Сгиб бумаги — хороший эффект, который часто используется на сайтах с многослойными или текстурированными поверхностями. Это может убрать плоскость с сайта, и метод, который мы будем использовать для его создания, можно применить к другим объектам, таким как эффект отшелушивающей наклейки, который также популярен в веб-дизайне.
1. Создайте новый документ с размерами 450 пикселей в ширину и 400 пикселей в высоту (обратите внимание, что это просто рекомендуемые размеры, очевидно, размер каждой из ваших боковых панелей будет варьироваться в зависимости от того, что вы хотите вставить в него). Залейте фон тем, какой у вас цвет фона на вашем сайте, для моего я использую # 333333 (темно-серый).
2. Выберите инструмент Rounded Rectangle Tool и убедитесь, что для Options этого инструмента установлены Shape Layers (первый значок), Radius 10 пикселей и выберите цвет, которым вы хотите, чтобы ваша боковая панель была. Я использую # 99000 (темно-красный)
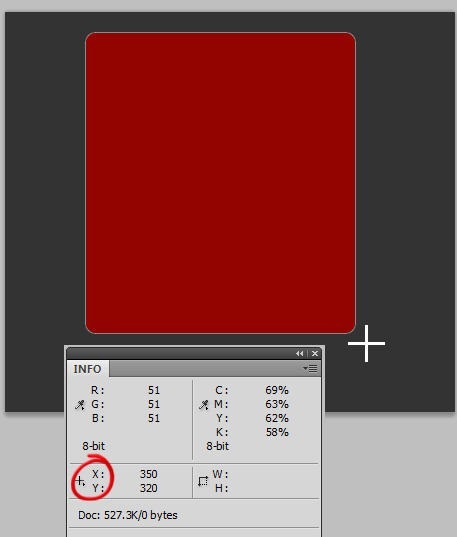
3. Нарисуйте прямоугольник шириной 350 пикселей и высотой 300 пикселей. (Совет: откройте палитру «Информация», выбрав «Окно»> «Информация», чтобы увидеть размеры, которые вы рисуете).
4. Выберите инструмент «Перо» и задайте для параметров «Слои формы» и установите цвет #cccccc (светло-серый). Нарисуйте прямоугольник примерно так, как показано ниже. Новый слой треугольника должен быть выше слоя с закругленными прямоугольниками.
5. В инструменте «Перо» на панели инструментов выберите инструмент «Добавить опорную точку».
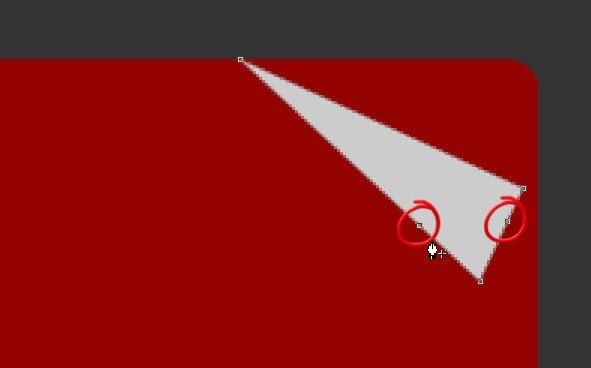
Нажмите на только что нарисованный треугольник и добавьте две дополнительные точки, как показано ниже.
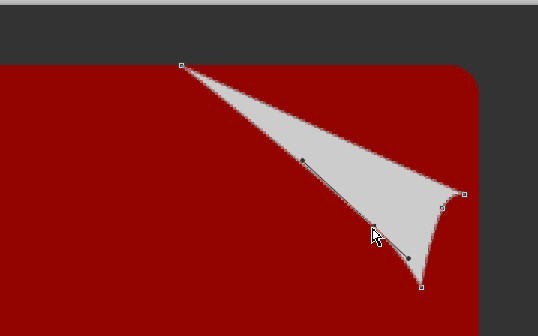
6. С помощью инструмента прямого выделения (белая стрелка) щелкните точку справа внизу и аккуратно согните кривую, как показано на рисунке. Затем сделайте то же самое со второй точкой внизу слева.
7. Хорошо, это большая часть сгиба, но теперь нам нужно согнуть наш прямоугольник вниз, чтобы встретить треугольник. Еще раз выберите инструмент Add Anchor Point и добавьте две новые точки, как показано.
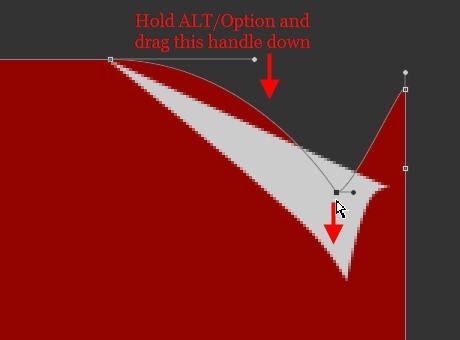
8. Теперь нам нужно сделать несколько фолдов. На слое прямоугольника, к которому вы добавили новую точку, с помощью инструмента «Выбор направления» перетащите одну из угловых точек вниз за треугольником.
Удерживая нажатой клавишу Alt, перетащите маркер новой добавленной точки чуть выше вершины треугольника. Удерживание Alt не позволяет линии на другой стороне точки привязки двигаться.
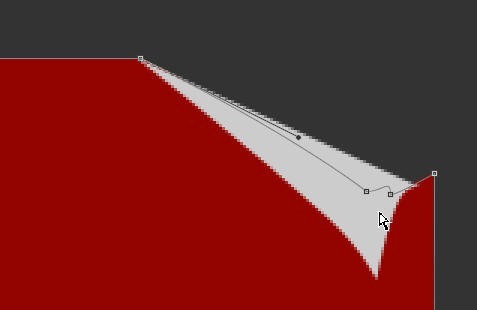
Повторите этот процесс с оставшейся скругленным прямоугольником угловой точкой и вновь добавленный пункт якоря, так что вы получите что-то вроде этого:
Чтобы закончить уборку, используйте инструмент «Прямой выбор», чтобы перетащить его в верхнюю угловую точку треугольника, чтобы он соответствовал краю прямоугольника. Возможно, вам придется перенастроить кривые на треугольнике и в этой точке. Эта часть процесса является методом проб и ошибок и сводится к тому, что радует глаз, поэтому поиграйте с опорными точками.
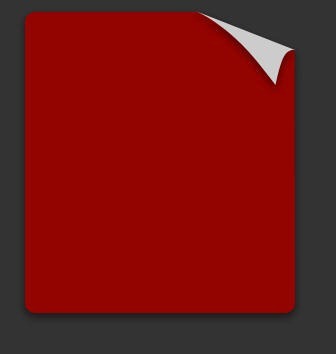
Мой последний прямоугольник и треугольник выглядят так:
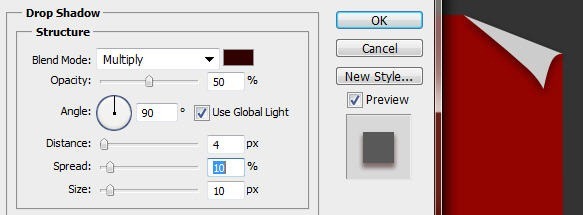
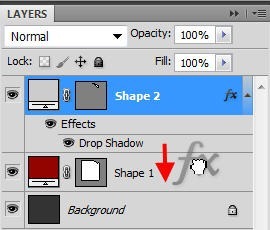
9. Выберите слой в форме треугольника и добавьте эффект «Тень», нажав кнопку «Эффекты слоя» в нижней части палитры слоев (Fx).
Я установил цвет тени: темно-красный # 330000, а не черный, непрозрачность 50%, угол света 90%, расстояние 4 пикселя, разброс 10% и размер 10 пикселей. Нажмите кнопку ОК, чтобы добавить тень.
10. Мы добавим тот же эффект к слою с закругленными прямоугольниками. Нажмите на эффекты слоя на слое треугольника, удерживая нажатой клавишу Alt / Option, и перетащите раскрывающуюся тень на слой с закругленными прямоугольниками. Это точно дублирует то, что вы имели на слое треугольника. Убедитесь, что вы не просто перетащили стиль из одного слоя в другой.
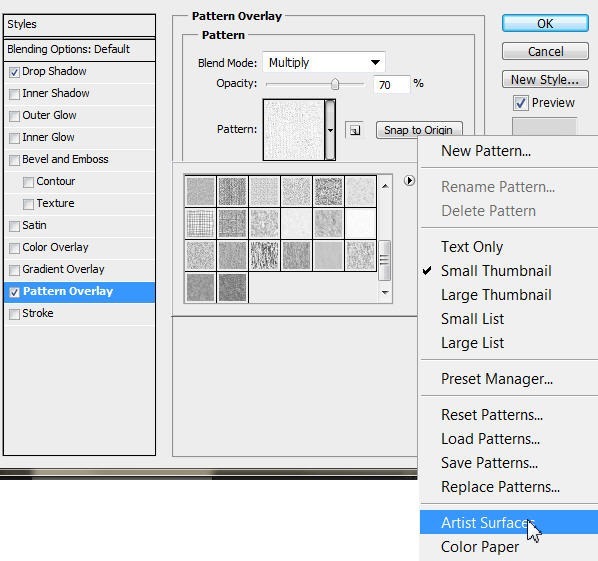
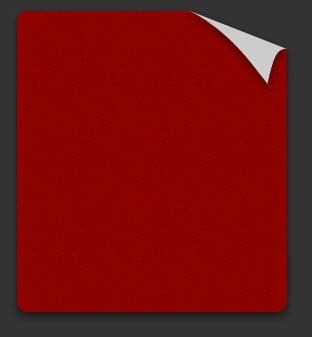
Теперь, чтобы это выглядело немного более текстурированным, мы добавим Pattern Overlay к слою прямоугольника. Выберите его в палитре слоев, затем нажмите кнопку «Добавить стиль слоя» и выберите «Наложение рисунка». Когда откроется диалоговое окно стилей слоя, нажмите на маленький треугольник и в меню выберите Artist Surfaces. Это дает вам кучу новых текстур, которые вы можете применить. Я выбрал Canvas и уменьшил непрозрачность до 70%, а режим наложения умножил.
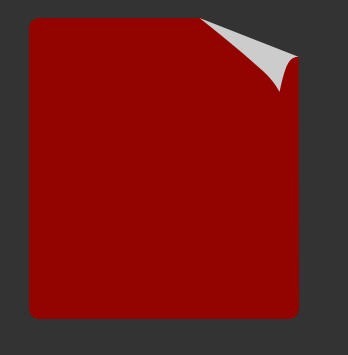
Это очень чистый взгляд от «бумаги».
12. Последняя задача — добавить навигацию на боковую панель и так далее!