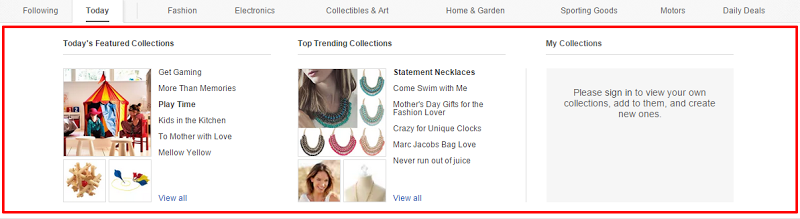
Мега-меню — это тенденция дизайна, часто используемая на крупных сайтах, таких как электронная коммерция и образовательные сайты. Например, мега-меню eBay :
Но что именно такое мегаменю? Что ж, давайте посмотрим, как это описывает Якоб Нильсен :
Мега-меню (большая двумерная раскрывающаяся панель) группирует параметры навигации, чтобы исключить прокрутку, и использует типографику, значки и всплывающие подсказки для объяснения выбора пользователя.
Итак, имея в виду, эта статья призвана помочь вам понять, как создать простое адаптивное мегаменю с помощью Foundation . Мы пойдем шаг за шагом и создадим полностью функциональную версию. И обратите внимание, что Foundation не поддерживает мегаменю, но мы сделаем все возможное, чтобы внедрить простое в использовании решение на основе своих предопределенных стилей. Для более сложных и эффективных настроек обязательно проверьте / измените соответствующие файлы Sass.
Если вы хотите прыгнуть вперед, финальная демонстрация находится здесь .
Построение главного меню
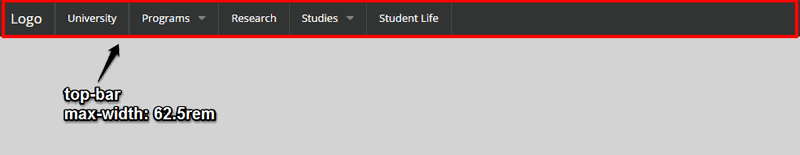
Прежде чем приступить к созданию нашего собственного мегаменю, давайте сначала создадим само главное меню (то есть «верхнюю панель»). Следующий скриншот дает вам представление о том, как это будет выглядеть:
Как видите, здесь ничего необычного не происходит. Мы просто создаем меню, используя базовый код для компонента topbar, который предоставляет нам Foundation. В следующих разделах мы создадим мегаменю для двух разных пунктов главного меню: пункт меню «Программы» и пункт «Исследования». Фактически, мы построим два варианта этого меню.
Код ниже показывает разметку для верхней панели:
<div class="contain-to-grid"> <nav class="top-bar" data-topbar role="navigation"> <ul class="title-area"> <li class="name"> <h1><a href="#">Logo</a></h1> </li> <li class="toggle-topbar menu-icon"> <a href="#"><span>Menu</span></a> </li> </ul> <section class="top-bar-section"> <ul class="left"> <li class="divider"></li> <li> <a href="#">University</a> </li> <li class="divider"></li> <li class="has-dropdown"> <a href="#">Programs</a> <ul class="dropdown m-menu"> <li> <!-- mega menu here ... --> </li> </ul> </li> <li class="divider"></li> <!-- more list items here ... --> </ul> </section> </nav> </div><!-- .contain-to-grid --> Обратите внимание, что мы обертываем меню внутри элемента div с классом » contain-to-grid . Таким образом, наше меню будет иметь максимальную ширину, равную ширине сетки, которая по умолчанию равна 62,5 мм (1000 пикселей). Если мы не заключим меню внутри этого контейнера, его ширина будет равна ширине области просмотра.
Настройка Мега Меню
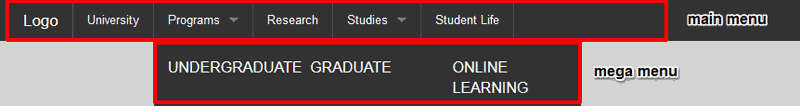
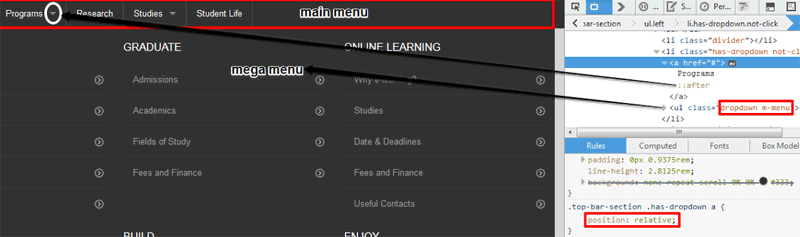
На данный момент мы готовы начать фокусироваться на мегаменю (которое мы дадим классу m-menu ). Вот как это выглядит со стилями по умолчанию:
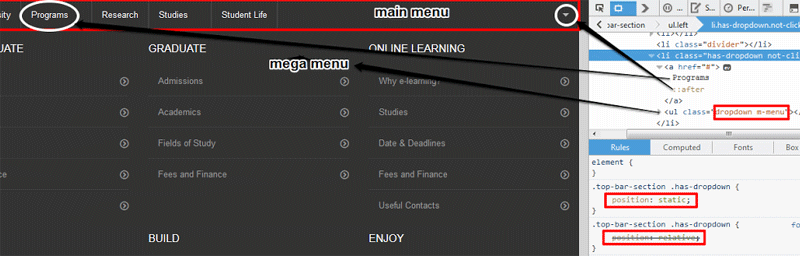
Ну, это не мега меню, не так ли? Давайте создадим один! Во-первых, мы должны расположить наше меню относительно главного меню, чтобы они были выровнены по вертикали (на средних и верхних экранах) и имели одинаковую ширину (т.е. ≤1000 пикселей). Однако Foundation устанавливает позицию раскрывающихся списков относительно позиции их (непосредственного) родителя. Итак, чтобы избежать этого, мы модифицируем следующее объявление:
.top-bar-section .has-dropdown { position: relative; }
… Читать следующим образом:
.top-bar-section .has-dropdown { position: static; }
На данный момент, однако, у нашего мегаменю есть небольшая проблема:
Обратите внимание, что маленькие значки со стрелками (которые указывают на выпадающие меню) также расположены относительно главного меню. Мы можем решить эту проблему, добавив новое объявление CSS:
.top-bar-section .has-dropdown > a { position: relative; }
Ниже приведено новое состояние мегаменю:
Мы почти закончили с нашими первоначальными настройками. Последнее, что нам нужно сделать, — это исправить несоответствия, возникающие при изменении размера окна браузера. По этой причине мы изменим следующий CSS:
.top-bar-section .has-dropdown.moved { position: relative; } .top-bar-section .has-dropdown.moved > a:after { display: none; }
К следующему:
.top-bar-section .has-dropdown.moved { position: static; } .top-bar-section .has-dropdown.moved > a:after { display: block; }
После этого мы успешно разместили наше меню и можем перейти к следующему шагу!
Примечание. Мы могли бы использовать JavaScript для позиционирования и установки ширины нашего меню. Однако для этого примера нас интересует только чистое решение CSS.
Добавление контента в мегаменю
На следующем этапе мы стремимся создать прототип макета нашего меню, а затем добавим к нему контент. На приведенном ниже снимке экрана показано мегаменю, которое появляется, если мы откроем пункт меню «Программы» на экранах среднего размера и больше (≥641px):
Обратите внимание, что это меню состоит из двух строк, каждая из которых содержит три столбца одинакового размера (с использованием класса .medium-4 ).
Вот необходимая разметка:
<div class="row"> <div class="medium-4 column"> <h3>Undergraduate</h3> <ul> <li> <a href="#"><i class="icon-circle-right"></i>Admissions</a> </li> <li> <a href="#"><i class="icon-circle-right"></i>Academics</a> </li> <!-- more list items here ... --> </ul> </div><!-- .medium-4 .column--> <div class="medium-4 column"> <h3>Graduate</h3> <ul> <!-- list items here ... --> </ul> </div><!-- .medium-4 .column--> <div class="medium-4 column"> <!-- content here ... --> </div><!-- .medium-4 .column--> </div><!-- .row --> <div class="row"> <!-- content here ... --> </div><!-- .row -->
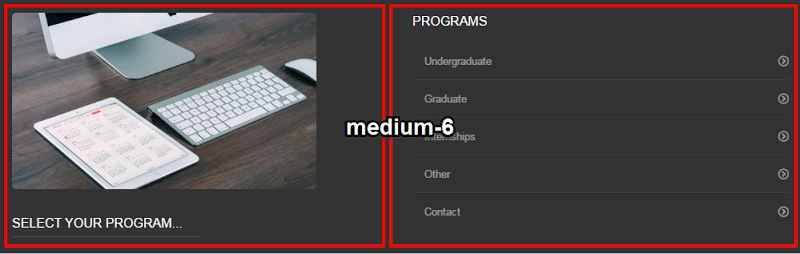
Давайте теперь посмотрим на мегаменю, которое появляется, если мы откроем пункт «Исследования»:
В этом случае у нас есть одна строка и два столбца равной ширины внутри этой строки (с использованием класса .medium-6 ).
Ниже приведена разметка, которую мы будем использовать:
<div class="row"> <div class="medium-6 column show-for-medium-up"> <img src="https://unsplash.it/380/220?image=668" alt="Example"> <div class="info-wrap"> <div class="info info-visible"> <h3>Select your program...</h3> <p>More info...</p> </div> <div class="info"> <h3>Undergraduate Studies</h3> <p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.</p> </div> <!-- more items here... --> </div><!-- .info-wrap --> </div><!--end of .column--> <div class="medium-6 column"> <h3>Programs</h3> <ul class="is-hover"> <li><a href="#"><i class="icon-circle-right"></i>Undergraduate</a></li> <li><a href="#"><i class="icon-circle-right"></i>Graduate</a></li> <li><a href="#"><i class="icon-circle-right"></i>Internships</a></li> <li><a href="#"><i class="icon-circle-right"></i>Other</a></li> <li><a href="#"><i class="icon-circle-right"></i>Contact</a></li> </ul> </div><!--end of .column--> </div><!--end of .row-->
Обратите внимание на структуру элементов с классами .info-wrap и is-hover . Мы будем ссылаться на эти элементы в следующем разделе.
Делать вещи динамичными
В этом примере мы собираемся поменять местами часть содержимого внутри меню, когда пользователь наводит указатель мыши на ссылку определенного раздела. Возможно, это не самый удобный способ сделать это, но он демонстрирует, что можно сделать в мегаменю, когда оно отображается.
В нашем HTML, как показано выше, у нас есть ряд информационных блоков, которые будут соответствовать различным ссылкам «Программы»:
<div class="info-wrap"> <div class="info info-visible"> <h3>Select your program...</h3> <p>More info...</p> </div> <div class="info"> <h3>Undergraduate Studies</h3> <p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.</p> </div> <!-- 4 more "info" items here... --> </div>
Все ссылки заключены в элемент с классом .info-wrap . В CSS мы скрываем все элементы по умолчанию, кроме первого, затем мы можем заменить соответствующий соответствующий элемент, добавив и удалив класс .info-visible для различных элементов .info .
Вот наш jQuery для этого:
$('.is-hover a').on('mouseover', function () { var idx = $(this).parent().index() + 2; $('.info:nth-child(' + idx + ')').addClass('info-visible'); $('.info:nth-child(' + idx + ')').siblings().removeClass('info-visible'); }); $('.dropdown').on('mouseout', function () { $('.info:nth-child(1)').addClass('info-visible') .siblings().removeClass('info-visible'); });о$('.is-hover a').on('mouseover', function () { var idx = $(this).parent().index() + 2; $('.info:nth-child(' + idx + ')').addClass('info-visible'); $('.info:nth-child(' + idx + ')').siblings().removeClass('info-visible'); }); $('.dropdown').on('mouseout', function () { $('.info:nth-child(1)').addClass('info-visible') .siblings().removeClass('info-visible'); });о$('.is-hover a').on('mouseover', function () { var idx = $(this).parent().index() + 2; $('.info:nth-child(' + idx + ')').addClass('info-visible'); $('.info:nth-child(' + idx + ')').siblings().removeClass('info-visible'); }); $('.dropdown').on('mouseout', function () { $('.info:nth-child(1)').addClass('info-visible') .siblings().removeClass('info-visible'); });
Приведенный выше код срабатывает, когда пользователь открывает мега-меню «Исследования», а затем наводит указатель мыши на одну из ссылок «Программы». Значение переменной idx корректируется на «2», чтобы учесть дополнительный изначально видимый элемент .info а также тот факт, что индексирование в селекторах CSS jQuery не основано на нуле. Мы также следим за тем, чтобы информационное окно по умолчанию отображалось только тогда, когда пользователь убирает мышь с мегаменю.
Как только это будет сделано, наше мегаменю станет полным и полностью функциональным. Вот встроенная демонстрация на CodePen:
Мега-меню … Хорошо или плохо?
Хорошо, мы создали наше простое мегаменю, но вам может быть интересно, является ли это хорошим подходом к использованию мегаменю или нет. Ну, как это часто бывает, нет однозначного ответа.
Мега меню может быть спорной темой в веб-дизайне и UX сообщества. Некоторые люди находят их полезными и практичными (например, говорят, что они просты в использовании), в то время как другие избегают их реализации (например, плохой SEO). Тем не менее, прежде чем вы решите структурировать навигацию на основе этого или подобного метода, вы должны принять во внимание плюсы и минусы этого решения для вашего проекта.
Ниже вы можете найти несколько полезных статей, посвященных этой проблеме:
- SEO-представление мега-меню на r2i
- Мегаменусы на Нильсен Норман Групп
- Мега-меню хорошо работают для навигации по сайту Nielsen Norman Group
Вывод
В этой статье я описал процесс создания адаптивного мегаменю с помощью Foundation. Конечно, это мой подход; у вас может быть другой. В любом случае, я надеюсь, что вы нашли это решение интересным и можете попробовать его в одном из ваших будущих проектов. Кроме того, не стесняйтесь поделиться с нами своим собственным подходом, а также своим мнением об использовании мегаменю.