Это вторая часть нашего пользовательского видеоплеера AS3! В предыдущей главе мы познакомились с стартовым файлом, добавили интерактивность к кнопкам и (самое главное) запустили воспроизведение видео.
Во второй части мы собираемся настроить xml для всех настроек видео. Мы изменим способ загрузки видео нашим плеером и заставим предварительные загрузчики работать со всеми нашими миниатюрами. Мы сможем добавлять, изменять и модифицировать наши видео на лету с помощью XML. Давайте начнем!
Шаг 1: создание миниатюр
Нам нужно получить уменьшенное изображение всех видео, с которыми мы работаем.
Примечание. Если вы выполнили первые несколько шагов из предыдущего урока, этот шаг уже должен быть выполнен.
Обычно я делаю так, чтобы открыть видео, с которым я работаю, в плеере, таком как VLC Player или Wimpy Player, и нажать Command-Control-Shift-3 на Mac или кнопку Print Screen на ПК. После этого откройте Photoshop и создайте новый пустой документ. Затем мимо содержимого буфера обмена на холсте. Command-v на Mac Control-v на ПК.
Теперь возьмите инструмент кадрирования и обрежьте изображение с точностью до пикселя со всех четырех сторон. Теперь нам нужно изменить размеры нашего изображения до определенных размеров. Нам понадобится изображение размером 145×60 пикселей для миниатюры нашего видео. Если это будет одно из ваших избранных видео, то нам также понадобится изображение размером 82×82 px для миниатюр наших рекомендуемых элементов, и если вы хотите использовать одно из этих изображений для любой из миниатюр категории, вам нужно будет сделать 50×50 пикселей изображения. Если у вас есть другое изображение, которое вы хотите представить в определенной категории, просто обрежьте его до размера 50×50 и сохраните в нужной папке.
Теперь сохраните все изображения размером 82×82 px в папку «output / flv / thumb / featured». Сохраните все изображения размером 145×60 пикселей в папку «output / flv / thumbs / video». И все 82×82 px изображения в папку «output / flv / thumbs / featured». Убедитесь, что вы присвоили им логические имена, которые вы будете помнить.
Теперь у вас должны быть все ваши изображения, настроенные и готовые к использованию с xml.

Шаг 2: XML Fun!
Теперь, когда у нас есть все наши эскизы видео, настроенные и готовые к работе, откройте ваш любимый текстовый редактор (в моем случае Dreamweaver) и создайте новый файл .xml. Сначала сохраните файл в папке «output» как playlist.xml. Примечание. Если вы выполнили первые несколько шагов из предыдущего урока, этот шаг уже должен быть выполнен.
Это та часть, где вы будете размещать все видео в определенных областях, поэтому обратите внимание. Сначала введите это:
|
1
2
|
<CONTENT>
</CONTENT>
|
Теперь мы поместим весь остальной код между этими двумя тегами. Давайте создадим три галереи. Теперь добавьте это:
|
1
2
3
4
5
6
7
8
|
<CONTENT>
<GALLERY name=»GALLERY 1″>
</GALLERY>
<GALLERY name=»GALLERY 2″>
</GALLERY>
<GALLERY name=»GALLERY 3″>
</GALLERY>
</CONTENT>
|
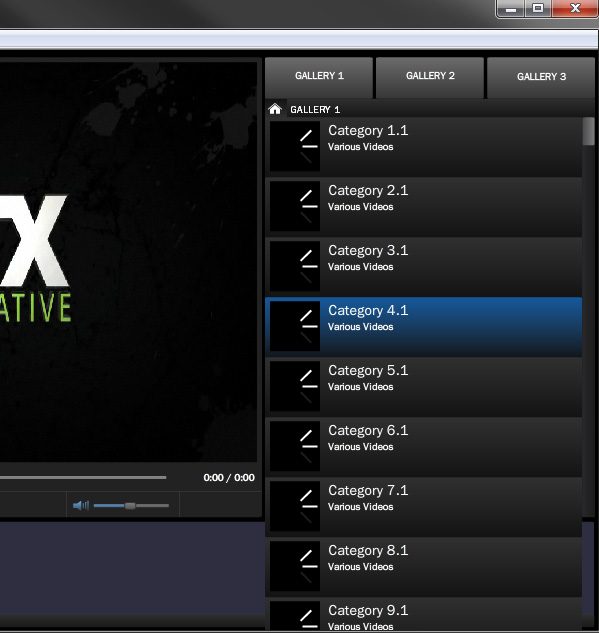
«ГАЛЕРЕЯ 1» будет отображаться на первой вкладке галереи над нашим списком воспроизведения на правой боковой панели, поэтому назовите ее как хотите. Следующая ГАЛЕРЕЯ будет именем второй кнопки галереи вкладок и так далее. Примечание: это единственная жестко закодированная часть этого игрока. Я настроил его только на 3 вкладки галереи, поэтому вы не можете больше добавлять его так, как сейчас 🙁
Шаг 3: Категории
Теперь нам нужно создать несколько категорий. Здесь вы можете иметь столько, сколько хотите в любой из галерей деревьев. Для этого вам нужно добавить тег «КАТЕГОРИЯ» между тремя галереями. Таким образом, если у вас есть Галерея под названием «Спорт», вы можете создавать категории в этой Спортивной галерее для футбола, бейсбола, баскетбола, футбола и т. Д. Теперь ваш код должен выглядеть примерно так.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<CONTENT>
<GALLERY name=»GALLERY 1″>
<CATEGORY name=»Category 1.1″ desc=»Various Videos» thumb=»flv/thumbs/category/jdsmith-freak-alley.jpg»>
</CATEGORY>
<CATEGORY name=»Category 1.2″ desc=»Various Videos» thumb=»flv/thumbs/category/gh1test.jpg»>
</CATEGORY>
<CATEGORY name=»Category 1.3″ desc=»Various Videos» thumb=»flv/thumbs/category/gh1test.jpg»>
</CATEGORY>
<CATEGORY name=»Category 1.4″ desc=»Various Videos» thumb=»flv/thumbs/category/gh1test.jpg»>
</CATEGORY>
</GALLERY>
<GALLERY name=»GALLERY 2″>
<CATEGORY name=»Category 2.1″ desc=»Various Videos» thumb=»flv/thumbs/category/gh1test.jpg»>
</CATEGORY>
<CATEGORY name=»Category 2.2″ desc=»Various Videos» thumb=»flv/thumbs/category/gh1test.jpg»>
</CATEGORY>
<CATEGORY name=»Category 2.3″ desc=»Various Videos» thumb=»flv/thumbs/category/gh1test.jpg»>
</CATEGORY>
</GALLERY>
<GALLERY name=»GALLERY 3″>
<CATEGORY name=»Category 3.1″ desc=»Various Videos» thumb=»flv/thumbs/category/gh1test.jpg»>
</CATEGORY>
<CATEGORY name=»Category 3.2″ desc=»Various Videos» thumb=»flv/thumbs/category/gh1test.jpg»>
</CATEGORY>
</GALLERY>
</CONTENT>
|
Давайте посмотрим, что мы добавили в тег «КАТЕГОРИЯ». Сначала мы дали ему имя. Первый пример был «Категория 1.1». Это будет отображаться в первой категории в первой галерее. Далее мы добавили desc = «VariousVideos», это краткое описание конкретной категории. Наконец мы добавили наш большой палец = «flv / thumbs / category / jdsmith-freak-alley.jpg». Это вызывает изображение .jpg, которое мы сохранили в папке миниатюр категории. Если вы хотите использовать другой, используйте это. Я просто использовал большие пальцы, которые у нас уже есть.
Шаг 4: Добавьте видео теги
Теперь мы добавим видео теги для категорий. Для этого добавьте код в один из тегов «CATEGORY». Вот пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<CONTENT>
<GALLERY name=»GALLERY 1″>
<CATEGORY name=»Category 1.1″ desc=»Various Videos» thumb=»flv/thumbs/category/jdsmith-freak-alley.jpg»>
<ITEM>
<file_path>flv/jdsmith-freak-alley.flv</file_path>
<file_width>496</file_width>
<file_height>279</file_height>
<file_title>JDSmith Freak Alley</file_title>
<file_desc>Stop Motion Video</file_desc>
<file_image>flv/thumbs/video/jdsmith-freak-alley.jpg</file_image>
<featured_image>flv/thumbs/featured/jdsmith-freak-alley.jpg</featured_image>
<featured_or_not>true</featured_or_not>
</ITEM>
<ITEM>
<file_path>flv/bsu-basketball-open.f4v</file_path>
<file_width>500</file_width>
<file_height>281</file_height>
<file_title>BSU Basketball</file_title>
<file_desc>Game Opener</file_desc>
<file_image>flv/thumbs/video/bsu-basketball-open.jpg</file_image>
<featured_image>flv/thumbs/featured/bsu-basketball-open.jpg</featured_image>
<featured_or_not>true</featured_or_not>
</ITEM>
<ITEM>
<file_path>flv/bsu-football-open.flv</file_path>
<file_width>500</file_width>
<file_height>281</file_height>
<file_title>BSU Football</file_title>
<file_desc>Game Opener</file_desc>
<file_image>flv/thumbs/video/bsu-football-open.jpg</file_image>
<featured_image>flv/thumbs/featured/bsu-football-open.jpg</featured_image>
<featured_or_not>true</featured_or_not>
</ITEM>
</CATEGORY>
</GALLERY>
<GALLERY name=»GALLERY 2″>
</GALLERY>
<GALLERY name=»GALLERY 3″>
</GALLERY>
</CONTENT>
|
Давайте посмотрим на то, что мы только что сделали. Сначала у нас есть теги «ПУНКТ». Они содержат каждое из конкретных видео и их информацию. Внутри этих тегов «ITEM» у нас есть «<file_path>», который указывает на местоположение определенного видео. Затем у нас есть «<file_width>» и «<file_height>», которые устанавливают ширину и высоту файла. Затем у вас есть «<file_title>», это имя, которое вы хотите добавить к этому видео. Он будет отображаться на миниатюре видео и под видео в плеере. Далее у вас есть тег <file_desc>, который снова является кратким описанием конкретного видео, которое будет отображаться под заголовком на кнопке миниатюры видео. После этого у нас есть «<file_image>». Это указывает на миниатюру видео. Затем у нас есть тег <featured_image>, который, скорее всего, совпадает с миниатюрой, если вы не хотите изменить его, чтобы добавить баннер или что-то еще. Наконец, у нас есть тег <featured_or_not>. Это либо значение true, либо false. Если для него установлено значение true, оно будет вызвано в специальное поле под проигрывателем в следующем уроке.
Пожалуйста, откройте предоставленный мною файл .xml и скопируйте его в свой файл. Причина этого заключается в том, что кода много, и вам нужно убедиться, что в одной из ваших галерей достаточно категорий для заполнения полосы прокрутки, а в одной из ваших категорий достаточно видео для заполнения полосы прокрутки. Мы будем делать полосу прокрутки в ближайшее время.
Шаг 5: настройка переменных
Хорошо, теперь у нас есть настроенный XML-файл, с которым можно работать. Давайте вернемся к флэш-памяти и откроем нашу панель действий на первом ключевом кадре. Нам нужно установить некоторые переменные к тому, что у нас происходит.
|
1
2
3
4
|
var container_mc:MovieClip;
var xmlPath:String = «playlist.xml»;
var xml:XML;
var loader = new URLLoader();
|
Шаг 6: Загрузите XML
Теперь давайте на самом деле загрузим XML и используем инструкцию trace для его просмотра. Добавьте этот код в конец нашего ActionScript 3 слоя назад во флэш-памяти.
|
01
02
03
04
05
06
07
08
09
10
11
|
loader.load(new URLRequest(xmlPath));
loader.addEventListener(Event.COMPLETE, xmlLoaded);
function xmlLoaded(event:Event):void
{
if((event.target as URLLoader) != null) // if our xml is not equal to null then run this function
{
xml = new XML(loader.data);
loader.removeEventListener(Event.COMPLETE, xmlLoaded);
trace(xml);
}
}
|
Теперь, если вы протестируете свой файл, вы должны иметь все xml, которые мы написали на панели вывода. Хорошо, теперь давайте использовать это. Примечание: закомментируйте или удалите строку «trace (xml); после тестирования». Меня раздражает, когда она появляется каждый раз, когда вы тестируете, но делайте что хотите.
Шаг 7: добавьте больше переменных
Это переменные для кнопок нашей галереи и нашего динамического текста:
|
1
2
3
4
5
6
|
var gallery1Btn = rightSidebar_mc.gallery1Btn_mc;
var gallery2Btn = rightSidebar_mc.gallery2Btn_mc;
var gallery3Btn = rightSidebar_mc.gallery3Btn_mc;
var gallery1BtnTxt = rightSidebar_mc.gallery1Btn_mc.galleryTitle1_txt;
var gallery2BtnTxt = rightSidebar_mc.gallery2Btn_mc.galleryTitle2_txt;
var gallery3BtnTxt = rightSidebar_mc.gallery3Btn_mc.galleryTitle3_txt;
|
Шаг 8: Названия кнопок галереи
Теперь давайте добавим слушатель к нашей функции xmlLoaded, которую мы только что создали. Добавьте эту строку:
|
1
|
giveGalleryTitles();
|
Ваш код для этой функции теперь должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
|
function xmlLoaded(event:Event):void
{
if((event.target as URLLoader) != null)
{
xml = new XML(loader.data);
loader.removeEventListener(Event.COMPLETE, xmlLoaded);
giveGalleryTitles();
//trace(xml);
}
}
|
Теперь давайте добавим функцию для слушателя giveGalleryTitles.
|
1
2
3
4
5
6
|
function giveGalleryTitles():void
{
gallery1BtnTxt.text = xml.GALLERY.@name[0];
gallery2BtnTxt.text = xml.GALLERY.@name[1];
gallery3BtnTxt.text = xml.GALLERY.@name[2];
}
|
Шаг 9: добавь еще несколько переменных
Давайте добавим еще несколько переменных, которые указывают на кнопку нашего домашнего значка, динамический текст нашего домашнего значка, зададим индекс currentGallery и создадим categoryThumbLoader для загрузки наших categoryThumbs.
|
1
2
3
4
5
|
var homeBtn = rightSidebar_mc.displayBar_mc.homeBtn_mc;
var homeBtnTxt = rightSidebar_mc.displayBar_mc.galleryTitle_txt;
var currentGallery:Number = 0;
var i:Number = 0;
var categoryThumbLoader:Loader;
|
Шаг 10: Слушатели для Home Button
Давайте настроим наших слушателей, buttonMode и mouseChildren для нашей домашней иконки. При нажатии этой кнопки пользователь с любого уровня в правой боковой панели переместится на верхний уровень текущей галереи, в которой он находится. Мы будем использовать это в третьем уроке. Введите следующее:
|
1
2
3
4
|
homeBtn.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
homeBtn.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
homeBtn.buttonMode = true;
homeBtn.mouseChildren = false;
|
Шаг 11: Миниатюры
Наконец, мы добавим слушателя к нашей функции xmlLoaded ниже слушателя giveGalleryTitles.
|
1
|
makeGalleryItems();
|
Теперь давайте создадим функцию для этого слушателя.
|
1
2
3
4
|
function makeGalleryItems():void
{
}
|
Шаг 12: добавь контейнер
Добавьте контейнер на боковую панель и поместите его на 60 пикселей вниз, чтобы он был выровнен с нижней частью нашего homeBtn. Внутри функции makeGalleryItems введите:
|
1
2
3
4
5
|
container_mc = new MovieClip();
container_mc.x = 0;
container_mc.y = 60;
sidebarBox.addChild(container_mc);
homeBtnTxt.text = xml.GALLERY.@name[currentGallery];
|
Теперь ваша боковая панель будет иметь невидимый контейнер внутри, который мы теперь заполним, и имя в текстовом поле кнопки «Домой» должно быть заполнено в соответствии с нашей галереей.
Шаг 13: добавь заявление
Хорошо, теперь мы добавим оператор for, который будет перебирать наш xml и заполнять контейнер некоторыми миниатюрами. Добавьте этот код в функцию makeGalleryItems ниже всего остального:
|
1
|
for each(var galleryNode:XML in xml.GALLERY[currentGallery].CATEGORY) // create a galleryNode variable for each of our category tags in the current gallery based on the xml { var categoryItem:categoryItem_mc = new categoryItem_mc();
|
Вау, давайте рассмотрим то, что мы только что сделали. Это должно быть хорошо прокомментировано, но вот краткое резюме: во-первых, мы используем оператор цикла, чтобы получить количество категорий, которые мы имеем в нашей currentGallery (прямо сейчас он равен 0, что является первой галереей в нашем xml. FYI xml нумерация начинается с 0, а не с 1. Вы можете узнать больше об основах XML в AS3 101: XML Tru Дру Кеппла. ) Мы изменим его, когда нажмем одну из кнопок Галереи. Как только это произойдет, тело этого оператора for будет запускаться каждый раз, когда попадет в тег CATEGORY.
Затем мы создали новый экземпляр нашего categoryItem movieClip в нашей библиотеке. Затем мы устанавливаем его имя и описание. Затем мы поместили его в положение x, равное 0. Затем мы установили его положение y на высоту нашего categoryItem, а затем умножили его на i. Затем мы устанавливаем buttonMode и MouseChildren для миниатюры. Мы добавили имя к элементу, также используя переменную «i». Затем мы добавили наших слушателей для ролловеров. Установите его начальную альфа в 0. Использовал класс Tweener, чтобы довести его альфа до 1, чтобы он исчез. Затем мы фактически добавили categoryItem на сцену внутри contentHolder, и, наконец, мы добавили 1 к переменной «i».
Если вы проведете тестирование сейчас, вы увидите, что ваши элементы категории заполняются на сцене в contentHolder. Также, если вы переворачиваете предметы, они должны иметь опрокидывания и выкатывания

Шаг 14: Сброс я
Теперь нам нужно добавить оператор if, чтобы сбросить эту переменную «i», когда мы нажимаем кнопку галереи или кнопку «Домой», иначе миниатюры не будут начинаться сверху. Добавьте этот код в нашу функцию make gallery items, над оператором for:
|
1
2
3
4
|
if(i > 0) // if variable i is greater than 0 then…
{
i = 0;
}
|
Шаг 15: Обработка миниатюр элемента
Теперь вернемся к нашему утверждению, с которым мы работали. Нам нужно добавить код, чтобы добавить миниатюры. Добавьте этот код над «container_mc.addChild (categoryItem);» и ниже нашей строки «Tweener.addTween …»:
|
1
2
3
4
5
6
7
|
var categoryThumbURL = galleryNode.@thumb;
categoryThumbLoader = new Loader();
categoryThumbLoader.load(new URLRequest(categoryThumbURL));
categoryThumbLoader.x = 5;
categoryThumbLoader.y = 4;
categoryItem.addChildAt(categoryThumbLoader, 3);
categoryThumbLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, categoryThumbLoaded);
|
Мы еще не готовы к тестированию. Сначала давайте рассмотрим то, что мы только что написали. Мы создали категорию ThumbURL и связали ее с названием нашей категории в нашем XML. Затем мы создали новый Loader с именем categoryThumbLoader для загрузки наших больших пальцев. Затем мы загрузили большие пальцы, а затем поместили их в позиции x и y внутри мувиклипа categoryItem. Затем мы добавили его на сцену на уровне categoryItem, равном 3. Причина этого в том, что мы должны быть под предварительным загрузчиком, а не скрывать его. Затем мы устанавливаем прослушиватель, который прослушивает завершение загруженных миниатюр.
Давайте теперь добавим функцию для «categoryThumbLoaded».
Шаг 16: categoryThumbLoaded
Мы добавим функцию ниже всего нашего кода. Это избавит от preloader категории Thumb.
|
1
2
3
4
5
6
|
function categoryThumbLoaded(event:Event):void
{
categoryThumbLoader.contentLoaderInfo.removeEventListener(Event.COMPLETE, categoryThumbLoaded);
var categoryPreloader = event.target.loader.parent.categoryItemPreloader_mc;
Tweener.addTween(categoryPreloader, {alpha:0, time:1.5, transition:»easeOut»});
}
|
Здесь мы создали переменную, которую будем использовать только для нацеливания на categoryItemPreloader_mc в categoryItem_mc, экспортируемом из нашей библиотеки. Если вы протестируете сейчас, вы загрузите файл, и предварительные загрузчики должны быстро исчезнуть. Если вы тестируете онлайн, они должны оставаться немного дольше в зависимости от вашей скорости интернета.
Вот как должен выглядеть наш финальный код для функции makeGalleryItems:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
function makeGalleryItems():void
{
container_mc = new MovieClip();
container_mc.x = 0;
container_mc.y = 60;
sidebarBox.addChild(container_mc);
homeBtnTxt.text = xml.GALLERY.@name[currentGallery];
if(i > 0)
{
i = 0;
}
for each(var galleryNode:XML in xml.GALLERY[currentGallery].CATEGORY)
{
var categoryItem:categoryItem_mc = new categoryItem_mc();
categoryItem.categoryItemTitle_txt.text = galleryNode.@name;
categoryItem.categoryItemDesc_txt.text = galleryNode.@desc;
categoryItem.x = 0;
categoryItem.y = categoryItem.height * i;
categoryItem.buttonMode = true;
categoryItem.mouseChildren = false;
categoryItem.name = «» + i;
categoryItem.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
categoryItem.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
container_mc.alpha = 0;
Tweener.addTween(container_mc, {alpha:1, time:.5, transition:»easeOut»});
var categoryThumbURL = galleryNode.@thumb;
categoryThumbLoader = new Loader();
categoryThumbLoader.load(new URLRequest(categoryThumbURL));
categoryThumbLoader.x = 5;
categoryThumbLoader.y = 4;
categoryItem.addChildAt(categoryThumbLoader, 3);
categoryThumbLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, categoryThumbLoaded);
container_mc.addChild(categoryItem);
i++;
}
}
|
Протестируйте свой фильм сейчас, у элементов вашей категории должны быть миниатюры, а при загрузке большого пальца preloader должен отключиться.
Шаг 17: Функциональность для кнопок галереи
Нам нужно настроить пару слушателей для наших кнопок галереи, которые будут определять, какая из них активна, а какие имеют ролловеры и выкатки. Добавьте это в начало кода ниже других слушателей:
|
1
|
addEventListenersForGalleryBtns();
|
Теперь давайте добавим функцию для прослушивателя addEventListenersForGalleryBtns. Добавьте этот код ниже всего остального:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
function addEventListenersForGalleryBtns():void
{
if(currentGallery == 0) // if our current gallery variable is set to «0» then run the body below
{
gallery1Btn.removeEventListener(MouseEvent.MOUSE_OVER, btnOver);
gallery1Btn.removeEventListener(MouseEvent.MOUSE_OUT, btnOut);
gallery1Btn.gotoAndStop(«active»);
gallery2Btn.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
gallery2Btn.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
gallery2Btn.gotoAndStop(«out»);
gallery3Btn.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
gallery3Btn.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
gallery3Btn.gotoAndStop(«out»);
}
if(currentGallery == 1)
{
gallery1Btn.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
gallery1Btn.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
gallery1Btn.gotoAndStop(«out»);
gallery2Btn.removeEventListener(MouseEvent.MOUSE_OVER, btnOver);
gallery2Btn.removeEventListener(MouseEvent.MOUSE_OUT, btnOut);
gallery2Btn.gotoAndStop(«active»);
gallery3Btn.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
gallery3Btn.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
gallery3Btn.gotoAndStop(«out»);
}
if(currentGallery == 2)
{
gallery1Btn.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
gallery1Btn.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
gallery1Btn.gotoAndStop(«out»);
gallery2Btn.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
gallery2Btn.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
gallery2Btn.gotoAndStop(«out»);
gallery3Btn.removeEventListener(MouseEvent.MOUSE_OVER, btnOver);
gallery3Btn.removeEventListener(MouseEvent.MOUSE_OUT, btnOut);
gallery3Btn.gotoAndStop(«active»);
}
}
|
Здесь у нас есть пара операторов if, которые будут выполняться при открытии файла, а также при нажатии кнопки галереи и кнопки «Домой». Они в значительной степени включают и выключают определенную кнопку. Примечание: это можно было сделать с помощью оператора switch, который был бы немного чище. Так что делай, если хочешь. Это не работает, пока мы не добавим слушателей для наших кнопок галереи, но это то, что мы собираемся делать дальше.
Шаг 18: Слушатели, mouseChildren и buttonMode
Мы должны заставить кнопки галереи работать и работать немного лучше с этим кодом:
|
1
2
3
4
5
6
7
8
9
|
gallery1Btn.addEventListener(MouseEvent.CLICK, galleryBtnClick0);
gallery2Btn.addEventListener(MouseEvent.CLICK, galleryBtnClick1);
gallery3Btn.addEventListener(MouseEvent.CLICK, galleryBtnClick2);
gallery1Btn.buttonMode = true;
gallery1Btn.mouseChildren = false;
gallery2Btn.buttonMode = true;
gallery2Btn.mouseChildren = false;
gallery3Btn.buttonMode = true;
gallery3Btn.buttonMode = false;
|
Теперь давайте добавим функции для обработки событий CLICK кнопки 3 галереи.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function galleryBtnClick0(event:MouseEvent):void
{
if(currentGallery != 0) // if the current gallery variable is not equal to 0 then run the body code below
{
Tweener.addTween(container_mc, {alpha:0, time:.5, transition:»easeOut», onComplete:removeGallery0});
}
}
function galleryBtnClick1(event:MouseEvent):void
{
if(currentGallery != 1)
{
Tweener.addTween(container_mc, {alpha:0, time:.5, transition:»easeOut», onComplete:removeGallery1});
}
}
function galleryBtnClick2(event:MouseEvent):void
{
if(currentGallery != 2)
{
Tweener.addTween(container_mc, {alpha:0, time:.5, transition:»easeOut», onComplete:removeGallery2});
}
}
|
Что мы делаем, это проверяем, на какой текущей галерее мы находимся (а не находимся) и выполняем свою функцию. У нас также есть новая вещь с Tweeners. Когда вызывается анимация, мы вызываем функцию, которая фактически удаляет галерею из контейнера movieClip. Итак, теперь нам нужно добавить 3 функции ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function removeGallery0():void
{
currentGallery = 0;
addEventListenersForGalleryBtns();
sidebarBox.removeChild(container_mc);
makeGalleryItems();
}
function removeGallery1():void
{
currentGallery = 1;
addEventListenersForGalleryBtns();
sidebarBox.removeChild(container_mc);
makeGalleryItems();
}
function removeGallery2():void
{
currentGallery = 2;
addEventListenersForGalleryBtns();
sidebarBox.removeChild(container_mc);
makeGalleryItems();
}
|
Эти 3 функции будут удалять «galleryItems» из контейнера. Нам не понадобился бы этот шаг, если бы мы не обнулили альфа нашего container_mc до 0, прежде чем очистили его. Теперь вы сможете проверить ваш файл и нажать 3 кнопки галереи, чтобы переключаться между ними!
Шаг 19: полоса прокрутки
Теперь мы хотим добавить несколько переменных, чтобы сделать нашу собственную полосу прокрутки. В следующих двух шагах нам нужно создать полосу прокрутки, проверить, не выше ли высота контейнера, чем скроллер, и, если это так, связать полосу прокрутки с movie_ip контейнера_mc. Звучит просто, давайте приступим к кодированию … Сначала добавим несколько переменных для кратких имен.
|
1
2
3
|
var sideScrollbarMasker:MovieClip = rightSidebar_mc.sideScrollbar_mc.sideScrollbarMask_mc;
var sideScrollbarThumb:MovieClip = rightSidebar_mc.sideScrollbar_mc.sideScrollbarThumb_mc;
var sideScrollbarTrack:MovieClip = rightSidebar_mc.sideScrollbar_mc.sideScrollbarTrack_mc;
|
Теперь добавьте несколько слушателей и buttonMode / mouseChildren.
|
1
2
3
4
|
sideScrollbarThumb.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
sideScrollbarThumb.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
sideScrollbarThumb.buttonMode = true;
sideScrollbarThumb.mouseChildren = false;
|
Шаг 20: Проверка высоты контейнера
Добавьте слушателя в функцию makeGalleryItems. Разместите слушателя вне оператора for, под последней закрывающей скобкой.
|
1
|
checkContainerHeight();
|
Давайте добавим функцию для этого слушателя, которая запускается после того, как мы перебрали оператор for ниже всего нашего кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function checkContainerHeight():void
{
if(container_mc.height > sideScrollbarMasker.height) // if the container holding the categoryItem movieclips is taller than the sideScrollbarMasker’s height then…
{
sideScrollbarThumb.visible = true;
sideScrollbarThumb.alpha = 0;
Tweener.addTween(sideScrollbarThumb, {alpha:1, time:.5, transition:»easeOut»});
}
else
{
Tweener.addTween(sideScrollbarThumb, {alpha:0, time:.5, transition:»easeOut», onComplete:hideSideScrollbarThumb});
}
}
function hideSideScrollbarThumb():void
{
sideScrollbarThumb.visible = false;
}
|
Мы просто проверили, больше ли высота container_mc, чем высота sideScrollbarMasker. Если это так, он делает sideScrollbarThumb видимым, устанавливает его альфа в 0 и затем переключает его. Если он недостаточно высок, мы отключаем его и запускаем небольшую функцию, которая запускается после анимации, чтобы sideScrollbarThumb не был виден. Если вы тестируете свой фильм и переходите от одной кнопки галереи к другой, полоса прокрутки должна проверять, показывает она или нет. Если это так, он будет включаться, а если нет, то выключаться. Вперед, попробуй это.
Шаг 21: боковые полосы прокрутки
Теперь нам нужно установить некоторые переменные для боковой полосы прокрутки, чтобы она работала, когда она показывает. Добавьте этот код внизу списка переменных, которые у нас есть.
|
1
2
3
4
|
var yOffset:Number;
var yMin:Number = 0;
var yMax:Number;
var sideScrollThumbDif:Number;
|
Шаг 22: Функции боковой полосы прокрутки
Давайте установим боковую полосу прокрутки. Нам нужно настроить несколько функций здесь. У нас будет функция, которая обрабатывает событие MOUSE_DOWN, событие MOUSE_UP и событие MOUSE_MOVE. Вот они. Примечание: я получил этот код от Ли Бримилова. У него есть сайт gotoandlearn.com, который отлично подходит для учебников. Обязательно ознакомьтесь с учебником по Awesome CS5!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
function linkSideScroller():void
{
sideScrollbarThumb.y = 0;
container_mc.mask = sideScrollbarMasker;
yMax = sideScrollbarTrack.height — sideScrollbarThumb.height;
}
function sideScrollbarThumbDown(event:MouseEvent):void
{
sideScrollbarThumb.removeEventListener(MouseEvent.MOUSE_OVER, btnOver);
sideScrollbarThumb.removeEventListener(MouseEvent.MOUSE_OUT, btnOut);
stage.addEventListener(MouseEvent.MOUSE_MOVE, sideScrollbarThumbMove);
yOffset = mouseY — sideScrollbarThumb.y;
}
function sideScrollbarThumbUp(event:MouseEvent):void
{
sideScrollbarThumb.addEventListener(MouseEvent.MOUSE_OVER, btnOver);
sideScrollbarThumb.addEventListener(MouseEvent.MOUSE_OUT, btnOut);
sideScrollbarThumb.gotoAndStop(«over»);
Tweener.addTween(container_mc, {_Blur_blurY:0, time:1, transition:»easeOut»});
stage.removeEventListener(MouseEvent.MOUSE_MOVE, sideScrollbarThumbMove);
}
function sideScrollbarThumbMove(event:MouseEvent):void
{
sideScrollbarThumb.y = mouseY — yOffset;
if(sideScrollbarThumb.y <= yMin) // if the sideScrollbarThumb’s y position is less than the yMin variable then…
{
sideScrollbarThumb.y = yMin;
}
if(sideScrollbarThumb.y >= yMax) // if the sideScrollbarThumb’s y position is greater then the yMax variable then…
{
sideScrollbarThumb.y = yMax;
}
sideScrollThumbDif = sideScrollbarThumb.y / yMax;
Tweener.addTween(container_mc, {y:((-sideScrollThumbDif * (container_mc.height — sideScrollbarMasker.height)) + 58), _Blur_blurY:5, time:1, transition:»easeOut»});
event.updateAfterEvent();
}
|
Это не все, что нам нужно сделать, нам нужно изменить функцию checkContainerHeight.
Шаг 23: функция checkContainerHeight
Нам нужно изменить способ работы нашей функции checkContainerHeight, добавив немного кода. Ваша функция checkContainerHeight должна выглядеть следующим образом (я добавил комментированный код):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function checkContainerHeight():void
{
if(container_mc.height > sideScrollbarMasker.height)
{
linkSideScroller();
sideScrollbarThumb.addEventListener(MouseEvent.MOUSE_DOWN, sideScrollbarThumbDown);
stage.addEventListener(MouseEvent.MOUSE_UP, sideScrollbarThumbUp);
sideScrollbarThumb.visible = true;
sideScrollbarThumb.alpha = 0;
Tweener.addTween(sideScrollbarThumb, {alpha:1, time:.5, transition:»easeOut»});
}
else
{
sideScrollbarThumb.removeEventListener(MouseEvent.MOUSE_DOWN, sideScrollbarThumbDown);
stage.removeEventListener(MouseEvent.MOUSE_UP, sideScrollbarThumbUp);
Tweener.addTween(sideScrollbarThumb, {alpha:0, time:.5, transition:»easeOut», onComplete:hideSideScrollbarThumb});
}
}
|
Проверьте свой фильм сейчас. Ваш скруббер должен появляться и исчезать в зависимости от того, в какой галерее вы находитесь. Если скруббер виден, вы сможете очистить видео с помощью скруббера справа!
Шаг 24: Выбор категорий
Теперь мы готовы выбрать категорию и загрузить видео в этой категории. Начнем с добавления новой переменной и нового слушателя с именем clearForVideoItem. Слушатель должен быть помещен в функцию makeGalleryItems внутри цикла for после того, как мы установили слушателей categoryItem btnOver и btnOut.
|
1
2
|
var categoryItemName:String;
categoryItem.addEventListener(MouseEvent.CLICK, clearForVideoItems);
|
Здесь мы добавили переменную для хранения имени элемента категории, который мы выбрали, и добавляем прослушиватель, когда мы нажимаем на этот элемент.
Шаг 25: функция clearForVideoItems
Давайте добавим функцию, которая очищает наш sidebarBox и устанавливает нашу переменную categoryItemName.
|
01
02
03
04
05
06
07
08
09
10
|
function clearForVideoItems(event:MouseEvent):void
{
categoryItemName = event.target.name;
Tweener.addTween(container_mc, {alpha:0, time:.5, transition:»easeOut», onComplete:removeCategoryItemsForVideoItems});
}
function removeCategoryItemsForVideoItems():void
{
sidebarBox.removeChild(container_mc);
makeVideoItems();
}
|
Шаг 26: Видео Элемент Большие пальцы руки
Добавьте эти переменные в конец нашего списка переменных:
|
1
2
3
4
5
6
|
var videoItemName:String;
var columns:Number = 2;
var xCount:Number;
var yCount:Number;
var a:Number = 0;
var videoThumbLoader:Loader;
|
Шаг 27: функция makeVideoItems
Давайте добавим функцию, которая начинает вытягивать мувиклип videoItem_mc из библиотеки и помещает их на сцену с эффектом плитки.
|
1
2
3
4
5
6
7
8
9
|
function makeVideoItems():void
{
xCount = 0;
yCount = 0;
container_mc = new MovieClip();
container_mc.x = 2;
container_mc.y = 60;
sidebarBox.addChild(container_mc);
}
|
Итак, здесь мы настроили пару вещей, чтобы этот эффект плитки работал, и мы добавили пустой container_mc на сцену внутри sidebarBox movieClip.
Шаг 28: Эффект плитки
Эта часть похожа на то, что мы делали, когда добавляли categoryItems в начале этого урока. Сложная задача — заставить их раскладывать по сетке. Добавьте этот код в функцию makeVideoItems, которую мы только что написали.
Примечание редактора: Извините, ребята, подсветка синтаксиса снова соответствует старым трюкам в Firefox … Если вы хотите увидеть код, который должен был отображаться, вот он …
Ваша последняя функция makeVideoItems должна выглядеть так:
Примечание редактора: И это, конечно, относится и к полной функции .
Шаг 29: функция checkContainerHeight
Теперь давайте добавим функцию, которая называется videoThumbLoaded. Это изменит альфа-видео videoPreloader к 0 после загрузки миниатюры видео.
|
1
2
3
4
5
6
|
function videoThumbLoaded(event:Event):void
{
videoThumbLoader.contentLoaderInfo.removeEventListener(Event.COMPLETE, videoThumbLoaded);
var videoPreloader = event.target.loader.parent.videoItemPreloader_mc;
Tweener.addTween(videoPreloader, {alpha:0, time:1.5, transition:»easeOut»});
}
|
Идите и проверьте свой файл. У вас будет загрузка видео, а предварительная загрузка альфа-канала быстро изменится на 0. Для полного эффекта вы должны будете загрузить свой файл в Интернет, чтобы он мог реально загружаться.
Шаг 30: Выбор видео
Теперь мы готовы выбрать один из эскизов видео. Мы начнем с поиска строки ns.play и ее удаления.
После этого нам нужно добавить слушателя в функцию createVideoItem чуть ниже слушателей videoItem btnOver и btnOut.
|
1
|
videoItem.addEventListener(MouseEvent.CLICK, videoItemClick);
|
Теперь давайте добавим функцию videoItemClick.
|
1
2
3
4
5
6
7
|
function videoItemClick(event:MouseEvent):void
{
videoItemName = event.target.name;
currentVideo = xml.GALLERY[currentGallery].CATEGORY[categoryItemName].ITEM[videoItemName].file_path;
videoTitleTxt.text = xml.GALLERY[currentGallery].CATEGORY[categoryItemName].ITEM[videoItemName].file_title;
ns.play(currentVideo);
}
|
Теперь проверь свой фильм. Вы должны открыть файл без воспроизведения видео, перейти к видео и нажать на него. Бам! Видео играет 🙂
Вывод
Вот и все для второй части! В этой главе мы отсортировали множество интересных функций. Теперь у нас есть загружаемые видео с миниатюрами и работающими полосами прокрутки. Хорошо, мы действительно близки к тому, чтобы закончить этот файл. Всего лишь пара дополнений в следующей части, например, добавление текущего времени воспроизведения к плееру, масштабирование видео по размеру окна, корректная работа кнопки «Домой» и запуск плейлиста этого выбранного элемента.
Я надеюсь, что вы узнали что-то в этом уроке и готовы перейти к третьей части!

