В предыдущей части этого учебного курса вы увидели, как реализовать функцию регистрации и входа. В этой части руководства вы реализуете домашнюю страницу пользователя и функциональные возможности для добавления и отображения сообщений в блоге.
Начиная
Давайте начнем с клонирования исходного кода из первой части урока.
|
1
|
https://github.com/royagasthyan/ReactBlogApp-SignUp
|
После того, как каталог был клонирован, перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd ReactBlogApp-SignUp
npm install
|
Запустите сервер Node.js, и приложение будет запущено по адресу http: // localhost: 7777 / index.html # / .
Создание домашней страницы пользователя
Как только пользователь пытается войти в приложение, вам необходимо проверить учетные данные пользователя и, если он действителен, создать сеанс. Чтобы использовать сеансы в приложении Node.js, вам нужно установить express-session с помощью Node Package Manager (npm).
|
1
|
npm install express-session —save
|
Требуется express-session в файле app.js
|
1
|
var session = require(‘express-session’);
|
Чтобы использовать сеанс, вам нужно установить секрет сеанса.
|
1
|
app.use(session({secret: ‘my-secret’}));
|
Теперь определите переменную под названием sessions в глобальной области видимости.
|
1
|
var sessions
|
Назначьте переменную /signin методе /signin используя параметр запроса.
|
1
|
sessions=req.session;
|
Используя переменную sessions , вы сохраняете имя пользователя в сеансе.
|
1
|
sessions.username = user_name;
|
Создайте файл с именем home.html в папке html в приложении. Вот как это выглядит:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<meta name=»description» content=»»>
<meta name=»author» content=»»>
<title>React Blog App</title>
<link href=»bootstrap.min.css» rel=»stylesheet»>
<link href=»jumbotron-narrow.css» rel=»stylesheet»>
</head>
<body>
<div class=»container»>
<div class=»header clearfix»>
<nav>
<ul class=»nav nav-pills pull-right»>
<li role=»presentation» class=»active»><a href=»#»>Home</a></li>
<li role=»presentation»><a href=»#»>Add</a></li>
<li role=»presentation»><a href=»#»>Logout</a></li>
</ul>
</nav>
<h3 class=»text-muted»>React Blog App</h3>
</div>
<div class=»jumbotron»>
<div class=»list-group»> <a href=»#» class=»list-group-item active»> <h4 class=»list-group-item-heading»>List group item heading</h4> <p class=»list-group-item-text»>Donec id elit non mi porta gravida at eget metus.
</div>
<footer class=»footer»>
<p>©
</footer>
</div>
</body>
</html>
|
Создайте экспресс-маршрут /home который отобразит домашнюю страницу для действительного пользователя.
|
1
2
3
4
5
6
7
8
|
app.get(‘/home’, function (req, res) {
if(sessions && sessions.username){
res.sendFile(__dirname + ‘/html/home.html’);
}
else{
res.send(‘unauthorized’);
}
})
|
Как видно из приведенного выше кода, когда пользователь перенаправляется на маршрут /home , если существуют sessions и sessions.username , домашняя страница отображается.
Измените метод signin чтобы отправить успешный ответ при успешной проверке пользователя.
|
01
02
03
04
05
06
07
08
09
10
11
|
app.post(‘/signin’, function (req, res) {
sessions=req.session;
var user_name=req.body.email;
var password=req.body.password;
user.validateSignIn(user_name,password,function(result){
if(result){
sessions.username = user_name;
res.send(‘success’);
}
});
})
|
Приведенный выше ответ об успешном анализе анализируется на стороне React, и в случае успеха пользователь перенаправляется на экспресс-маршрут /home . В файле main.jsx внутри компонента Signin внутри метода signIn измените код для перенаправления на домашнюю страницу.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
signIn(){
axios.post(‘/signin’, {
email: this.state.email,
password: this.state.password
})
.then(function (response) {
if(response.data == ‘success’){
window.location.assign(‘http://localhost:7777/home’)
}
})
.catch(function (error) {
console.log(error);
});
}
|
Сохраните вышеуказанные изменения и перезапустите Node-сервер. Войдите, используя действительное имя пользователя и пароль, и вы будете перенаправлены на домашнюю страницу.

Измените приведенное выше отображение сообщения блога в компонент React. Создайте файл с именем home.jsx . Внутри файла home.jsx создайте компонент React с именем ShowPost который будет отображать список сообщений в блоге. Переместите статический HTML-код в метод рендеринга компонента React. Вот как выглядит компонент ShowPost React:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
class ShowPost extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div className=»list-group»>
<a href=»#» className=»list-group-item active»>
<h4 className=»list-group-item-heading»>List group item heading</h4>
<p className=»list-group-item-text»>Donec id elit non mi porta gravida at eget metus.
</a>
<a href=»#» className=»list-group-item»>
<h4 className=»list-group-item-heading»>List group item heading</h4>
<p className=»list-group-item-text»>Donec id elit non mi porta gravida at eget metus.
</a>
<a href=»#» className=»list-group-item»>
<h4 className=»list-group-item-heading»>List group item heading</h4>
<p className=»list-group-item-text»>Donec id elit non mi porta gravida at eget metus.
</a>
</div>
)
}
}
|
Измените страницу home.html чтобы включить необходимые библиотеки React. Вот модифицированная страница home.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<meta name=»description» content=»»>
<meta name=»author» content=»»>
<title>React Blog App</title>
<link href=»bootstrap.min.css» rel=»stylesheet»>
<link href=»jumbotron-narrow.css» rel=»stylesheet»>
<script src=»https://fb.me/react-15.1.0.js»></script>
<script src=»https://fb.me/react-dom-15.1.0.js»></script>
<script src=»https://npmcdn.com/react-router@3.0.2/umd/ReactRouter.min.js»></script>
<script src=»https://unpkg.com/axios/dist/axios.min.js»></script>
<script src=»https://unpkg.com/babel-core@5.8.38/browser.min.js»></script>
</head>
<body>
<div class=»container»>
<div class=»header clearfix»>
<nav>
<ul class=»nav nav-pills pull-right»>
<li role=»presentation» class=»active»><a href=»#»>Home</a></li>
<li role=»presentation»><a href=»#»>Add</a></li>
<li role=»presentation»><a href=»#»>Logout</a></li>
</ul>
</nav>
<h3 class=»text-muted»>React Blog App</h3>
</div>
<div id=»app» class=»jumbotron»>
</div>
<footer class=»footer»>
<p>©
</footer>
</div>
<script src=»https://unpkg.com/babel-standalone@6/babel.min.js»></script>
<script type=»text/babel» src=»home.jsx»>
</script>
</body>
</html>
|
Как видно из приведенного выше HTML-кода, контейнерный контейнер был назван app , внутри которого будут отображаться компоненты React.
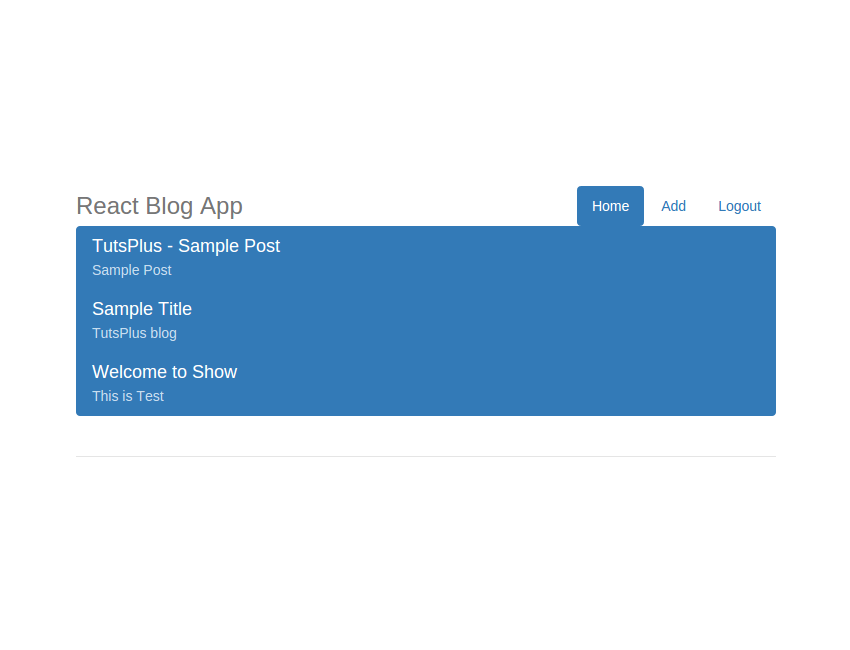
Сохраните вышеуказанные изменения и перезапустите сервер узла. Войдите в приложение блога и, попав на домашнюю страницу, вы получите ShowPost компонент ShowPost React.
Теперь вам нужно динамически заполнить значения в списке постов. Прежде чем сделать это, давайте создадим страницу для добавления поста. При нажатии на ссылку « Add гиперссылку», вам необходимо отобразить страницу для добавления записи в блог.
Добавить постреактивный компонент
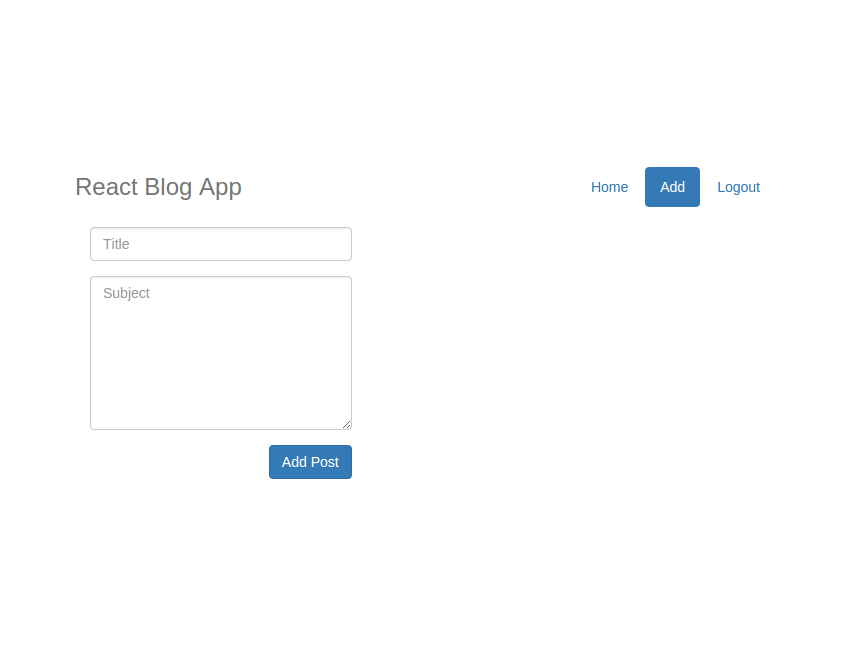
Давайте создадим компонент React для добавления постов в блог. Он будет состоять из поля ввода заголовка и области текста. В home.jsx создайте компонент AddPost React для добавления сообщений в блог. Вот как выглядит компонент AddPost React:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
class AddPost extends React.Component {
render() {
return (
<div className=»col-md-5″>
<div className=»form-area»>
<form role=»form»>
<br styles=»clear:both» />
<div className=»form-group»>
<input type=»text» className=»form-control» id=»title» name=»title» placeholder=»Title» required />
</div>
<div className=»form-group»>
<textarea className=»form-control» type=»textarea» id=»subject» placeholder=»Subject» maxlength=»140″ rows=»7″></textarea>
</div>
<button type=»button» id=»submit» name=»submit» className=»btn btn-primary pull-right»>Add Post</button>
</form>
</div>
</div>
)
}
}
|
Когда пользователь вводит заголовок и тему сообщения, вам нужно обработать события изменения текста в компоненте React. Добавьте следующий обработчик события изменения в компонент AddPost React.
|
1
2
3
4
5
6
|
handleTitleChange(e){
this.setState({title:e.target.value})
}
handleSubjectChange(e){
this.setState({body:e.target.value})
}
|
Добавьте событие изменения в HTML- AddPost рендеринга AddPost .
|
1
2
3
4
5
6
7
|
<div className=»form-group»>
<input type=»text» onChange={this.handleTitleChange} className=»form-control» id=»title» name=»title» placeholder=»Title» required />
</div>
<div className=»form-group»>
<textarea className=»form-control» onChange={this.handleSubjectChange} type=»textarea» id=»subject» placeholder=»Subject» maxlength=»140″ rows=»7″></textarea>
</div>
|
Свяжите переменные состояния и события в методе конструктора React.
|
1
2
3
4
5
6
7
8
9
|
constructor(props) {
super(props);
this.handleTitleChange = this.handleTitleChange.bind(this);
this.handleSubjecChange = this.handleSubjectChange.bind(this);
this.state = {
title:»,
subject:»
};
}
|
Когда пользователь нажимает кнопку « Add Post , необходимо опубликовать заголовок и тему из пользовательского интерфейса React в серверной части Node.js, чтобы сохранить их в базе данных MongoDB. Создайте метод с именем addPost в компоненте AddPost React для публикации заголовка и с учетом обработчика запросов Node.js. Вот как addPost метод AddPost компоненте AddPost React:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
addPost(){
axios.post(‘/addPost’, {
title: this.state.title,
subject: this.state.subject
})
.then(function (response) {
console.log(‘response from add post is ‘,response);
hashHistory.push(‘/’)
})
.catch(function (error) {
console.log(error);
});
}
|
Как видно из приведенного выше кода, вы использовали axios чтобы публиковать данные постов в блоге на сервере Node.js.
Теперь вам нужно создать почтовый модуль, который будет заниматься добавлением и получением деталей поста. Создайте файл с именем post.js в каталоге проекта. В файле post.js экспортируйте метод addPost который вставит сведения о записи в базу данных MongoDB. Требуйте MongoClient и создайте метод addPost для вставки сведений о записи в базу данных MongoDB. Вот как post.js файл post.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var MongoClient = require(‘mongodb’).MongoClient;
var assert = require(‘assert’);
var url = ‘mongodb://localhost:27017/Blog’;
module.exports = {
addPost: function(title, subject, callback){
MongoClient.connect(url, function(err, db) {
db.collection(‘post’).insertOne( {
«title»: title,
«subject»: subject
},function(err, result){
assert.equal(err, null);
console.log(«Saved the blog post details.»);
if(err == null){
callback(true)
}
else{
callback(false)
}
});
});
}
}
|
Как видно из приведенного выше кода, вы подключились к базе данных MongoDB с помощью соединителя и вставили запись. После выполнения операции вы проверили ошибку, если таковая имеется, и вернули статус функции обратного вызова.
Внутри файла app.js создайте обработчик addPost который будет вызывать метод post.js из post.js Вот как это выглядит:
|
1
2
3
4
5
6
7
|
app.post(‘/addpost’, function (req, res) {
var title = req.body.title;
var subject = req.body.subject;
post.addPost(title, subject ,function(result){
res.send(result);
});
})
|
Сохраните вышеуказанные изменения и перезапустите сервер Node.js. Войдите в приложение, нажмите на ссылку Добавить и введите данные, чтобы добавить сообщение. После этого нажмите кнопку « Добавить сообщение» , и детали должны быть сохранены в базе данных MongoDB.

Показать компонент обратной реакции
Сначала вам нужно получить сохраненные данные из MongoDB. Внутри файла post.js создайте метод GetPost который будет извлекать подробности поста. Вот как это выглядит:
|
1
2
3
4
5
6
7
8
9
|
getPost: function(callback){
MongoClient.connect(url, function(err, db){
db.collection(‘post’, function (err, collection) {
collection.find().toArray(function (err, list) {
callback(list);
});
});
})
}
|
Приведенный выше код извлекает сведения из коллекции MongoDB, преобразует ее в список и отправляет обратно в функцию обратного вызова. В файле home.jsx внутри компонента ShowPost сведения о публикации в методе componentDidMount . Вот как это выглядит:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
componentDidMount(){
var self = this;
axios.post(‘/getPost’, {
})
.then(function (response) {
})
.catch(function (error) {
console.log(‘error is ‘,error);
});
}
|
Приведенный выше код отправляет запрос post в метод-сервер Node.js /getPost который вызывает метод post.js файле post.js Вот метод /getPost в файле app.js
|
1
2
3
4
5
|
app.post(‘/getpost’, function (req, res) {
post.getPost(function(result){
res.send(result);
});
})
|
После того, как сведения о записи были получены в axios , сохраните данные в переменной массива состояний. Объявите переменную с именем posts внутри конструктора ShowPost .
|
1
2
3
4
5
6
|
constructor(props) {
super(props);
this.state = {
posts:[]
};
}
|
В axios вызове успеха вызова axios Ajax установите переменную состояния, как показано ниже:
|
1
|
self.setState({posts:response.data})
|
Когда у вас есть подробности публикации, вам нужно динамически создать необходимый HTML-код в методе рендеринга компонента React. Вот как это выглядит:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
render() {
return (
<div className=»list-group»>
{
this.state.posts.map(function(post,index) {
return <a href=»#» key={index} className=»list-group-item active»>
<h4 className=»list-group-item-heading»>{post.title}</h4>
<p className=»list-group-item-text»>{post.subject}</p>
</a>
})
}
</div>
)
}
|
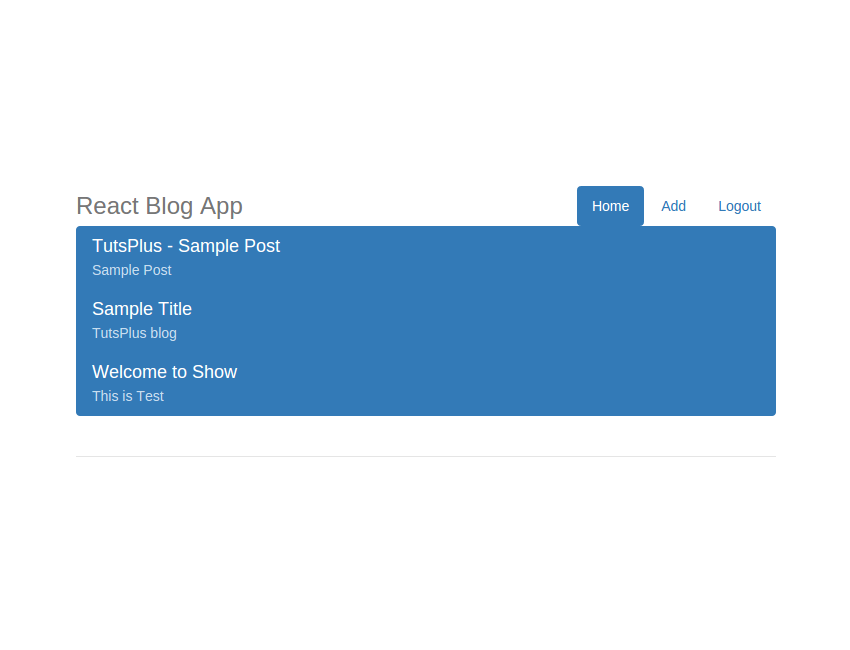
Приведенный выше код перебирает переменную состояния posts и динамически создает HTML. Сохраните вышеуказанные изменения и перезапустите сервер Node.js. Войдите в приложение блога и создайте несколько постов в блоге, используя кнопку « Добавить» на главной странице. После добавления сообщений они будут отображаться на главной странице.

Завершение
В этом руководстве вы увидели, как создавать компоненты React для добавления и отображения сообщений в блоге. В следующей части этого урока вы узнаете, как добавить функциональность для удаления и обновления сообщений в блоге.
Дайте мне знать ваши мысли об этом уроке в разделе комментариев ниже. Исходный код из этого урока доступен на GitHub .