Эта статья является частью серии технологий веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Эта серия руководств по Node.js поможет вам создать веб-приложение для чатов в режиме реального времени с поддержкой Node.js, полностью развернутое в облаке. В этой серии вы узнаете, как настроить Node.js на вашем компьютере с Windows (или просто познакомитесь с концепциями, если вы работаете на Mac), как разработать веб-интерфейс с Express , как развернуть приложение Node.js Express для Azure , как использовать Socket.IO для добавления слоя в реальном времени и как развернуть его все вместе.
В этом учебном пособии в качестве среды разработки будут использоваться необязательный плагин Visual Studio и плагин Node.js Tools for Visual Studio . Я предоставил ссылки на бесплатные загрузки обоих инструментов. Это статья для начинающих и среднего уровня — вы должны знать HTML5 и JavaScript.
Часть 2. Добро пожаловать в экспресс с Node.js и Azure
Часть 3 — Создание серверной части с Node.js, Mongo и Socket.IO
Часть 4. Создание пользовательского интерфейса чата с помощью Bootstrap
Часть 3. Создание серверной части чата с Node.js, Socket.IO и Mongo.
Добро пожаловать в третью часть практического руководства по Node.js: создание веб-приложения для чата на основе Node.js. В этой статье я покажу вам, как использовать существующее приложение Node.js на основе экспресса для создания серверной части чата с поддержкой WebSocket.
Что такое WebSockets? Что такое Socket.IO?
WebSocket — это протокол, разработанный для того, чтобы веб-приложения могли создавать полнодуплексный канал по TCP (т.е. иметь двунаправленную связь) между веб-браузером и веб-сервером. Он полностью совместим с HTTP и использует TCP-порт № 80. WebSocket позволил веб-приложениям работать в режиме реального времени и поддерживать расширенные взаимодействия между клиентом и сервером. Он поддерживается несколькими браузерами, включая Internet Explorer, Google Chrome, Firefox, Safari и Opera.
Socket.IO — это библиотека JavaScript и модуль Node.js, который позволяет просто и быстро создавать приложения для двусторонней связи на основе событий в режиме реального времени. Это значительно упрощает процесс использования WebSockets. Мы будем использовать Socket.IO v1.0 для создания нашего приложения для чата.
Добавление Socket.IO в package.json
package.json npm может использовать этот файл для загрузки модулей, необходимых для проекта. Взгляните на это интерактивное объяснение package.json и его содержание.
Давайте добавим Socket.IO в проект в качестве зависимости. Есть два способа сделать это.
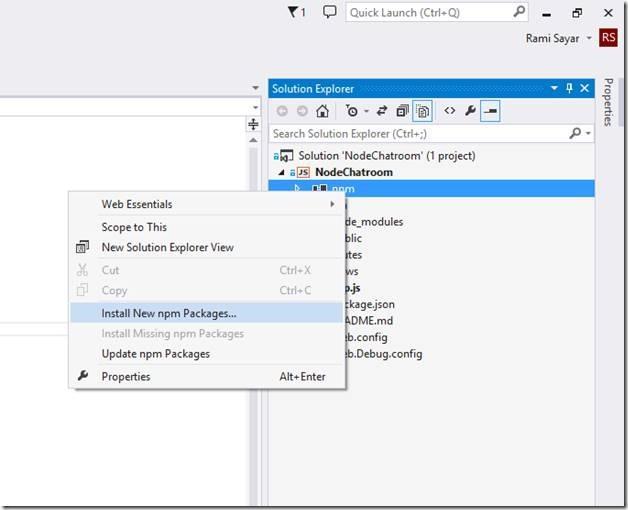
- Если вы читали серию руководств и у вас есть проект в настройке Visual Studio, щелкните правой кнопкой мыши часть проекта npm и выберите «Установить новые пакеты npm…»
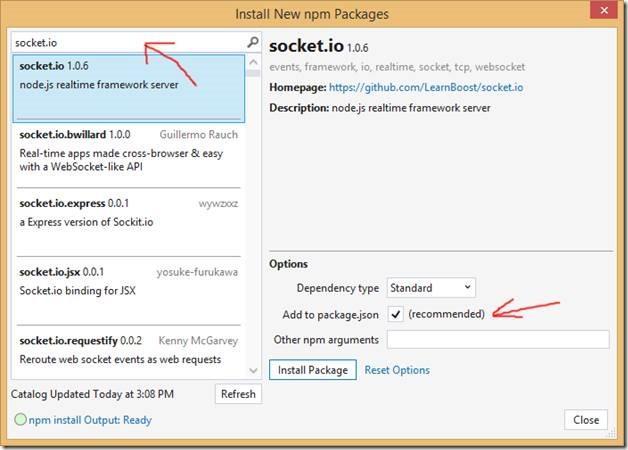
После того, как окно открылось, выполните поиск «socket.io», выберите верхний результат и установите флажок «Добавить в package.json». Нажмите кнопку «Установить пакет». Это установит Socket.IO в ваш проект и добавит его в файл package.json.
package.json
{
"name": "NodeChatroom",
"version": "0.0.0",
"description": "NodeChatroom",
"main": "app.js",
"author": {
"name": "Rami Sayar",
"email": ""
},
"dependencies": {
"express": "3.4.4",
"jade": "*",
"socket.io": "^1.0.6",
"stylus": "*"
}
}
- Если вы работаете в OS X или Linux, вы можете выполнить то же действие, что и выше, выполнив следующую команду в корне вашей папки проекта.
npm install --save socket.io
Добавление Socket.IO в app.js
Следующим шагом является добавление Socket.IO в app.js Вы можете добиться этого, заменив следующий код …
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
…с:
var serve = http.createServer(app);
var io = require('socket.io')(serve);
serve.listen(app.get('port'), function() {
console.log('Express server listening on port ' + app.get('port'));
});
Это захватит HTTP-сервер в переменной с именем serveSocket.IO Последний блок кода принимает переменную servelisten
Регистрация пользователя, присоединяющегося и покидающего
В идеале мы хотим зарегистрировать пользователя, присоединяющегося к чату. Следующий код выполняет это, подключая функцию обратного вызова к каждому событию connection В функции обратного вызова мы вызываем console.log Мы можем добавить этот код после вызова serve.listen
io.on('connection', function (socket) {
console.log('a user connected');
});
Чтобы сделать то же самое, когда пользователь отключается, мы должны подключить событие disconnect Добавьте следующий код внутрь после журнала консоли предыдущего блока кода.
socket.on('disconnect', function () {
console.log('user disconnected');
});
Наконец, код будет выглядеть так:
io.on('connection', function (socket) {
console.log('a user connected');
socket.on('disconnect', function () {
console.log('user disconnected');
});
});
Трансляция полученного сообщения на канале чата
Socket.IO предоставляет нам функцию emit
Любое сообщение, полученное по каналу chatemitbroadcast
socket.on('chat', function (msg) {
socket.broadcast.emit('chat', msg);
});
Наконец, код будет выглядеть так:
io.on('connection', function (socket) {
console.log('a user connected');
socket.on('disconnect', function () {
console.log('user disconnected');
});
socket.on('chat', function (msg) {
socket.broadcast.emit('chat', msg);
});
});
Сохранение сообщений в базе данных NoSQL
Чат должен сохранять сообщения чата в простом хранилище данных. Обычно существует два способа сохранения в базе данных в Node; Вы можете использовать драйвер для конкретной базы данных или ORM. В этом уроке я покажу вам, как сохранять сообщения в MongoDB. Конечно, вы можете использовать любую другую базу данных, которая вам нравится, включая базы данных SQL, такие как PostgreSQL или MySQL.
Вы должны убедиться, что у вас есть MongoDB для подключения. Вы можете использовать сторонний сервис для размещения вашей MongoDB, такой как MongoHQ или MongoLab. Ознакомьтесь с этим руководством, чтобы узнать, как создать MongoDB с помощью надстройки MongoLab в Azure . Вы можете прекратить чтение, когда попадете в раздел «Создание приложения», просто убедитесь, что сохранили MONGOLAB_URI
Как только вы создали MongoDB и у вас есть MONGOLAB_URI Не рекомендуется добавлять конфиденциальную информацию, такую как этот URI, в ваш код или в файл конфигурации в вашем инструменте управления исходным кодом. Вы можете добавить значение в список «Строки подключения» в меню «Конфигурация» веб-приложения Azure (например, в используемом учебнике) или добавить его в список «Настройка приложения» (с именем CUSTOMCONNSTR_MONGOLAB_URI На вашем локальном компьютере вы можете добавить его в переменные окружения с именем CUSTOMCONNSTR_MONGOLAB_URI
Следующим шагом является добавление поддержки MongoDB в наш проект. Вы можете сделать это, добавив следующую строку к объекту зависимостей в package.json Обязательно сохраните ваши изменения в файле.
"mongodb": "^1.4.10",
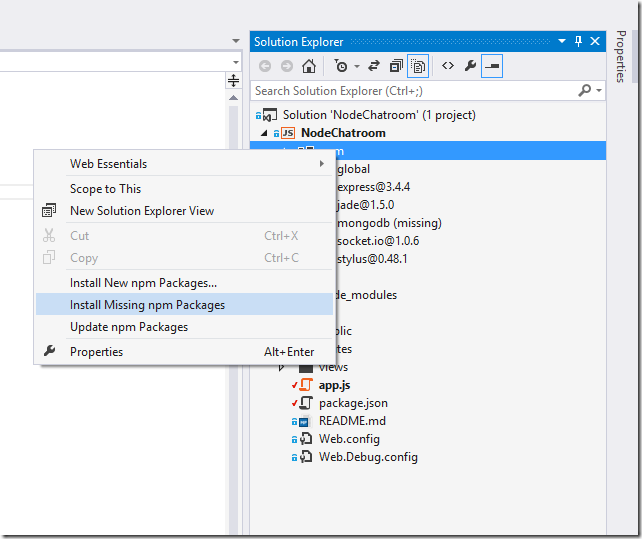
Щелкните правой кнопкой мыши часть проекта npm в обозревателе решений, чтобы открыть контекстное меню, вызываемое правой кнопкой мыши. Нажмите «Установить отсутствующие пакеты» в меню содержимого, чтобы установить пакет MongoDB, чтобы его можно было использовать в качестве модуля.
Мы хотим импортировать этот модуль, чтобы иметь возможность использовать клиентский объект MongoDB в app.js. Вы можете добавить следующие строки кода после первого вызова функции require('')
var mongo = require('mongodb').MongoClient;
Мы хотим подключиться к базе данных, используя URI, который есть в переменной среды CUSTOMCONNSTR_MONGOLAB_URI После подключения мы хотим вставить сообщение чата, полученное в сокетное соединение.
mongo.connect(process.env.CUSTOMCONNSTR_MONGOLAB_URI, function (err, db) {
var collection = db.collection('chat messages');
collection.insert({ content: msg }, function(err, o) {
if (err) { console.warn(err.message); }
else { console.log("chat message inserted into db: " + msg); }
});
});
Как видно из приведенного выше кода, мы используем объект process.env Заходим в коллекцию в базе данных и вызываем функцию insert
Каждое сообщение теперь сохраняется в нашей базе данных MongoDB.
Излучение последних 10 полученных сообщений
Конечно, мы не хотим, чтобы наши пользователи чувствовали себя потерянными после присоединения к чату, поэтому мы должны обязательно отправлять последние 10 сообщений, полученных на сервер, чтобы по крайней мере мы могли дать им некоторый контекст. Для этого нам нужно подключить MongoDB. В этом случае я воздерживаюсь от переноса всего кода сокета на одно соединение с базой данных, чтобы сервер мог работать, даже если он потеряет соединение с базой данных.
Мы также захотим отсортировать и ограничить мой запрос последними 10 сообщениями, мы будем использовать generated _idlimit
Мы будем передавать результаты из MongoDB, чтобы я мог как можно быстрее отправить их в чат по мере их поступления.
mongo.connect(process.env.CUSTOMCONNSTR_MONGOLAB_URI, function (err, db) {
var collection = db.collection('chat messages')
var stream = collection.find().sort({ _id : -1 }).limit(10).stream();
stream.on('data', function (chat) { socket.emit('chat', chat.content); });
});
Приведенный выше код выполняет работу, как описано в предыдущих параграфах.
Развертывание в Azure
Вы можете повторно выполнить развертывание в Azure, следуя предыдущим учебным пособиям (таким как часть 2 ).
Вывод
В заключение, мы имеем систему чата, способную передавать сообщения, полученные через WebSockets, всем другим подключенным клиентам. Система сохраняет сообщение в базе данных и извлекает последние 10 сообщений, чтобы предоставить контекст каждому новому пользователю, который присоединяется к чату.
Оставайтесь с нами для части 4!
Часть 4 — Создание пользовательского интерфейса чата с Bootstrap здесь . Вы можете быть в курсе этой и других статей, следуя моей учетной записи в Twitter .
Подробнее об узле на Azure
Для более глубокого изучения на узле, мой курс доступен здесь, в Microsoft Virtual Academy.
Или видео в более коротком формате на похожие темы:
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Project Spartan и его новым механизмом рендеринга . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows на сайте modern.IE .