Нет никаких сомнений: HTML5 и CSS3, а также связанные с ними API-интерфейсы являются популярными. В этой статье я покажу, как вы можете использовать эти технологии для создания полноценного и функционального термометра.
Ингредиенты
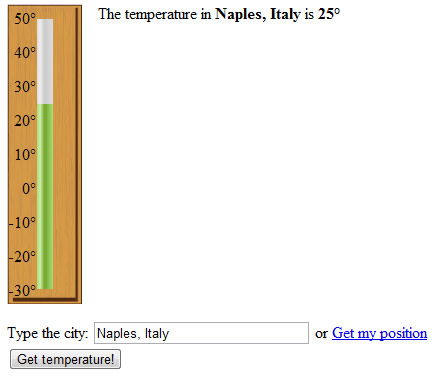
Термометр окружающей среды HTML5 — это простой и адаптивный термометр, который позволяет измерять температуру в выбранном месте. Эта демонстрация использует семантическую разметку HTML5, CSS3 и JavaScript для стилизации и позиционирования термометра, чтобы он выглядел как настоящий термометр окружающей среды.
Поскольку он использует фоновое изображение SVG, его можно адаптировать к разным размерам без растяжения. Однако в папке, содержащей исходный код, есть также фоновое изображение PNG для поддержки старых браузеров, которые не поддерживают SVG.
Итак, в целом, вот различные технологии, которые мы будем использовать:
- HTML5 для разметки
- CSS3 для стиля термометра
- JavaScript и jQuery для настройки положения термометра, а также для установки и позиционирования его меток
- SVG для фона, чтобы быть адаптивным
- Polyfill для поддержки браузеров, которые не поддерживают тег (используется jonstipe / meter polyfill)
- API геолокации, чтобы получить позицию пользователя
- Google Maps API для преобразования геолокации в адрес
- Yahoo! Weather API для получения кода WOEID и температуры
Как это устроено
Используя этот термометр очень просто. Чтобы получить температуру, вы должны написать название города или, что еще лучше, адрес — в соответствующем поле (например, «Неаполь», как показано ниже) и нажать кнопку с надписью «Получить температуру!».
Как только температура будет восстановлена, вы увидите, что шкала счетчика поднимается (или падает, в зависимости от случая) до тех пор, пока не будет достигнута правильная мера, и соответствующая информация в верхнем правом углу автоматически заполнится данными. В случае, если вам нужна температура вашего текущего местоположения, вы можете просто воспользоваться API геолокации, используемым в коде. Итак, все, что вам нужно сделать, это нажать «Получить мою позицию», и поле будет автоматически заполнено вашей текущей позицией (если честно, это приблизительное значение).
Давайте проанализируем код
В этом разделе я не буду объяснять весь код, а только самые интересные его части; некоторые из правил CSS или строк JavaScript просто дополняют ядро.
HTML5
Разметка, лежащая в основе термометра, довольно проста:
<div id="thermometer-wrapper"> <meter id="thermometer" min="-30" max="50" value="0"></meter> <div id="labels"></div> </div> <div id="info"> The temperature in <label id="city">-</label> is <output id="temperature" form="request">-</output> <label id="error"></label> </div> <form id="request" name="request" action="#"> <label>Type the city:</label> <input type="text" id="location" name="location" size="30" placeholder="Frattamaggiore, Italy" required="required"/> or <a id="my-position" href="#">Get my position</a> <br /> <input type="submit" name="submit" value="Get temperature!" /> </form> Внешний div разделяет используемую область и используется для прикрепления фонового изображения. Вторая строка показывает метку метки, которая является фактическим элементом, используемым для термометра. Метка метки дает демо чуть-чуть семантического значения, что никогда не бывает плохо. Третья строка содержит метки, прикрепленные к термометру, но они будут созданы на лету с использованием JavaScript.
Оставшийся код используется для отображения информации в письменной форме и для запроса местоположения пользователя. Важные теги и атрибуты здесь — это output тег внутри внутреннего div , показывающий текущую температуру, которая прикреплена к form ; а также required атрибуты и атрибуты placeholder поля местоположения.
CSS3 и SVG
CSS3 используется не только для стилизации кода, но и для преобразования разметки в настоящий термометр окружающей среды. Фоновое изображение представляет собой SVG, что означает, что оно будет хорошо отображаться и определит, будут ли изменяться размеры демонстрации. Здесь я использовал CSS3-правило background-size .
#thermometer-wrapper { background-image: url('background.svg'); background-repeat: no-repeat; position: relative; height: 300px; width: 75px; float: left; margin: 0em 1em 1em 0em; -ms-background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }
Чтобы придать всему устройству более приятный вид, метка meter поворачивается на 90 градусов для вертикального отображения. Это, однако, приводит к проблеме как с размером, так и с центрированием элемента внутри div . Проблема с размерами возникает из-за того, что при вертикальном отображении, чтобы продлить полосу, мы должны изменить атрибут высоты. К сожалению, чтобы работать должным образом, это изменение необходимо сделать после поворота панели, и это делается с помощью JavaScript. По той же причине центрирование панели — это проблема, которая должна решаться программно с использованием JavaScript — в частности, jQuery. Правило преобразования — единственное правило CSS3, используемое для элемента, как показано ниже:
#thermometer { position: absolute; transform: rotate(-90deg); -ms-transform: rotate(-90deg); -webkit-transform: rotate(-90deg); -o-transform: rotate(-90deg); -moz-transform: rotate(-90deg); }
JavaScript и JQuery
JavaScript играет важную роль в этой демонстрации. Фактически, поскольку CSS недостаточно для центрирования термометра, необходимо использовать JavaScript. Более того, последний использовался для динамического задания количества меток и для равномерного размещения объектов. Даже если размеры обертки термометра изменятся, этикетки будут адаптированы пропорционально. Соответствующая часть кода:
// Calculates the space between each label margin = (thermometer.width() + (parseFloat(labels.css('font-size')) / 2)) / ((max - min) / step); margin -= parseFloat(labels.css('font-size'));
JavaScript помогает сделать термометр более адаптивным. Фактически, просто изменив одну или две переменные внутри файла JavaScript, можно получить различное количество меток оценок, которые по-прежнему равномерно распределены. То же самое происходит, если вы измените font-size . Вот как вы центрируете планку:
// Calculates the position of the thermometer thermometer.width(0.9 * wrapper.height()); thermometer.css('bottom', ((wrapper.height() - thermometer.height()) / 2) + 'px'); thermometer.css('left', (thermometer.width() - wrapper.width()) / -2);
API
В этой демонстрации я использовал несколько API. Geolocation API используется для получения позиции пользователя; эти данные немедленно отправляются в API Карт Google для получения адреса из координат. Наконец, Yahoo! Weather API используется для получения WOEID (Идентификатор где на Земле) и получения текущей температуры запрошенного местоположения.
Это базовый взгляд на разметку и скрипт, используемый для создания этого термометра. Взгляните на онлайн-демонстрацию и скачайте исходный код , проверьте его сами и не стесняйтесь поиграть с ним. (Термометр окружающей среды HTML5 является полностью открытым исходным кодом и выпускается по двойной лицензии под лицензиями MIT и GPL-3.0.)