Существует популярный принцип, что «продукт так же хорош, как и его документация». Это относится как к программному обеспечению, так и к физическим продуктам.
Как небольшой инди-разработчик, который не специализируется на дизайне внешнего интерфейса, я часто нанимаю фрилансера для создания своего веб-сайта о продукте, который, как правило, обычно включает раздел документации.
Создание раздела документации может занять довольно много времени и денег, даже для простого продукта, поэтому было бы неплохо не изобретать колесо для каждого сайта. К счастью, есть способ.
Представляем MkDocs
MkDocs — это бесплатный статический генератор сайтов, предназначенный для создания проектной документации. Его можно использовать для создания автономного сайта или просто раздела документации более крупного сайта.
Поскольку MkDocs создает статические файлы, ваша документация является легкой и простой в размещении — с использованием бесплатных сервисов, таких как GitHub Pages и Read The Docs, — или, конечно, на вашем собственном сервере.
В этой статье я познакомлю вас с MkDocs, покажу, как его установить, соберет документацию и, наконец, разместит сгенерированную документацию на веб-сервере.
Чтобы получить представление о том, какую документацию создает MkDocs, взгляните на мою документацию к плагину WordPress ProfilePress, которая создана с использованием MkDocs с использованием темы « Читать документы» .
MkDocs написан на Python . Исходные файлы документации написаны на Markdown и настроены с помощью одного файла конфигурации YAML.
Чтобы создать документацию с помощью MkDocs, вам необходимо установить ее локально на вашем компьютере. Итак, давайте теперь посмотрим, как его установить.
Установка Python и MkDocs
Генераторы статических сайтов, такие как Jekyll (используемые в основном для ведения блогов и построенные на Ruby) и MkDocs, требуют некоторых изменений в командной строке, так что будьте осторожны. Тем не менее, для тех, кто не привык работать с командной строкой, я призываю вас прочитать и попробовать, так как это не так плохо, как кажется!
Установка Python и pip
Для установки MkDocs на вашем компьютере должны быть установлены Python и pip (менеджер пакетов Python). Возможно, они уже установлены на вашем компьютере. Если у вас установлен Python 3.4 или новее, возможно, у вас установлен pip . (Подробные инструкции см. В руководстве по установке Python .)
Чтобы установить Python в дистрибутив Linux, такой как Ubuntu, просмотрите этот поток stackoverflow или выполните поиск Google для вашего дистрибутива.
Для Windows загрузите установщик предпочитаемой версии и запустите файл для установки Python.
В качестве альтернативы, если на вашем компьютере установлен менеджер пакетов Chocolatey , запустите choco install python .
Чтобы убедиться, что в вашем дистрибутиве Python установлен pip , выполните команду pip --version . В противном случае, запустите python get-pip.py или python get-pip.py choco install pip через Chocolatey чтобы установить его.
Установка MkDocs
Теперь, когда Python и pip установлены, запустите pip install mkdocs для установки MkDocs.
Чтобы убедиться, что все в порядке, запустите mkdocs help чтобы mkdocs команду mkdocs .
Если вы работаете в Windows, а команда mkdocs не mkdocs , обязательно добавьте переменную среды C:\path-to-python-folder\Scripts to Path .
Сборка документации
Теперь, когда у вас есть настроенные Python и MkDocs, вы можете приступить к действительной документации.
Во-первых, создайте проект для документации (назовем его sp-doc ) и перейдите в созданную папку:
$ mkdocs new sp-doc $ cd sp-doc
Сгенерированная папка проекта будет содержать папку docs где будут храниться файлы Markdown для документации, и файл конфигурации mkdocs.yml .
Вот структура каталогов:
|-- docs # MD doc pages |-- index.md |-- mkdocs.yml # config file
Добавьте следующую минимальную конфигурацию в файл mkdocs.yml :
site_name: SitePoint Documentation site_description: Description of the documentation theme: readthedocs pages: - ['index.md', 'Index']
MkDocs поставляется с несколькими темами, такими как «MkDocs», «Read the Docs» и «Bootstrap». Скажем, вы собираетесь использовать тему по умолчанию. В этом случае просто замените readthedocs на mkdocs в приведенном выше коде.
Конфигурация pages используется для определения набора страниц, которые должны быть созданы для документации и меню навигации.
Файлы разметки, добавляемые на pages должны относиться к папке с docs . Например, если вы создали новую папку с именем config в каталоге docs и добавили в setup.md файл setup.md , вы можете добавить ее на pages в mkdocs.yml файла mkdocs.yml :
site_name: SitePoint Documentation site_description: Description of the description theme: readthedocs pages: - ['index.md', 'Index'] - ['start.md', 'Get Started'] - ['config/setup.md', 'Configuration', 'Setup'] - ['config/debug.md', 'Configuration', 'Debug']
Это создает несколько новых страниц, которые автоматически появляются в нашем меню документации. Во-первых, есть страница start.md с заголовком «Начало работы».
Мы также добавили новый раздел в меню документации под названием «Конфигурация», в котором есть ссылка на новые страницы установки и отладки.
MkDocs включает в себя встроенный веб-сервер, поэтому вы можете просматривать документацию локально во время работы над ним.
Чтобы запустить веб-сервер, убедитесь, что вы находитесь в каталоге, в котором mkdocs.yml файл конфигурации mkdocs.yml , а затем выполните команду mkdocs serve .
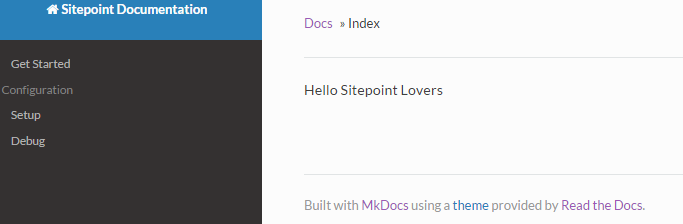
Посетите http://127.0.0.1:8000 в вашем браузере, чтобы просмотреть документацию:
Если вы удовлетворены тем, что создали, запустите mkdocs build чтобы сгенерировать статические файлы для документации, которые будут сохранены в каталоге site .
Вы можете скопировать статические файлы и разместить их на веб-сервере по вашему выбору, чтобы запустить документацию.
В следующем разделе мы узнаем, как развернуть MkDocs для чтения страниц документов и страниц GitHub .
Развертывание MkDocs
Во-первых, создайте GitHub (или Bitbucket) репозиторий для хранения файлов.
Выполните следующие команды для развертывания на GitHub, где https://github.com/Collizo4sky/sitepoint_mkdocs является моим собственным репозиторием MkDocs:
$ git init $ git remote add origin https://github.com/Collizo4sky/sitepoint_mkdocs.git $ git add -A $ git commit -a -m 'the genesis' git push --set-upstream origin master
Давайте теперь развернем наши файлы документации в Read the Docs, бесплатном сервисе документации.
Читать документы
Во-первых, создайте учетную запись, если у вас ее нет, и войдите в систему.
Нажмите кнопку « Import a Project или выберите пункт меню « Add project .
Вы можете подключить свою учетную запись GitHub или Bitbucket для чтения документов, чтобы импортировать весь проект. Вместо этого мы перейдем к импорту вручную, нажав кнопку Manually Import Project .
Заполните форму, как показано на рисунке ниже:
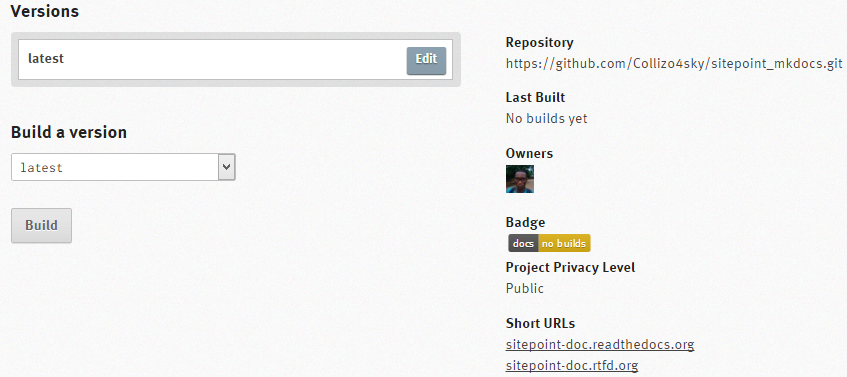
После успешного импорта документов из GitHub вы будете перенаправлены на страницу проекта:
Вы можете просмотреть нашу сгенерированную документацию по адресу http://sitepoint-doc.readthedocs.org/en/latest/ .
Если вам нужна документация по поддомену, укажите запись CNAME в DNS на поддомен вашего проекта.
Например, чтобы сделать документацию доступной на docs.sitepoint.com , создайте запись CNAME, указывающую на sitepoint-doc.readthedocs.org .
GitHub Pages
Теперь давайте посмотрим, как разместить нашу документацию на GitHub Pages, еще одном бесплатном хостинг-сервисе.
Убедитесь, что вы находитесь в рабочей ветке репозитория git, которая в нашем случае является master веткой.
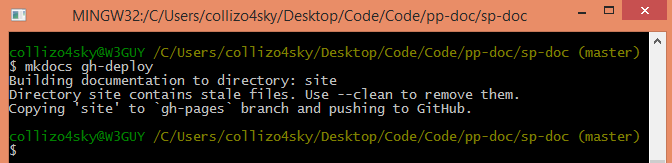
Запустите команду mkdocs gh-deploy --clean
За кулисами эта команда создаст ваши документы и отправит их в ветку gh-pages а затем отправит ветку в GitHub.
Вот демонстрация наших документов SitePoint на страницах GitHub.
Другие провайдеры
Любой хостинг-провайдер, который может обслуживать статические файлы, может использоваться для обслуживания документации, сгенерированной MkDocs. Следующие рекомендации должны оказать некоторую общую помощь.
Когда вы создаете свой сайт с помощью команды mkdocs build , все файлы записываются в каталог, назначенный site_dir конфигурации site_dir (по умолчанию «site») в вашем mkdocs.yaml конфигурации mkdocs.yaml .
Просто скопируйте содержимое этого каталога в корневой каталог сервера вашего хостинг-провайдера, и все готово. Или, если ваши документы будут просто подразделом вашего сайта, переместите файлы в указанную подпапку.
Резюме
В этом руководстве мы узнали, как создавать документацию с помощью MkDocs, статического генератора веб-сайтов на Python, а также как бесплатно развертывать и размещать документацию на страницах GitHub и читать документы .
Вы использовали MkDocs раньше? Если нет, рассмотрите возможность его использования? Как вы в настоящее время справляетесь с предоставлением документации своим пользователям? Я хотел бы услышать ваши отзывы или ответить на любые ваши вопросы.