Навигация является важной частью вашего веб-сайта, но часто является занудой для создания и обслуживания. В этом уроке я опишу быстрый и надежный способ использования базовых навыков ActionScript в сочетании с вашим творческим потенциалом для создания интуитивно понятных и удобных для пользователя навигационных систем. Ладно, пора пачкать руки, ну … может быть, потом …
Вступление
Этот рассказ демонстрирует, как предотвратить двойной щелчок по элементам в меню, который часто упускается из виду и повышает удобство работы в Интернете. Вы также научитесь легко создавать и комбинировать несколько массивов. Сначала мы разметим сцену, разместим ключевые кадры и метки, затем в конце добавим немного ActionScript, чтобы оживить его. Мы также узнаем, как создавать переходы страниц, которые добавят немного приятного на ваш сайт.
В ретроспективе этот урок очень прост, но он охватывает много скрытых драгоценных камней. Проявите творческий подход, свяжите данные с xml, измените формы маски, измените состояния нажатия кнопки и наслаждайтесь.
Шаг 1: Подготовка кнопок
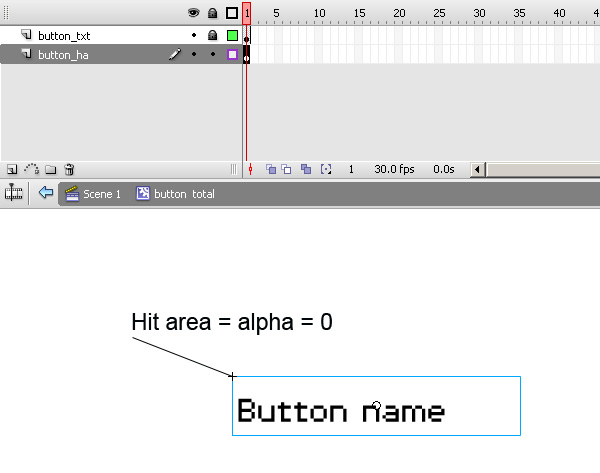
Создайте новый документ ActionScript 3: 600px X 400px, 30 кадров в секунду и используйте белый цвет в качестве фона. Перво-наперво, давайте создадим кнопку. Нарисуйте текстовое поле на сцене и дайте ему имя экземпляра «txt». Для этого перейдите на панель свойств (CTRL F3 / «Окно»> «Свойства»> «Свойства»). Теперь преобразуйте его в символ (F8 / Изменить> Преобразовать в символ), выберите мувиклип и убедитесь, что точка регистрации находится в левом верхнем углу. Назовите экземпляр «button_text_mc».
На новом слое сделайте прямоугольник, который соответствует границам вашего текстового мувиклипа. Это будет функционировать как область нажатия для вашей кнопки. Преобразуйте это в символ.
Теперь выберите оба слоя и конвертируйте их в символ. Назовите этот экземпляр «hitarea_mc». Убедитесь, что вы установили альфа-значение «hitarea_mc» в ноль в окне свойств.

Шаг 2: Размещение кнопок
Теперь давайте сделаем держатель для наших кнопок. Конечно, вы можете сделать это более продвинутым, сделав полную динамическую навигацию с xml или php, но для этого урока мы будем использовать
некоторые ActionScript, чтобы назвать наши пункты меню и заполнить функциональность.
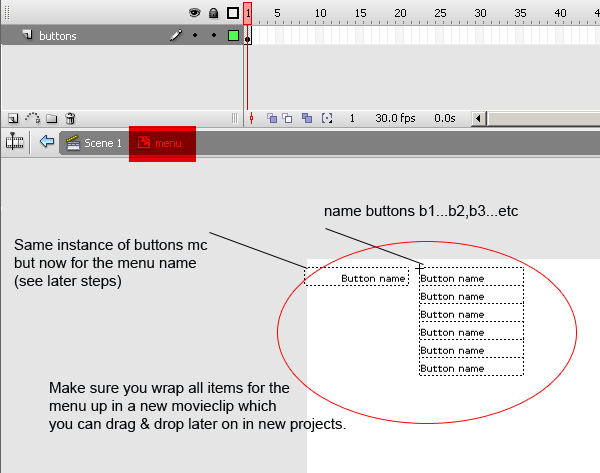
Перетащите один экземпляр мувиклипа «button_movieclip» на сцене для каждого элемента, который вы хотите использовать для навигации. Мы будем использовать 6 в этом случае. Теперь дайте каждому экземпляру уникальное имя; Я выбрал b1, b2, … до b6. Далее мы собираемся обернуть все это в новый мувиклип под названием «menu_total».
Хорошая вещь об этом, если мы хотим использовать это позже, мы можем просто перетащить клип «menu_total» из библиотеки и использовать его напрямую. Теперь у вас должен быть один видеоклип на сцене, содержащий шесть кнопок, которые мы трансформируем в нашу навигацию.

Шаг 3: состояния RollOver / RollOut на временной шкале
Ааа, самое интересное. Немного анимации и хитрости. Как видно из примера, меню раскрывается только тогда, когда курсор мыши перемещается рядом с полем меню и строкой. Чтобы достичь этого, нам понадобится невидимая хитария и несколько ключевых кадров, чтобы перейти в другое состояние просмотра.
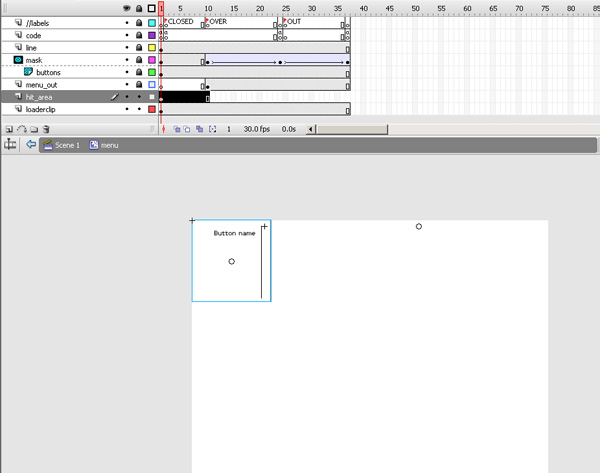
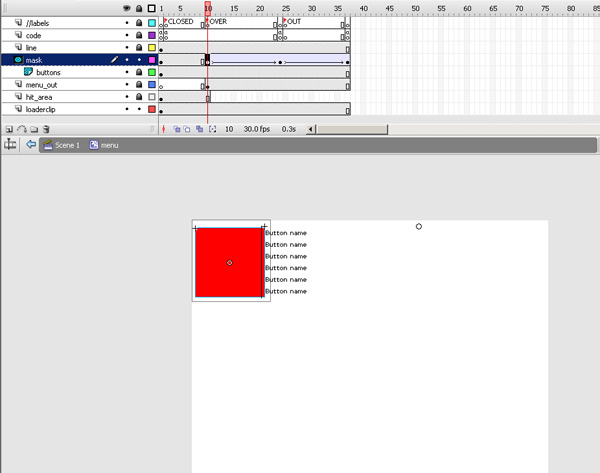
Убедитесь, что вы находитесь внутри мувиклипа menu_total и создайте 2 новых слоя в самом верху ваших слоев: один с именем «code», другой с именем «label». Выберите слой «метки» и добавьте пустой ключевой кадр в кадры 1, 2, 10, 24, 25, 37. Теперь назовите вторую метку кадра «ЗАКРЫТО», десятую метку кадра «НАД» и 25-ю метку «ВЫХОД».
Создайте новый слой под слоем кнопок и назовите его «hit_area», затем возьмите мувиклип «hitarea_mc» из своей библиотеки и поместите его слева от кнопок. Наконец, измените его масштаб, чтобы у пользователя было место для перемещения мыши. Убедитесь, что ключевые кадры для «HOVER» доходят только до 10 кадра.
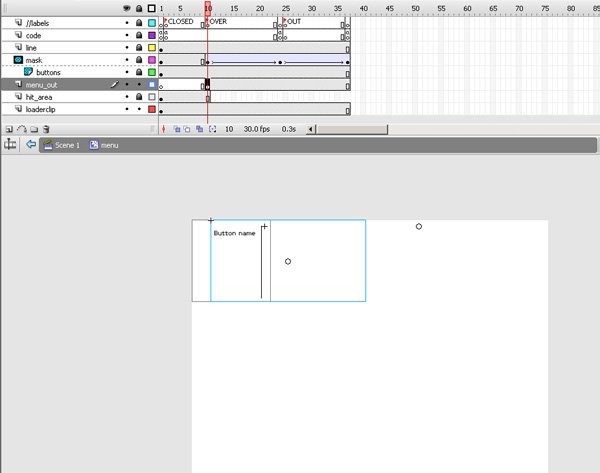
Создайте еще один слой и назовите его «menu_out», затем перейдите к 10-му кадру и поместите еще одну копию «hit_area_mc» на сцену. Дайте ему имя экземпляра «HOVEROUT_MC» и убедитесь, что оба этих мувиклипа имеют альфа-значение 0. Кроме того, эти два мувиклипа области попадания должны немного перекрываться. В противном случае Flash потеряет тест на попадание, когда вы подведете мышь к кнопкам.
Хорошо, после всего этого ваши рамки и метки должны выглядеть так:

Вот как должны выглядеть области попадания мыши:
Вот как должна выглядеть вторая Hitarea: она начинается с ключевого кадра состояния over.
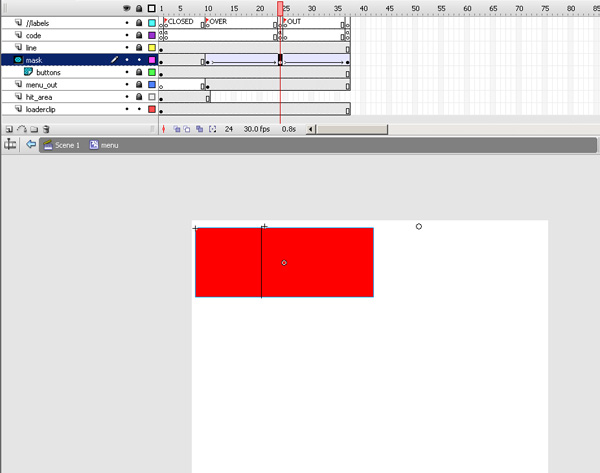
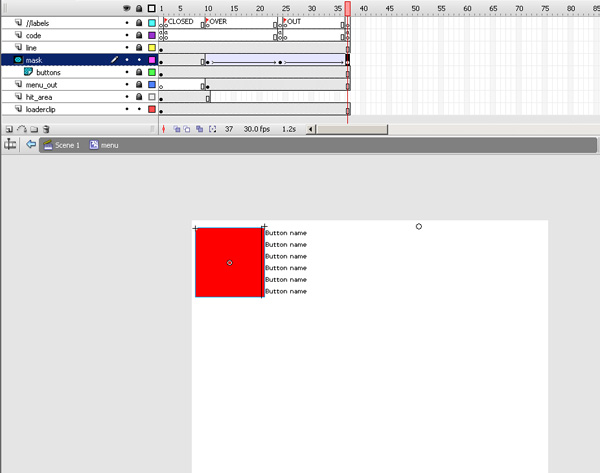
Теперь давайте посмотрим на маскировку.
Шаг 4: добавь ролик
На всем протяжении анимации для состояний rollOver / rollOut создайте пустой мувиклип и присвойте ему имя экземпляра «loaderclip».
Шаг 5. Подготовьте внешние SWF-файлы.
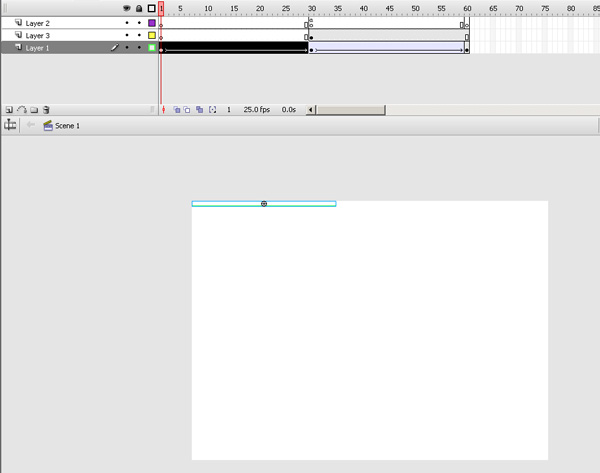
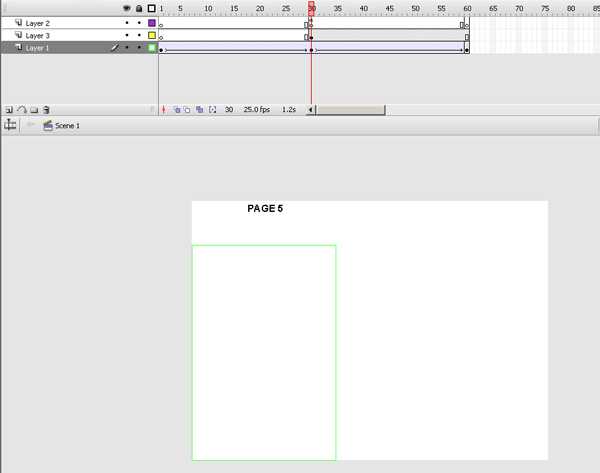
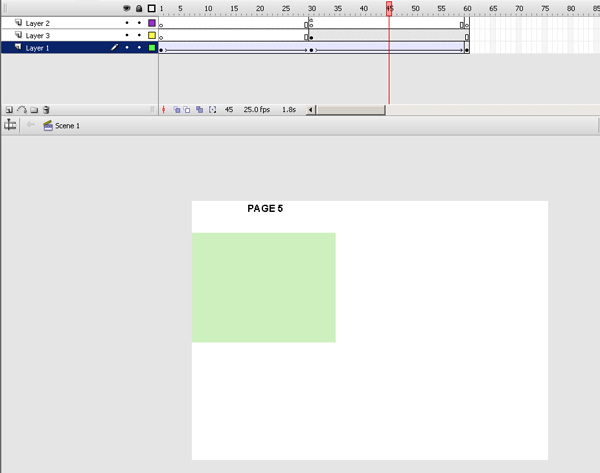
Это зависит только от вас и вашего воображения, но вот основа, с которой вы должны начать. Создайте новый файл ActionScript 3.0 с теми же размерами, что и ваш основной файл. Создайте свою страницу в / из анимации. Убедитесь, что вы ставите остановку (); команда в конце состояния вашей анимации (место, куда будет приходить фактический контент). Сохраните ваши файлы как page1.swf, page2, … до количества созданных вами кнопок, в данном случае 6.
В моем очень простом примере я начал с небольшого прямоугольника, который перемещался по шкале времени от альфа 0 до 100, пока он не достиг конечной высоты.



Шаг 6: Действие! … Но подождите …
Хорошо, теперь немного времени ActionScript. Прежде всего, вы можете оживить все, что происходит с меню, как вы пожелаете. Например, вы можете использовать более продвинутую анимацию rollOver / rollOut.
Ради этого урока я выбрал очень простой эффект.
Вам нужно будет загрузить и импортировать класс с открытым исходным кодом, созданный Грантом Скиннером с именем «tweenmax» . Убедитесь, что вы загрузили версию AS3. Мы также будем использовать встроенные классы для переходов.
Шаг 7: Действие! … Вы уверены? — Ага!
Выбрав слой кода на первом кадре, введите код в следующих шагах (я объясню каждую строку в комментариях).
Примечание: с этого момента очень легко создать новый массив со всеми вашими действиями и связать его с обработчиком onRelease так же, как вы связываете имена кнопок с реальными мувиклипами. С минимальными усилиями вы можете создать очень мощную навигационную систему, которую можно использовать снова и снова в кратчайшие сроки. Вы можете создать класс для этого, но это не цель этого урока.
Шаг 8: Действие! … Импорт
|
1
|
import gs.TweenMax;import fl.motion.easing.*;import fl.transitions.*;import fl.transitions.easing.*;
|
Шаг 9: Действие! .. Переменные
|
01
02
03
04
05
06
07
08
09
10
11
12
|
//variables for the button rollover,out,hit state
var speed:Number = 0.3;var motion:Function = Sine.easeOut;var colourOver:String = «0x9BE07C»;var colourOut:String = «0x000000»;var colourRelease:String = «0xFF0000»;
//store the buttons as an object for later use or reference.
var btn:Object;var disabledBtn:Object;
//The currentPage,nextPage variable holds the movieclips we will load.
var currentPage:MovieClip = null;var nextPage:MovieClip = null;
//the loader
var loader:Loader;
//which movieclip to load
var urlRequest:URLRequest;
//the name for our menu
movieclip.MENUNAME.txt.text = «MENU >»;
|
Шаг 10: Действие! .. Настройка массивов с нашими данными
|
1
2
3
4
5
6
|
//first we’ll reference to all the buttons on the stage
var buttons:Array = new Array (b1, b2, b3, b4, b5, b6);
//this array holds all the names we want to use for our buttons
var button_name:Array = new Array («Home», «About Us», «Selected Work», «References», «Jobs», «Contact»);
//this array stores which swf we want to load
var swf_array:Array = new Array («swf1.swf»,»swf2.swf»,»swf3.swf»,»swf4.swf»,»swf5.swf»,»swf6.swf»);
|
Шаг 11: Действие! … Цикл по массиву кнопок
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
for (var i:String in buttons)
{
//assign the button_name array to the textclip of our buttons
buttons[i].button_txt.txt.text = button_name[i];
//assign which swf we’ll load for each of the buttons
buttons[i].currentPage = swf_array[i];
//declare that we’ll use the movieclip as a button
buttons[i].buttonMode = true;
//make sure that the button_txt clip doesn’t react to the mouse
buttons[i].button_txt.mouseChildren = false;
//add the listeners for our buttons
buttons[i].addEventListener (MouseEvent.CLICK,onCLICK);
buttons[i].addEventListener (MouseEvent.MOUSE_OVER,onOVER);
buttons[i].addEventListener (MouseEvent.MOUSE_OUT,onOUT);
}
|
Шаг 12: Действие! … EventListeners:
|
1
2
3
4
5
|
function onCLICK (event:MouseEvent):void{
//make sure the variable of our current target is stored, we’ll adress it later on to the function to disable it’s state
btn = event.currentTarget;
//here we tween to the over color we’ve assigned earlier on with the variables.
TweenMax.to (btn , speed , {tint:colourOver, ease:motion});};function onOUT (event:MouseEvent):void{ btn = event.currentTarget;
|
Шаг 13: Действие! … Построй Машину!
Это основное ядро нашего проекта. Каждый важный шаг комментируется в коде.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
function disableBtn (btn:Object):void
{
//if the button is disabled we’ll make sure every event is back in it’s place so we can use it again
if (disabledBtn)
{
disabledBtn.buttonMode = true;
disabledBtn.mouseEnabled = true;
TweenMax.to (disabledBtn , speed , {tint:colourOut , ease:motion});
disabledBtn.addEventListener (MouseEvent.CLICK,onCLICK);
disabledBtn.addEventListener (MouseEvent.MOUSE_OUT,onOUT);
disabledBtn.addEventListener (MouseEvent.MOUSE_OVER,onOVER);
}
TweenMax.to (btn , speed , {tint:colourRelease , ease:motion});
//disabling means not being able to use it anymore, so here we remove all functionality
btn.buttonMode = false;
btn.mouseEnabled = false;
btn.removeEventListener (MouseEvent.CLICK,onCLICK);
btn.removeEventListener (MouseEvent.MOUSE_OUT,onOUT);
btn.removeEventListener (MouseEvent.MOUSE_OVER,onOVER);
//make sure the current selected button is labeled as disabledBtn.
disabledBtn = btn;
//Create a new loader instance
loader = new Loader();
//add the currentPage variable to the url request
urlRequest = new URLRequest(btn.currentPage);
//load the url request
loader.load (urlRequest);
//once the file has been loaded we’ll trigger the fileLoaded function
loader.contentLoaderInfo.addEventListener (Event.COMPLETE, isLoaded);
}
function isLoaded (event:Event):void
{
//The loader now contains the page we are going to display later on
nextPage = event.target.content;
//check if there is a currentPage
if (currentPage != null)
{
//tween the alpha to zero
//so wait…why are we using 2 different tweenclasses?
var tweenAlpha:Tween = new Tween(currentPage, «alpha», Regular.easeOut, 1, 0, .7, true);
//additionally, you can make the currentPage perform an extra outgoing animation.
currentPage.gotoAndPlay (31);
//currentPageGone will be called when the tween is finished
tweenAlpha.addEventListener (TweenEvent.MOTION_FINISH, currentPageOut);
} else
{
//if there is no currentPage we’ll trigger the showNextPage function.
doNextPage ();
}
}
function doNextPage ():void
{
//position the loaderclip as nextPage
nextPage.x = 238.0;
nextPage.y = 0;
//Tween the alpha from 0 to 1
var tweenAlpha:Tween = new Tween(nextPage, «alpha», Regular.easeOut, 0, 1, .3, true);
//Add the next page to the stage
addChild (nextPage);
//Next page is now our current page — confusing?
currentPage = nextPage;
}
//Once the animation is completed we’ll trigger this function
function currentPageOut (event:Event):void
{
//Remove the current page completely from the stage
removeChild (currentPage);
//Let’s show the next page
doNextPage ();
}
//don’t place a stop command because we will directly land on frame 2.
|
Шаг 14: Действие! … HitTest For Menu Open
Наконец, мы продвигаемся на один кадр вверх. Убедитесь, что вы находитесь в кадре 2 мувиклипа menu_total.
|
01
02
03
04
05
06
07
08
09
10
|
//add an eventlistener for the mousemove
HOVER.addEventListener(MouseEvent.MOUSE_MOVE, openmenu);
function openmenu(e:Event):void
{
//when the mouse x & y values is inside the movieclip clip named «HOVER», the hittest is true
HOVER.hitTestPoint(parent.mouseX, parent.mouseY, true) {
gotoAndPlay(«OVER»);
//make sure we remove the listener so we can’t trigger this by accident.
HOVER.removeEventListener(MouseEvent.MOUSE_MOVE, openmenu);
}stop();
|
Шаг 15: Действие! … HitTest For Menu Out
Теперь перейдите к 24 кадру мувиклипа menu_total.
|
1
2
3
4
5
6
7
8
9
|
//add an eventlistener for the mousemove
HOVER_OUT.addEventListener(MouseEvent.MOUSE_MOVE, menuout);
function menuout(e:Event):void
{
//when the mouse x & y values is inside the movieclip clip named «HOVER_OUT», the hittest is true
HOVER_OUT.hitTestPoint(parent.mouseX, parent.mouseY, true) { gotoAndPlay(«OUT»);
//make sure we remove the listener so we can’t trigger this by accident.
HOVER_OUT.removeEventListener(MouseEvent.MOUSE_MOVE, menuout);
}stop();
|
Шаг 16: Действие! … Перейти к «закрытой» рамке:
В последнем кадре вашей анимации просто установите следующую строку кода. Причина в том, что мы пропускаем кадр 1, чтобы меню не загружалось снова, теряя активное / отключенное состояние.
|
1
|
gotoAndStop(«CLOSED»)
|
Вывод
Итак, мы здесь! Вы узнали, как включать / отключать нажатые кнопки в массиве с объединенными данными, использовать методы маскирования и создавать простые, но эффективные системы меню, которые можно использовать с минимальными усилиями. Все это с простым, но эффективным переходом страницы. Надеюсь, вам понравилось это и вы нашли практичный способ ускорить рабочий процесс во Flash.