотра. На момент публикации документа для публичного просмотра — Google генерирует уникальный ключ. Этот ключ используется для запроса каналов данных от Google; следовательно, важно сохранить ключ.
Обратите внимание, что для работы с фидами Google JSON важно немного изменить josnt.js. Я внес небольшие изменения в jsont.js, чтобы предотвратить конфликт, возникающий из-за использования Jsont.js $ в качестве указателя на объект и использования Google в фиде JSON использования $ в качестве имени свойства. Я изменил Jsont.js, чтобы он использовал # в качестве указателя на объект.
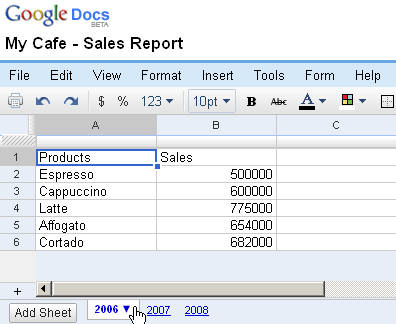
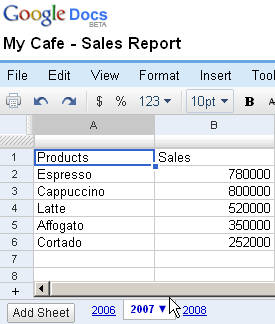
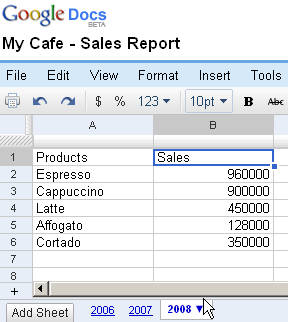
Для этого наглядного примера я создал электронную таблицу Google, которая включала три листа, каждый из которых содержал данные о годовых продажах за 2006, 2007 и 2008 годы. Таблицу можно просмотреть по следующей ссылке http://docs.google.com. ,






Процесс создания электронной таблицы Google
Следующий код поможет вам отобразить диаграмму, построенную с использованием данных, взятых из электронной таблицы Google:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
|
<script src=»FusionCharts.js» type=»text/javascript»></script><br /><br /><body onload=»initpage();»>
<div id=»coffeeChartDiv»>Chart Will load up here</div>
</body>
<script type=»text/javascript»>
// stores the array of spreadsheets present in the specified google spreadsheet
var sheets;
// stores the count of spreadsheets parsed
// When sheetCount becomes equal to the length of number of sheet
// I render the chart finally
var sheetsCount = 0;
// stores various chart configurations to be added in <chart> element of XML
// you can modify these pas per your needs
var chartConfigJSON = { rotateValues:1, placeValuesInside:1, numberPrefix:’£’ };
// store XML elements in array (later to be joined as string)
var strXML=Array(4);
/*
* Fetches Google Spreadsheet data
* pass your spreadsheet key as parameter or the full url of the feed
* @param key key of Spreadsheet or the full url of the feed
* @param callback your callback function name as string
* @param feedtype can be json/json-in-script
* @param feedformat list/cells/spreadsheets
*/
function getGoogleSpreadsheetData(key, callback, feedtype,feedformat ){
// default values
feedtype = feedtype ||
feedformat = feedformat ||
callback = callback ||
// build feed url
var href;
if( key.search(«http»)<0)
href = ‘http://spreadsheets.google.com/feeds/’+ feedformat + ‘/’ + key + ‘/public/values’;
else
href = key;
// create script element
var script = document.createElement(‘script’);
// add spreadsheet feed as the source of the script
script.setAttribute(‘src’, href+’?alt=’+feedtype+’&callback=’+callback);
script.setAttribute(‘id’, ‘jsonScript’);
script.setAttribute(‘type’, ‘text/javascript’);
// add script to fetch Google Spreadsheet feed
document.documentElement.firstChild.appendChild(script);
}
// Callback function to parse spreadsheet data and
// fetch data from each spreadsheet present in the spreadsheet
// the json data would be passed as parameter
function parseSpreadsheet(jsonsheets){
// get chart caption as the name of the spreadsheet
chartConfigJSON.caption = jsonsheets.feed.title.$t;
// get the array of all spreadsheets
sheets =jsonsheets.feed.entry;
// fetch data from each spreadsheet
for(var i=0;i<sheets.length;i++)
getGoogleSpreadsheetData(sheets[i].link[0].href, «parsespreadsheet», «json-in-script» );
}
// This function is the actual chart data generator
// It receives each spreadsheet JSON data feed
// parses using jsonT into required XML
function parsespreadsheet(gjson)
{
// Since one feed is received increase count by 1
sheetsCount++;
// will store JSON parsing rule as per jsonT library
var rule;
// get array of spreadsheet data
var feedEntries = gjson.feed.entry;
// get the name of the sheet as series name of the chart dataset
var seriesName = gjson.feed.title.$t;
// get the column name as per google spreadsheet’s column name
var colName;
if( feedEntries[0])
colName =feedEntries[0].content.$t.match(/.+(?=\:)/);
// initializing XML building array only once.
// Hence checking if the first element is empty
// I also fetch the category names from the first sheet
// This process I keep simple for demonstration
if (!strXML[0]){
strXML[0]=»<chart>»;
// set xAxisName (hardcode it as Google List Data
// API does not provide this name as yet in JSON)
chartConfigJSON.xAxisName= «Products»;
// Set the column name as the yAxisName
if (feedEntries[0]) chartConfigJSON.yAxisName = colName;
// if so I add all chart configurations etc. (one time)
for(var i in chartConfigJSON) {
strXML[0]= strXML[0].replace(/(<chart[^>]*)(>)/,»$1 «+ i+»='»+chartConfigJSON[i] +»‘ $2»);
}
strXML[3] =»</chart>»;
// Build JsonT rule to parse category names
rule = {
«self»:»<categories>{#}</categories>»,
«self[*]»:»<category label='{#.title.$t}’/>»
};
// store category labels in array using jsonT
strXML[1] = jsonT(feedEntries, rule);
// initialize data storing element of the XML building array
strXML[2] = «»;
}
// From each JSON spreadsheet I would build datasets of data
// Build jsonT rule to parse JSON data
rule = {
«self»:»<dataset seriesName='»+seriesName+»‘>{#}</dataset>»,
«self[*]»:»<set value='{#.gsx$»+colName+».$t}’/>»
};
// apply rule to data entries to
// and store in XML building array
strXML[2]+=jsonT(feedEntries, rule);
// when all charts finishes rendering
// ie sheetsCount is equal to the length of sheets array
// enable Export button
if(sheetsCount==sheets.length)
{
renderChart();
}
}
// render chart
function renderChart(){
// initialize Multiseries Column 3D chart
var chart = new FusionCharts(«MSColumn3D.swf», «CoffeeChartId», «600», «350», «0», «0»);
// set chart data
chart.setDataXML(strXML.join(»));
// render chart
chart.render(«coffeeChartDiv»);
}
//initialize page that initializes google JSON feed
function initpage()
{
// fetch data from Google Spreadsheet
// Pass the Key of the published spreadsheet as first parameter
// in second parameter pass the callback function
getGoogleSpreadsheetData(‘p06JfhjnK8PwEWRkmlWiiQg’, «parseSpreadsheet», «json-in-script», «spreadsheets» );
}
</script>
|
Вот как работает код:
-
Программа запускается путем объявления переменной с именем «sheet» для хранения массива определений электронных таблиц, полученных из указанной Google Spreadsheet. Затем он объявляет переменную счетчика sheetCount, которая отслеживает количество электронных таблиц, из которых были получены данные. Этот счетчик обеспечивает визуализацию диаграммы после получения всех данных.
-
Далее, объявляется объект chartConfigJSON для хранения настроек конфигурации диаграммы.
-
XML, который будет постепенно создаваться, будет храниться в массиве с именем ‘strXML’. Когда процесс построения XML будет наконец завершен, элементы массива будут объединены, чтобы сформировать строку XML.
-
Далее, функция initpage (), помещенная в тело HTML, вызывается, когда происходит событие onload. Эта функция, в свою очередь, вызывает метод getGoogleSpreadsheetData (), который запрашивает данные электронной таблицы в виде каналов JSON. Функция getGoogleSpreadsheetData () запрашивает данные электронной таблицы, отправляя сгенерированный Google ключ электронной таблицы, также указывает формат канала и обрабатывает канал после его получения.
- Как только этот фид получен, вызывается функция обратного вызова parseSpreadsheet (). Эта функция получает имя электронной таблицы из jsonsheets.feed.title. $ T, а затем просматривает каждую запись электронной таблицы. Каждая запись электронной таблицы содержит ссылки на все доступные типы каналов (электронная таблица / список / ячейка / gViz) в массиве ссылок. После получения списка типов каналов функция getGoogleSpreadsheetData () запрашивает каналы JSON из каждой электронной таблицы.
1getGoogleSpreadsheetData( sheets[i].link[0].href, «parsespreadsheet», «json-in-script» );
Элемент link [0] .href содержит URL-адрес доступных типов каналов, который передается в функцию. После получения канала вызывается функция обратного вызова parsespreadsheet, и ему передаются данные JSON.
- После получения канала для каждой электронной таблицы количество страниц увеличивается на 1.
- Каналы, полученные из каждой электронной таблицы, будут рассматриваться как набор данных для диаграммы. Следовательно, название канала берется в качестве имени серии для каждого набора данных.
- Настройки конфигурации диаграммы хранятся в strXML [0]. Обратите внимание, что функция parsespreadsheet () будет вызываться несколько раз столько раз, сколько таблиц содержится в таблице Google. Код содержит условие, которое предотвращает дальнейшее повторение этого процесса.
- Категории диаграмм определяются с использованием первой электронной таблицы. Список названий категорий строится с использованием jsonT.
- Наконец, jsonT вызывается для заполнения значений набора данных.
|
1
|
getGoogleSpreadsheetData(«p06JfhjnK8PwEWRkmlWiiQg», «parseSpreadsheet», «json-in-script», «spreadsheets» )
|
|
1
|
var seriesName = gjson.feed.title.$t;
|
|
1
2
3
4
5
6
|
rule = {
«self»:»<categories>{#}</categories>»,
«self[*]»:»<category label='{#.title.$t}’/>»
};
strXML[1] = jsonT(feedEntries, rule);
|
|
1
2
3
4
5
6
|
rule = {
«self»:»<dataset seriesName='»+seriesName+»‘>{#}</dataset>»,
«self[*]»:»<set value='{#.gsx$»+colName+».$t}’/>»
};
strXML[2]+=jsonT(feedEntries, rule);
|
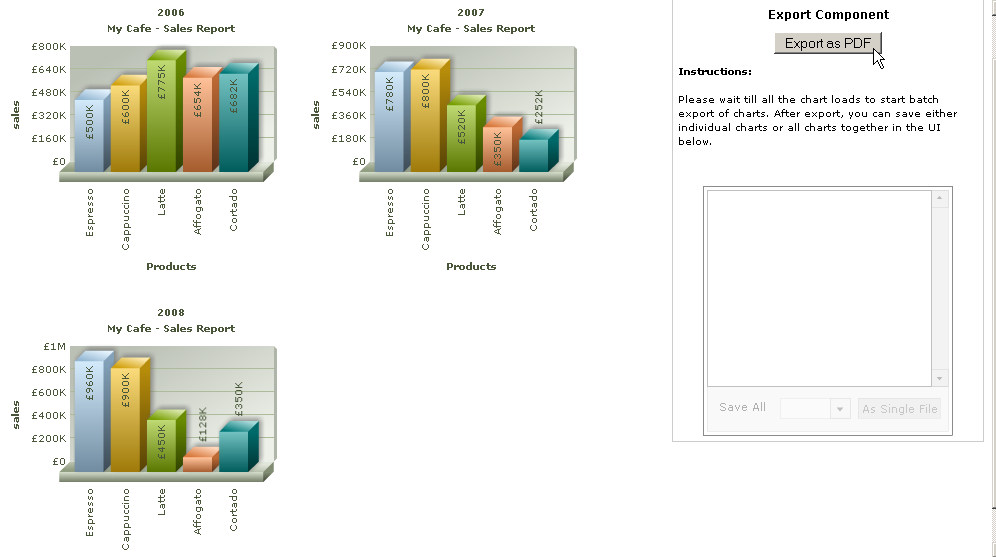
Когда этот код будет выполнен, на вашей странице будет сгенерирован следующий график.

Многосерийный график, созданный с использованием данных, полученных из документа электронной таблицы Google
Теперь, когда мы смогли создать диаграмму, давайте сделаем еще один шаг и добавим возможность экспортировать ее в виде изображений или PDF-файлов. Это будет очень полезно для электронной почты ваших коллег.
PDF Экспорт
Последняя версия FusionCharts (v3.1) предоставляет широкий спектр функций экспорта. Вы можете экспортировать диаграммы в формате PDF, PNG или JPEG — как на стороне клиента, так и сохранить их на сервере.
В нашем примере, поскольку мы не используем серверные сценарии, мы будем придерживаться экспорта на стороне клиента. На стороне клиента функция экспорта реализована с помощью клиентских компонентов экспорта FusionCharts — собирательное имя присваивается FusionChartsExportComponent.js и FCExporter.swf. FCExporter.swf — клиентский механизм экспорта, который позволяет экспортировать диаграммы. Файл JavaScript обеспечивает интерфейс между диаграммой и FCExporter.swf.
Этот класс JavaScript облегчает рендеринг файла FCExporter.swf, который является механизмом экспорта, а также служит графическим интерфейсом пользователя. С помощью API экспорта вы можете легко настроить внешний вид графического интерфейса. API также позволяют вам контролировать функциональные аспекты GUI. Следующий код иллюстрирует процесс:
|
1
2
|
<script type=»text/javascript» src=»FusionChartsExportComponent.js»></script>
<div id=»componentContainer»></div>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
function loadExportComponent()
{
// initialize FusionCharts Export Component
// put all settings in parameters
exportComponent = new FusionChartsExportObject(‘exportComponentH’, ‘FCExporter.swf’,
{
width: ‘250’,
height: ‘250’,
fullMode:1,
saveMode:’both’,
defaultExportFormat:»pdf» ,
showAllowedTypes:1,
saveAllTitle:’Save All’,
btnSaveAllTitle:’As Single File’ ,
defaultExportFileName:»SalesReport»
},
{
exportFormat:»PDF»,
exportHandler:»exportComponentH»,
exportAtClient:1
}
);
exportComponent.Render(‘componentContainer’);
}
|
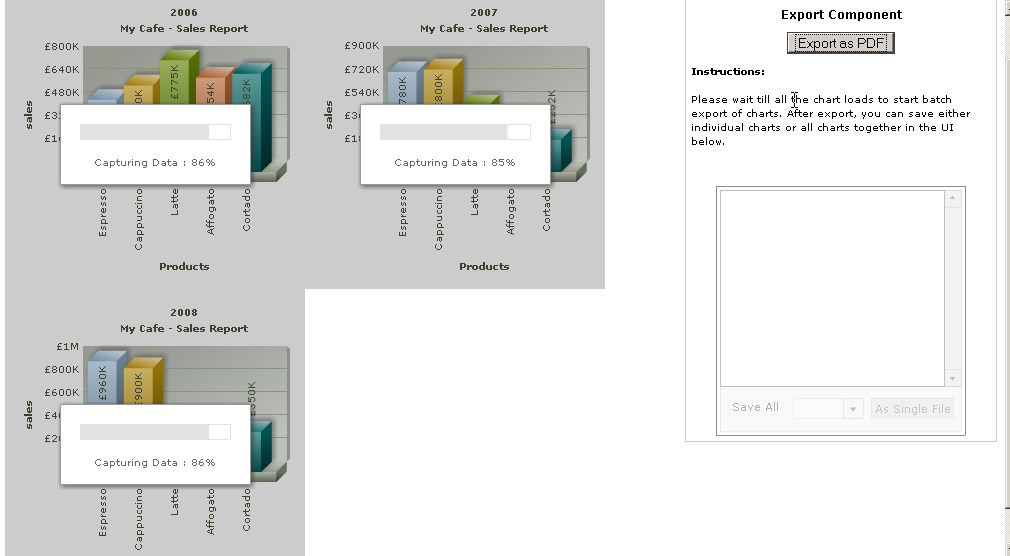
Код (выше) настраивает графический интерфейс экспорта так, что он отображает кнопку, которая запускает процесс экспорта. Кроме того, каждая диаграмма будет отображаться на панели графического интерфейса, и пользователю будет предоставлена возможность экспортировать все диаграммы в один файл PDF. Графический интерфейс также позволит пользователю изменить формат экспорта по умолчанию с PDF на JPEG или PNG.
Чтобы продемонстрировать процесс экспорта, я добавил код для настройки графического интерфейса экспорта в код, который отображает диаграмму на основе данных, полученных из документа электронной таблицы Google. Тем не менее, я сделал некоторые изменения в коде, чтобы он теперь отображал три односерийных диаграммы вместо одной многосерийной. Каждый график будет отображать данные, относящиеся к конкретной таблице.
Ниже приведен комбинированный код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
|
<html>
<head>
<script type=»text/javascript» src=»FusionCharts.js»></script>
<script type=»text/javascript» src=»JSON/jsont.js»></script>
<script type=»text/javascript» src=»FusionChartsExportComponent.js»></script>
<script type=»text/javascript»>
// stores the array of spreadsheets present in the specified google spreadsheet
var sheets;
// stores the count of spreadsheets and reduce count when the sheet feed is received
// I use this to add a counter to the chart id and chart container id
// When sheetCount becomes equal to the length of number of sheet
// I enable export HTML button
var sheetsCount = 0;
// stores various chart configurations to be added in <chart> element of XML
// you can modify these pas per your needs
var chartConfigJSON={
rotateLabels : 1,
rotateValues : 1,
numberPrefix : ‘£’,
exportEnabled : 1,
exporthandler :’exportComponentH’,
exportAtClient : 1 ,
placeValuesInside : 1
};
// Fetching Google Spreadsheet data
// pass your spreadsheet key as parameter or the full url of the feed
// callback : your callback function name as string
// feedtype : can be json/json-in-script
// feedformat : list/cells/spreadsheets
function getGoogleSpreadsheetData(key, callback, feedtype,feedformat ){
// default values
feedtype = feedtype ||
feedformat = feedformat ||
callback = callback ||
// build feed url
var href;
if( key.search(«http»)<0)
href = ‘http://spreadsheets.google.com/feeds/’+ feedformat + ‘/’ + key + ‘/public/values’;
else
href = key;
// create script element
var script = document.createElement(‘script’);
// add spreadsheet feed as the source of the script
script.setAttribute(‘src’, href+’?alt=’+feedtype+’&callback=’+callback);
script.setAttribute(‘id’, ‘jsonScript’);
script.setAttribute(‘type’, ‘text/javascript’);
// add script to fetch Google Spreadsheet feed
document.documentElement.firstChild.appendChild(script);
}
// Callback function to parse spreadsheet data and
// fetch data from each spreadsheet present in the spreadsheet
function parseSpreadsheet(jsonsheets){
// get chart caption as the name of the spreadsheet
chartConfigJSON.subCaption = jsonsheets.feed.title.$t;
// get the array of all spreadsheets
sheets =jsonsheets.feed.entry;
// fetch data from each spreadsheet
for(var i=0;i<sheets.length;i++)
getGoogleSpreadsheetData(sheets[i].link[0].href, «parsespreadsheet», «json-in-script» );
}
// This function is the actual chart data generator
// It receives each spreadsheet JSON data feed
// parses using jsonT into required XML
function parsespreadsheet(gjson)
{
// Since one feed is received increase sheet count by 1
sheetsCount++;
// will store JSON parsing rule as per jsonT library
var rule;
// get array of spreadsheet data
var strXML=Array(3);
// get chart caption from spreadsheet’s name
chartConfigJSON.caption =gjson.feed.title.$t;
//stores the data entries separately
var feedEntries = gjson.feed.entry;
// set xAxisName (hardcode it as Google List Data
// API does not provide this name as yet in JSON)
chartConfigJSON.xAxisName= «Products»;
var colName;
if( feedEntries[0]){
// get the column name as per google spreadsheet’s column name
// Set the column name as the yAxisName
colName =feedEntries[0].content.$t.match(/.+(?=\:)/);
chartConfigJSON.yAxisName = colName;
}
// store chart element in XML building array
strXML[0]=»<chart>»;
// iterate through chartConfigJSON and build chart attributes
for(var i in chartConfigJSON) {
strXML[0]= strXML[0].replace(/(<chart[^>]*)(>)/,»$1 «+ i+»='»+chartConfigJSON[i] +»‘ $2»);
}
strXML[2] =»</chart>»;
// Build rule to parse JSON feed and add chart values in <set> element of XML
rule = {
«self»:»{#}»,
«self[*]»:»<set value='{#.gsx$»+colName+».$t}’ label='{#.title.$t}’/>»
};
// apply the rule to JSON feed
strXML[1]+=jsonT(feedEntries, rule);
// pass the XML to chart rendering function
renderChart(strXML.join(»));
}
// this function renders chart
function renderChart(strXML){
// create a new span
var div = document.createElement(‘span’);
div.setAttribute(‘id’,’chartDivId’+sheetsCount);
document.documentElement.lastChild.appendChild(div);
// render single series column 3D chart
var chart = new FusionCharts(«Column3D.swf», «CoffeeChartId»+sheetsCount, «300», «300», «0», «1»);
// set chart data XML
chart.setDataXML(strXML);
// render chart
chart.render(‘chartDivId’+sheetsCount);
}
// This function is called automatically form chart when
// the chart completes rendering
function FC_Rendered(DOMId){
// when all charts finishes rendering
// ie sheetsCount is equal to the length of sheets array
// enable Export button
if (sheetsCount==sheets.length) {
document.getElementById(«exportButtonPDF»).disabled=false;
}
}
function loadExportComponent()
{
// initialize FusionCharts Export Component
// put all settings in parameters
exportComponent = new FusionChartsExportObject(‘exportComponentH’, ‘FCExporter.swf’,
{
width: ‘250’,
height: ‘250’,
fullMode:1,
saveMode:’both’,
defaultExportFormat:»pdf» ,
showAllowedTypes:1,
saveAllTitle:’Save All’,
btnSaveAllTitle:’As Single File’ ,
defaultExportFileName:»SalesReport»
},
{
exportFormat:»PDF»,
exportHandler:»exportComponentH»,
exportAtClient:1
}
);
exportComponent.Render(‘componentContainer’);
}
// call the export all event of FusionChaRTS Export Component
// This function finds all FusionCharts present in the page and
// exports all to the export component
function exportCharts(){
exportComponent.BeginExportAll();
}
function pageinit()
{
// initialize export button as disabled
document.getElementById(«exportButtonPDF»).disabled=true;
// fetch Google Spreadsheet data
getGoogleSpreadsheetData(‘p06JfhjnK8PwEWRkmlWiiQg’, «parseSpreadsheet», «json-in-script», «spreadsheets» );
// load FusionCharts Export component
loadExportComponent();
}
</script>
</head>
<body onload=»pageinit();»
<input type=»button» class=»button» value=»Export as PDF» onclick=»exportCharts()» id=»exportButtonPDF» disabled=»disabled» />
<div id=»componentContainer»></div>
</body>
</html>
|
Ниже приводится описание процесса экспорта с точки зрения клиента:
- Графики отображаются в браузере.
- Диаграммы преобразуются в растровые изображения при нажатии кнопки «Экспорт в PDF».
- Графический интерфейс экспорта отображает список графиков для экспорта.
- Диаграммы сохраняются в одном файле PDF, когда пользователь нажимает кнопку «Как один PDF».



И на этом мы заканчиваем эту статью. FusionCharts предлагает гораздо больше возможностей, которые потенциально могут быть использованы. Создание диаграмм из данных, хранящихся в электронных таблицах Google, является лишь одним из примеров инноваций, которые возможны с FusionCharts. Спасибо за прочтение!
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.
