ActionScript может быть отличным инструментом для улучшения вашей анимации. В этом уроке мы рассмотрим основы анимации ActionScripted. Мы рассмотрим, как на самом деле перемещать фрагмент ролика с помощью ActionScript, различные формы обнаружения столкновений и как использовать эти методы для добавления некоторого взаимодействия в ваши Flash-фильмы. Давайте начнем!
Шаг 1 — Настройка нашего файла
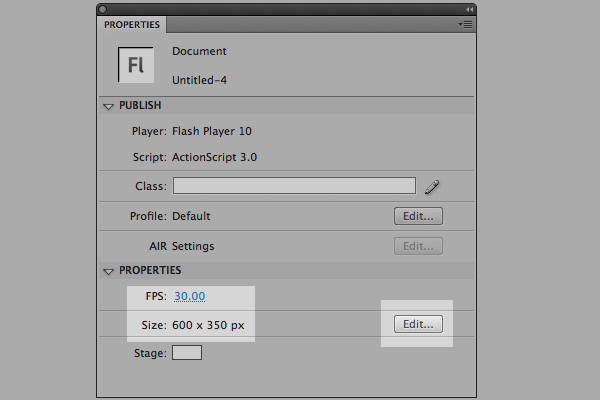
Давайте начнем с создания нового фильма Flash (ActionScript 3.0). Используйте панель свойств, чтобы установить размеры 600 x 350 пикселей при частоте кадров 30 кадров в секунду. Мы будем писать наш код в основной временной шкале, чтобы все было просто. Если вы уже знаете, как организовать свой код в классах, не составит труда применить эти знания в этом руководстве.

Шаг 2 — Рисуем наш фон
Прежде чем мы начнем писать наш ActionScript, нам нужно немного графики для работы. Мы оставим их довольно простыми, поскольку сегодня мы в основном заинтересованы в ActionScript.
Начните с переименования нашего слоя; дважды щелкните по имени слоя и переименуйте его в «background».

Мы собираемся использовать инструмент прямоугольник (r), чтобы нарисовать прямоугольник. Не беспокойтесь о размере или цвете.
Шаг 3 — Изменение нашего фона
Дважды щелкните по прямоугольнику, чтобы выбрать заливку и границу. Откройте панель свойств, чтобы вы могли настроить размеры вашего прямоугольника.
Измените ширину и высоту на те же значения, что и ширина и высота вашей сцены, и убедитесь, что позиции x и y установлены на 0. Теперь наш прямоугольник идеально соответствует нашей сцене.
Шаг 4 — Настройка цвета фона
Выберите цвет заливки прямоугольника, щелкнув его один раз. Мы собираемся сделать его более интересным, добавив к нему градиент.
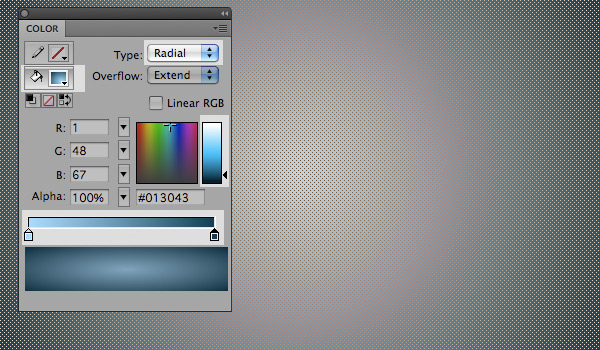
Выделив прямоугольник, откройте панель цветов и измените цвет заливки с «сплошной» на «радиальный». Заполнение прямоугольника теперь изменено на радиальный градиент. Вы можете изменить цвета градиента, нажав на маленькие образцы на панели градиента на цветовой панели. Дважды щелкните на левом образце, чтобы изменить его на синий цвет. Сделайте то же самое для правого образца, чтобы изменить его на аналогичный, но темно-синий.

Чтобы сделать градиент немного более тонким, мы слегка настроим градиент с помощью инструмента градиентного преобразования. Выберите инструмент градиентного преобразования (f) и нажмите на градиент, чтобы выбрать его.
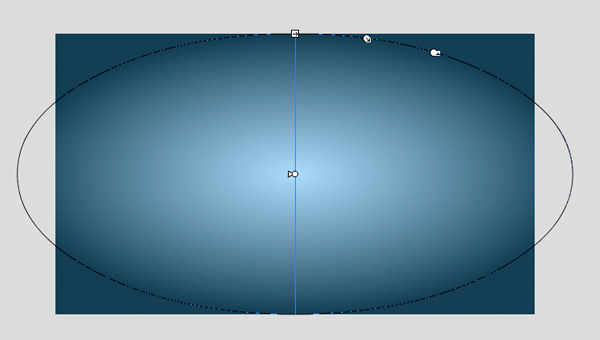
Инструмент градиентного преобразования показывает несколько маркеров. Один в середине для перемещения всего градиента, и три на краю. Один для вращения градиента, один для масштабирования градиента и один для сжатия градиента.
Сначала поверните градиент так, чтобы его ось была вертикальной. Затем сожмите градиент в овал, чтобы он лучше соответствовал форме нашего прямоугольника.

Чтобы закончить, масштабируйте градиент до тех пор, пока только углы нашего прямоугольника не будут выглядеть темнее, чем центр (этот шаг будет проще, если немного уменьшить масштаб от сцены). Вы должны получить нечто похожее на изображение ниже:

Шаг 5 — Бал
Следующий рисунок, который нам нужен, — это мувиклип, который мы собираемся анимировать. Мы будем использовать круг.
Создайте новый слой для мувиклипа и нарисуйте круг. Выберите круг и нажмите F8, чтобы вызвать меню «Преобразовать в символ».
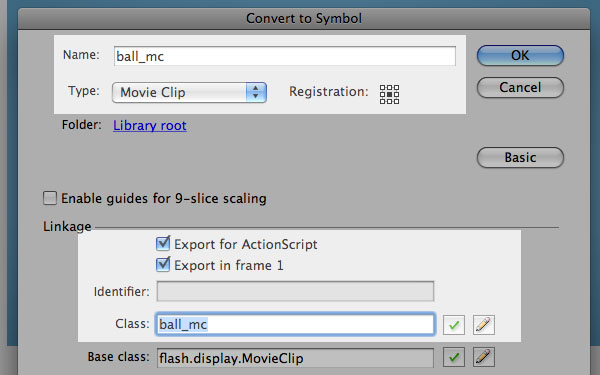
Назовите мувиклип «ball_mc», убедитесь, что точка регистрации установлена по центру и установлен флажок «Экспорт для ActionScript».

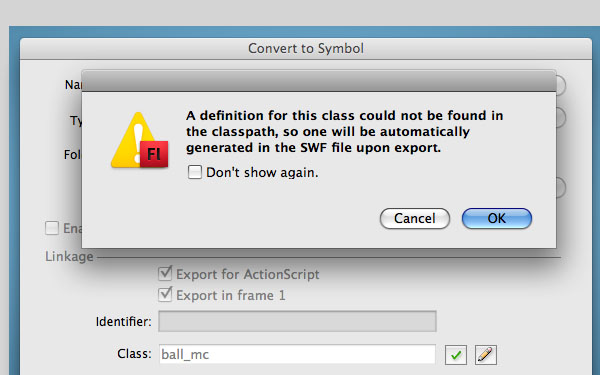
Когда вы нажмете «ОК», Flash выдаст предупреждение, показанное ниже. Это не проблема. Flash ищет пользовательский класс с именем «ball_mc». Но так как мы не написали ни одного такого класса, Flash не может найти его и предупреждает нас, что он автоматически сгенерирует один, когда мы экспортируем наш файл. Это нормально, мы только отметили флажок «Экспорт для ActionScript», чтобы мы могли динамически размещать наш мувиклип с помощью ActionScript.

Удалите мувиклип со сцены, позже мы разместим его с помощью ActionScript.
Шаг 6 — Размещение фрагмента ролика с использованием ActionScript
Наконец, пришло время начать писать код! Мы будем работать над достижением конечного результата в несколько этапов, чтобы объяснить некоторые основные понятия. Мы продолжим возвращаться, чтобы добавить несколько строк, пока не достигнем конечного результата.
Давайте начнем с рассмотрения того, как использовать ActionScript для извлечения фрагмента ролика из нашей библиотеки и размещения его на сцене.
Если вы посмотрите на код ниже, вы заметите три отдельных шага. Мы создаем переменную с именем «ball» для хранения ссылки на вновь созданный экземпляр нашего мувиклипа. Далее мы используем метод «addChild», чтобы добавить наш мяч в список отображения. Если вы забудете последний шаг, вы создадите экземпляр муви клипа ball_mc, но вы не сможете его увидеть.
|
1
2
3
|
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
|
Если мы сейчас экспортируем Flash-ролик, мы увидим, что шар был помещен в верхний левый угол Flash-ролика. Мы не указали позицию, поэтому она помещается в положение по умолчанию x, y 0, 0.
Шаг 7 — Свойства видеоклипа
Левый верхний угол экрана — довольно глупая позиция для нашего мяча, мы можем видеть только четверть мувиклипа! К счастью для нас, мувиклип обладает рядом свойств, которые мы можем изменить.
Свойства, которые мы хотим изменить прямо сейчас, это координаты x и y мувиклипа. Посмотрите пример кода ниже, чтобы увидеть, как мы можем контролировать расположение нашего мувиклипа:
(Дополнительные строки: 5,6)
|
1
2
3
4
5
6
|
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
|
Если вы экспортируете свой фильм сейчас, вы увидите, что мувиклип больше не находится в верхнем левом углу экрана, а у координат x, y, которые мы указали. У мувиклипов есть много других интересных свойств, которые вы можете установить. Вы можете проверить файлы справки для списка этих свойств.
Изменяя свойства x и y мувиклипа несколько раз в течение определенного периода времени, мы можем заставить его двигаться! Давайте посмотрим, как это сделать.
Шаг 8 — Перемещение нашего видеоклипа
Чтобы переместить наш MovieClip, мы настроим «eventListener», который выполняет функцию каждый раз, когда происходит событие «ENTER_FRAME». В нашем случае примерно 30 раз в секунду.
Каждый раз, когда происходит событие «ENTER_FRAME», наш «eventListener» будет выполнять нашу функцию перемещения, которая вычтет 3 из свойств x и y MovieClip, тем самым заставляя его двигаться.
(Дополнительные строки: 8-13)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
addEventListener(Event.ENTER_FRAME, mover);
function mover(e:Event):void {
ball.x -= 3;
ball.y -= 3;
}
|
Если вы экспортируете фильм сейчас, вы увидите, что мувиклип движется к краю флэш-ролика с постоянной скоростью. Поскольку мы ничего не делаем, чтобы остановить это или изменить его направление, оно будет продолжать двигаться в этом направлении до бесконечности. Я бы сказал, что пришло время добавить некоторые границы.
Шаг 9 — Нахождение наших границ
Если мы хотим остановить движение нашего мувиклипа, пока он не исчезнет, нам нужно установить для него некоторые границы. Края нашего Flash-фильма кажутся идеальными для работы, поэтому давайте настроим некоторые переменные для наших границ.
Мы уже знаем, что позиция y верхней части сцены равна 0, а позиция x справа от нашей сцены также равна 0. Поэтому переменные для этих границ легко установить. Мы знаем, что наша сцена имеет ширину 600 пикселей, но вместо того, чтобы просто установить нашу правую границу в 600 пикселей, мы собираемся использовать ActionScript, чтобы определить, насколько широкая наша сцена. Мы установим нижнюю границу таким же образом, запросив высоту сцены с помощью ActionScript.
(Дополнительные строки: 1-4)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
var top:Number=0;
var right:Number=stage.stageWidth;
var bottom:Number=stage.stageHeight;
var left:Number=0;
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
addEventListener(Event.ENTER_FRAME, mover);
function mover(e:Event):void {
ball.x -= 3;
ball.y-= 3;
}
|
Прямо сейчас мы используем края нашей сцены как границы. В ваших собственных проектах вы можете установить свои границы по-другому, например, вы можете создать новый прямоугольник мувиклипа и использовать его координаты x, y, ширину и высоту для расчета ваших границ.
Шаг 10 — Обнаружение столкновения
Мы определили наши границы и сохранили эту информацию в четырех переменных. Имейте в виду, мы еще не сказали нашей движущей функции, что делать с этой информацией.
Поскольку наш мувиклип идеально круглый, мы можем легко определить, когда он пересекает границу. Например, когда его позиция x (это центральная точка) плюс половина его ширины равна или превышает позицию x правой границы, мы знаем, что она пересекает эту границу, и мы должны перевернуть ее.
Для этого мы собираемся сохранить модификаторы в свойствах x и y в наборе переменных, чтобы мы могли легко их изменить. Мы также добавим набор операторов if в функцию mover, чтобы проверить наличие граничных столкновений.
(Дополнительные строки: 6,7 + 20-36)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
var top:Number=0;
var right:Number=stage.stageWidth;
var bottom:Number=stage.stageHeight;
var left:Number=0;
var vx:Number=3;
var vy:Number=3;
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
addEventListener(Event.ENTER_FRAME, mover);
function mover(e:Event):void {
ball.x-=vx;
ball.y-=vy;
if (ball.x<left+ball.width/2) {
ball.x=left+ball.width/2;
vx*=-1;
} else if (ball.x > right — ball.width / 2) {
ball.x=right-ball.width/2;
vx*=-1;
}
if (ball.y<top+ball.height/2) {
ball.y=top+ball.height/2;
vy*=-1;
} else if (ball.y > bottom — ball.height / 2) {
ball.y=bottom-ball.height/2;
vy*=-1;
}
}
|
Если вы сейчас экспортируете Flash-ролик, вы увидите, что функция перемещения постоянно проверяет, сталкивается ли шар с какой-либо из установленных нами границ. Если происходит столкновение, шар немного смещается, чтобы убедиться, что он остается в границах, которые мы установили, и его направление меняется на противоположное:
Шаг 11 — Трение
Несмотря на то, что мы установили некоторые границы, чтобы убедиться, что мяч не улетает со сцены, мяч не прекращает двигаться.
Если вы возьмете какой-либо предмет со своего стола, например, компьютерную мышь, и подтолкнете его, он перестанет двигаться довольно быстро после того, как вы перестанете применять силу. Трение между столом и мышью снижает его скорость до тех пор, пока мышь снова не остановится. Мы можем имитировать этот эффект в ActionScript довольно легко.
Мы создадим новую переменную с именем «трение» и присвоим ей значение, немного меньшее 1, значение 0,98 работает довольно хорошо. Теперь каждый раз, когда мы запускаем функцию перемещения, мы умножаем наши переменные vx и vy на нашу переменную трения, слегка уменьшая их.
(Дополнительные строки: 8 + 21,22)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
var top:Number=0;
var right:Number=stage.stageWidth;
var bottom:Number=stage.stageHeight;
var left:Number=0;
var vx:Number=3;
var vy:Number=3;
var friction:Number=0.98;
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
addEventListener(Event.ENTER_FRAME, mover);
function mover(e:Event):void {
vx*=friction;
vy*=friction;
ball.x-=vx;
ball.y-=vy;
if (ball.x<left+ball.width/2) {
ball.x=left+ball.width/2;
vx*=-1;
} else if (ball.x > right — ball.width / 2) {
ball.x=right-ball.width/2;
vx*=-1;
}
if (ball.y<top+ball.height/2) {
ball.y=top+ball.height/2;
vy*=-1;
} else if (ball.y > bottom — ball.height / 2) {
ball.y=bottom-ball.height/2;
vy*=-1;
}
}
|
Если вы экспортируете файл сейчас, вы увидите, что трение быстро уменьшает скорость нашего шара, пока не остановится. Трение помогает сделать вашу анимацию более реалистичной. Например, Super Mario не останавливается сразу же, когда вы отпускаете управление. Вместо этого он на мгновение скользит, пока трение не останавливает его.
Трение — это только один из способов повлиять на анимацию, добавив модификатор к скорости x и y вашего объекта. Вы можете симулировать гравитацию, добавляя к скорости y или ветру, добавляя или вычитая к или от скорости x и y в зависимости от желаемого направления ветра.
Шаг 12 — Стрелка
Теперь, когда мы увидели, как размещать и перемещать мувиклип с помощью ActionScript, пришло время для некоторого взаимодействия.
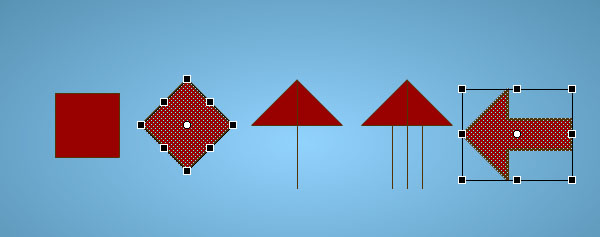
Нарисуйте стрелку, используя комбинацию инструментов прямоугольник, трансформация и линия:

Шаг 13 — Настройка Arrow Movie Clip
Мы собираемся превратить стрелку в мувиклип с немного другими настройками, чем наш муви клип.
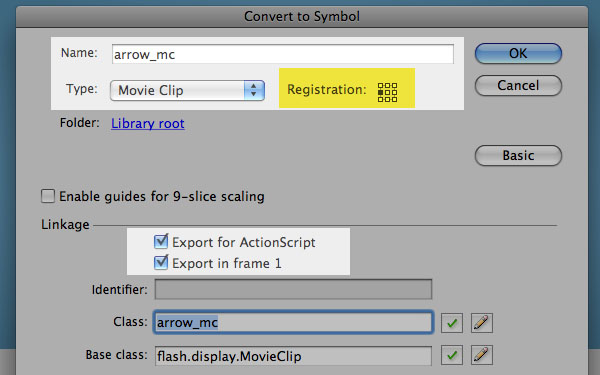
Выберите стрелку, нажмите F8, чтобы открыть окно «Преобразовать в символ» и назовите стрелку Movie Clip «arrow_mc». Убедитесь, что флажок «Экспорт для ActionScript» отмечен, как и раньше, но на этот раз установите точку регистрации в левом центральном положении, как на скриншоте.
Видеоклип вращается вокруг своей точки регистрации, и мы хотим убедиться, что наша стрелка вращается вокруг своего кончика.

Удалите стрелку Movie Clip со сцены, мы поместим ее с помощью ActionScript, как шарик.
Шаг 14 — Размещение и перемещение стрелки
Мы поместим стрелку на сцену так же, как наш мяч Movie Clip. Мы назовем это указателем.
Поскольку мы просто хотим убедиться, что наш указатель всегда находится в той же позиции, что и курсор мыши, нам понадобятся только две строки кода. Каждый раз, когда выполняется наша функция перемещения, мы обновляем позицию x, y нашего указателя на позицию x, y нашего курсора мыши.
(Дополнительные строки: 11-15 + 21,22)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
var friction:Number=0.98;
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
var pointer:MovieClip = new arrow_mc();
addChild(pointer);
pointer.x = mouseX;
pointer.y = mouseY;
Mouse.hide();
addEventListener(Event.ENTER_FRAME, mover);
function mover(e:Event):void {
pointer.x = mouseX;
pointer.y = mouseY;
vx*=friction;
vy*=friction;
ball.x-=vx;
ball.y-=vy;
if (ball.x<left+ball.width/2) {
ball.x=left+ball.width/2;
vx*=-1;
} else if (ball.x > right — ball.width / 2) {
ball.x=right-ball.width/2;
vx*=-1;
}
if (ball.y<top+ball.height/2) {
ball.y=top+ball.height/2;
vy*=-1;
} else if (ball.y > bottom — ball.height / 2) {
ball.y=bottom-ball.height/2;
vy*=-1;
}
}
|
Шаг 15 — Скрытие курсора мыши
Давайте скроем наш обычный курсор мыши, чтобы мы могли видеть только наш указатель мувиклипа при взаимодействии с нашим Flash-фильмом.
(Дополнительная строка: 15)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
var friction:Number=0.98;
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
var pointer:MovieClip = new arrow_mc();
addChild(pointer);
pointer.x = mouseX;
pointer.y = mouseY;
Mouse.hide();
addEventListener(Event.ENTER_FRAME, mover);
function mover(e:Event):void {
pointer.x = mouseX;
pointer.y = mouseY;
vx*=friction;
vy*=friction;
ball.x-=vx;
ball.y-=vy;
if (ball.x<left+ball.width/2) {
ball.x=left+ball.width/2;
vx*=-1;
} else if (ball.x > right — ball.width / 2) {
ball.x=right-ball.width/2;
vx*=-1;
}
if (ball.y<top+ball.height/2) {
ball.y=top+ball.height/2;
vy*=-1;
} else if (ball.y > bottom — ball.height / 2) {
ball.y=bottom-ball.height/2;
vy*=-1;
}
}
|
Шаг 16 — Нахождение угла между указателем и мячом
Теперь у нас есть указатель, который следует за мышью вокруг, давайте удостоверимся, что он действительно указывает на наш шар. Для этого нам нужно найти угол между указателем и мячом.
Мы можем использовать тригонометрию для вычисления необходимого угла, но сначала нам нужно найти расстояние между указателем и шариком вдоль осей x и y. Достаточно легко, учитывая, что мы знаем обе их позиции. Давайте сначала посмотрим, как его вычислить, а затем добавим в наш код.
|
1
2
|
dx = mouseX — ball.x;
dy = mouseY — ball.y;
|
Теперь, когда у нас есть необходимые расстояния, мы можем рассчитать угол в радианах. Радианы — стандартная единица измерения углов в математике. Идеальный круг — 360 градусов или пи * 2 радиана.
|
1
2
3
|
dx = mouseX — ball.x;
dy = mouseY — ball.y;
ar = Math.atan2(dy,dx);
|
В то время как радианы являются стандартной единицей измерения углов в Math, если мы хотим установить свойство вращения нашего фрагмента ролика, нам нужно вместо этого преобразовать угол в градусы.
Шаг 17 — Преобразование радианов в градусы
Преобразовать радианы в градусы или наоборот довольно просто. В ActionScript это будет выглядеть так:
Градусы = радианы * 180 / Math.PI;
Радианы = градусы * Math.PI / 180;
Шаг 18 — Собираем все вместе
Поскольку нам нужно будет поворачивать указатель каждый раз, когда шар или мышь движутся, мы поместим код вращения в нашу функцию перемещения.
(Дополнительные строки: 27-29 + 34-38)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
var top:Number=0;
var right:Number=stage.stageWidth;
var bottom:Number=stage.stageHeight;
var left:Number=0;
var vx:Number=3;
var vy:Number=3;
var friction:Number=0.98;
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
var pointer:MovieClip = new arrow_mc();
addChild(pointer);
pointer.x = mouseX;
pointer.y = mouseY;
Mouse.hide();
addEventListener(Event.ENTER_FRAME, mover);
function mover(e:Event):void {
var dx:Number;
var dy:Number;
var ar:Number
pointer.x = mouseX;
pointer.y = mouseY;
dx = mouseX — ball.x;
dy = mouseY — ball.y;
ar = Math.atan2(dy,dx);
var a:Number = ar * 180 / Math.PI;
pointer.rotation = a;
vx*=friction;
vy*=friction;
ball.x-=vx;
ball.y-=vy;
if (ball.x<left+ball.width/2) {
ball.x=left+ball.width/2;
vx*=-1;
} else if (ball.x > right — ball.width / 2) {
ball.x=right-ball.width/2;
vx*=-1;
}
if (ball.y<top+ball.height/2) {
ball.y=top+ball.height/2;
vy*=-1;
} else if (ball.y > bottom — ball.height / 2) {
ball.y=bottom-ball.height/2;
vy*=-1;
}
}
|
Шаг 19 — Тыкать мяч
Итак, мы заставили наш мяч двигаться, мы получили указатель, мы даже получили указатель, чтобы фактически указывать на мяч. Я думаю, пришло время сделать что-то, когда мы дотронемся до мяча
Мы уже рассмотрели обнаружение столкновений на расстоянии. Когда расстояние между центральной точкой нашего шара и границей меньше половины ширины нашего шара, мы знаем, что происходит столкновение. Это работает довольно хорошо для идеальных кругов, так как расстояние между их центральной точкой и их окружностью никогда не меняется. Это, однако, не очень хорошо работает для неправильных форм.
Давайте рассмотрим другой метод обнаружения столкновений, на этот раз мы будем использовать метод hitTest. HitTest — это стандартная функция ActionScript, которая поставляется в двух вариантах. Во-первых, «hitTestObject» проверяет, сталкиваются ли два объекта, проверяя, перекрываются ли их ограничивающие прямоугольники (те тонкие синие прямоугольники, которые вы видите вокруг мувиклипов при их выборе).
Этот метод отлично работает для прямоугольных мувиклипов, но поскольку ограничивающий прямоугольник всегда прямоугольный, он не очень точен для неправильных форм или овалов.
Второй метод проверяет положение точки (x, y) относительно фигуры. Гораздо точнее для неправильных форм, хотя нет простого способа сравнить одну неправильную форму с другой. Для нас это идеально, хотя у нас есть одна не прямоугольная форма (наш шарик) и одна точка (наконечник нашей стрелки), которую мы хотим проверить друг против друга. Таким образом, мы запускаем метод «hitTestPoint ()» в нашей функции перемещения, предоставляя в качестве входных данных наш клип Movie Clip и положение стрелки x, y. Метод будет возвращать логическое (true или false) значение в зависимости от того, происходит или нет столкновение.
(Дополнительные строки: 45-47)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
var top:Number=0;
var right:Number=stage.stageWidth;
var bottom:Number=stage.stageHeight;
var left:Number=0;
var vx:Number=3;
var vy:Number=3;
var friction:Number=0.98;
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
var pointer:MovieClip = new arrow_mc();
addChild(pointer);
pointer.x = mouseX;
pointer.y = mouseY;
Mouse.hide();
addEventListener(Event.ENTER_FRAME, mover);
function mover(e:Event):void {
var dx:Number;
var dy:Number;
var ar:Number
pointer.x = mouseX;
pointer.y = mouseY;
dx = mouseX — ball.x;
dy = mouseY — ball.y;
ar = Math.atan2(dy,dx);
var a:Number = ar * 180 / Math.PI;
pointer.rotation = a;
vx*=friction;
vy*=friction;
ball.x-=vx;
ball.y-=vy;
if(ball.hitTestPoint(pointer.x, pointer.y,true)){
trace(‘poke’);
}
if (ball.x<left+ball.width/2) {
ball.x=left+ball.width/2;
vx*=-1;
} else if (ball.x > right — ball.width / 2) {
ball.x=right-ball.width/2;
vx*=-1;
}
if (ball.y<top+ball.height/2) {
ball.y=top+ball.height/2;
vy*=-1;
} else if (ball.y > bottom — ball.height / 2) {
ball.y=bottom-ball.height/2;
vy*=-1;
}
}
|
Если мы сейчас запустим наш Flash-ролик, то увидим, что как только кончик стрелки коснется шарика, Flash-ролик начнет прослеживать «тыканье» в панель вывода.
Шаг 20 — Перемещение мяча с указателем
Мы уже знаем угол между мячом и указателем, и мы уже знаем, когда указатель толкает мяч. Таким образом, отсюда довольно маленький шаг, чтобы отодвинуть мяч прямо от указателя.
Помните те переменные vx и vy, которые мы используем, чтобы установить скорость для нашего шара? Используя синус и косинус, мы можем изменить эти две переменные на значение, которое заставит шар улететь от указателя в указанном вами направлении. Мы берем косинус угла и умножаем его на число, чтобы установить скорость вдоль оси x, мы делаем то же самое с синусом угла, чтобы установить скорость вдоль оси y. Чем больше число, которое вы используете для умножения результата косинуса или синуса, тем быстрее будет двигаться мяч.
(Дополнительные строки: 47,48)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
var top:Number=0;
var right:Number=stage.stageWidth;
var bottom:Number=stage.stageHeight;
var left:Number=0;
var vx:Number=3;
var vy:Number=3;
var friction:Number=0.98;
var ball:MovieClip;
ball = new ball_mc();
addChild(ball);
ball.x=325;
ball.y=150;
var pointer:MovieClip = new arrow_mc();
addChild(pointer);
pointer.x = mouseX;
pointer.y = mouseY;
Mouse.hide();
addEventListener(Event.ENTER_FRAME, mover);
function mover(e:Event):void {
var dx:Number;
var dy:Number;
var ar:Number
pointer.x = mouseX;
pointer.y = mouseY;
dx = mouseX — ball.x;
dy = mouseY — ball.y;
ar = Math.atan2(dy,dx);
var a:Number = ar * 180 / Math.PI;
pointer.rotation = a;
vx*=friction;
vy*=friction;
ball.x-=vx;
ball.y-=vy;
if(ball.hitTestPoint(pointer.x, pointer.y,true)){
vx=Math.cos(ar)*10;
vy=Math.sin(ar)*10;
}
if (ball.x<left+ball.width/2) {
ball.x=left+ball.width/2;
vx*=-1;
} else if (ball.x > right — ball.width / 2) {
ball.x=right-ball.width/2;
vx*=-1;
}
if (ball.y<top+ball.height/2) {
ball.y=top+ball.height/2;
vy*=-1;
} else if (ball.y > bottom — ball.height / 2) {
ball.y=bottom-ball.height/2;
vy*=-1;
}
}
|
Вывод
Это только основы анимации ActionScripted, но я надеюсь, что они дали вам некоторые идеи о том, как применить эти знания в ваших собственных проектах. Расширяя эти методы, вы можете создавать много интересных и полезных эффектов для ваших проектов Flash. Спасибо за прочтение!
