Если вы какое-то время работали в своей области, вполне вероятно, что у вас довольно обширное портфолио. Чтобы вам было легче ориентироваться, у вас, вероятно, возникнет соблазн разбить их на разные категории. В этом уроке я покажу вам, как сделать «фильтрацию по категориям» немного более интересной с помощью небольшого количества jQuery.

1. Разметка
Наше портфолио — не более чем простой неупорядоченный список:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<ul id=»portfolio»>
<li><a href=»#»><img src=»images/a-list-apart.png» alt=»» height=»115″ width=»200″ />A List Apart</a></li>
<li><a href=»#»><img src=»images/apple.png» alt=»» height=»115″ width=»200″ />Apple</a></li>
<li><a href=»#»><img src=»images/cnn.png» alt=»» height=»115″ width=»200″ />CNN</a></li>
<li><a href=»#»><img src=»images/digg.png» alt=»» height=»115″ width=»200″ />Digg</a></li>
<li><a href=»#»><img src=»images/espn.png» alt=»» height=»115″ width=»200″ />ESPN</a></li>
<li><a href=»#»><img src=»images/facebook.png» alt=»» height=»115″ width=»200″ />Facebook</a></li>
<li><a href=»#»><img src=»images/google.png» alt=»» height=»115″ width=»200″ />Google</a></li>
<li><a href=»#»><img src=»images/netflix.png» alt=»» height=»115″ width=»200″ />Netflix</a></li>
<li><a href=»#»><img src=»images/nettuts.png» alt=»» height=»115″ width=»200″ />NETTUTS</a></li>
<li><a href=»#»><img src=»images/twitter.png» alt=»» height=»115″ width=»200″ />Twitter</a></li>
<li><a href=»#»><img src=»images/white-house.png» alt=»» height=»115″ width=»200″ />White House</a></li>
<li><a href=»#»><img src=»images/youtube.png» alt=»» height=»115″ width=»200″ />YouTube</a></li>
</ul>
|
Примечание: я ни в коем случае не участвовал в создании этих замечательных сайтов; Я просто использую их в качестве примеров.
2. Категоризация портфолио
Мы собираемся предположить, что наш портфель можно разбить на 5 категорий:
- дизайн
- развитие
- CMS
- интеграция
- Информационная архитектура
Чтобы использовать категории, которые мы определили, мы преобразуем их в нижний регистр и заменим все пробелы дефисами:
- Дизайн = дизайн
- Развитие = развитие
- CMS = CMS
- Интеграция = интеграция
- Информационная архитектура = информационная архитектура
Мы собираемся предположить, что каждый элемент портфолио может быть в одной или нескольких категориях, поэтому мы будем случайным образом добавлять наши вновь созданные категории в виде классов к элементам списка:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<ul id=»portfolio»>
<li class=»cms integration»>
<a href=»#»><img src=»images/a-list-apart.png» alt=»» height=»115″ width=»200″ />A List Apart</a>
</li>
<li class=»integration design»>
<a href=»#»><img src=»images/apple.png» alt=»» height=»115″ width=»200″ />Apple</a>
</li>
<li class=»design development»>
<a href=»#»><img src=»images/cnn.png» alt=»» height=»115″ width=»200″ />CNN</a>
</li>
<li class=»cms»>
<a href=»#»><img src=»images/digg.png» alt=»» height=»115″ width=»200″ />Digg</a>
</li>
<li class=»design cms integration»>
<a href=»#»><img src=»images/espn.png» alt=»» height=»115″ width=»200″ />ESPN</a>
</li>
<li class=»design integration»>
<a href=»#»><img src=»images/facebook.png» alt=»» height=»115″ width=»200″ />Facebook</a>
</li>
<li class=»cms information-architecture»>
<a href=»#»><img src=»images/google.png» alt=»» height=»115″ width=»200″ />Google</a>
</li>
<li class=»integration development»>
<a href=»#»><img src=»images/netflix.png» alt=»» height=»115″ width=»200″ />Netflix</a>
</li>
<li class=»information-architecture»>
<a href=»#»><img src=»images/nettuts.png» alt=»» height=»115″ width=»200″ />NETTUTS</a>
</li>
<li class=»design information-architecture cms»>
<a href=»#»><img src=»images/twitter.png» alt=»» height=»115″ width=»200″ />Twitter</a>
</li>
<li class=»development»>
<a href=»#»><img src=»images/white-house.png» alt=»» height=»115″ width=»200″ />White House</a>
</li>
<li class=»cms design»>
<a href=»#»><img src=»images/youtube.png» alt=»» height=»115″ width=»200″ />YouTube</a>
</li>
</ul>
|
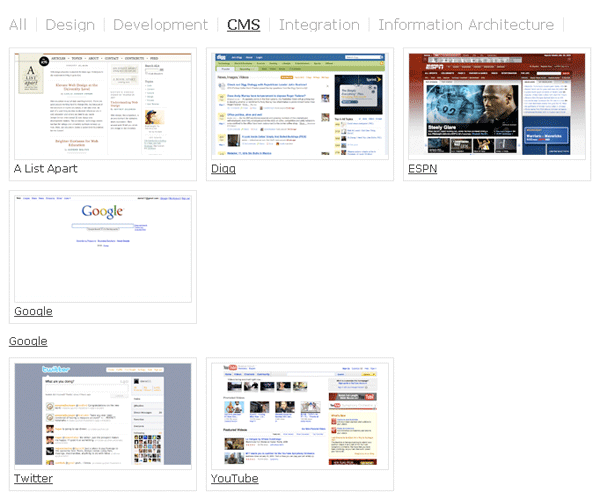
Добавление навигации по категориям
Теперь, когда у нас есть части портфолио, нам понадобится какой-то способ навигации по ним. Другой неупорядоченный список должен сделать:
|
1
2
3
4
5
6
7
8
|
<ul id=»filter»>
<li class=»current»><a href=»#»>All</a></li>
<li><a href=»#»>Design</a></li>
<li><a href=»#»>Development</a></li>
<li><a href=»#»>CMS</a></li>
<li><a href=»#»>Integration</a></li>
<li><a href=»#»>Information Architecture</a></li>
</ul>
|
Поскольку я хочу, чтобы в представлении по умолчанию портфеля отображались все элементы, я назначил класс current первому элементу списка.
Вы, вероятно, посмотрите на это и спросите меня о доступности этого примера. Я думаю, что у вас есть 3 варианта решения этой проблемы.
- При создании такого портфеля существует большая вероятность, что он будет управляться базой данных. Таким образом, вы должны иметь возможность создать отдельную страницу для каждой категории. Поэтому, если у пользователя не включен JavaScript, он может перейти на отдельную страницу с отфильтрованным портфелем.
- Вы можете использовать аналогичную технику из моего последнего урока : установка параметра в URL.
- Вы всегда можете просто написать в навигации с помощью JavaScript перед элементами портфолио:
$ (документ) .ready (function () { $ ('ul # портфолио'). before ('<ul id = "filter"> <li class = "current"> <a href="#"> все </a> </ li> <li> <a href = "#"> Дизайн </a> </ li> <li> <a href="#"> Разработка </a> </ li> <li> <a href="#"> CMS </ a > </ li> <li> <a href="#"> Интеграция </a> </ li> <li> <a href="#"> Информационная архитектура </a> </ li> </ ul> «); });
Хорошо, у вас есть мои заметки о доступности, так что не критикуйте меня за то, что я не думаю об этом.
3. CSS
Этот урок не предназначен для CSS, поэтому я собираюсь довольно быстро пробежаться по CSS.
Я всегда начинаю с некоторых базовых стилей в качестве своего рода фреймворка, поэтому сейчас я не буду переходить к этим стилям. Эти стили в основном просто служат для сброса и определяют некоторые стили для основных элементов.
Для начала я просто хочу отобразить категории вверху по горизонтали с границей между ними:
|
1
|
ul#filter { float: left;
|
Далее я хочу удалить границу из последнего элемента списка (в браузерах, которые его поддерживают) и изменить отображение ссылок:
|
1
2
|
ul#filter li:last-child { border-right: none;
ul#filter a { color: #999;
|
Я также хочу убедиться и дифференцировать выбранную категорию:
|
1
2
|
ul#filter li.current a, ul#filter a:hover { text-decoration: underline;
ul#filter li.current a { color: #333;
|
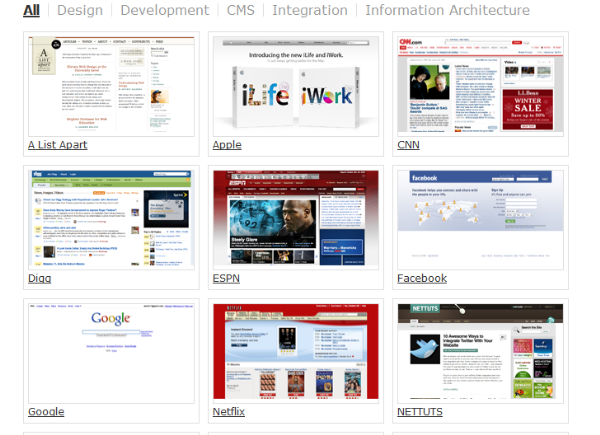
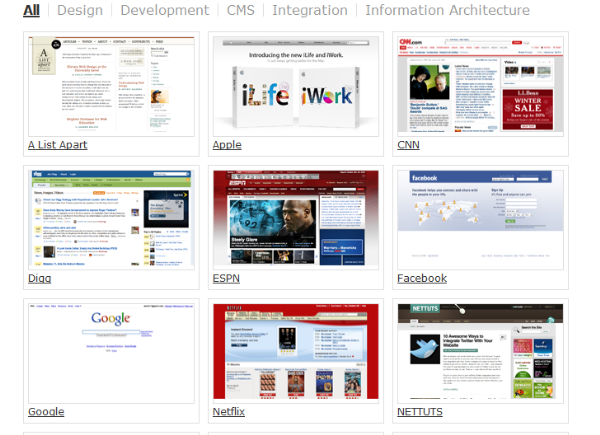
Хорошо, теперь, когда у нас есть стили навигации по категориям, давайте сосредоточимся на фактическом макете портфолио. Давайте планируем разместить 3 элемента списка рядом друг с другом с рамкой вокруг каждого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
ul#portfolio {
float: left;
list-style: none;
margin-left: 0;
width: 672px;
}
ul#portfolio li {
border: 1px solid #dedede;
float: left;
margin: 0 10px 10px 0;
padding: 5px;
width: 202px;
}
|
Теперь нам просто нужно добавить некоторые базовые стили для изображений и ссылок:
|
1
2
3
|
ul#portfolio a { display: block;
ul#portfolio a:hover { text-decoration: none;
ul#portfolio img { border: 1px solid #dedede;
|
Компенсация для Internet Explorer 6
Конечно, давайте не будем забывать о нашем друге IE6. Как только вы начинаете нажимать на некоторые из фильтров, макет становится немного сумасшедшим.
Из того, что я могу сказать, это страшная ошибка IE Double Margin . Я пытался применить display: inline к элементам списка после их фильтрации, но, похоже, это не помогло. Таким образом, мое лучшее решение состояло в том, чтобы просто наполовину уменьшить правильное поле
|
1
|
ul#portfolio li { margin-right: 5px;
|
Мы, конечно, будем обслуживать эту специфическую таблицу стилей IE6 только с помощью условных комментариев:
|
1
2
3
|
<!—[if lt IE 7]>
<link href=»stylesheets/screen-ie6.css» type=»text/css» rel=»stylesheet» media=»screen,projection» />
<![endif]—>
|
Да, это выглядит не так хорошо, но вы знаете, что: мне все равно . Если вы используете IE6, вы это заслужили.
4. JQuery
Хорошо, теперь, когда у нас уже есть разметка и CSS, давайте не будем переходить к важной части этого урока: JavaScript .
Мы собираемся начать с включения последней версии jQuery в заголовок нашего документа.
|
1
|
<script type=»text/javascript» src=»scripts/jquery.js»></script>
|
Далее мы хотим выполнить наш код после загрузки документа.
$ (документ) .ready (function () { });
Теперь мы не хотим ничего делать, пока не нажата одна из наших категорий. Мы также хотим убедиться, что мы не следуем значению href ссылки, поэтому нам нужно вернуть false :
$ ('ul # filter a'). click (function () { вернуть ложь; });
После того, как ссылка категории нажата, я хочу сделать пару вещей: удалить схему в ссылке, по которой щелкнули, удалить класс current в элементе списка, который имеет ее, и добавить класс current в родительском элементе ссылки, по которой щелкнули :
$ (Это) .css ( 'план', 'ни'); $ ('ul # filter .current'). removeClass ('current'); $ (Это) .parent () addClass ( 'ток').
Далее мы хотим получить текст внутри ссылки, по которой щелкнули, преобразовать его в нижний регистр и заменить любые пробелы дефисами (как и раньше, когда мы создавали классы категорий):
var filterVal = $ (this) .text (). toLowerCase (). replace ('', '-');
Первый случай сценария — когда нажата ссылка « Все» . Когда это щелкнуло, мы хотим показать все элементы портфолио и удалить класс скрытого:
if (filterVal == 'all') { $ ('ul # portfolio li.hidden'). fadeIn ('slow'). removeClass ('hidden'); }
В противном случае была нажата одна из актуальных категорий. Итак, мы хотим просмотреть каждый элемент портфолио и проверить, есть ли у него класс, равный значению категории, по которой щелкнули. Если у него нет класса, мы хотим затемнить элемент списка и добавить класс скрытого. Если у него есть класс, мы хотим добавить его и удалить класс hidden:
еще { $ ('ul # portfolio li'). each (function () { if (! $ (this) .hasClass (filterVal)) { $ (Это) .fadeOut ( 'нормальный') addClass ( 'скрытый'). } еще { $ (Это) .fadeIn ( 'медленно') removeClass ( 'скрытый'). } }); }
Готовый сценарий
Давайте посмотрим на весь скрипт:
$ (документ) .ready (function () { $ ('ul # filter a'). click (function () { $ (Это) .css ( 'план', 'ни'); $ ('ul # filter .current'). removeClass ('current'); $ (Это) .parent () addClass ( 'ток'). var filterVal = $ (this) .text (). toLowerCase (). replace ('', '-'); if (filterVal == 'all') { $ ('ul # portfolio li.hidden'). fadeIn ('slow'). removeClass ('hidden'); } еще { $ ('ul # portfolio li'). each (function () { if (! $ (this) .hasClass (filterVal)) { $ (Это) .fadeOut ( 'нормальный') addClass ( 'скрытый'). } еще { $ (Это) .fadeIn ( 'медленно') removeClass ( 'скрытый'). } }); } вернуть ложь; }); });
Некоторым людям, возможно, не понравится этот эффект, но я думаю, это здорово, как они все танцуют вокруг. Это определенно не единственный способ сделать что-то подобное, и его можно легко использовать для других целей.
Этот метод фактически развился из кодирования, которое я сделал для портфеля моей компании .

5. Одна быстрая заметка
Возможно, вы заметили, что я добавлял и удалял класс скрытого для элементов, так как переключал видимость. Хотя я ничего не делал с классом, я стараюсь добавлять и удалять классы, чтобы обозначать состояние, в котором они находятся. Вы можете использовать его не сразу, но это может помочь вам в этом. с в будущем.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.