Атом описывает себя как « взломанный текстовый редактор для 21-го века ». Он стал популярным текстовым редактором для тысяч разработчиков по всему миру, его очень легко расширять и настраивать. Разработчики делятся новыми возможностями с сообществом Atom, публикуя пакеты и темы. Прочитав эту статью, вы можете опубликовать свою собственную тему синтаксиса Atom — отличный первый шаг во взломе Atom!
Что такое синтаксическая тема?
Синтаксическая тема позволяет стилизовать область текста / кода в редакторе. Тема интерфейса , с другой стороны, позволяет стилизовать все остальные аспекты текстового редактора Atom (например, боковую панель, строку состояния, вкладки и т. Д.). Мы ограничимся написанием синтаксической темы. Эта статья предполагает только практическое знание CSS.
Начиная
Итак, что вам нужно, чтобы начать? Вам просто нужно скачать текстовый редактор Atom , и все готово! Atom использует Less, который является надмножеством CSS с некоторыми изящными функциями, такими как переменные, которые мы изучим по мере продвижения.
Создать пакет с синтаксической темой Atom
Было время, когда написание синтаксической темы означало много работы. Сегодня в Atom встроена отличная функция автоматической генерации.
- Откройте Atom и нажмите
Cmd + Shift + P(для Windows используйтеCtrl + Shift + P) - Тип
generate - Выберите опцию Генератор пакетов: создать тему синтаксиса
Atom предложит вам указать место для сохранения пакета. Вы можете сохранить его где угодно.
Назовите свой пакет
Atom откроет сгенерированный пакет как проект, который вы можете начать редактировать. Atom рекомендует, чтобы имя пакета заканчивалось на -syntax , и рекомендуется использовать имя, разделенное дефисом в нижнем регистре. Я собираюсь назвать свой пакет blue-everywhere-syntax и хорошо, включите синий.
Структура пакета
Автоматически сгенерированный пакет был тщательно продуман, поэтому его очень легко редактировать.
- Основная
index.lessстилей находится вindex.less. - Базовые стили находятся в
styles/base.less, а цвета — вstyles/colors.less. Скоро мы углубимся в эти файлы. - Если вы использовали Node.js и NPM, то
package.jsonбудет вам знаком. Это дает пакету имя и описание и позволяет вам предоставить некоторые полезные метаданные. - Файл
README.mdпозволяет вам описать вашу тему, используя уценку. Если вы опубликуете свою тему, этот README будет виден пользователям, которые посещают вашу страницу загрузки.
Покажи мне код
Итак, давайте углубимся в детали. Не вдаваясь в подробности, полезно знать, что движок рендеринга Atom в основном Chrome под капотом (посмотрите Electron, если хотите понять, как все это работает). Вот почему мы можем стилизовать его, используя старый добрый CSS. Но поскольку люди, создавшие Atom, хотели использовать некоторые удобные функции, такие как переменные и вложенный импорт, они решили использовать Less . Не беспокойтесь, потому что нам нужна только пара функций Less, и я изложил их для вас в этой статье!
Поскольку Atom использует Chromium, все, что вам нужно, чтобы увидеть, как ваши изменения отражаются в вашем редакторе, это, как вы уже догадались, перезагрузить! Вы можете перезагрузить Atom, используя Cmd + Alt + Ctrl + L или View > Developer > Reload . Давайте перейдем в Настройки Atom ( Cmd + , )> Темы и установим синтаксическую тему нашего редактора в новую тему, которую мы только что создали.
Давайте сделаем все синим
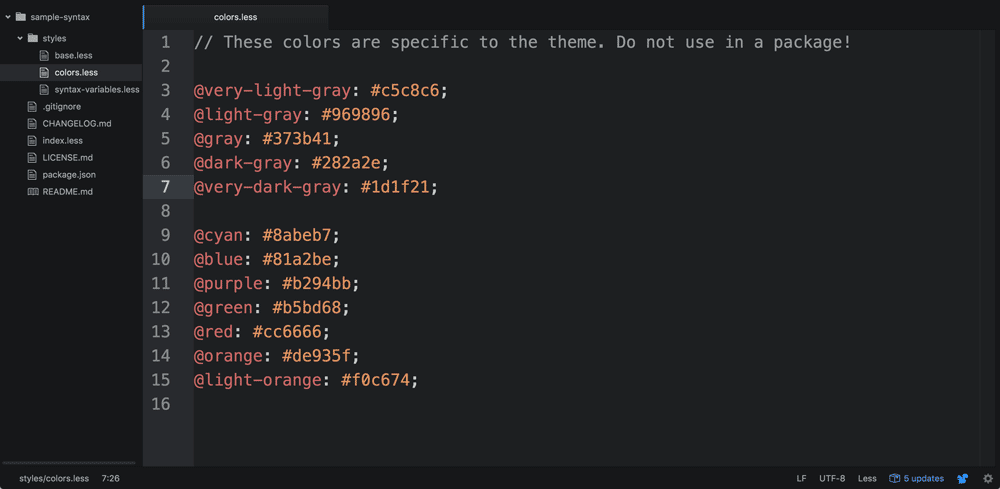
Откройте файл colors.less ( style > colors.less ). Вы можете увидеть переменную с именем @very-dark-gray , значение которой равно #1d1f21 .

Наша начальная тема colors.less file
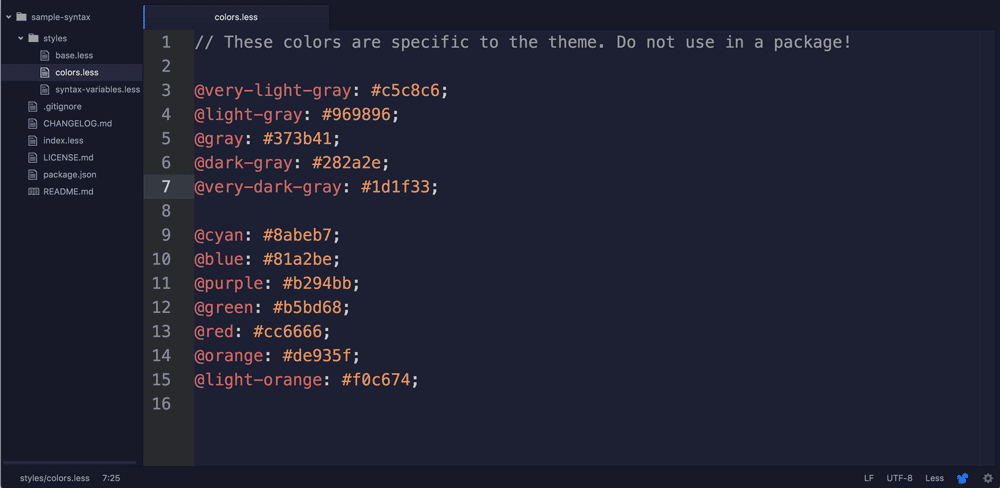
Давайте изменим это на темно-синий вместо #1d1f33 . Теперь перезагрузите атом ( Cmd + Alt + Ctrl + L или View > Developer > Reload ). Boom! Фон текстовой области должен был измениться.

Наша тема colors.less файл после изменения
Что сейчас произошло?
Давайте глубже рассмотрим эти меньше файлов. index.less импорт base.less . Если мы откроем base.less , мы увидим, что он очень похож на CSS. Мы видим, что тема использует некоторые функции Less, такие как переменные. Переменные легко обнаружить, поскольку они начинаются с символа @ .
А сейчас давайте сосредоточимся на цвете фона редактора. Цвет определяется в первых нескольких строках.
@import "syntax-variables"; atom-text-editor, :host { background-color: @syntax-background-color;
Мы можем видеть, что background-color редактора установлен в переменную @syntax-background-color . Но где определяется @syntax-background-color ?
Мы можем видеть, что файл с именем syntax-variables был импортирован в первой строке. Давайте посмотрим внутри syntax-variables.less для определения @syntax-background-color .
@import "colors"; // This defines all syntax variables that syntax themes must implement when they // include a syntax-variables.less file. // General colors @syntax-text-color: @very-light-gray; @syntax-cursor-color: white; @syntax-selection-color: lighten(@dark-gray, 10%); @syntax-background-color: @very-dark-gray;
Мы находим, что @syntax-background-color имеет значение @very-dark-gray . Как вы уже догадались, @very-dark-gray определяется в colors.less . Вот почему мы открыли colors.less и изменили @very-dark-gray чтобы изменить цвет фона редактора.
Организация таблиц стилей
Как организовать переменные между таблицами стилей — дело вкуса. Atom предлагает через свой автоматически сгенерированный шаблон сгруппировать элементы, которые должны иметь одинаковые цвета, используя синтаксические переменные в base.less а затем назначить цвет каждой из этих переменных в syntax-variables.less . Но вы можете видеть, что это больше для нашего удобства, и во многих случаях цвета также напрямую определяются в base.less . Вооружившись этой информацией, в новой теме должно быть довольно легко изменить цвета! Поэкспериментируйте с совершенно новой палитрой и просмотрите результаты, перезагрузив окно Atom.
Расширенный стиль
Но что, если мы хотим изменить стиль для очень специфических случаев? Помимо переменных и импорта, есть несколько других функций Less, которые мы найдем полезными при чтении и изменении наших таблиц стилей. Вы можете пропустить следующие два подраздела, если вы уже знакомы с использованием Less.
- Вложенные стили
- Оператор
&
Вложенные стили
Less поддерживает вложенные стили. Как они работают?
<div class="container"> <a href="http://some-url.com">Click here!</a> <div class="red-block"> <a href="http://some-url.com">Click here!</a> <a href="http://some-url.com">Click here!</a> </div> <a href="http://some-url.com">Click here!</a> <a href="http://some-url.com">Click here!</a> </div>
Допустим, мы хотели, чтобы все теги <a> внутри .red-block были красными, а не те, что снаружи. Мы бы написали таблицу стилей Less следующим образом:
.container { .red-block { a { color: red; } } }
Это так же, как:
a.container.red-block { color: red; }
В автоматически сгенерированных таблицах стилей широко используются вложенные стили, поскольку это обеспечивает совместное отображение связанных стилей.
Оператор &
Оператор & лучше всего объяснить на примере.
.box { color: black; &-red { color: red; } &-blue { color: blue; } &:hover { color: gray; } }
Это так же, как:
.box { color: black; } .box-red { color: red; } .box-blue { color: blue; } .box:hover { color: gray; }
Как видите, & — это сокращение для родительского селектора. Он используется довольно часто в base.less и теперь мы знаем, как это работает.
Синие имена переменных
Теперь давайте попробуем некоторые дополнительные изменения цвета. Давайте превратим все имена переменных в синий. Давайте также подчеркнем имя переменной, когда наведем на нее курсор.
Atom автоматически добавляет класс .variable ко всем переменным в редакторе кода. Итак, нам нужно изменить стиль для класса .variable .
.variable { color: #336699; &:hover { text-decoration: underline; } ...
Перезагрузите страницу и все имена переменных (начинающиеся с @ ) теперь должны быть синего цвета. И зависание на одном должно привести к подчеркиванию!
Текущий номер строки
Теперь давайте также сделаем номер текущей строки синим, чтобы он бросился в глаза. Если вы прочитаете base.less , вы найдете раздел с именем .gutter , внутри которого мы можем .line-number стиль .line-number .
В colors.less мы добавляем @deep-sky-blue: #009ACD; ,
Затем мы используем этот цвет в base.less . Вы могли заметить, что в таблице стилей есть два класса cursor-line — .cursor-line-no-selection и .cursor-line . Теперь, если какой-либо текст выделен в строке, мы можем сделать номер строки еще более заметным, сделав его светлее. Меньше имеет отличную функцию lighten которая позволяет нам сделать это легко.
.gutter { background-color: @syntax-gutter-background-color; color: @syntax-gutter-text-color; .line-number { &.cursor-line { background-color: @syntax-gutter-background-color-selected; color: lighten(@deep-sky-blue, 10%); } &.cursor-line-no-selection { color: @deep-sky-blue; }
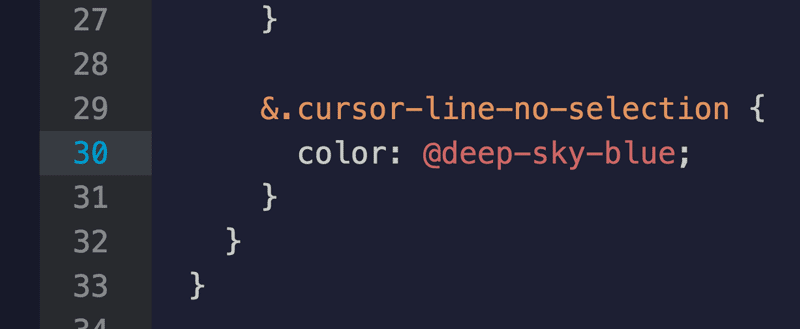
Это изменение, если все сделано правильно, выглядит так:

Наша новая тема для текущего номера строки!
Вывод
Благодаря серии простых примеров и практическим знаниям CSS мы создали совершенно новую синтаксическую тему для Atom. Вы можете продолжать улучшать свою тему Atom, и если вам нравится то, что вы создали, вы можете поделиться ею со всем миром, используя Atom Package Manager (APM) . Счастливого взлома! Пожалуйста, поделитесь темами, которые вы создаете в комментариях.
Ресурсы
Вот список ресурсов, которые вы можете использовать, чтобы углубиться в некоторые идеи, представленные в этом руководстве:
- Функции управления цветом в Less : Less имеет ряд интересных функций цвета, таких как «светлее» и «темнее».
- Публикация вашей темы Atom . Инструкции по публикации пакета Atom.
- Руководство по полету Atom : руководство «Приступая к работе» для всех вещей Atom.
